小程序怎么添加按钮的方法:1.创建微信小程序项目;2.在index.wxml文件中添加按钮组件代码;3.在index.js文件中添加交互代码来测试效果;4.保存编辑的代码并进行调试即可。

具体操作步骤如下:
1、首先在创建一个微信小程序项目。

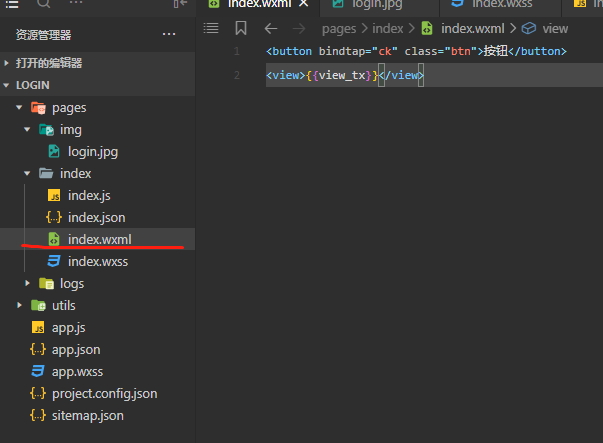
2、在pages包下的index目录中index.wxml文件里添加按钮组件代码<button>来实现一个简单的按钮。
<button bindtap="ck" class="btn">按钮</button><view>{{view_tx}}</view>

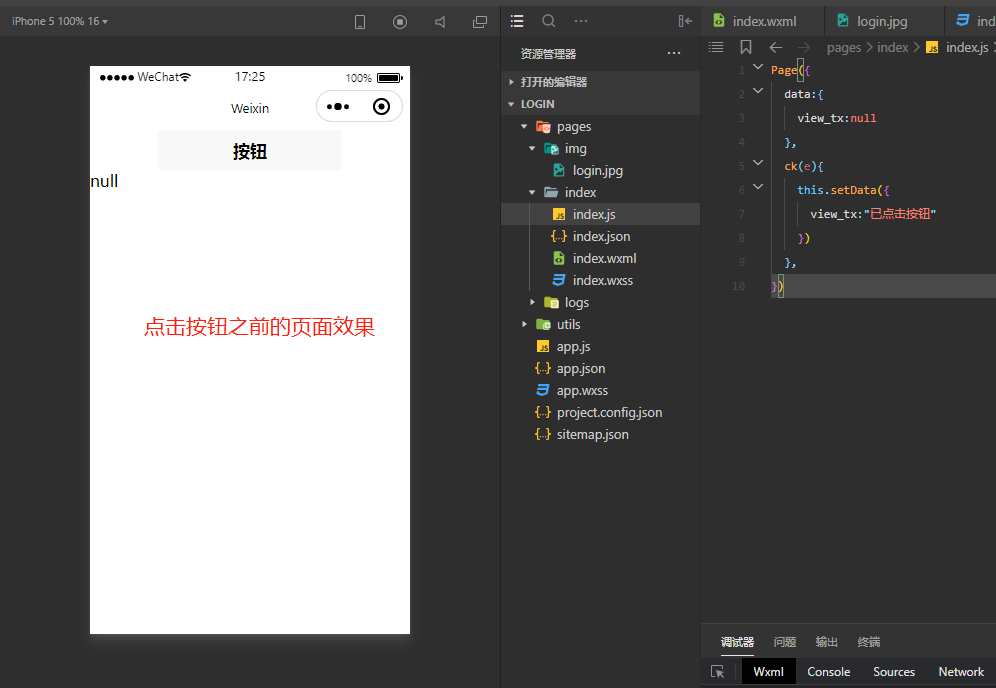
3、可以通过pages包下的index目录中index.js文件添加交互代码来测试按钮是否可以使用。
Page({ data:{
view_tx:null
},
ck(e){
this.setData({
view_tx:"已点击按钮"
})
},
})

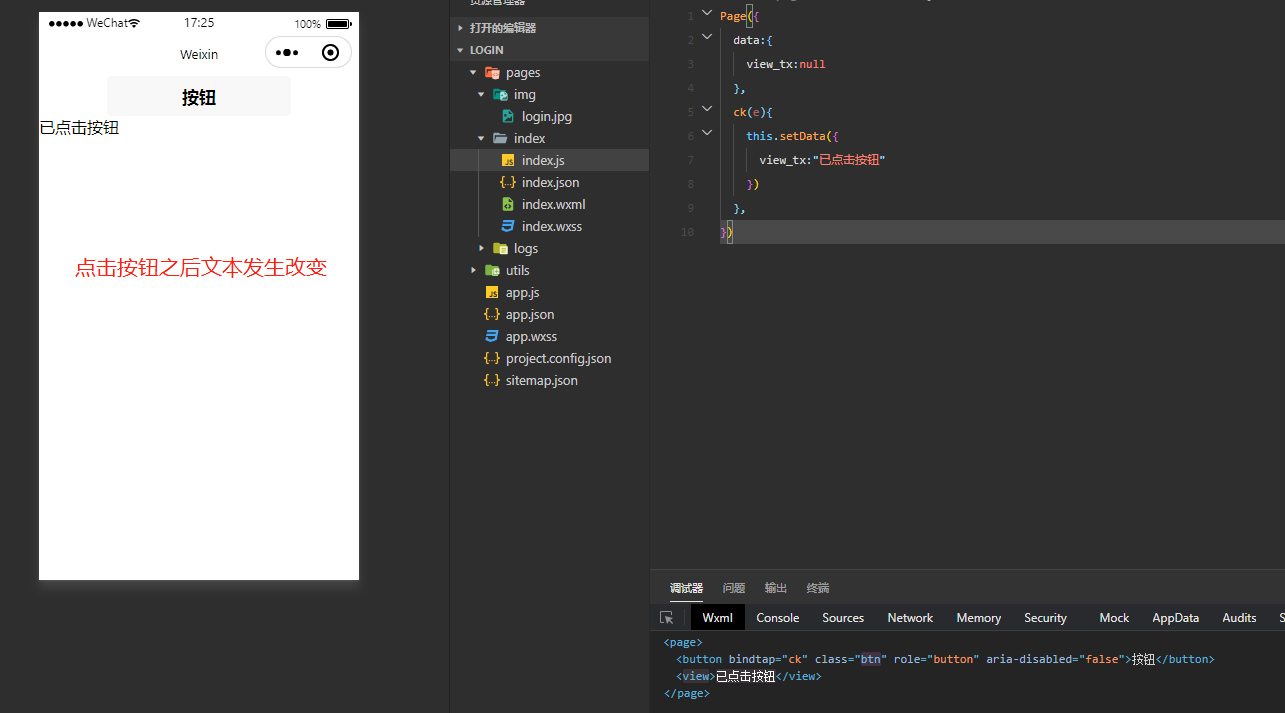
4、最后保存编辑的代码进行调试,保存快捷键【Ctrl+S】。
在开发工具左侧即可看到设计效果,点击按钮前效果:

点击按钮后,文本改变,说明按钮设置成功。

0 赞
0 踩