您好,登录后才能下订单哦!
本教程将介绍如何创建一个 ASP.NET Web 应用程序,通过使用 Visual Studio 2013 快速部署到 Windows Azure网站 。
准备工作:
1.安装 Windows Azure SDK。
2.一个启用了 Windows Azure 网站功能的 Windows Azure 帐户。
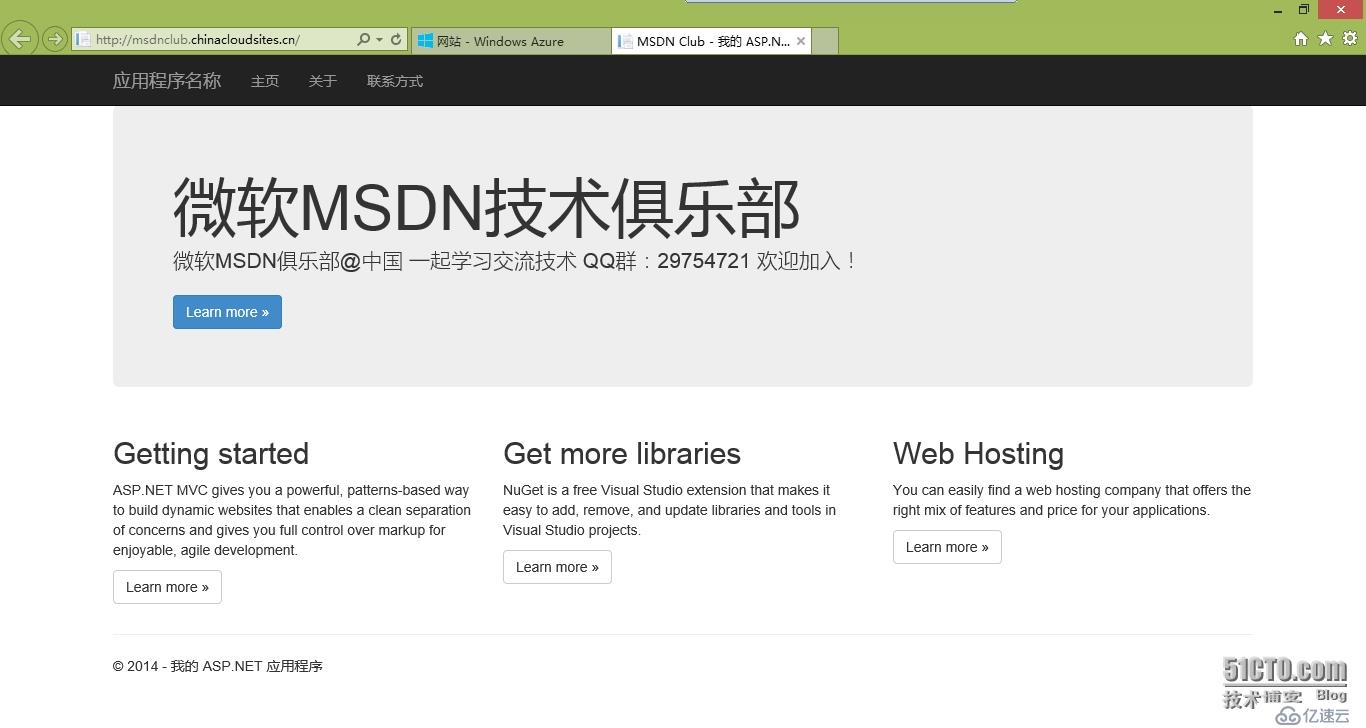
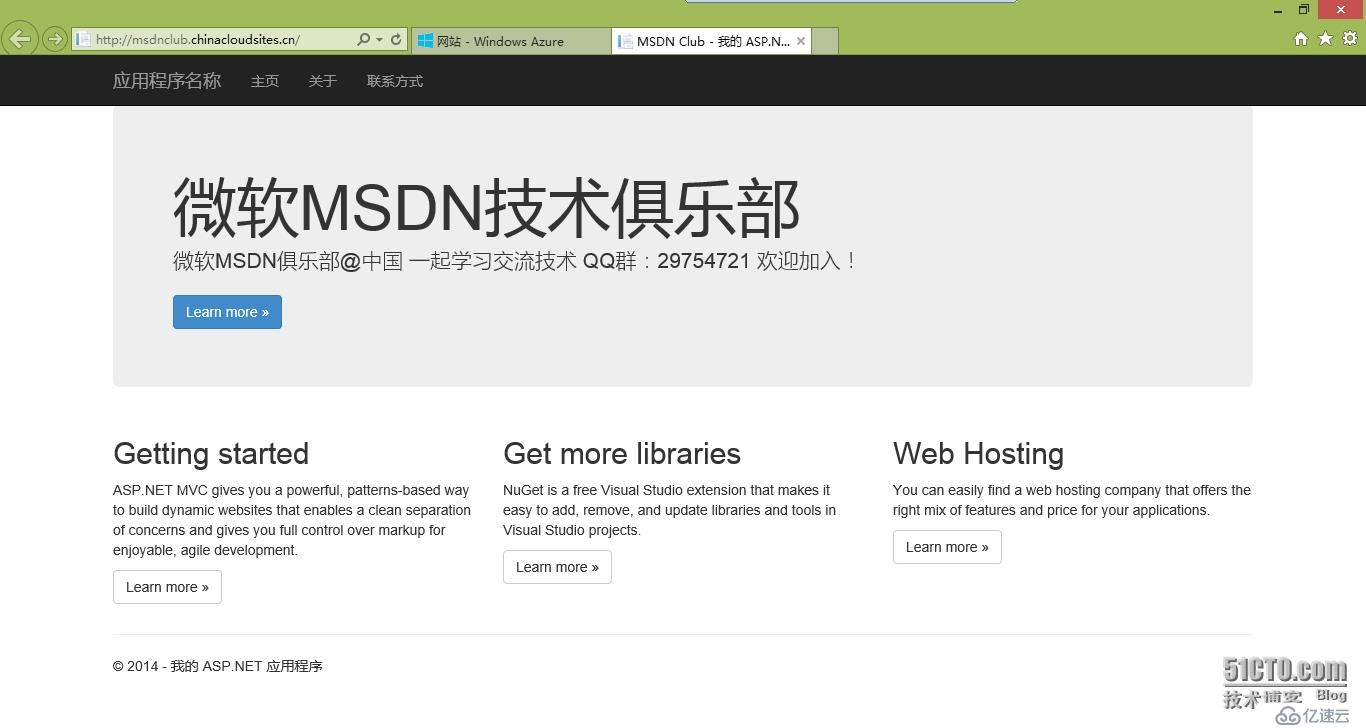
下图演示了完整的应用程序:

创建网站
在 Windows Azure 管理页面中,单击“网站”,然后单击底部的“新建”。

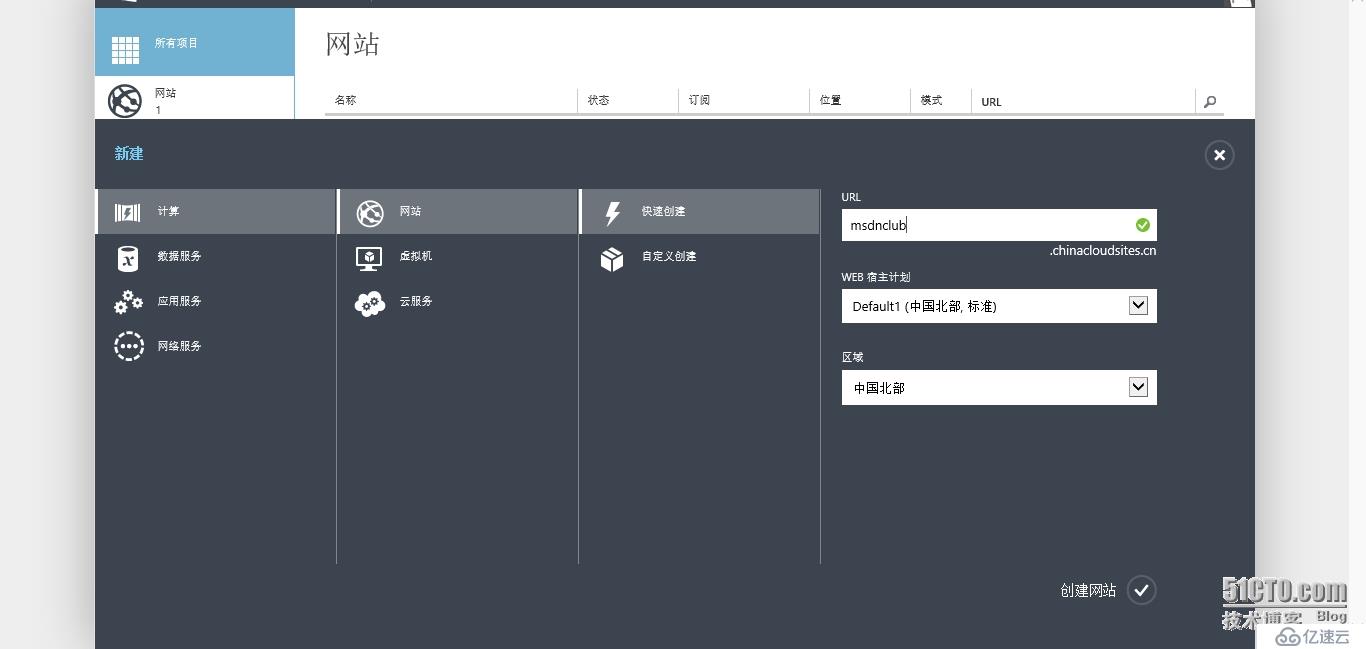
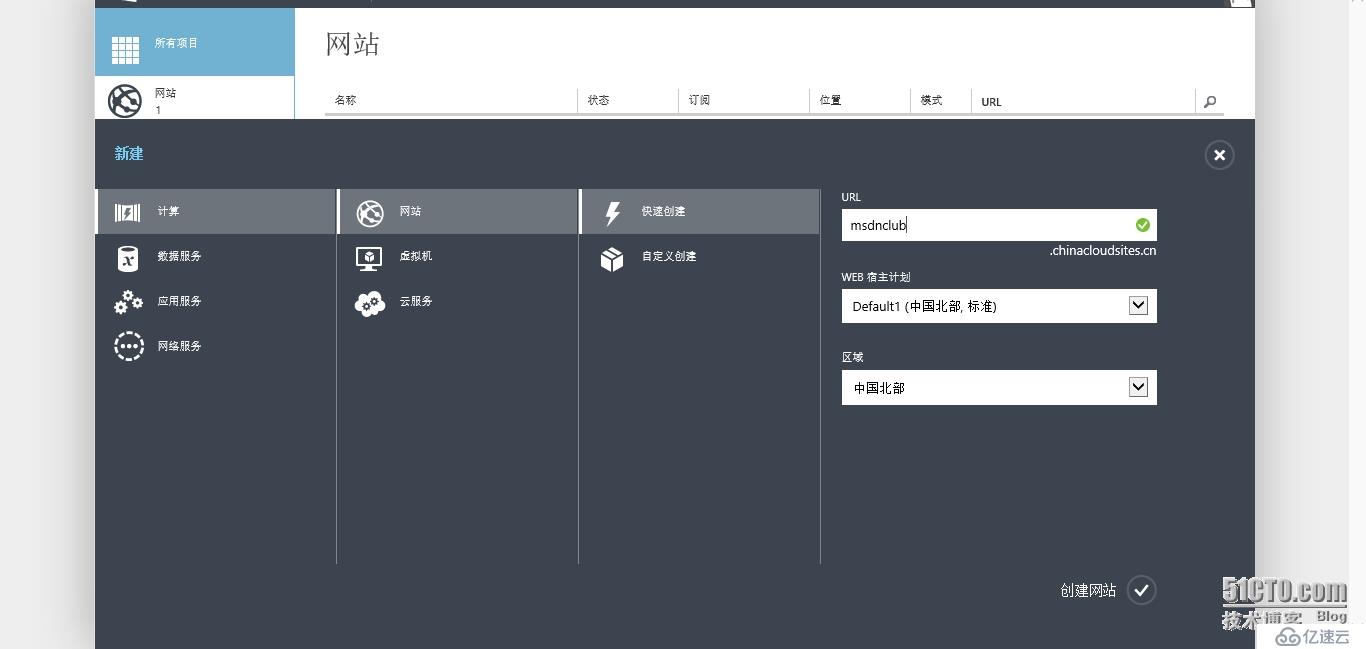
单击“快速创建”。

在该向导的“创建网站”步骤中,在“URL”框中输入将用作您的应用程序的唯一 URL 的字符串。
单击“创建网站”。
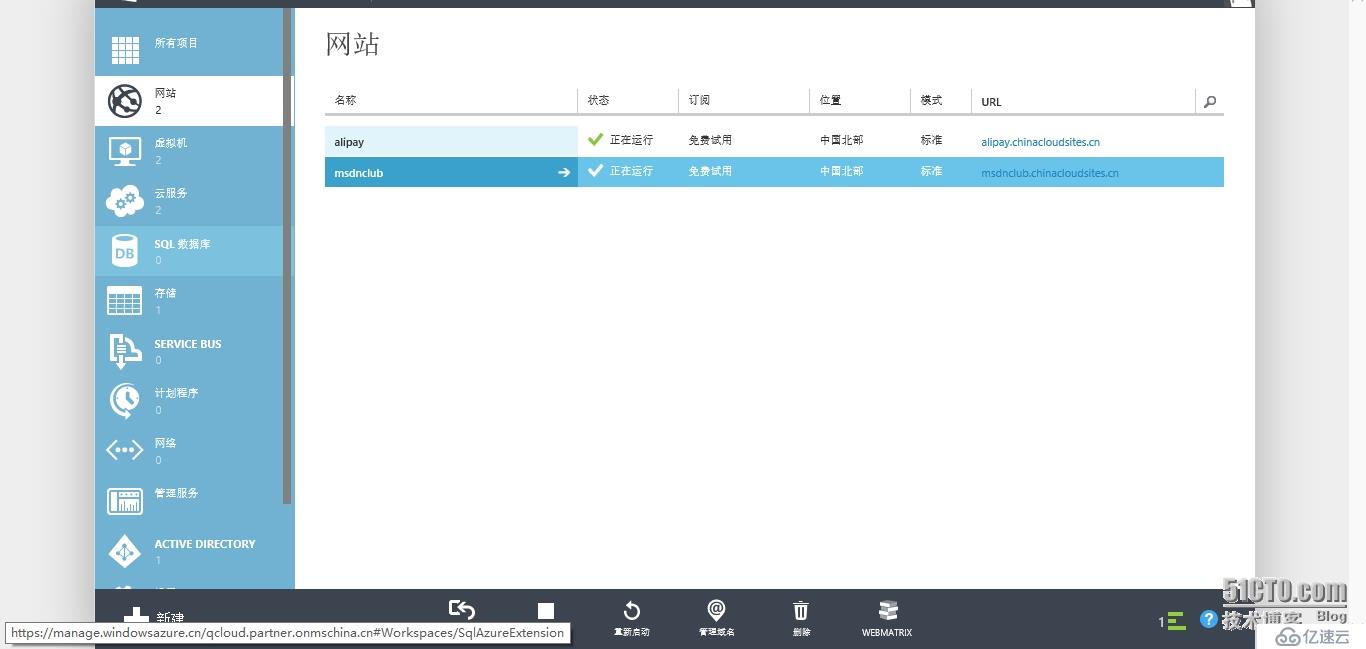
管理页面将返回到“网站”页面,“状态”列显示正在创建网站。稍后“状态”列会显示已成功创建网站。在左侧的导航栏中,在“网站”图标的旁边将显示您的帐户下所拥有的网站数。
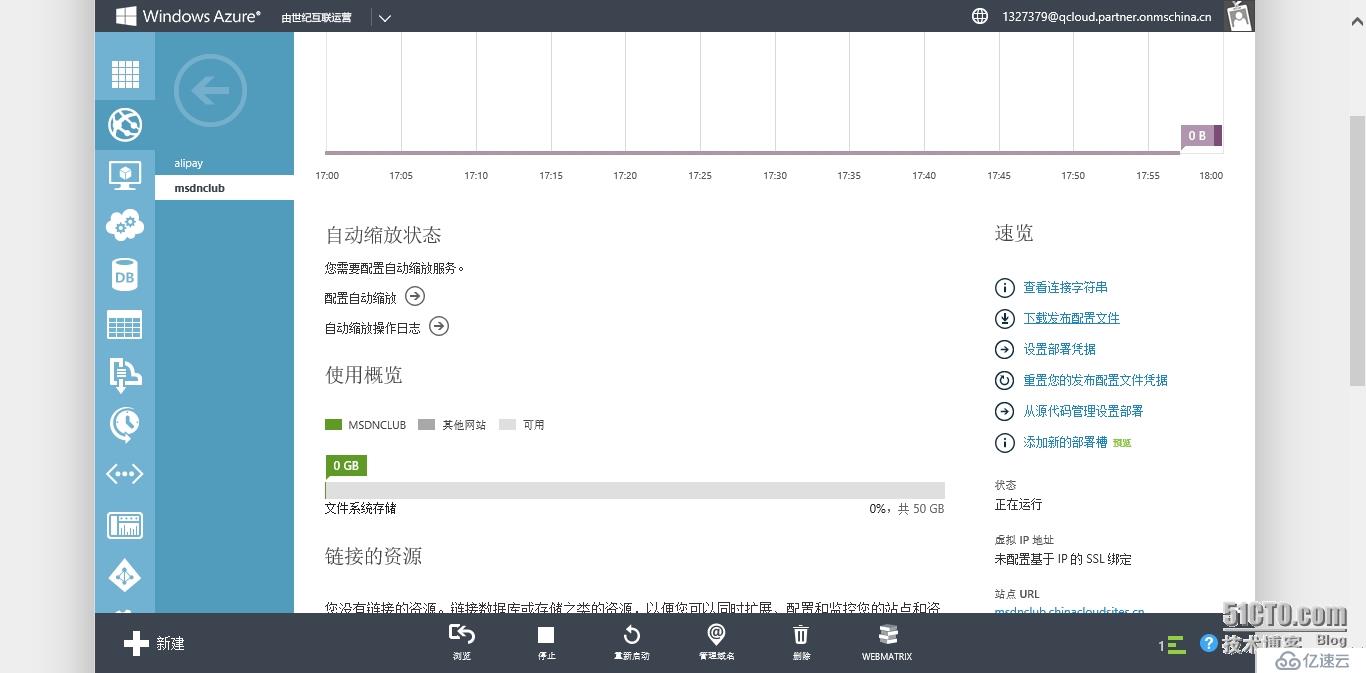
在“网站”选项卡中,单击先前创建的网站的名称.
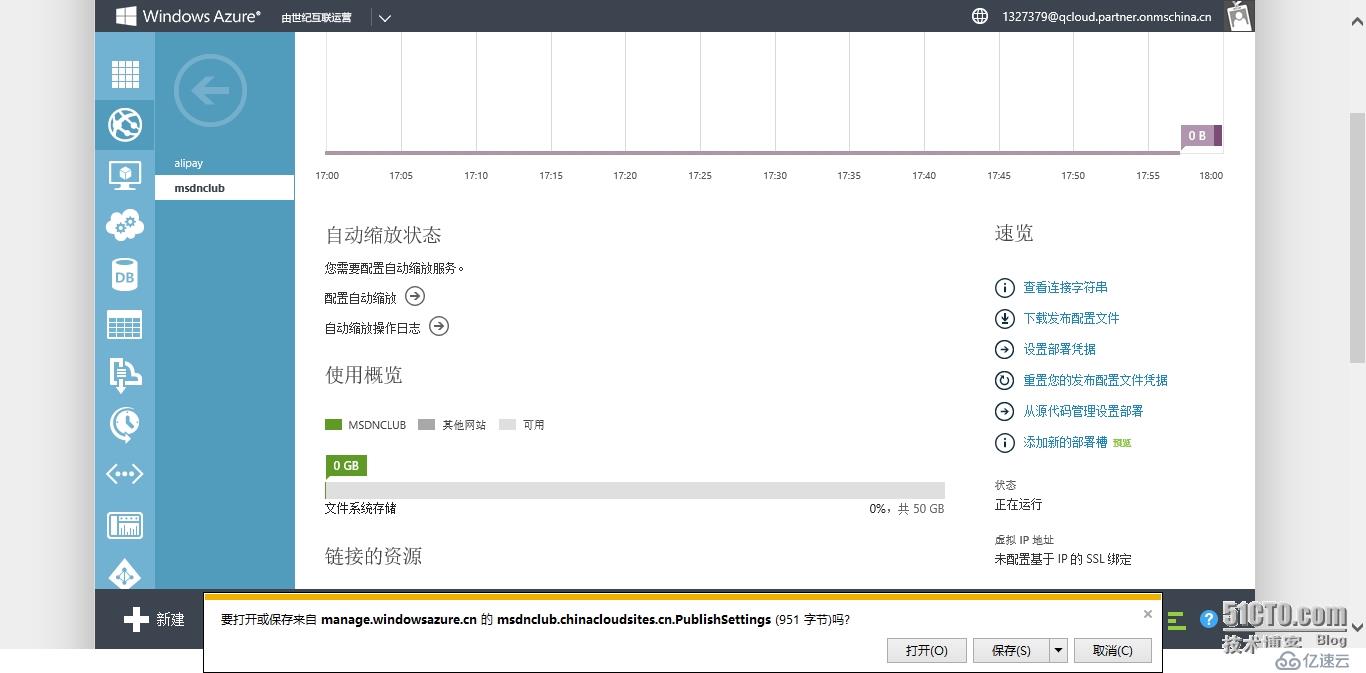
在右边“速览”选项卡中,单击“下载发布配置文件”。此步骤将下载一个文件,其中包含将应用程序部署到您的网站所需的全部设置。将 .publishsettings 文件保存到本地文件夹(后面会用到)。
创建 ASP.NET Web 应用程序
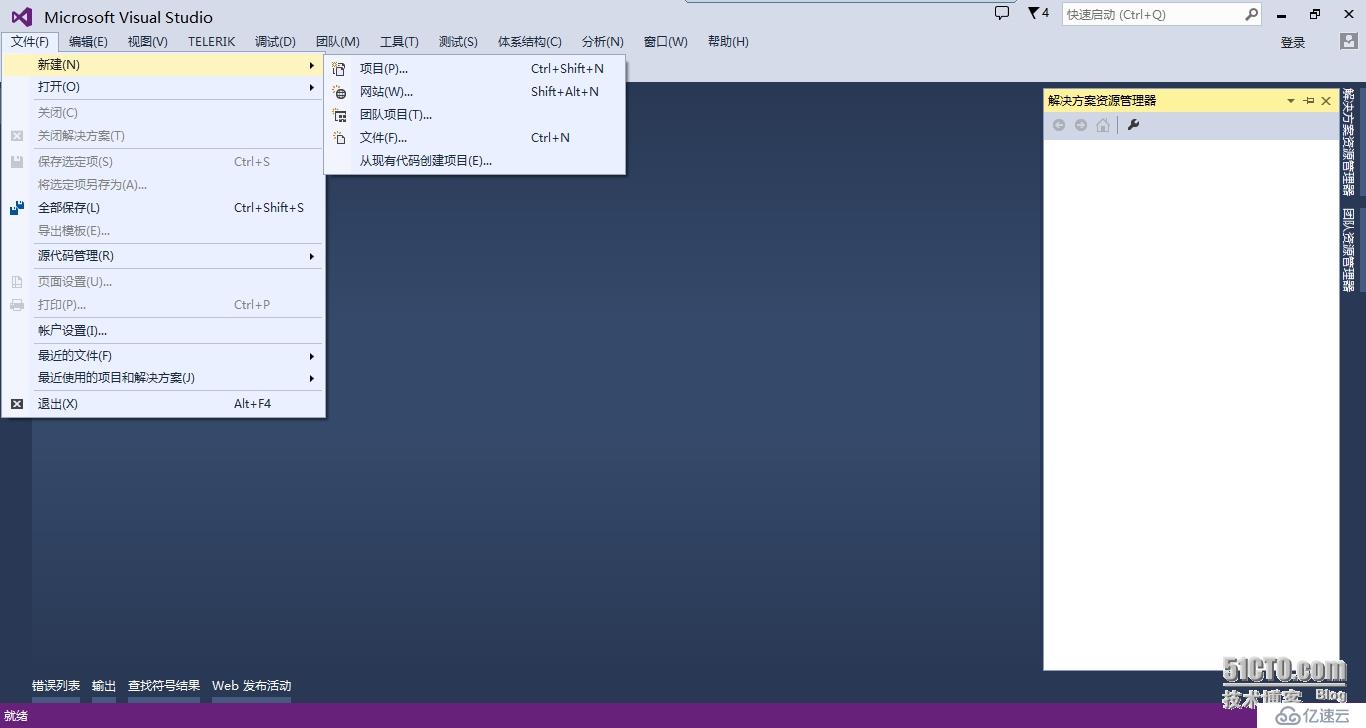
启动 Visual Studio 2013,从“文件”菜单中,单击“新建”,然后单击“项目”。

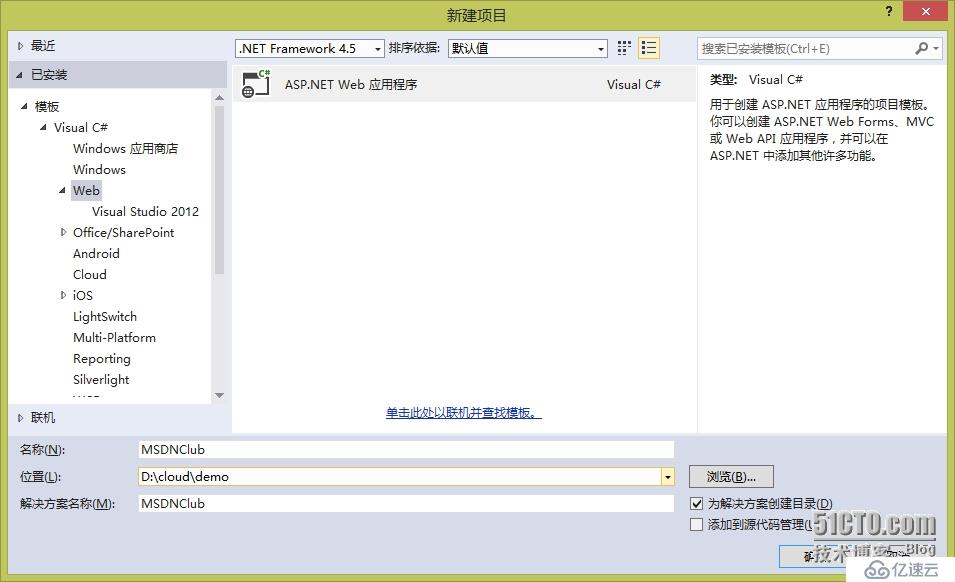
在“新建项目”对话框中,展开“C#”并在“已安装的模板”下选择“Web”,然后选择“ASP.NET Web 应用程序”。
将应用程序命名为“MSDNClub”,单击“确定”。

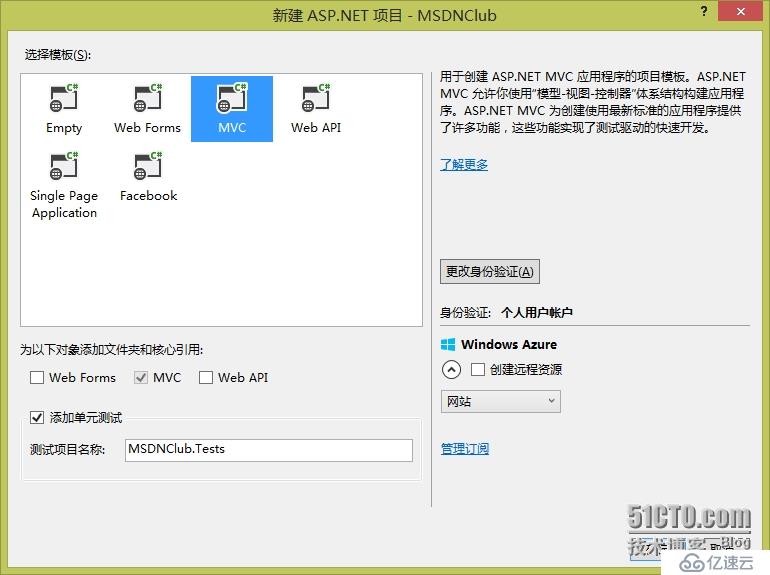
在“新建 ASP.NET 项目”对话框中,选择“MVC”模板。

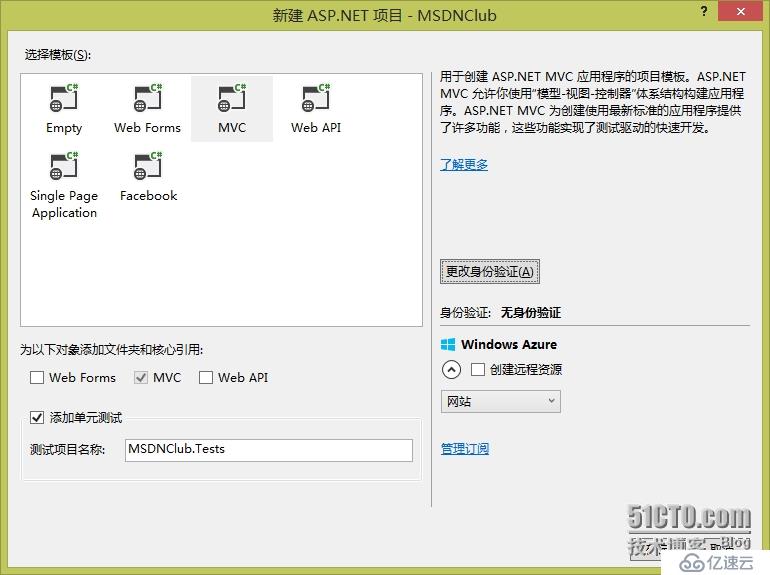
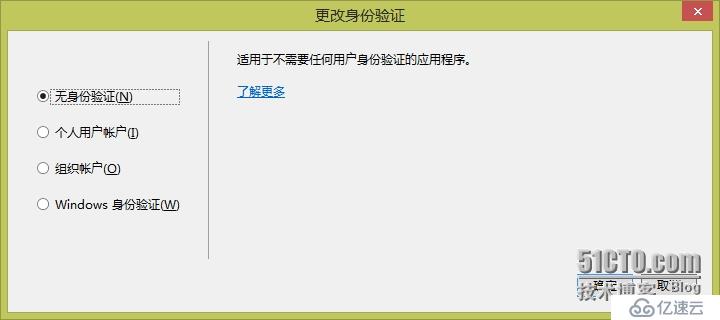
在更改身份验证对话框中,单击无身份验证,然后单击“确定“(本示例应用程序将不会有要求用户登录)。

单击OK(确定)。

几秒钟后,Visual Studio会创建指定的文件夹中的Web项目。按 Ctrl+F5 运行应用程序。默认浏览器中将显示该应用程序主页。

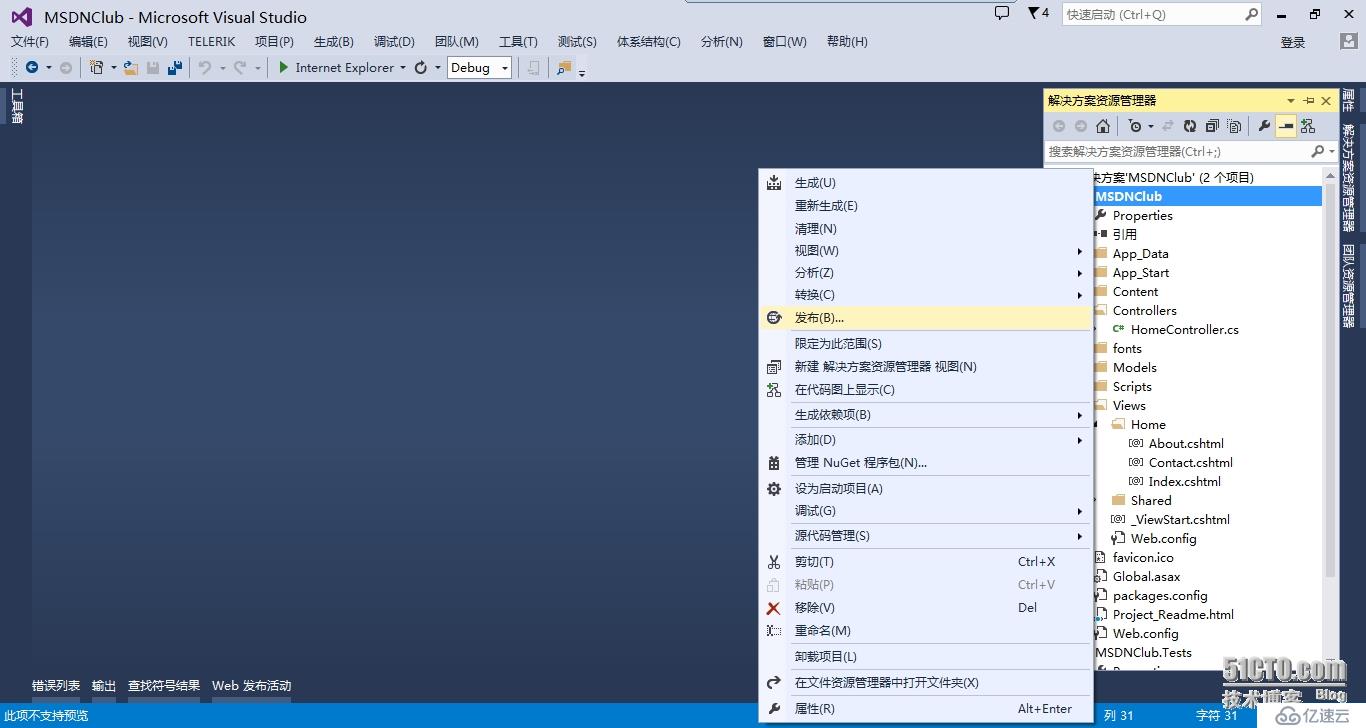
在 Visual Studio 中,在“解决方案资源管理器”中右键单击项目,然后从上下文菜单中选择“发布”。

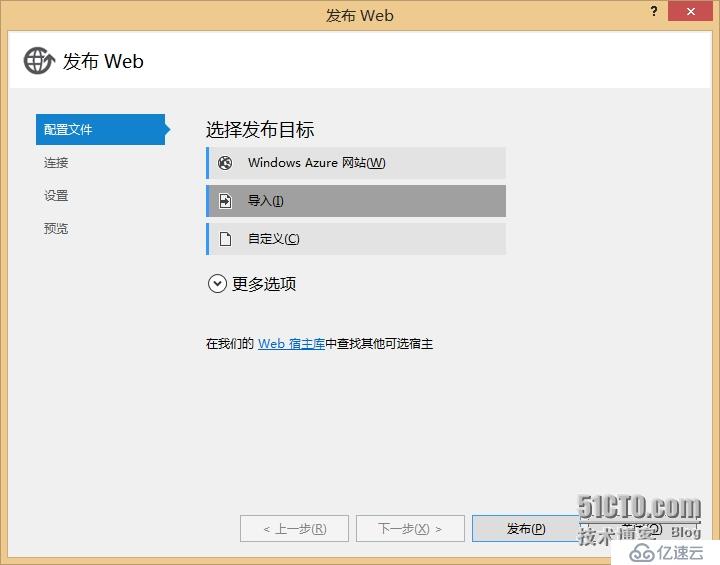
在“发布 Web”向导的“配置文件”选项卡中,单击“导入”。

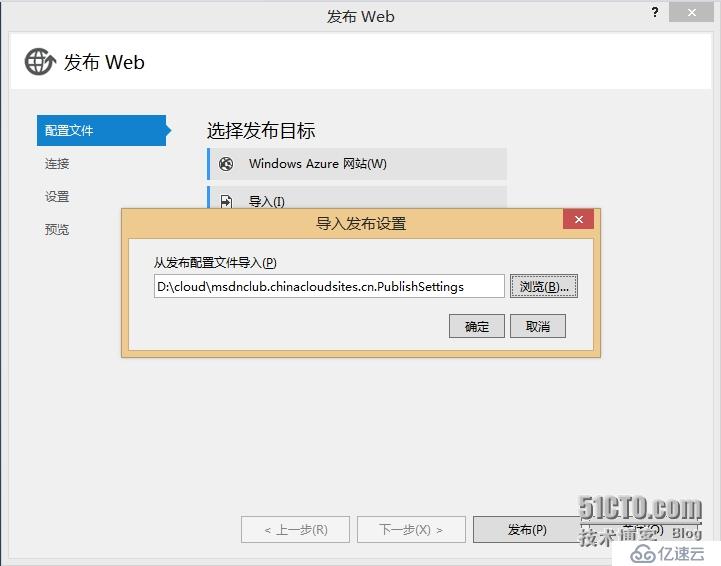
选择先前下载的 .publishsettings 文件,然后单击“打开”。

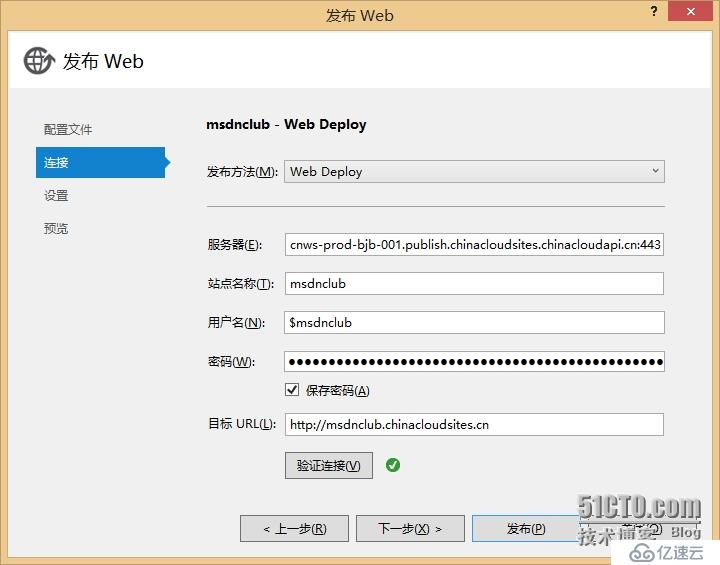
在“连接”选项卡中,单击”验证连接“确保设置正确。

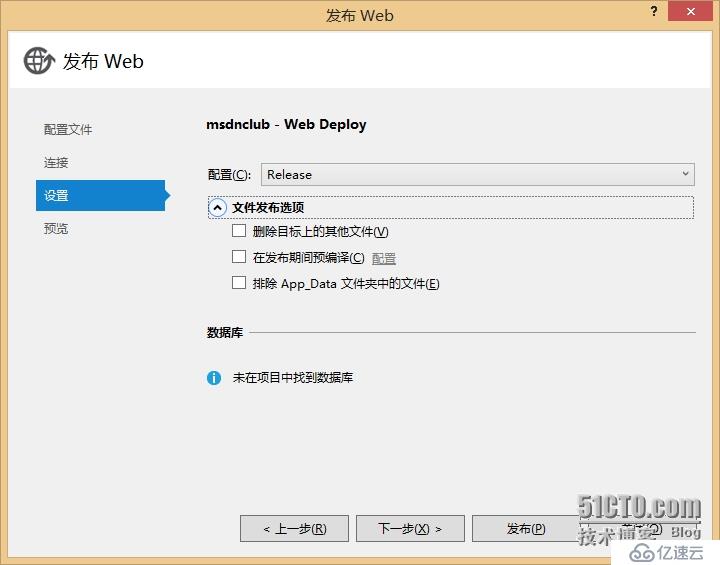
在“设置”选项卡中,保持默认设置,单击"下一步"。

在预览选项卡上,单击"开始预览"。

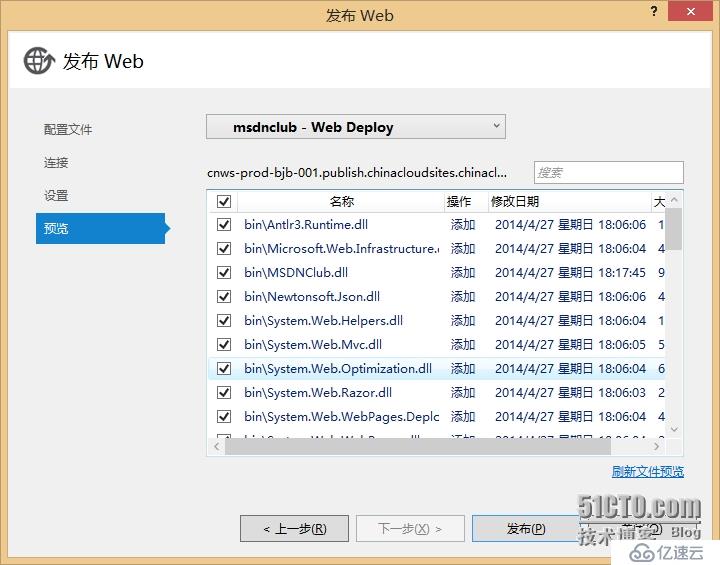
该选项卡将显示将要复制到服务器的文件列表。显示预览并不是发布应用程序所必需的,但它是一个需要了解的很有用的功能。在本例中,您不需要对显示的文件列表执行任何操作。单击 "发布"。

Visual Studio 开始执行将文件复制到 Windows Azure 服务器的过程。“输出”窗口将显示已执行的部署操作并报告已成功完成部署。

成功完成部署后,默认浏览器会自动打开并指向已部署网站的 URL。
您创建的应用程序现在正在云中运行。

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。