жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°Ҹзј–е°ұдёәеӨ§е®¶еёҰжқҘдёҖзҜҮXHTMLж Үи®°д»Ӣз»Қзҡ„ж–Үз« гҖӮе°Ҹзј–и§үеҫ—жҢәдёҚй”ҷзҡ„пјҢдёәжӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғгҖӮдёҖиө·и·ҹйҡҸе°Ҹзј–иҝҮжқҘзңӢзңӢеҗ§гҖӮ
ж–Үжң¬ж ·ејҸ
ж–Үжң¬ж ·ејҸзҡ„дё»иҰҒдҪңз”ЁжҳҜеҜ№ж–Үжң¬иҝӣиЎҢдҝ®йҘ°пјҢдё»иҰҒеҢ…жӢ¬еҠ зІ—гҖҒеҖҫж–ңгҖҒдёӢеҲ’зәҝгҖҒж®өиҗҪгҖҒж Үйўҳзӯүзӯү
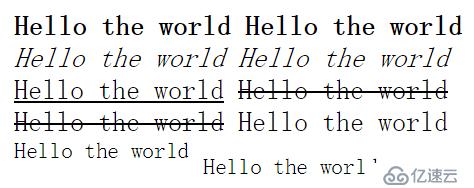
<b></b> еҠ зІ—
<strong></strong> еҠ зІ—
<i></i> еҖҫж–ң
<em></em> еҖҫж–ң
<u></u> дёӢеҲ’зәҝ
<s></s> еҲ йҷӨзәҝ
<strike></strike> еҲ йҷӨзәҝ
<span></span> иЎҢеҶ…е…ғзҙ
<sup></sup> дёҠж Ү
<sub></sub> дёӢж Ү

ж®өиҗҪдёҺжҚўиЎҢ
ж®өиҗҪ
<p align='left|center|right'>...</p>
жҚўиЎҢ
<br/>
PSпјҡж®өиҗҪе…ғзҙ дёҺжҚўиЎҢе…ғзҙ йғҪжҳҜеқ—зә§е…ғзҙ
ж Үйўҳ
<h2>ж Үйўҳ1</h2> <h3>ж Үйўҳ2</h3> <h4>ж Үйўҳ3</h4> <h5>ж Үйўҳ4</h5> <h6>ж Үйўҳ5</h6> <h7>ж Үйўҳ6</h7> <h7>ж Үйўҳ7пјҢж ҮйўҳеҸӘжңү1~6</h7>

HTMLе®һдҪ“
дёәдәҶйҳІжӯўжөҸи§ҲеҷЁи§ЈжһҗйЎөйқўж—¶еҸ‘з”ҹжӯ§д№үпјҢйҮҮз”ЁHTMLе®һдҪ“

ж°ҙе№іеҲҶеүІзәҝ
<hr width="" size="" align="" />
жөҸи§ҲеҷЁж”ҜжҢҒзҡ„еӣҫеғҸзұ»еһӢ
gifпјҲGraphics Interchange FormatпјҢеӣҫеғҸдәӨжҚўж јејҸпјүпјҢеҲҶдёәйқҷжҖҒGIFе’ҢеҠЁз”»GIFдёӨз§ҚгҖӮж”ҜжҢҒйҖҸжҳҺйўңиүІпјҢдҪҶеҸӘиғҪжҳҫзӨә256иүІгҖӮе…¶жү©еұ•еҗҚдёә.gif
jpegпјҲJoint Photographic Experts GroupпјҢиҒ”еҗҲеӣҫеғҸ专家е°Ҹз»„пјүпјҢжҳҜ第дёҖдёӘеӣҪйҷ…еӣҫеғҸеҺӢзј©ж ҮеҮҶпјҢжҳҜдёҖз§ҚжңүжҚҹеҺӢзј©ж јејҸгҖӮдёҚж”ҜжҢҒйҖҸжҳҺиүІпјҢдёҚж”ҜжҢҒеҠЁз”»еҗ—пјҢжҳҫзӨәзҡ„йўңиүІеҸҜиҫҫ1670дёҮз§ҚгҖӮе…¶жү©еұ•еҗҚдёә.jpgжҲ–.jpeg
pngпјҲPortable Network Graphic FormatпјҢеҸҜ移жӨҚзҪ‘з»ңеӣҫеғҸж јејҸпјүпјҢйҮҮз”Ёж— жҚҹеҺӢзј©гҖӮPNGж јејҸжңү8дҪҚгҖҒ24дҪҚгҖҒ32дҪҚдёүз§ҚеҪўејҸгҖӮж”ҜжҢҒйҖҸжҳҺиүІпјҲPNG24дҪҚдёҚж”ҜжҢҒпјүпјҢдҪҶдёҚж”ҜжҢҒеҠЁз”»гҖӮжҳҫзӨәйўңиүІеҸҜиҫҫ1670дёҮз§ҚгҖӮе…¶жү©еұ•еҗҚ.png
<img src="" alt=""/>
е…¶д»–еұһжҖ§
widthпјҢеӣҫеғҸзҡ„е®ҪеәҰ
heightпјҢеӣҫеғҸзҡ„й«ҳеәҰ
borderпјҢиҫ№жЎҶе®ҪеәҰ
PSпјҡеӣҫеғҸзҡ„srcе’ҢaltеұһжҖ§еҝ…йЎ»еӯҳеңЁпјҢеҗҰеҲҷж— жі•йҖҡиҝҮW3Cж ЎйӘҢ
еҰӮжһңaltеұһжҖ§еҖјдёҚдёәз©әзҡ„иҜқпјҢеҲҷеҝ…йЎ»еҗҢж—¶дҪҝз”ЁtitleеұһжҖ§
д»ҘдёҠе°ұжҳҜXHTMLж Үи®°д»Ӣз»Қзҡ„жұҮжҖ»пјҢеҶ…е®№иҫғдёәе…ЁйқўпјҢиҖҢдё”еҫҲеӨҡж ·ејҸжҳҜжҲ‘们ж—Ҙеёёе·ҘдҪңеҸҜиғҪдјҡи§ҒеҲ°жҲ–з”ЁеҲ°зҡ„гҖӮйҖҡиҝҮиҝҷзҜҮж–Үз« пјҢеёҢжңӣдҪ иғҪ收иҺ·жӣҙеӨҡгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ