您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
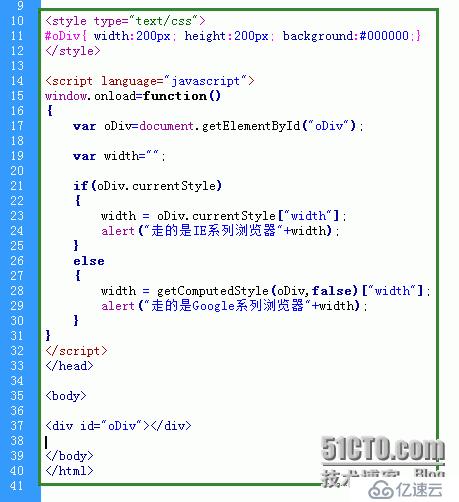
javascript可以获取元素上面的行间样式,但它获取不到存在外部的 类样式 和 ID样式
所以我们也只能等浏览器把元素渲染出来之后 我们调用 js 的某些方法去获取
用到的方法是:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
#oDiv{ width:100px; height:100px; background:#FF0000;}
</style>
<script language="javascript">
window.onload=function()
{
var oDiv=document.getElementById("oDiv");
/*
现在我们想获取ID样式里面的高度
var height= oDiv.style.height;
上面这样子不可以成功获取到的
因为样式高不在行间样式当中
这里就采用获取外部样式的方法了
IE: oDiv.currentStyle["height"];
google: getComputedStyle(obj.false)["height"];
*/
var height=null;
if(oDiv.currentStyle)
{
//如果当前的浏览是IE系列的话
height=oDiv.currentStyle["height"];
}
else
{
//否则就是标准系列的 如:google FF 等
height=getComputedStyle(oDiv,false)["height"];
}
alert(height);
}
</script>
</head>
<body>
<div id="oDiv"></div>
</body>
</html>

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。