您好,登录后才能下订单哦!
这篇“css中有哪些选择符”文章,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要参考一下,对于“css中有哪些选择符”,小编整理了以下知识点,请大家跟着小编的步伐一步一步的慢慢理解,接下来就让我们进入主题吧。
css中主要的三种选择符,分别为:id选择符、class类选择符和元素选择符。id选择符可以为标有特定id的HTML元素指定特定的样式;class类选择器允许以一种独立于文档元素的方式来指定样式;元素选择符选择指定元素名称的所有标签元素。
css中主要的三种选择符
1、元素选择器:
作用:选择指定元素名称的所有元素。
语法:
元素{
样式声明;
}ex(例子):
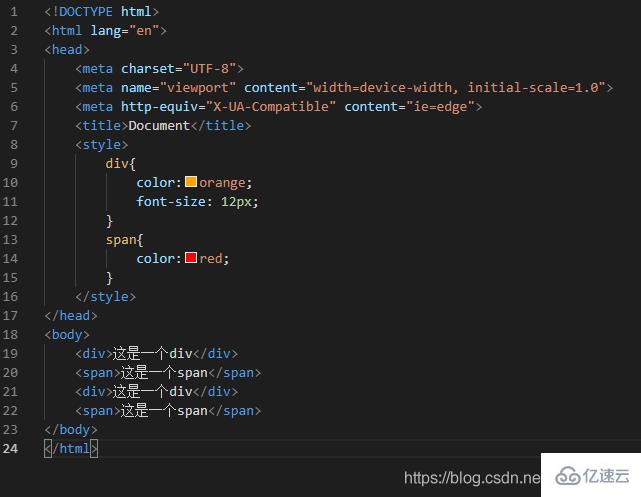
页面上所有的p文字大小为12px,文字颜色为橘黄色
页面上所有的span元素颜色为红色
命令显示图

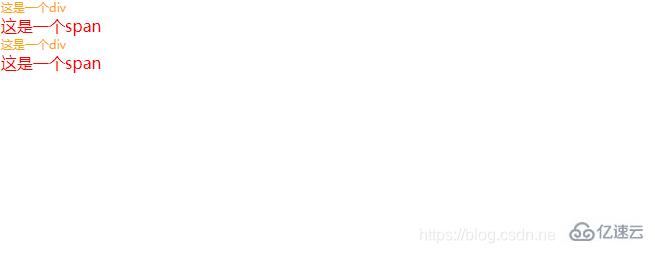
网页实例显示图

【 】
2、类选择器
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点"."号显示
语法:
.类名{样式声明;}类名:
能以数字开始
除_,-意外不能有其它特殊符号
引用:
引用方式 - 多类选择器的引用
可以将多个类选择器,同时应用在一个元素中
语法: <ANY class=“class1 class2 class3”>
4、ID选择器:
作用:针对指定ID值的元素去定义样式
语法:
#ID值{样式声明}ID值,一定要对应某个元素的ID值
ex(例子):
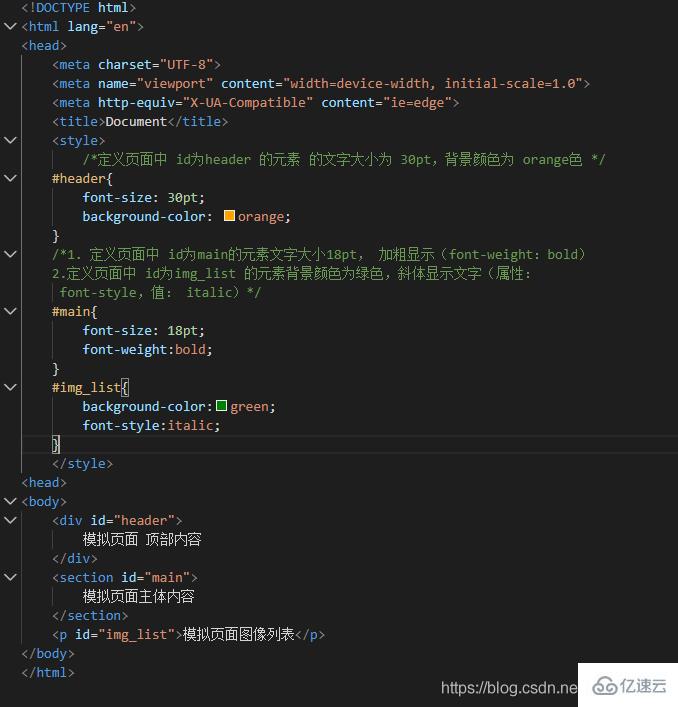
定义页面中 id为header 的元素 的文字大小为 30pt,背景颜色为 orange色
定义页面中 id为main的元素文字大小18pt, 加粗显示(font-weight:bold)
2.定义页面中 id为img_list 的元素背景颜色为绿色,斜体显示文字(属性:
font-style,值: italic)
命令显示图:

网页示例图:

以上是“css中有哪些选择符”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。