您好,登录后才能下订单哦!
这是我正在写的博文系列中的另一篇,涵盖ASP.NET MVC 3的一些新功能:
http://weblogs.asp.net/scottgu/archive/2010/10/19/asp-net-mvc-3-new-model-directive-support-in-razor.aspxRazor中的布局10月22日)
用Razor实现服务器端注释(11月12日)
Razor的@:和<syntax>语法(今天)
br/>Razor中的布局10月22日)
用Razor实现服务器端注释(11月12日)
Razor的@:和<syntax>语法(今天)
用Razor实现流畅编程
ASP.NET MVC 3配有一个新的名为“Razor”的视图引擎选项(除了已有的.aspx视图引擎)。您可以在我发表的介绍Razor的博客上了解更多关于Razor的信息,比如我们为什么要引进它以及 它所支持的语法。
Razor尽量减少编写一个视图模板需要敲入的字符数,实现快速流畅的编程工作流。与大部分模板的语法不同,你不必在HTML中为了明确地标记出服务器端语句块的开始和结束而中断编程。Razor解析器足够聪明,能从你的代码中推断出来。这样就使得语法简洁明了,可以干净、快速和有趣地输入。
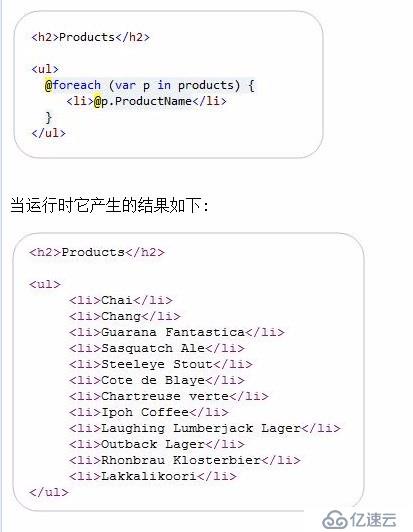
例如下面的代码片段迭代一列商品(product):
Razor用来隐式鉴别一个代码段什么时候结束的一个方法是寻找代表内容块开始的标记或元素内容。例如,在上面的代码段中Razor自动地把foreach循环里面的<li></li>模块当作一个HTML内容块,因为它看到开始的<li>标记序列并且知道这在C#中是无效的。
这个独特的技术——使用标记来识别代码中的内容块——是使Razor在涉及HTML生成的情况下简洁高效的一个重要因素。
用@明确表示内容的起始
然而不是所有的内容块都是以标记元开始,在有些案例中,Razor解析器不能隐式检测出内容块。
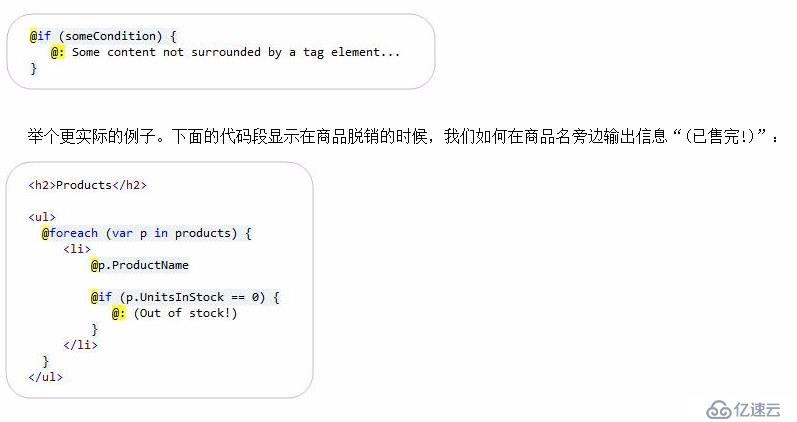
这就需要Razor通过在代码块中使用“@:字符序列”来显式指明内容块的开始。@:序列表明该行后面的内容应该被视为内容块:
由于我没有将消息“已售完!”嵌套在HTML标签元素内,Razor不能隐式判断@if块中的内容是否是一个内容块的开始。我们用“@:字符序列”来明确地指出我们代码段里的这行应被当作是内容块。
在@:内容块中使用代码碎块(Code Nugget)
除了输出静态内容,你也可以使代码碎块嵌入以@:字符序列开始的内容块中。
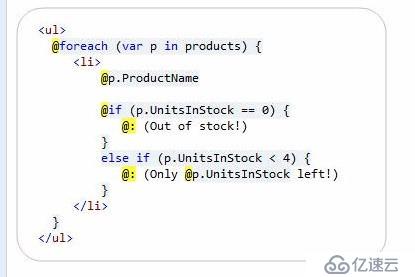
例如,在下面的代码段中我们有两个@:字符序列:
注意我们在第二个@:序列中如何发送内容块中的单品(Unit)数目的(例如“只剩下3了!”)。我们通过在内容行中嵌入一个@p.UnitsInStock代码碎块来实现。
多行内容
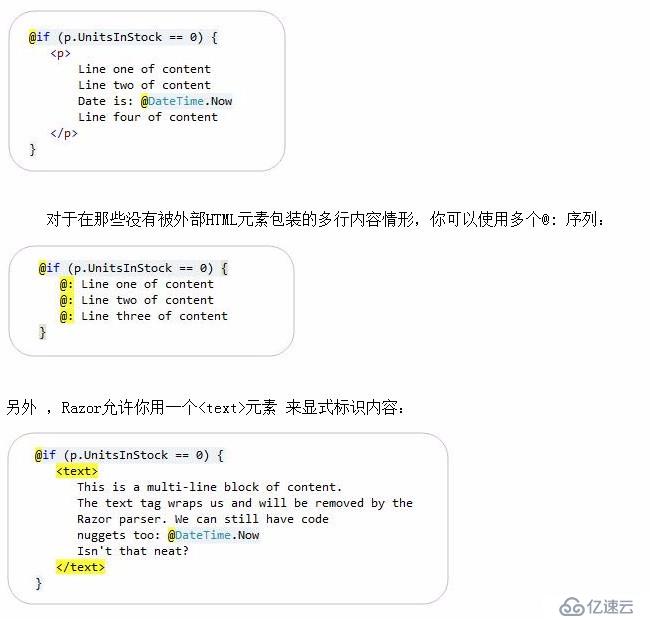
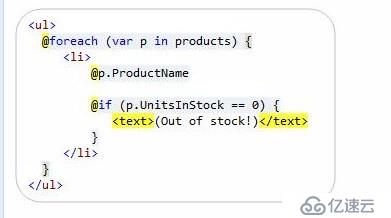
Razor使在HTML元素中包装多行内容变得简单。例如,下面我们的@if容器中的内容块被包装在一个HTML<p>元素中,这会使得Razor把它当作内容:
<text>标签是一个 Razor 特殊处理的元素。Razor将<text>块的内部内容视为内容块,不呈现包含那些内容的<text>标签(这意味着只呈现<text>内部内容,不呈现标签本身)。这使呈现没有被HTML元素包装的多行内容块变得方便。
如果你喜欢<text>元素胜过更简洁的@: 序列,<text>元素也能根据需要用来标识单行内容:
总结
Razor启用了一种简洁的模板语法,实现非常流畅的编码工作流。 Razor能灵活地通过检测<tag>元素来识别内容块的起始, 从而让Razor方法在有HTML生成的场景中很有效,也使你在95% 左右的 if/else 和foreach 场景中,不用明显地标注内容块的开始/结束.
在当你不想在一个代码容器块中使用HTML元素,却需要更精确地标明一个内容块的边界时,你可以使用Razor的@:和<text>语法。
希望这些会有所帮助。
转载请注明:森大科技官方博客 » ASP.NET MVC 3: Razor的@:和语法
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。