您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
var pageWidth = window.outerWidth,
pageHeight = window.outerHeight;
if (typeof pageWidth!="number") {
if (document.compatMode == "CSS1compat") {
pageWidth = document.documentElement.clientWidth;
pageHeight = document.documentElement.clientHeight;
}
else{
pageWidth = document.body.clientWidth;
pageHeight =document.body.clientHeight;
}
}
alert(pageWidth);
alert(pageHeight);《js高级程序设计》里提供了这一段代码来检测浏览器窗口大小
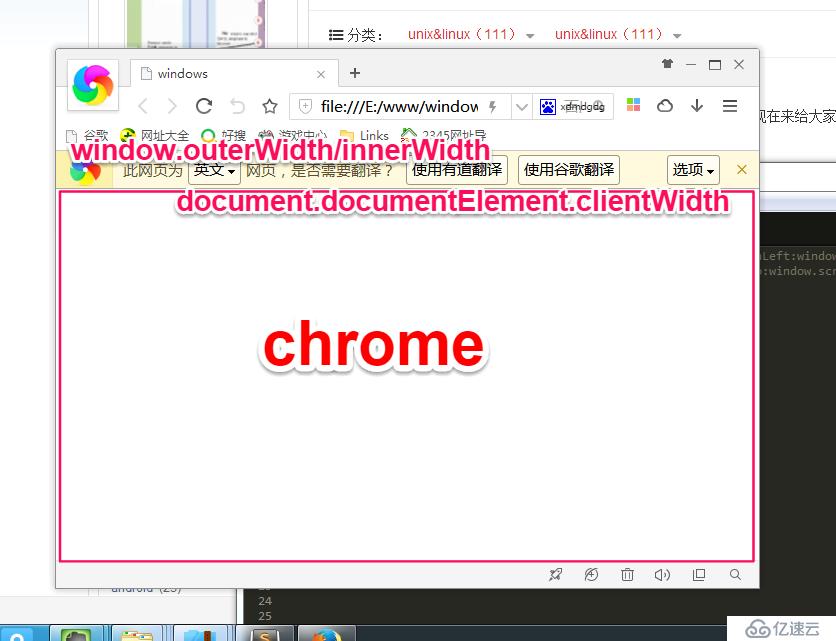
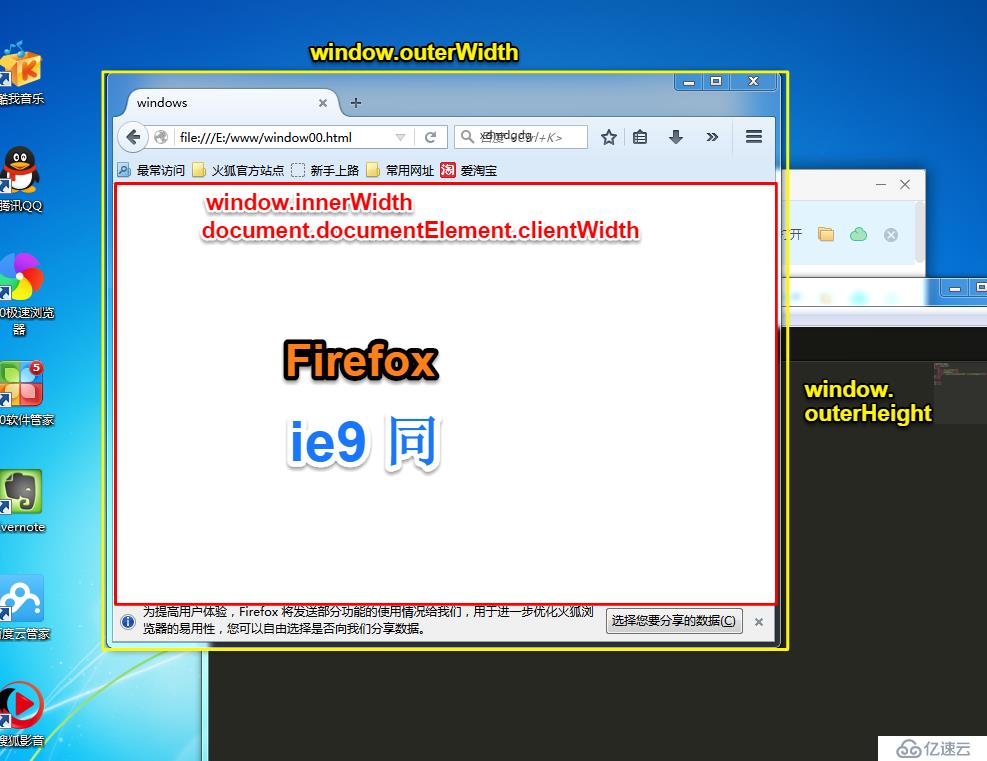
于是试了一下,总结了一下innerWidth,innerHeight,outerWidth,outerHeight在不同浏览器中所代表的范围


pageWidth = document.body.clientWidth; pageHeight =document.body.clientHeight;
这个是用于IE6的混杂模式
pageWidth = document.documentElement.clientWidth; pageHeight = document.documentElement.clientHeight;
移动端的IE可以通过这段来获取屏幕上可见区域的大小(可见视口)
而这段在其他移动浏览器中指的是渲染后页面的实际大小(布局视口)
如果有错误望指正(/ω\)谢谢
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。