您好,登录后才能下订单哦!
Django admin 实现后台上传文件并在前端展示
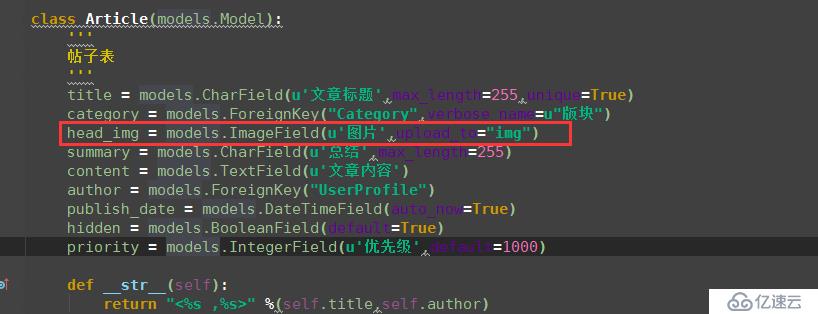
1. 首先在model里定义属性:
head_img = models.ImageField(u'图片',upload_to='img')
2. 修改settings.py,
MEDIA_ROOT = 'statics/'
MEDIA_URL = '/'
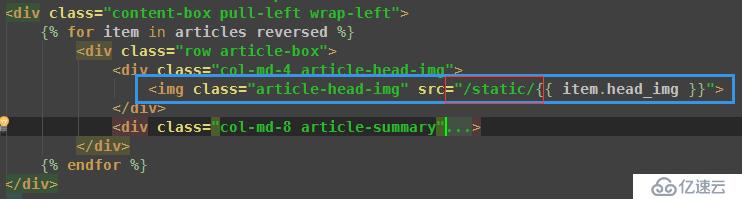
前端添加 "/static/"

3. 数据库对应实体的表中添加head_img字段,这个只是用来保存文件路径的。

4. 上面配置代表的意思大概是:
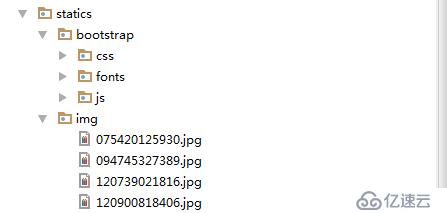
上传图片到:web程序目录/statics/img/
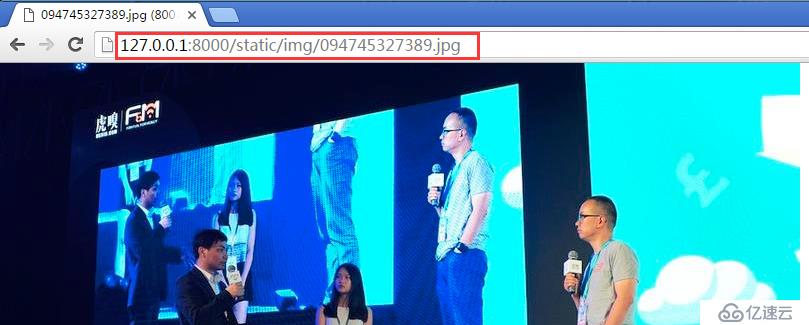
访问路径为:http://hostname/static/img/filename.jpg

注:在我的项目中我把图片文件和静态文件都放在settings 中设置的statics静态文件存放
目录下,在前端添加"/static/"后可以访问,
例如:访问 http://127.0.0.1:8000/static/img/094745327389.jpg 的图片,如果不
是把图片放在statics目录下则访问不到。

5. Django 自动处理重名文件
通过Django admin 后台上传的图片如果遇到同名图片Django 会自动处理同名图片。
1. 上传前已存在的文件,如图

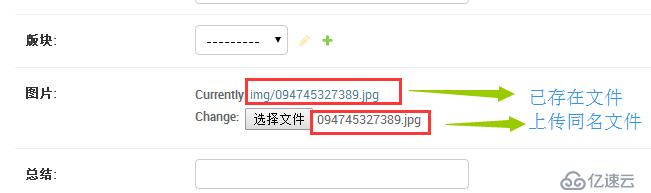
2. 上传同名文件,如图

3. Django 自动处理同名文件,如图

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。