您好,登录后才能下订单哦!
DragDrop这个插件为GridView提供了拖放功能,另外一个插件TreeViewDragDrop为TreeView提供拖拽功能,这里主要是对DragDrop插件的使用做一些说明。
使用这个插件源于目前在做的一个项目:需求方要求新增一个可以在页面上通过拖拽对数据进行排序的功能,因之前数据需要用户手动输入一个序号来完成数据的排序。
目前官方文档中对该插件的使用,有在两个列表页之间拖拽数据和对列表页某一单元格中的数据的拖拽的实例。没有在同一列表页中拖拽一行数据的实例。
直接代码:
Ext.onReady(function(){
Ext.create('Ext.data.Store',{
storeId : 'simpsonsStore',
fields : ['num','name'],
data : [[1,'张三'],[2,'李四'],[3,'王五'],[4,'赵六']],
proxy : {
type : 'memory',
reader : 'array'
}
});
var gridpanel = Ext.create('Ext.grid.Panel',{
id : 'gridpanel',
store : 'simpsonsStore',
forceFit : true,
columns : [{
width : 40,
dataIndex : 'num',
header : '序号'
},{
header : '姓名',
dataIndex : 'name',
renderer : function(value,meta,record){
return value;
}
}],
viewConfig : {
plugins : {
ptype : 'gridviewdragdrop',
dragText :'拖拽完成排序'
}
},
heigth : 200,
width : 400,
renderTo : Ext.getBody()
});
gridpanel.getView().on('drop', function(){
var store = gridpanel.store;
for(var i = 0; i<store.totalCount; ){
store.getAt(i).set("num", ++i);
}
});
});
注:代码参考网上示例修改
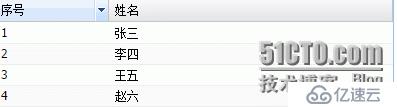
图片1

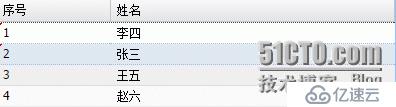
图片2

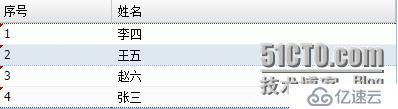
图片3

当然,完成拖拽排序后,将这些修改过的数据保存到数据库中就可以了
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。