您好,登录后才能下订单哦!
这篇文章主要介绍了如何设置ASP.Net Core MVC开发环境,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
在实际开发中, 我们的系统往往会是至少两个以上的运行环境, 最基本的就是, 开发环境和运营环境, 体系完整的公司, 还会有测试环境, 预发布环境, 和一些自定义环境等等, 这些环境使用的配置或是一些参数肯定是不一样的, 我们不可能为一个环境准备一份代码, 我们可以通过环境配置, 和 一些 if 判断, 就可以做到环境的自动切换, 下面就仔细说说.
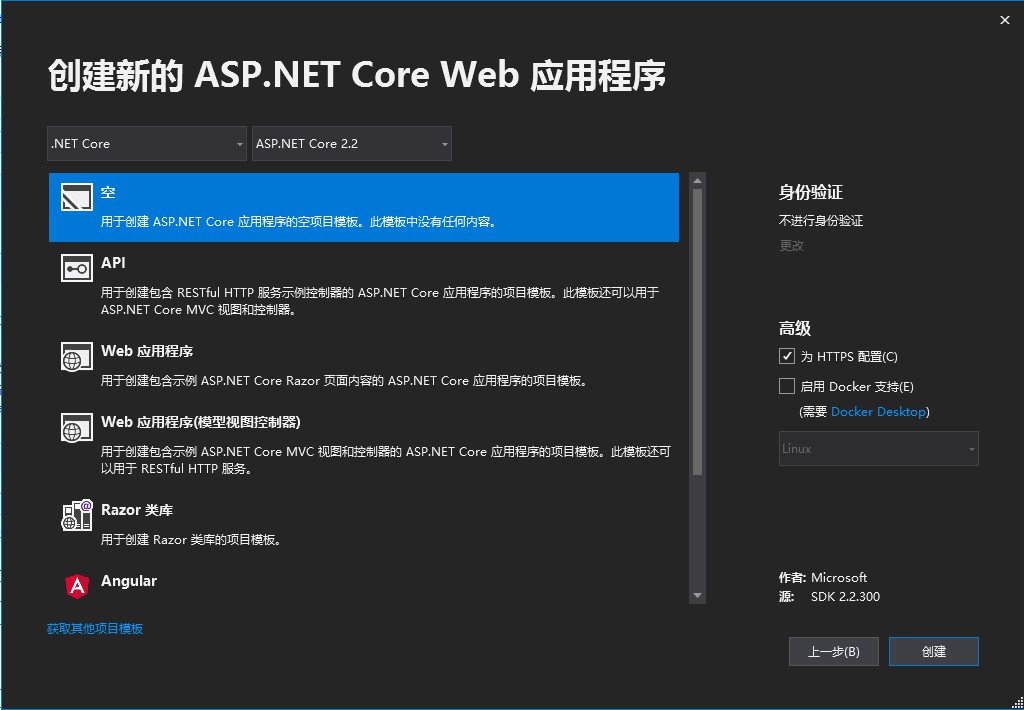
我们先通过默认的.Net Core MVC设置, 感受一下. 以前的代码找不到了, 新建一个空的.Net Core MVC项目吧.
PS: IDE我已经使用VS2019

建好之后, 我们打开Startup.cs代码文件, 看Configure方法, 我相信, 有的博友已经发现了, 里面的第一行代码是个if, 意思就是判断当前环境是不是开发环境, 看单词的字面意思也是这个意思, 所以学好英文对开发程序有很大的buff加成啊~~~
对于if里的是什么, 上一节已经讲过, 不再称述.
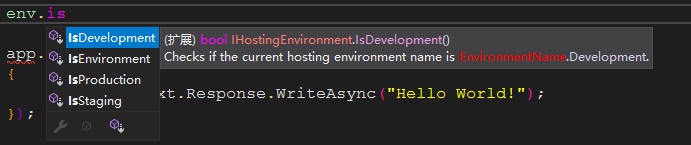
由此我们得出, 控制环境和判断环境, 都是在Configure方法中, 注入的IHostingEnvironment接口对象进行的. 这里我说一下, 系统默认提供的几个判断环境的方法. 我们使用env.Is, VS的智能提示, 可以得到下面四个方法, 如图:

IsDevelopment方法大家已经知道了, 判断当前是不是开发环境.
IsProduction方法, 判断当前是不是运营(正式)环境
IsStaging方法, 判断当前是不是预运行环境
IsEnvironment方法, 根据传入的环境名称, 判断是不是当前环境类型 (用于自定义环境判断)
我们修改一下Configure方法的代码, 修改后为:
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.Run(async (context) =>
{
context.Response.ContentType = "text/plain;charset=utf-8"; //防止WriteAsync方法输出中文乱码
if (env.IsDevelopment())
{
await context.Response.WriteAsync("开发环境", Encoding.UTF8);
}
else if (env.IsProduction())
{
await context.Response.WriteAsync("运营环境", Encoding.UTF8);
}
else if (env.IsStaging())
{
await context.Response.WriteAsync("预发布环境", Encoding.UTF8);
}
else
{
await context.Response.WriteAsync("自定义环境", Encoding.UTF8);
}
});
}然后F5运行, 浏览器会不出意外的输出: "开发环境"

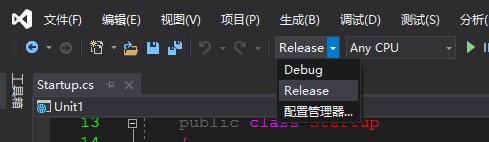
没毛病, 我们修改一下编译环境, 把Debug修改为Release, 然后生成, 如图:

然后生成项目, 生成成功之后, 到项目的bin/Release/netcoreapp2.2目录下, 打开CMD, 执行dotnetUnit1.dll命令, 就会是这样的, 如图:

我们在浏览器输入http://localhost:5000/回车, 不出意外, 会输出: 运营环境 四个大字.
以上的流程, 就演示了最基本的开发环境和运营环境的配置和判断. 下面我们演示自定义环境. 我们接着修改代码, 为当前环境设置个名字, 代码如下
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
env.EnvironmentName = "Cus"; //设置自定义环境名称
app.Run(async (context) =>
{
context.Response.ContentType = "text/plain;charset=utf-8"; //防止WriteAsync方法输出中文乱码
if (env.IsDevelopment())
{
await context.Response.WriteAsync("开发环境", Encoding.UTF8);
}
else if (env.IsProduction())
{
await context.Response.WriteAsync("运营环境", Encoding.UTF8);
}
else if (env.IsStaging())
{
await context.Response.WriteAsync("预发布环境", Encoding.UTF8);
}
else
{
await context.Response.WriteAsync("自定义环境", Encoding.UTF8);
}
});
}F5运行项目, 浏览器毫不意外的输出了: 自定义环境
如果我们要输出预发布环境的话, 只需要把EnvironmentName 属性的值改成 "Staging" 即可, 这里不做演示, 自行尝试, 设置代码如下:
env.EnvironmentName = "Staging"; //设置为预发布环境
发设置为Staging和其它值的区别就是系统系统了一个IsStaging方法
为了更加直观的演示自定义环境, 我们把else改一下, 改完之后的代码如下:
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
env.EnvironmentName = "Cus"; //设置自定义环境名称
app.Run(async (context) =>
{
context.Response.ContentType = "text/plain;charset=utf-8"; //防止WriteAsync方法输出中文乱码
if (env.IsDevelopment())
{
await context.Response.WriteAsync("开发环境", Encoding.UTF8);
}
else if (env.IsProduction())
{
await context.Response.WriteAsync("运营环境", Encoding.UTF8);
}
else if (env.IsStaging())
{
await context.Response.WriteAsync("预发布环境", Encoding.UTF8);
}
else
{
if (env.IsEnvironment("Cus"))
{
await context.Response.WriteAsync("自定义环境: Cus", Encoding.UTF8);
}
else if (env.IsEnvironment("Cus1"))
{
await context.Response.WriteAsync("自定义环境: Cus1", Encoding.UTF8);
}
else
{
await context.Response.WriteAsync($"自定义环境: {env.EnvironmentName}", Encoding.UTF8);
}
}
});
}具体运行效果和预计的一样, 会输出对应的自定义环境
但是实际开发过程中, 我不推荐在代码里面修改当前环境, 而且通过项目的环境变量设置对应的环境, 具体修改方法如下

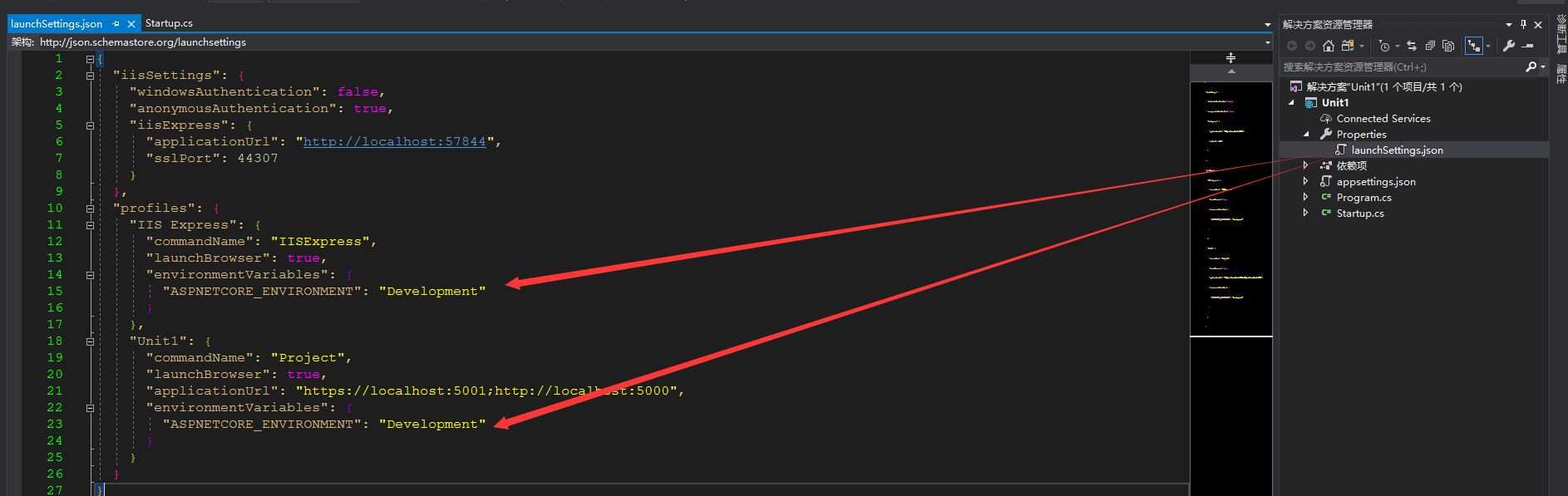
1: 点开Properties
2: 打开launchSettings.json
3: 修改ASPNETCORE_ENVIRONMENT的值.
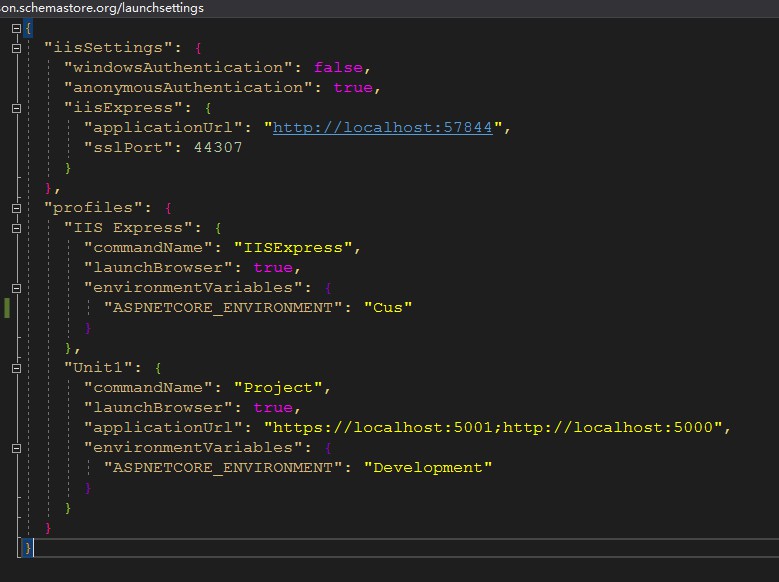
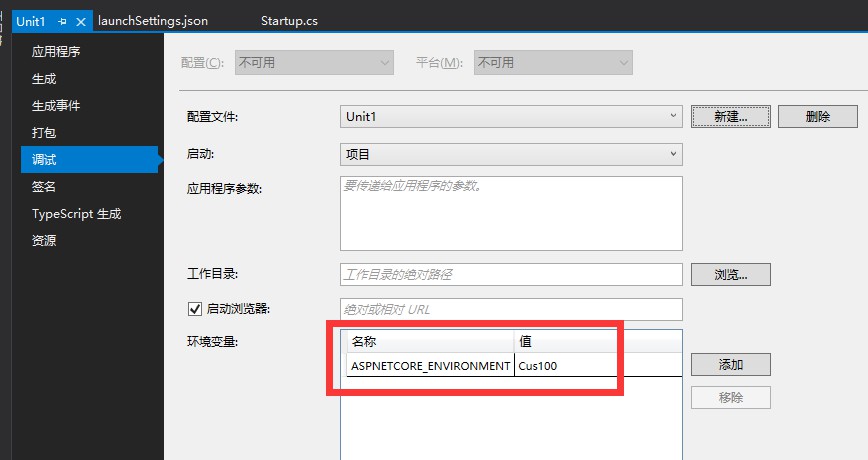
我们修改EnvironmentName属性的代码删掉, 修改launchSettings.json的配置为Cus, 运行是什么效果, 修改后的效果如图

没出任何以外, 浏览器输出的是自定义环境: Cus, 改成其它的值, 就输入对应的自定义环境, 修改为Development就是开发环境,Staging就是预运营环境,Production就是运营环境
可能有人就要问了, 你只修改了上面的ASPNETCORE_ENVIRONMENT, 下面还有一个ASPNETCORE_ENVIRONMENT配置, 没修改, 怎么也可以. 别急, 马上就说明
.Net Core MVC程序, 提供了两种托管方式, 一种是通过IIS托管, 一种是自托管, 我们刚刚修改的环境, 只修改了IIS托管模式, VS默认又是IIS调试, 所以, 会有效果
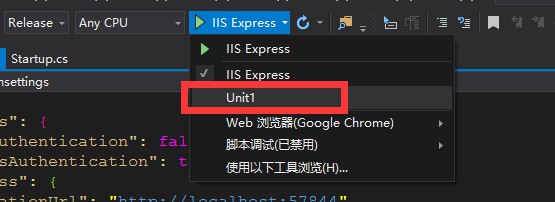
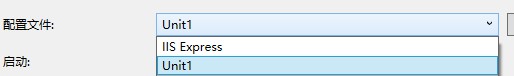
如果使用自托管模式调试或发布运行程序, 则修改下面的Unit1节点的配置即可. 当然, VS也提供了调试方式, 切换方法, 点击运行模式即可, 如图:

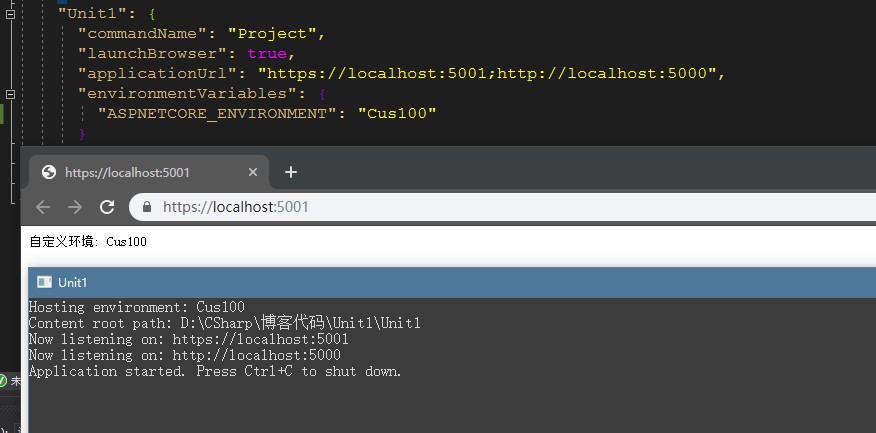
选择Unit1, 就是自托管模式啦~ , 然后F5运行, 浏览器输出的依然是开发环境, 虽然IIS配置的是Cus环境, 但是Unit1自托管没有修改, 我们修改一下Unit1的环境试试, 这里我修改为Cus100, 然后选择Unit1调试, F5运行, 浏览器输出的就是

没有任何问题
如果你觉得这种修改方式麻烦, 还有一种界面修改方法
我们在项目上右键 --> 属性 --> 调试, 就能看到对应的配置了, 如图:

当前是自托管模式, 我修改为Cus100, 这里显示的就是Cus100, 点击上面的配置文件, 还可以修改不同的托管模式的配置:

这里就不做演示了, 修改效果和直接修改launchSettings.json文件是一样的
PS: 我们已经把两种托管模式的环境都设置为了默认的Development, 开发环境.
上面已经讲完了环境的配置和切换, 下面讲讲根据不同的环境, 自动读取不同的配置文件, 我们先修改一下代码, 让输入的文件是从appsettings.json配置里面读取的, 修改后的Startup类代码如下:
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using System.Text;
namespace Unit1
{
public class Startup
{
private readonly IConfiguration _Configuration;
/// <summary>
///
/// </summary>
/// <param name="configuration">注入或者配置文件的接口对象</param>
public Startup(IConfiguration configuration)
{
this._Configuration = configuration;
}
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
//env.EnvironmentName = "Cus1"; //设置自定义环境名称
app.Run(async (context) =>
{
context.Response.ContentType = "text/plain;charset=utf-8"; //防止WriteAsync方法输出中文乱码
var msg = this._Configuration.GetValue<string>("hello");
await context.Response.WriteAsync(msg, Encoding.UTF8);
/*if (env.IsDevelopment())
{
await context.Response.WriteAsync("开发环境", Encoding.UTF8);
}
else if (env.IsProduction())
{
await context.Response.WriteAsync("运营环境", Encoding.UTF8);
}
else if (env.IsStaging())
{
await context.Response.WriteAsync("预发布环境", Encoding.UTF8);
}
else
{
if (env.IsEnvironment("Cus"))
{
await context.Response.WriteAsync("自定义环境: Cus", Encoding.UTF8);
}
else if (env.IsEnvironment("Cus1"))
{
await context.Response.WriteAsync("自定义环境: Cus1", Encoding.UTF8);
}
else
{
await context.Response.WriteAsync($"自定义环境: {env.EnvironmentName}", Encoding.UTF8);
}
}*/
});
}
}
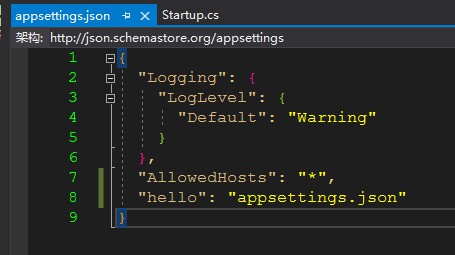
}然后我们在appsettings.json配置中, 新增一行:"hello": "appsettings.json", 如图:

F5执行, 浏览器输出了appsettings.json, 没问题
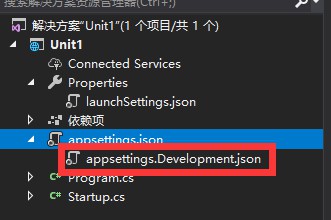
然后我们点一下appsettings.json文件前面的箭头, 会发现里面还有个appsettings.Development.json文件, 如图:

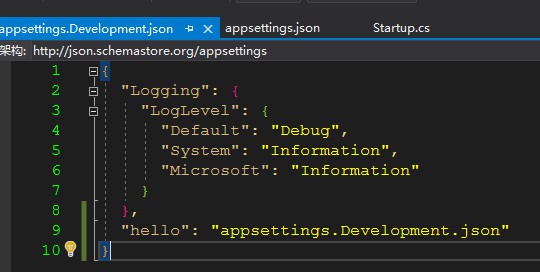
打开appsettings.Development.json文件, 在里面和配置appsettings.json一样, 添加个hello配置, 把值设置为appsettings.Development.json, 如图:

然后再F5运行, 浏览器输出的就是appsettings.Development.json啦~, 这里的原因, 前面章节已经讲过, 这里不再称述.
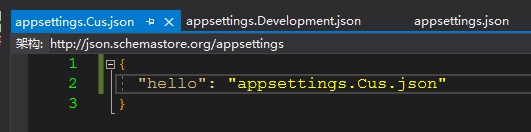
我们新建个appsettings.Cus.json文件, 然后在里面加个hello配置, 值为appsettings.Cus.json, 如图:

然后再修改运行环境为Cus, 修改方法参考上面, 然后F5运行, 浏览器就输出appsettings.Cus.json啦~
感谢你能够认真阅读完这篇文章,希望小编分享的“如何设置ASP.Net Core MVC开发环境”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。