您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
一.理论基础
(1)封装一个对队列操作的构造函数,可以进行进队列,出队列,获得队列长度,返回该队列的数组形式。
(2)使用正则表达式对input框中的输入字符进行验证,并获得有效的值
(3)使用setInterval()定时器实现可视化的冒泡排序过程,(因为js中没有sleep()函数),使用两个嵌套if语句控制排序过程,外部if语句表示执行次数,内部if语句进行相邻两个数的比较,每两个相邻数字,通过比较,交换完之后,绘制一次图形,j++,然后通过定时器继续执行函数,当一次的相邻数字比较完之后,一个数字冒泡出来,i++,此时内部j=0,继续执行定时器函数,如此反复,直到i=数组的长度,定时器清除掉。
二。html部分
<body> <fieldset> <legend>队列进出操作,并对数字进行排序,对列中的数量不超过60个</legend> <label>请在文本框中输入数字<input type="text" id="num" class="form-control"></label> <button id="leftRu">左侧入</button> <button id="rightRu">右侧入</button> <button id="leftChu">左侧出</button> <button id = "rightChu">右侧出</button> <button id = "bubbleSort">冒泡排序</button> <button id = "randomNum">随机生成数据</button> </fieldset> <div id= "queue"></div> <script src="task19.js"></script> </body> </html>
三。js部分
//跨浏览器事件绑定
function addEventHandler(ele, event, hanlder) {
if (ele.addEventListener) {
ele.addEventListener(event, hanlder, false);
} else if(ele.attachEvent) {
ele.attachEvent("on"+event, hanlder);
} else {
ele["on" + event] = hanlder;
}
}
//实现对列的构造函数
function Queue(){
var items = [];
this.Lenqueue = function(element){
items.unshift(element);
};
this.Renqueue = function(element){
items.push(element);
};
this.Ldequeue = function(){
items.shift();
};
this.Rdequeue = function(){
items.pop();
};
this.size = function(){
return items.length;
};
this.print = function(){
return items;
}
}
var leftRu = document.getElementById('leftRu');
var rightRu = document.getElementById('rightRu');
var queueDiv = document.getElementById('queue');
var leftChu = document.getElementById('leftChu');
var rightChu = document.getElementById('rightChu');
var bubblesort = document.getElementById('bubbleSort');
var randomNum = document.getElementById("randomNum");
var input = document.getElementById('num');
//绑定事件
addEventHandler(leftRu,'click', enqueueleftRu);
addEventHandler(rightRu,'click', enqueuerightRu);
addEventHandler(leftChu,'click', enqueueleftChu);
addEventHandler(rightChu,'click', enqueuerightChu);
addEventHandler(bubblesort,'click', Bubblesort);
addEventHandler(randomNum,'click', randomNUM);
var queue = new Queue();//实例化一个对象实例
//获得input中的值
function getInputValue(){
var input = document.getElementById('num');
var inputValue = input.value.trim();
if(inputValue.match(/^[1-9][0-9]$/)){
return inputValue;
}
else{
alert("请输入10-100之间的整数!");
}
}
//可视化队列数据
function viewData(showArr){
var text="",color="#33eee2";
for(var i=0;i<showArr.length;i++){
/* color = '#' + Math.floor(Math.random() * 0xFFFFFF).toString(16);*/
text+="<div style = 'background-color:"+color+";height:"+showArr[i]*5+"px;'>"+showArr[i]+"</div>";
}
queueDiv.innerHTML="";
queueDiv.innerHTML=text;
document.getElementById('num').value="";
}
//左入
function enqueueleftRu(){
var inputValue = getInputValue();
if(inputValue){
if(queue.size()<60){
queue.Lenqueue(inputValue);
viewData(queue.print());
}
else{
alert("您队列中的数量已经超过60个了");
}
}
else{
input.focus();
}
}
//右入
function enqueuerightRu(){
var inputValue = getInputValue();
if(inputValue){
queue.Renqueue(inputValue);
viewData(queue.print());
}
else{
input.focus();
}
}
//左出
function enqueueleftChu(){
queue.Ldequeue();
viewData(queue.print());
}
//右出
function enqueuerightChu(){
queue.Rdequeue();
viewData(queue.print());
}
//随机生成数据
function randomNUM(){
var data = [];
for(i=0;i<=10;i++){
data[i]=Math.floor(Math.random()*20+10);
queue.Renqueue(data[i]);
}
viewData(queue.print());
}
/*
冒泡排序任何相邻俩个的项,如果第一个比第二个大,则交换他们。
*/
function Bubblesort(){
var i = 0,j = 0;
var temp;
var data = queue.print();
var len = queue.size();
var timer = null;
//用计数器实现一步步展示效果
timer = setInterval(run,1000);
function run() {
if (i < len) {
if (j < len-1-i) {
if (data[j] > data[j+1]) {
temp = data[j];
data[j] = data[j+1];
data[j+1] = temp;
viewData(data);
}
j++;
} else {//内层循环一次完,外层循环i++
i++;
j = 0;
}
} else {
clearInterval(timer);
return;
}
}
}四。效果图
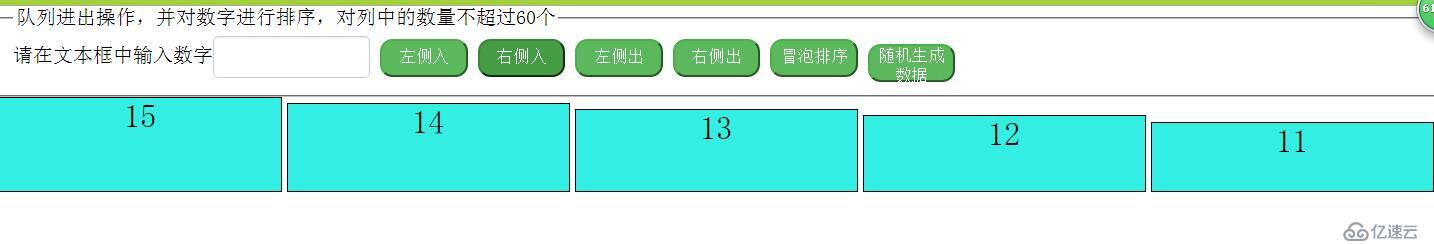
(1)输入一组数据,15,14,13,12,11,进行右边进队列,如图:
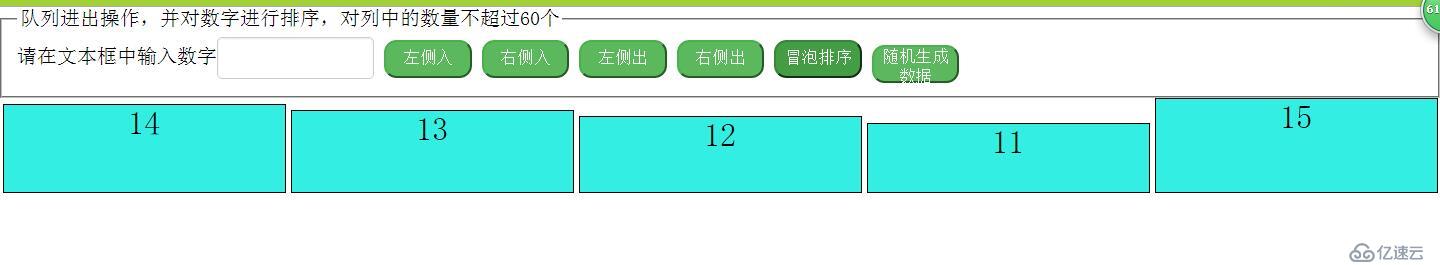
 (2)点击冒泡排序,变化过程如下:
(2)点击冒泡排序,变化过程如下:


 五。后期会继续完成各个排序的简单可视化效果
五。后期会继续完成各个排序的简单可视化效果
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。