您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
checkbox和radio 这两个控件比较的特殊
如果我们想对是否选中的控件进行判断 并提示要选择的项,那我们得如何来做呢
<form name="form" id="form">
<input type="checkbox" name="sex" value="男">男
<input type="checkbox" name="sex" value="女">女
</form>
window.onload=function()
{
var oForm=document.getElementById("form1");
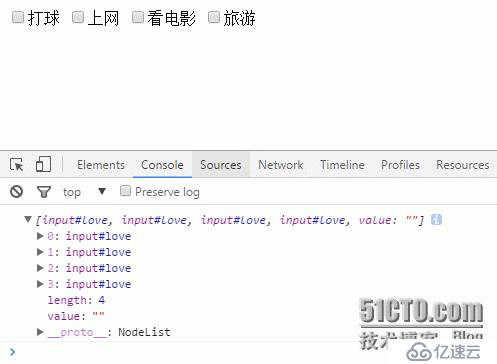
var oList=oForm.love;//这里返回一个集合
//它有 length属性 你可以去for遍历它 然后一个一个的进行判断
}
下面我们来编写一个完整一点的吧.....
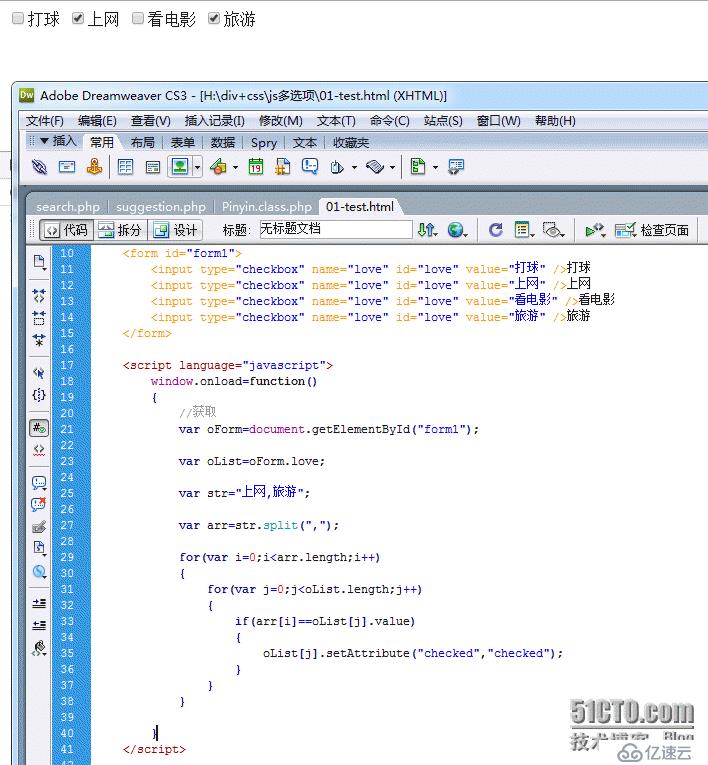
window.onload=function()
{
//获取
var oForm=document.getElementById("form1");
var oList=oForm.love;
var str="上网,旅游";
var arr=str.split(",");
for(var i=0;i<arr.length;i++)
{
for(var j=0;j<oList.length;j++)
{
if(arr[i]==oList[j].value)
{
oList[j].setAttribute("checked","checked");
}
}
}
}
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。