您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
一css代码.
<style type="text/css">
body{margin:0;padding: 0;}
.login {position:absolute;
margin:150px auto;
top:-30px;
left:105px;
width: 400px;
border:1px solid white;
background: #7EE2B5;
border-radius: 10px;
transform: rotate(-15deg);
}
.login2 {
position:relative;
margin:100px auto;
padding:50px 20px;
width: 650px;
height: 500px;
border:1px solid white;
background: #DDEEDE;
border-radius: 10px;
transform: rotate(-5deg);
}
.login1 {
position:absolute;
margin:0 auto;
top:-10px;
left:25px;
width: 600px;
height: 500px;
border:1px solid white;
border-radius: 10px;
background: #DDEEE3;
transform: rotate(20deg);
}
.login legend {
font-weight: bold;
color:green;
text-align: center;
}
.login label{
display:inline-block;
width:130px;
text-align: right;
}
#btn {
height: 30px;
width:100px;
padding: 5px;
border:0;
background-color: #00dddd;
font-weight: bold;
cursor: pointer;
border-radius: 10px;
margin-left: 140px;
}
input{
height: 30px;
width: 170px;
border-radius: 6px;
}
input:focus{
border-color: #66afe9;
outline: 0;
box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, .6);
}
.borderRed{border: 2px solid red;}
img{display: none;
border-radius: 11px;}
strong{
width: 200px;
height: 30px;
color:#000;
border:1px solid red;
display: inline-block;
text-align: center;
border-radius: 5px 15px;
border-left:none;
box-shadow: inset 0 1px 1px red,0 1px 1px red;
}
</style>二.html代码
<body> <div class="login2"> <div class="login1"> <div class="login" <form name="form" action="jshuanfu.html" method="get" id="form1" onsubmit="return check()"> <legend>注册系统</legend> <p><label for="name">用户名: </label> <input type="text" id="name" onblur="checkName()" > <img src="" width="30px" height="30px"></p> <p><label for="password">密码: </label> <input type="password" id="password" onblur="checkPassw1()"required> <img src="" width="30px" height="30px"></p> <p><label for="R_password">确认密码: </label> <input type="password" id="R_password" onblur="checkPassw2()"required> <img src="" width="30px" height="30px"> <span id="biaoqian" ></span> </p> <p><label for="email">电子邮箱: </label> <input type="text" id="email" onblur="checkEmail()"required> <img src="" width="30px" height="30px"></p> <p><input type="submit" value="Register" id="btn"></p> </form> </div> </div> </div>
三。js代码
<script>
var ele = { //存放各个input字段obj
form1:document.getElementById("form1"),
name: document.getElementById("name"),
password: document.getElementById("password"),
R_password: document.getElementById("R_password"),
email: document.getElementById("email"),
imgs:document.getElementsByTagName("img"),
bioaiqan:document.getElementById("bioaiqan"),
btn:document.getElementById("btn")
};
//验证name
function checkName(){
var name=ele.name.value;
if(name != ""){ // 不为空则正确,当然也可以ajax异步获取服务器判断用户名不重复则正确
ele.name.className="";//移除class
ele.imgs[0].setAttribute("src","img/right.jpg"); //对应图标
ele.imgs[0].style.display = "inline"; //显示
return true;
}
else{ //name不符合
ele.name.className="borderRed";//添加class
ele.imgs[0].setAttribute("src","img/wrong.jpg"); //对应图标
ele.imgs[0].style.display = "inline"; //显示
return false;
}
}
//验证密码
function checkPassw1(){
var passw1=ele.password.value;
if(passw1){
ele.password.className="";
ele.imgs[1].setAttribute("src","img/right.jpg");
ele.imgs[1].style.display = "inline";
}
else{
ele.password.className="borderRed";
ele.imgs[1].setAttribute("src","img/wrong.jpg");
ele.imgs[1].style.display = "inline";
}
}
function checkPassw2(){
var passw1=ele.password.value;
var passw2=ele.R_password.value;
if(passw2){
if(passw1!=passw2) {
ele.password.className="borderRed";
ele.imgs[2].setAttribute("src","img/wrong.jpg");
ele.imgs[2].style.display = "inline";
biaoqian.innerHTML='<strong class="tips_false">您两次输入的密码不一样</strong>';
return false;
}
else {
ele.R_password.className="";
ele.imgs[2].setAttribute("src","img/right.jpg");
ele.imgs[2].style.display = "inline";
biaoqian.innerHTML="";
return true;
}
}
}
function checkEmail(){
var email=ele. email.value;
//验证邮箱
var pattern = /^([\.a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(\.[a-zA-Z0-9_-])+/;
if(!pattern.test(email)){ //email格式不正确
ele.email.className="borderRed";
ele.imgs[3].setAttribute("src","img/wrong.jpg");
ele.imgs[3].style.display = "inline";
return false;
}
else{ //格式正确
ele.email.className="";
ele.imgs[3].setAttribute("src","img/right.jpg");
ele.imgs[3].style.display = "inline";
return true;
}
}
//通过type="submit"方式提交表单时,浏览器会在请求发送给服务器之前触发submit事件,这样我们就有机会验证表单数据,如下:
//html代码form标签中写<form onsubmit="return check();" ...>
//然后在js文件中定义好check()函数
function check(){ //表单提交则验证开始
if(checkName()&&checkPassw2()&&checkEmail()){
alert(" 注册成功"); //注册成功
return true;
}
else{
alert("请正确的填写完信息!");
return false;
}
}
另一种方式,给表单添加注册事件,来使用event.preventDefault(),方式来阻止表单默认行为
/* ele.form1.onsubmit=function(event){
var event = event || window.event;
if(checkName()&&checkPassw2()&&checkEmail()){
alert(" 注册成功"); //注册成功
return true;
}
else{
alert("请正确的填写完信息!");
if (event.preventDefault) {
event.preventDefault();
}
else {
event.returnValue = false;
}
}
} */
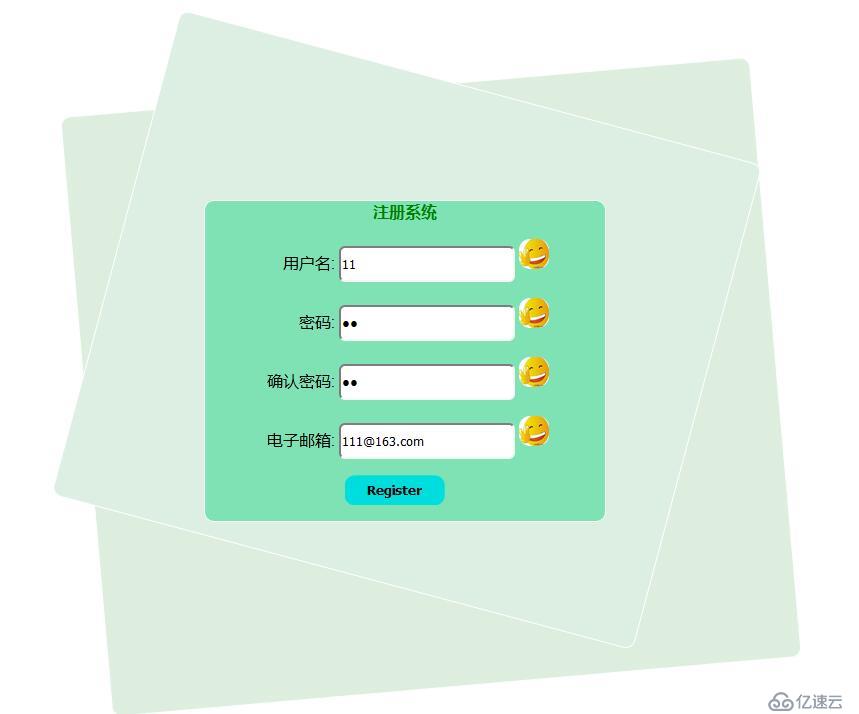
</script>四。效果图:
 ,正确填完表单之后,点击注册,如下图:
,正确填完表单之后,点击注册,如下图:
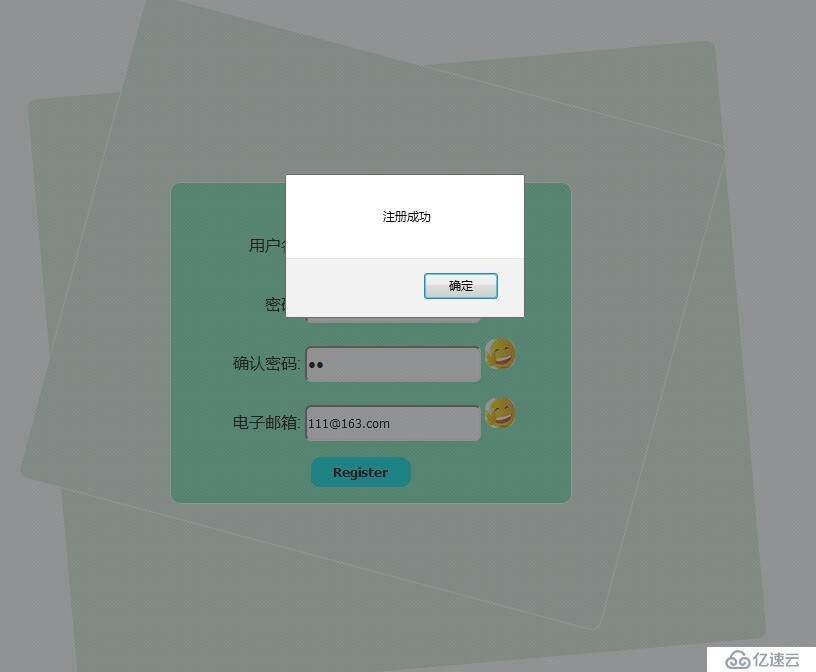
 注册成功,点击确定按钮后,表单进行提交。
注册成功,点击确定按钮后,表单进行提交。
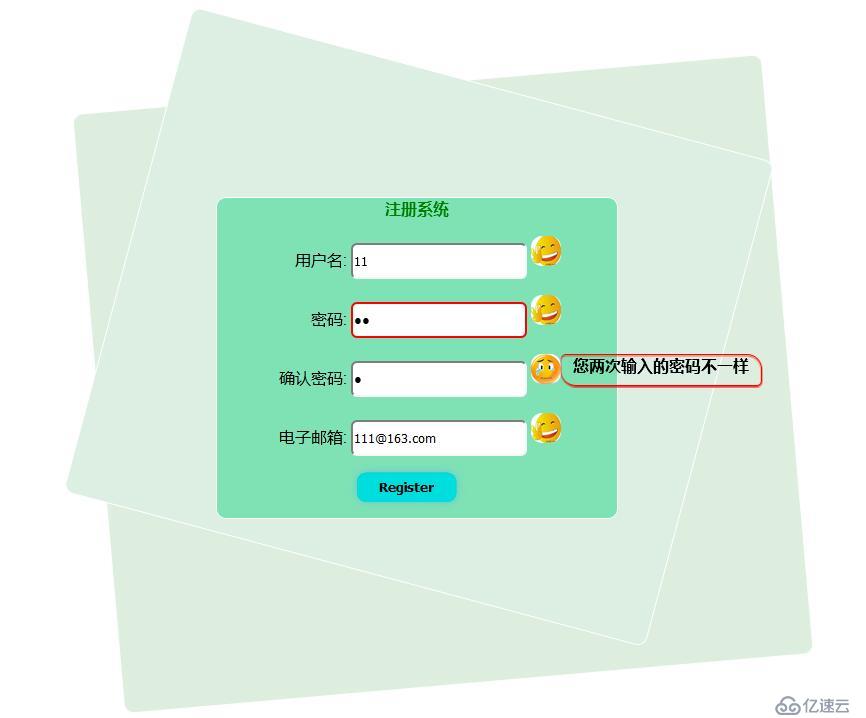
若是信息填错:如下:
 这时,点击注册按钮,或者回车响应,会有如下图:
这时,点击注册按钮,或者回车响应,会有如下图:
 点击确定按钮,表单不会提交,会让用户正确填完信息后再提交。
点击确定按钮,表单不会提交,会让用户正确填完信息后再提交。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。