您好,登录后才能下订单哦!
1、div和span
div的语义是division“分割”; span的语义就是span“范围、跨度”
div标签是一个容器级标签,里面什么都能放,甚至可以放div自己
span是一个“文本级”的标签, 表达“小区域、小跨度”
span里面只能放置文字、图片、表单元素
HTML 超文本标记语言 从语义的角度描述页面结构。
CSS 层叠式样式表 从审美的角度负责页面样式。
JS JavaScript从交互的角度描述页面行为。
2、css介绍
2.1 css写法:
内嵌式
<head>
<meta charset="UTF-8">
<title>安保天下</title>
<style type="text/css">
写在这里
</style>
</head>
外联式(独立写在一个文件中)
<head>
<meta charset="UTF-8">
<title>安保天下</title>
<link rel="stylesheet"href="style.css">
</head>
2.2 css常见属性
color:red; 字体颜色
font-size:18px; 字体大小
background-color:green; 背景颜色
font-weight: bold/normal; 字体是否加粗
font-style: italic/normal; 字体是否斜体
text-decoration: underline/none; 是否有下划线
text-indent: 2em;首行缩进2空格
text-align: center/left/right; 文字居中
text-decoration: none 将下划线去掉
2.3 css常用类名
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right center
登录条:loginbar
标志:logo
广告:banner
页面主体:main
热点:hot
新闻:news
下载:download
子导航:subnav
菜单:menu
子菜单:submenu
搜索:search
友情链接:friendlink
页脚:footer
版权:copyright
滚动:scroll
内容:content
3、css基础选择器
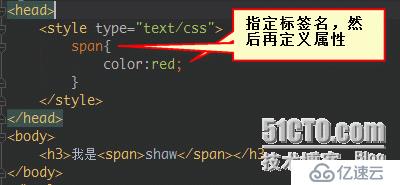
3.1 标签选择器

所有的标签,都可以是选择器
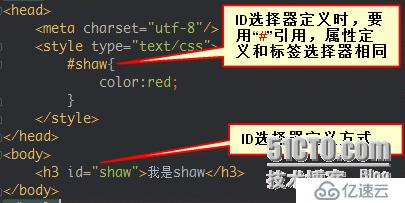
3.2 ID选择器
ID选择器命名规范:
1)只能有字母、数字、下划线
2)必须以字母开头
3)不能和标签同名。比如id不能叫做body、img、a

注意:
一个HTML页面,不能出现相同的id,哪怕他们不是一个类型。比如页面上有一个id为pp的p,一个id为pp的div,是非法的!
一个标签可以被多个css选择器选择,共同作用,这就是“层叠式”的第一层含义
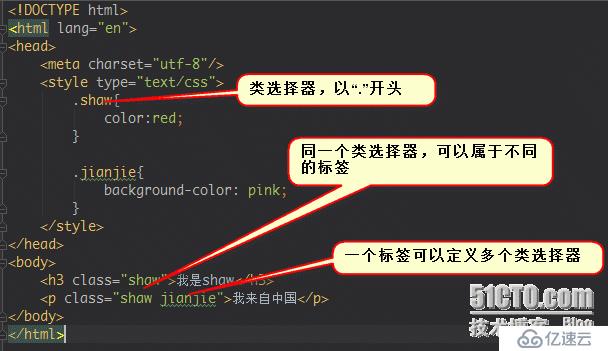
3.3 类选择器
.就是类的符号。类的英语叫做class。所谓的类,就是class属性,class属性和id非常相似,任何的标签都可以携带class属性,class属性可以重复

所以要总结:
1) class可以重复,也就是说,同一个页面上可能有多个标签同时属于某一个类;
2)同一个标签可以同时携带多个类。
3)不要去试图用一个类名,把某个标签的所有样式写完。这个标签要多携带几个类,共同造成这个标签的样式。
4)每一个类要尽可能小,有“公共”的概念,能够让更多的标签使用
4、css高级选择器
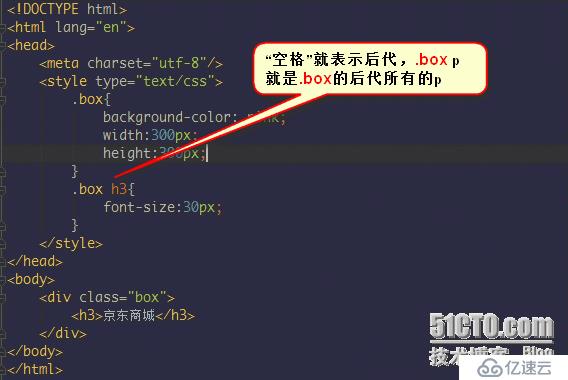
4.1 后代选择器
后代选择器,标签之间一定是嵌套关系(父与子的关系)
后代选择器,选择器之间用空格隔开

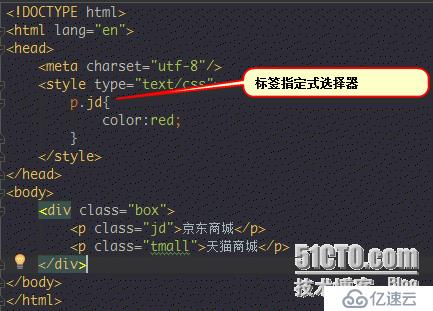
4.2 标签指定式选择器
标签名.类名{属性:值;},他们是既又得关系。

4.3 并集选择器
选择器,选择器{属性:值;}

5、其他
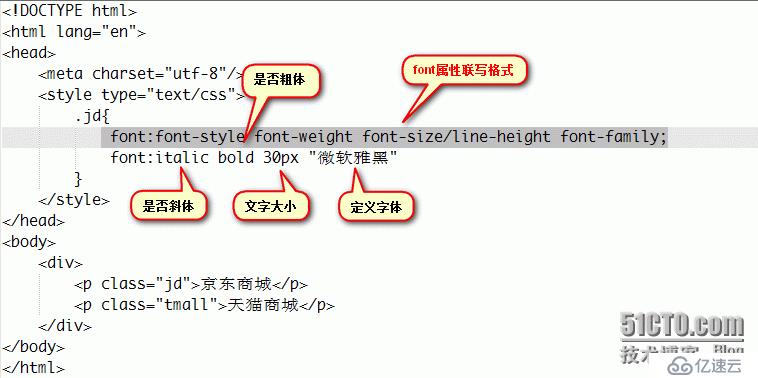
5.1 font属性联写

注意:
1.font属性联写必须有font-size 和font-family
2.font属性联写 必须按照顺序写
5.2 盒子居中
margin:0 auto;
6、html标签分类
6.1 块级元素
div,p,h...
特点:
1.独自占用一行
2.可以设置宽度和高度
3.当盒子发生嵌套关系,子盒子没有设置宽度的情况下,子盒子的宽度和父盒子的宽度一样
6.2 行内元素
span,a,font...
特点:
1.所有标签都在一行上显示
2.一般情况下行内元素不能设置宽度和高度
6.3 行内块元素
img,input...
特点:
1.所有元素在一行上显示
2.可以设置宽度和高度
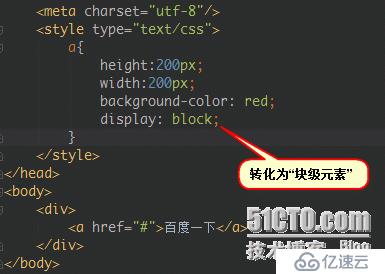
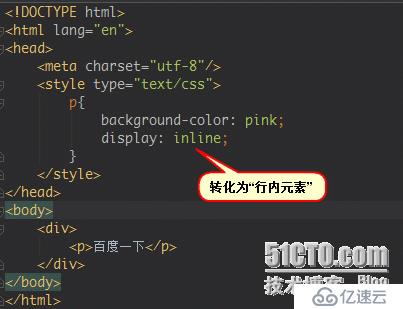
7、html模式转换
7.1 行内元素--->块级元素

7.2 行内元素--->行内块元素

7.3 块元素--->行内元素

8、CSS特性
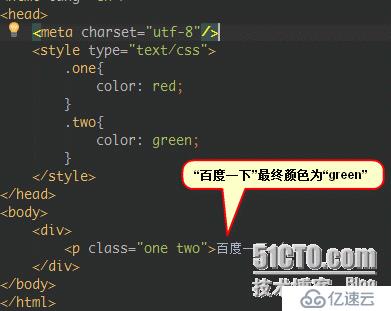
8.1 层叠性

层叠性发生的原因:
1.样式发生冲突,最后定义的样式会将前面的样式给覆盖掉(层叠掉)
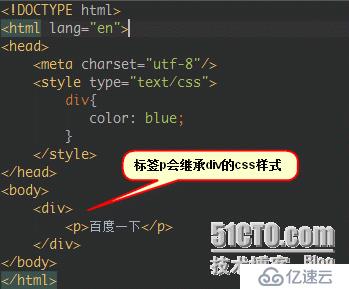
8.2 继承性

继承性:一定有标签的嵌套关系存在
1.文字颜色 color可以实现继承
2.文字大小 font-size 可以实现继承
3.在块级元素中,width可以实现继承
4.行高line-height 可以实现继承的
总结:所有涉及文字大小,颜色,字体。。。都可以实现继承。
特例:
1.超链接标签“a”不能继承文字颜色(自己的颜色把父元素中的颜色层叠掉)
2.标题标签不能继承font-size
8.3 优先级
标签选择器< 类选择器< ID选择器< 行内样式< !important
1 10 100 1000 10000
第一个特点:继承的权重(优先级)为0;
第二个特点:权重会叠加。
9、伪类
a:link{} 超链接未访问的样式
a:visited{} 超链接访问过后的样式
a:hover{} 鼠标放到超链接上的样式
a:active{} 链接激活的样式
a:focus 获取焦点的样式
注意:伪类使用一定要按照顺序去写
10、CSS背景属性介绍
10.1 background-color设置背景颜色

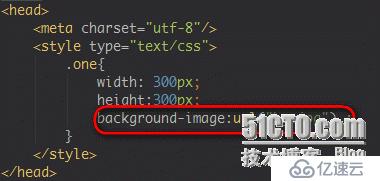
10.2 background-p_w_picpath:url("bg.jpg") ; 设置背景图片(注意:背景图片默认情况下左上角对齐)

10.3 设置背景平铺
background-repeat: no-repeat; 设置背景不平铺
background-repeat: repeat-x; 设置横向平铺
background-repeat: repeat-y; 设置纵向平铺
10.4 设置背景位置
background-position 设置背景位置
Left| right| top| bottom| center
background-position: left;
注意:设置明确的方位名称,两个方位名词没有先后顺序,如果只写一个,那么相当于第二为居中
background-position: 20px right;
注意:如果background-position中有数字,那么第二数字一定代表纵向方向
background-p_w_upload: fixed; 设置图像固定显示
background-p_w_upload: scroll; 设置图像滚动
10.5 背景属性联写(和font属性联写相比,没有顺序可言)
background:background-color| background-p_w_picpath| background-repeat| background-p_w_upload| background-positio
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。