您好,登录后才能下订单哦!
1.实现方法
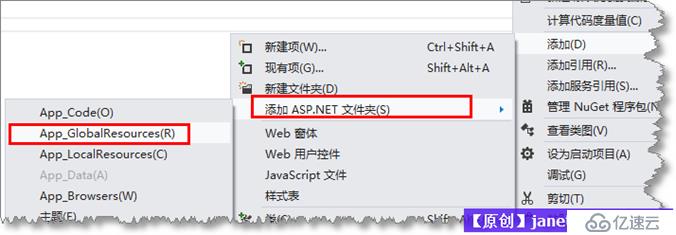
VS中添加 App_GlobalResources目录

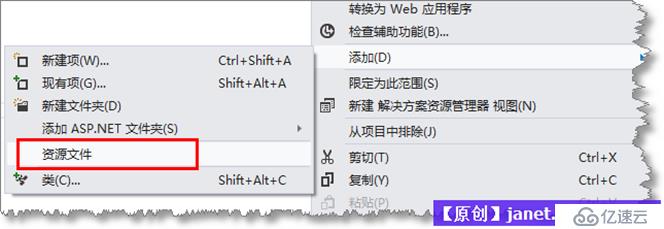
在该目录中添加两个资源文件 Resource.resx、Resource.en-us.resx

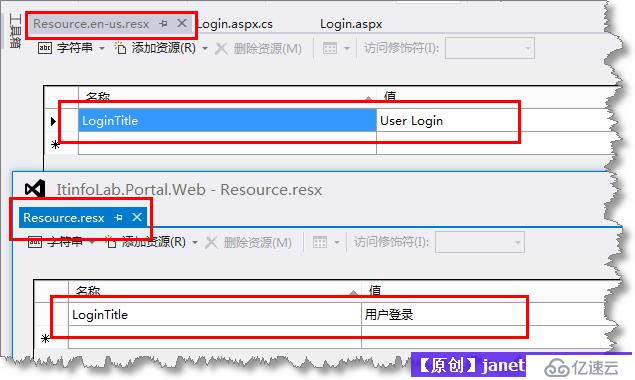
资源文件内容如下图所示:

控件中绑定
<asp:Label runat="server" ID=”labLogin” Text="<%$ Resources:Resource,LoginTitle %>" ></asp:Label>
其中Resources为资源文件的文件名,LoginTitle为资源文件中定义的文本项名称

代码中使用
this.labLogin.Text = Resources.Resource.LoginTitle;//后台代码中使用
测试
可通过如下代码强制页面为英文模式,进行测试(也可以通过更改IE设置默认语言)
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Login.aspx.cs" Inherits="Case.Login" Culture="en-us" UICulture="en-us" %>

前面介绍的全局资源文件的使用,实际项目中会有很多特定的资源(只在某个页面或函数中使用),如果全部放在全局资源文件中,该资源文件内容将会很多,难以维护,取一个惟一的键值名称都难,这种情况asp.net有更好的解决方案,那就是本地资源文件“App_LocalResources”:
App_GlobalResources和App_LocalResources的区别:
前者主要放一些全局类的信息,如多个页面或多个模块中都会用到的字符串;
后者主要放置某一个页面关联的特定的资源信息,App_LocalResources使用方式如下:
在aspx所在的目录中创建“App_LocalResources”文件夹,添加资源文件, 资源文件名称格式:"页面名称加后缀.resx",如Login.aspx.resx Login.aspx.en-us.resx
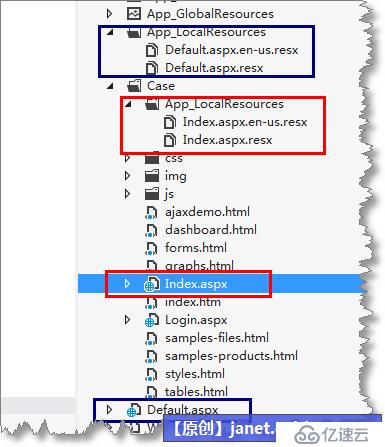
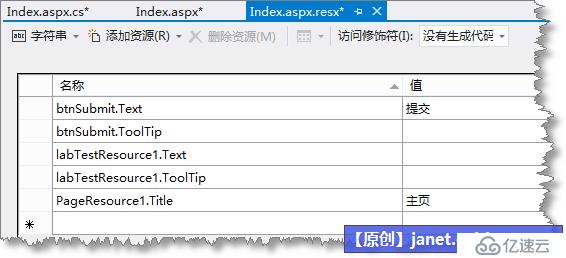
文件中的资源对象命名约定resourcekey.property。例如 btnLogin.Text,代码结构如下图,Index.aspx是在Case子目录下面,故在Case目录中创建App_LocalResources目录

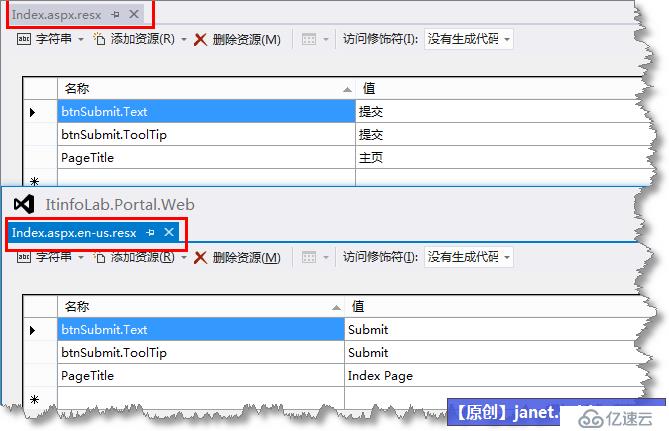
资源文件内容

界面中使用
注意红色字体部分:
<form id="form1" runat="server">
<asp:Button ID="btnTest" meta:resourcekey="btnSubmit" runat="server" />
</form>
后台代码中使用
this.Title = GetLocalResourceObject("PageTitle").ToString();
3.实现多语言切换
前台界面实现语言切换,切换后将选择的语言 zh-cn 或en-us等字符串保存起来(Session、Cookie、或用户数据表中),页面浏览时先读取到用户的语言,页面中重写InitializeCulture 函数,绑定语言。
(建议将该函数写在页面基类中继承自Page类,然后所有页面手动更改继承关系,继承自这个基类)
protected override void InitializeCulture()
{
string cultureString = "en-us"; //可以根据用户选择的语言,保存到session/cookie中 然后去取
System.Threading.Thread.CurrentThread.CurrentCulture = System.Globalization.CultureInfo.CreateSpecificCulture(cultureString);
System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo(cultureString);
}
protected void Page_Load(object sender, EventArgs e)
{
this.Page.Title = Resources.Resource.LoginTitle;//后台代码中使用
}
4.小技巧
添加资源文件一种是手工添加,另一种快捷的办法是让VS自动创建,方法如下:
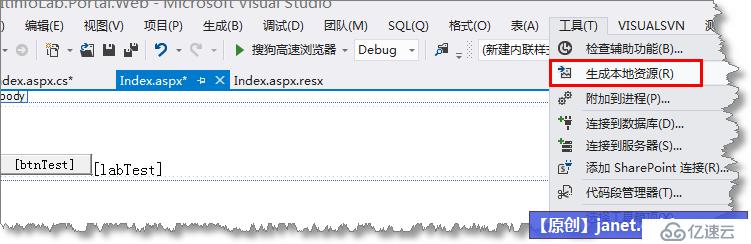
打开要创建多语言的aspx文件,选择“工具”菜单下的“生成本地资源”,系统将会自动生成“App_LocalResources”目录,生成对应页面的资源文件,并对页面中控件自动生成常用的属性映射。


附:各国语言对应字符串清单
http://msdn.microsoft.com/zh-cn/library/system.globalization.cultureinfo(v=vs.80).aspx
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。