жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
5пјҺ ionic з•Ңйқўз»„件 иЎЁеҚ•иҫ“е…Ҙ
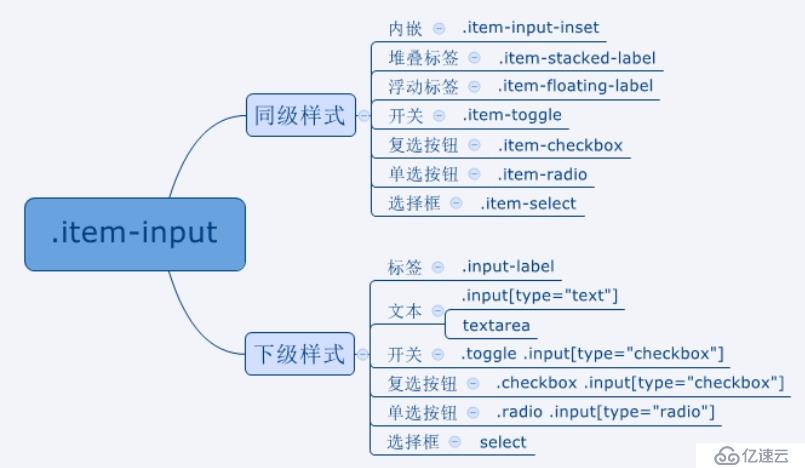
1.иҫ“е…Ҙ组件容еҷЁ : .item-input
еңЁ ionic дёӯпјҢеҗ„з§Қиҫ“е…Ҙ组件被е®ҡд№үжҲҗдёҚеҗҢзҡ„ HTML жЁЎжқҝпјҢд»Ҙдҫҝе°ҶжҸҸиҝ°ж Үзӯҫе’Ңиҫ“е…Ҙе…ғзҙ жү“еҢ…еңЁ
дёҖиө·гҖӮеңЁиҝҷдёӘжЁЎжқҝзҡ„ж №е…ғзҙ дёҠпјҢйңҖиҰҒеЈ°жҳҺ.item-input ж ·ејҸпјҡ
<any class="item-input">...</any>
дёҚеҗҢзҡ„иҫ“е…Ҙе…ғзҙ жңүдёҚеҗҢзҡ„жЁЎжқҝе®ҡд№үгҖӮжҜ”еҰӮпјҢж–Үжң¬иҫ“е…ҘйҖҡеёёеҢ…еҗ«дёҖдёӘжҸҸиҝ°ж Үзӯҫпјҡ
<div class="item-input">
<label class="input-label">з”ЁжҲ·еҗҚ</label>
<input placeholder="иҜ·иҫ“е…ҘдҪ зҡ„з”ЁжҲ·иҙҰеҸ·" type="text">
</div>
ionic йў„е®ҡд№үдәҶж–Үжң¬иҫ“е…ҘгҖҒејҖе…ігҖҒеӨҚйҖүжҢүй’®гҖҒеҚ•йҖүжҢүй’®гҖҒйҖүжӢ©жЎҶгҖҒж»‘еҠЁжқЎзӯүеёёз”Ё иҫ“е…Ҙ组件
зҡ„ж ·ејҸпјҡ
2. ж–Үжң¬иҫ“е…Ҙ : input[type="text"]
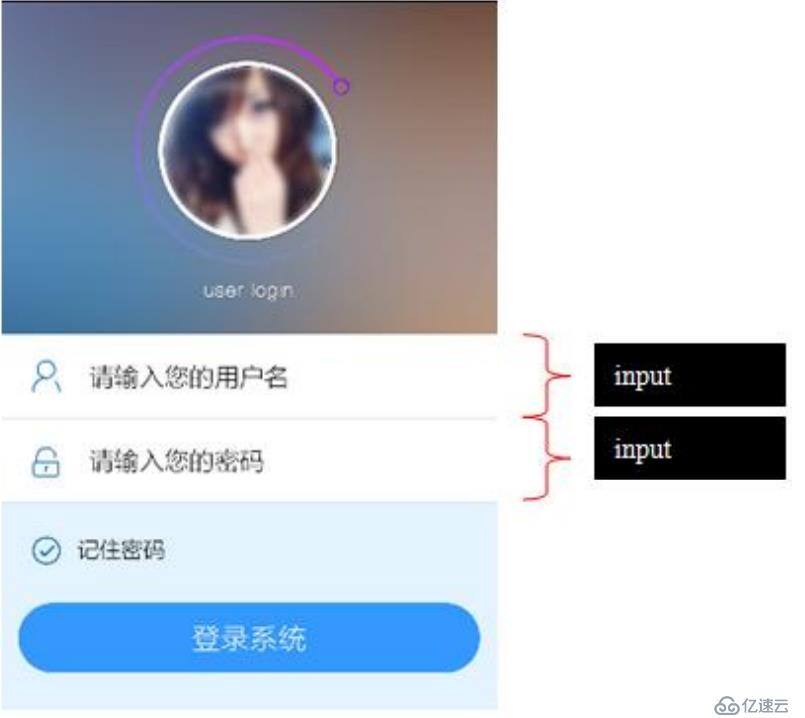
ж–Үжң¬иҫ“е…ҘйҖҡеёёеҢ…еҗ«дёҖдёӘж–Үжң¬ input е…ғзҙ е’ҢдёҖдёӘжҸҸиҝ°еһӢж Үзӯҫпјҡ
 еңЁ ionic дёӯпјҢдҪҝз”Ёд»ҘдёӢ HTML жЁЎжқҝе»әз«ӢдёҖдёӘеёҰжңүж–Үжң¬ж Үзӯҫзҡ„иҫ“е…ҘжЎҶпјҡ
еңЁ ionic дёӯпјҢдҪҝз”Ёд»ҘдёӢ HTML жЁЎжқҝе»әз«ӢдёҖдёӘеёҰжңүж–Үжң¬ж Үзӯҫзҡ„иҫ“е…ҘжЎҶпјҡ
<any class="item-input">
<span class="input-label">...</span>
<input placeholder="..." type="text">
</any>
 еҜ№дәҺеӨҡдёӘиҫ“е…Ҙ组件пјҢеҸҜд»Ҙе°Ҷе®ғ们ж”ҫеҲ°дёҖдёӘеҲ—иЎЁдёӯпјҢи®©иЎЁеҚ•жӣҙеҠ ж•ҙйҪҗпјҡ
еҜ№дәҺеӨҡдёӘиҫ“е…Ҙ组件пјҢеҸҜд»Ҙе°Ҷе®ғ们ж”ҫеҲ°дёҖдёӘеҲ—иЎЁдёӯпјҢи®©иЎЁеҚ•жӣҙеҠ ж•ҙйҪҗпјҡ
<any class="list">
<any class="item item-input">...</any>
<any class="item item-input">...</any>
...
</any>
3. ж–Үжң¬иҫ“е…ҘпјҡдҪҝз”ЁеҚ дҪҚз¬ҰеҒҡж Үзӯҫ
жңүж—¶еҸҜд»Ҙе°ҶжҸҸиҝ°ж ҮзӯҫзңҒз•ҘпјҢиҝҷж ·еҸҜд»ҘиҺ·еҫ—дёҖз§Қз®ҖжҙҒзҡ„ж•Ҳжһңпјҡ
 иҝҷжҳҜ input е…ғзҙ еҺҹз”ҹзҡ„еҠҹиғҪпјҢи®ҫзҪ®е…¶ placeholder еұһжҖ§ еҚіеҸҜе®һзҺ°пјҡ
иҝҷжҳҜ input е…ғзҙ еҺҹз”ҹзҡ„еҠҹиғҪпјҢи®ҫзҪ®е…¶ placeholder еұһжҖ§ еҚіеҸҜе®һзҺ°пјҡ
<label class="item item-input">
<i class="icon ion-ios-unlocked-outline positive"></i>
<input type="password" placeholder="иҜ·иҫ“е…ҘжӮЁзҡ„еҜҶз Ғ">
</label>
4. ж–Үжң¬иҫ“е…Ҙпјҡе ҶеҸ ејҸж Үзӯҫ
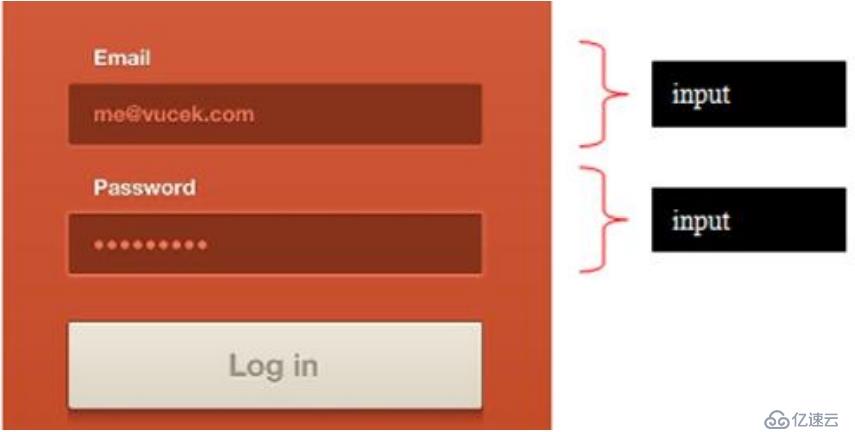
е ҶеҸ ејҸж Үзӯҫж„Ҹе‘ізқҖе°ҶжҸҸиҝ°жҖ§ж ҮзӯҫеҚ жҚ®еҚ•зӢ¬зҡ„дёҖиЎҢпјҡ
 дҪҝз”Ё.item-stacked-label ж ·ејҸеЈ°жҳҺе ҶеҸ ејҸж Үзӯҫпјҡ
дҪҝз”Ё.item-stacked-label ж ·ејҸеЈ°жҳҺе ҶеҸ ејҸж Үзӯҫпјҡ
<label class="item item-input item-stacked-label">
<span class="input-label">Email</span>
<input type="text" placeholder="me@vucek.com">
</label>
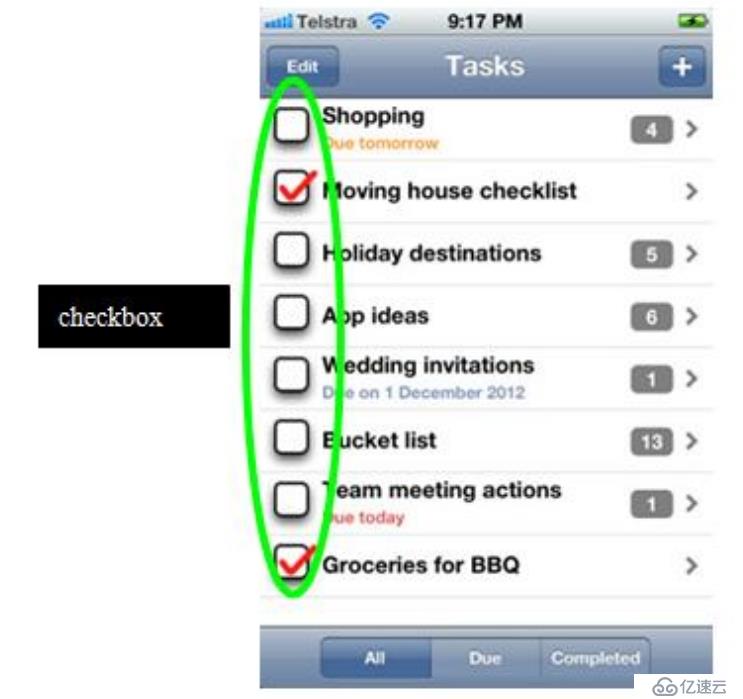
5.ејҖе…і : .toggle input[type="checkbox"]
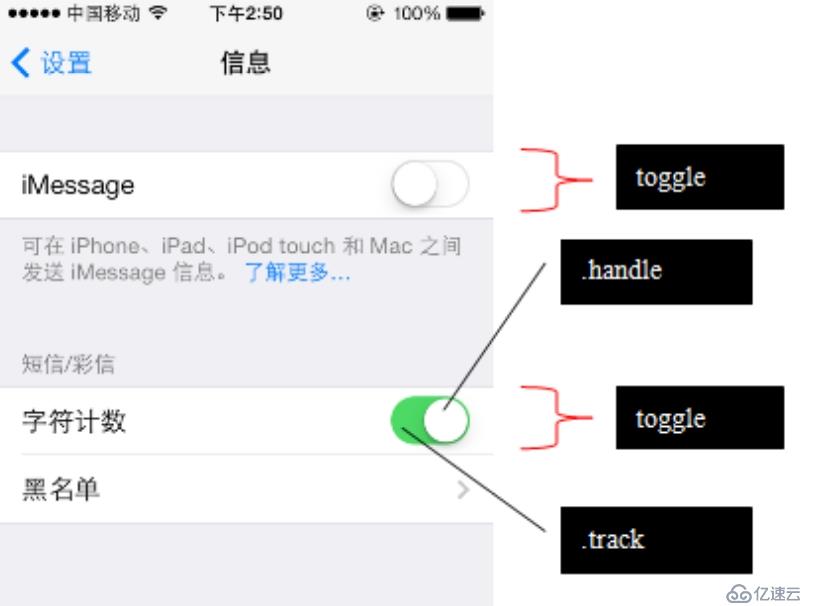
ејҖе…ійҖҡеёёз”ЁжқҘи®ҫзҪ®дёӨз§ҚзҠ¶жҖҒ - ејҖеҗҜе’Ңе…ій—ӯпјҡ
 жӯЈеҰӮдёҠеӣҫдёӯжүҖи§ҒпјҢејҖе…ізҡ„еҸҜи§ҶйғЁд»¶еҢ…жӢ¬дёӨйғЁеҲҶпјҡж»‘иҪЁпјҲ .trackпјүе’ҢжүӢжҹ„пјҲ .handleпјүгҖӮ ionic
жӯЈеҰӮдёҠеӣҫдёӯжүҖи§ҒпјҢејҖе…ізҡ„еҸҜи§ҶйғЁд»¶еҢ…жӢ¬дёӨйғЁеҲҶпјҡж»‘иҪЁпјҲ .trackпјүе’ҢжүӢжҹ„пјҲ .handleпјүгҖӮ ionic
дҪҝз”ЁеҰӮдёӢ HTML жЁЎжқҝеҲӣе»әејҖ关组件пјҡ
<any class="toggle">
<input type="checkbox">
<any class="track">
<any class="handle"></any>
</any>
</any>
ејҖе…ід№ҹжңүй…ҚиүІж–№жЎҲж ·ејҸпјҡ .toggle-{color}пјҢз”ЁжқҘж”№еҸҳж»‘иҪЁзҡ„иғҢжҷҜиүІгҖӮ
6.еӨҚйҖүжҢүй’®
еӨҚйҖүжЎҶйҖҡеёёз”ЁжқҘеңЁдёҖз»„еҲ—иЎЁдёӯйҖүдёӯйғЁеҲҶжҲҗе‘ҳпјҡ
 е’ҢејҖе…ідёҖж ·пјҢеӨҚйҖүжҢүй’®д№ҹжҳҜеҹәдәҺ HTML зҡ„ checkbox input е®һзҺ°зҡ„гҖӮдҪҝз”ЁеҰӮдёӢзҡ„ HTML жЁЎжқҝеЈ°
е’ҢејҖе…ідёҖж ·пјҢеӨҚйҖүжҢүй’®д№ҹжҳҜеҹәдәҺ HTML зҡ„ checkbox input е®һзҺ°зҡ„гҖӮдҪҝз”ЁеҰӮдёӢзҡ„ HTML жЁЎжқҝеЈ°
жҳҺеӨҚйҖүжҢүй’®пјҡ
<any class="item-input">
<any class="checkbox">
<input type="checkbox">
</any>
</any>
дҪ д№ҹи®ёе·Із»ҸзҢңеҲ°пјҢеӨҚйҖүжҢүй’®зҡ„й…ҚиүІж–№жЎҲж ·ејҸдёәпјҡ .checkbox-{color}гҖӮ
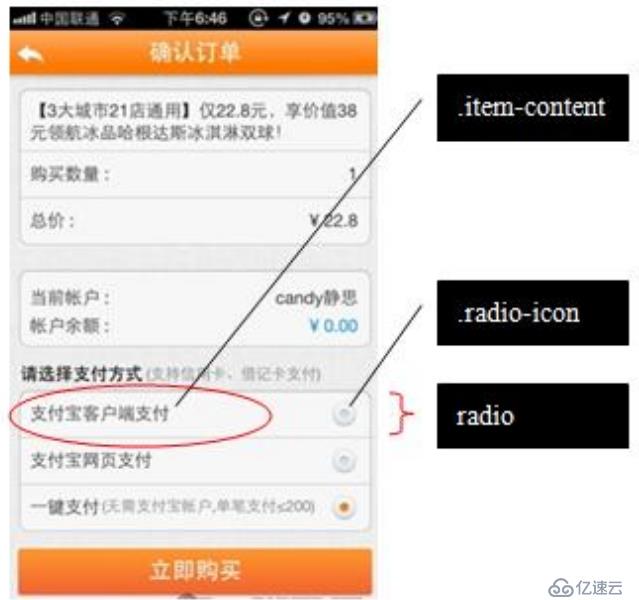
7.еҚ•йҖүжҢүй’® : .item-radio input[type="radio"]
еҚ•йҖүжҢүй’®з”ЁжқҘд»ҺдёҖз»„йҖүжӢ©дёӯдҪңеҮәд»…д»…дёҖдёӘйҖүжӢ©пјҡ

жӯЈеҰӮдёҠеӣҫжүҖи§ҒпјҢеҚ•йҖүжҢүй’®зҡ„еҸҜи§ҶйғЁд»¶еҢ…жӢ¬дёӨйғЁеҲҶпјҡйҖүдёӯеӣҫж ҮпјҲ .radio-iconпјү е’ҢжҸҸиҝ°еҶ…е®№
пјҲ .item-contentпјүпјҢдҪ еҸҜд»ҘеңЁ.item-content йҡҸдҫҝж·»еҠ еҶ…е®№гҖӮ
еҚ•йҖүжҢүй’®еҹәдәҺ HTML зҡ„ radio input е…ғзҙ е®һзҺ°гҖӮдҪҝз”ЁеҰӮдёӢзҡ„ HTML жЁЎжқҝ еЈ°жҳҺеҚ•йҖүжҢүй’®пјҡ
<any class="item-radio">
<input name="{group-name}" type="radio">
<any class="item-content">...</any>
<any class="radio-icon ion-checkmark"></any>
</any>
еҚ•йҖүжҢүй’®йҖҡеёёдёҚеҚ•зӢ¬дҪҝз”ЁпјҢе°Ҷ他们ж”ҫе…ҘдёҖдёӘеҲ—иЎЁдёӯпјҡ
<any class="list">
<any class="item item-radio">...</any>
<any class="item item-radio">...</any>
...
</any>
йңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҢ group-name еҶіе®ҡдәҶеҚ•йҖүжҢүй’®зҡ„еҲҶз»„пјҢжүҖд»ҘеҜ№дәҺдә’ж–Ҙзҡ„йҖүжӢ©йЎ№пјҢеҝ…йЎ» е°Ҷе®ғ们
зҡ„ group-name и®ҫзҪ®дёәзӣёеҗҢзҡ„еҗҚз§°гҖӮ
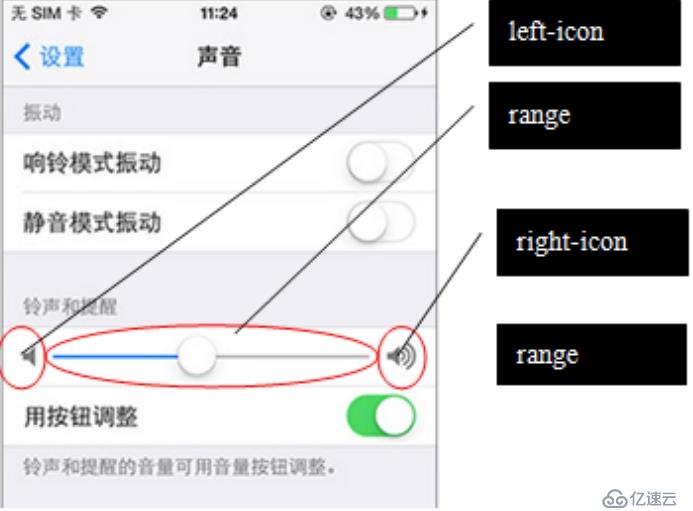
8.ж»‘еҠЁжқЎ : .range input[type="range"]
range жҳҜ HTML5 ж–°еј•е…Ҙзҡ„е…ғзҙ пјҢеёёз”ЁжқҘиҝӣиЎҢиҝһз»ӯеҖјзҡ„и°ғиҠӮпјҡ

д»ҺдёҠеӣҫеҸҜд»ҘзңӢеҲ°пјҢж»‘еҠЁжқЎзҡ„еҸҜи§ҶйғЁд»¶еҢ…жӢ¬дёүйғЁеҲҶпјҡе·ҰеҸіеӣҫж Үе’Ңдёӯй—ҙзҡ„ж»‘еҠЁжқЎгҖӮ еӣҫж ҮжҳҜеҸҜйҖү
зҡ„пјҢеҪ“дёҚз”Ёеӣҫж Үж—¶пјҢж»‘еҠЁжқЎе°ҶеҚ жҚ®ж•ҙдёӘе®ҪеәҰгҖӮ
еңЁ ionic дёӯпјҢдҪҝз”ЁеҰӮдёӢ HTML жЁЎжқҝеЈ°жҳҺж»‘еҠЁжқЎпјҡ
<any class="range">
<any class="icon {left-icon-name}"></any>
<input name="{range-name}" type="range">
<any class="icon {right-icon-name}"></any>
</any>
дҪҝз”Ё.range-{color}ж ·ејҸеЈ°жҳҺж»‘еҠЁжқЎзҡ„й…ҚиүІж–№жЎҲпјҢиҝҷдё»иҰҒеҪұе“Қж»‘иҪЁзҡ„йўңиүІгҖӮ
9.йҖүжӢ©жЎҶ : .item-select select
еңЁжҜҸдёӘе№іеҸ°дёҠпјҢйҖүжӢ©жЎҶзҡ„иЎЁзҺ°еҪўејҸйғҪдёҚдёҖж ·пјҢдҫӢеҰӮпјҢеңЁ PC дёҠпјҢжҳҜдёҖдёӘдј з»ҹзҡ„дёӢжӢүжЎҶпјҢеңЁ Android
жҳҜдёҖдёӘеҚ•йҖүеј№еҮәзӘ—пјҢиҖҢ iOS дёҠжҳҜдёҖдёӘиҰҶзӣ–еҚҠдёӘзӘ—дҪ“зҡ„е®ҡеҲ¶ж»ҡеҠЁеҷЁпјҡ
 йҖҡеёёжҖ»жҳҜе°ҶйҖүжӢ©жЎҶдёҺж–Үеӯ—дёҖиө·ж”ҫе…ҘеҲ—иЎЁжқЎзӣ®дёӯпјҢдҪҝз”ЁеҰӮдёӢ HTML жЁЎжқҝеҲӣе»әйҖүжӢ©жЎҶжқЎзӣ®пјҡ
йҖҡеёёжҖ»жҳҜе°ҶйҖүжӢ©жЎҶдёҺж–Үеӯ—дёҖиө·ж”ҫе…ҘеҲ—иЎЁжқЎзӣ®дёӯпјҢдҪҝз”ЁеҰӮдёӢ HTML жЁЎжқҝеҲӣе»әйҖүжӢ©жЎҶжқЎзӣ®пјҡ
<label class="item-input item-select">
<any class="input-label"></any>
<select>
<option>...</option>
<option>...</option>
...
</select>
</label>
6пјҺ з•Ңйқўз»„件йҖүйЎ№еҚЎ
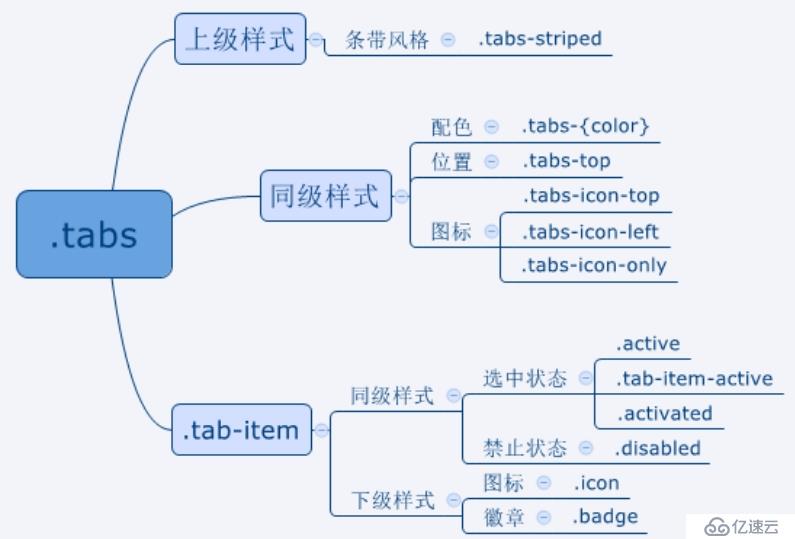
1. йҖүйЎ№еҚЎ : .tabs
йҖүйЎ№еҚЎжҳҜдёҖдёӘеҸҜд»ҘеҢ…еҗ«еӨҡдёӘжҢүй’®жҲ–й“ҫжҺҘзҡ„е®№еҷЁпјҢйҖҡеёёз”ЁдәҺжҸҗдҫӣдёҖиҮҙзҡ„еҜјиҲӘдҪ“йӘҢгҖӮ ionic дёӯ
дҪҝз”Ё.tabs ж ·ејҸеЈ°жҳҺйҖүйЎ№еҚЎпјҢдҪҝз”Ё.tab-item ж ·ејҸеЈ°жҳҺйҖүйЎ№еҚЎ жҲҗе‘ҳ
<any class="tabs">
<any class="tab-item">...</any>
<any class="tab-item">...</any>
...
</any>
йҖүйЎ№еҚЎй»ҳи®Өең°дҪҚдәҺеұҸ幕еә•йғЁгҖӮдёҖж—Ұе…ғзҙ еә”з”ЁдәҶ.tabs ж ·ејҸпјҢе°ұеҸҜд»Ҙ继з»ӯ йҖүз”Ёдёүзұ»йў„е®ҡд№үж ·
ејҸжқҘиҝӣдёҖжӯҘеЈ°жҳҺе…ғзҙ еҸҠе…¶еҶ…е®№зҡ„еӨ–и§Ӯпјҡ
1. еҗҢзә§ж ·ејҸ - еҗҢзә§ж ·ејҸдёҺ.tabs еә”з”ЁеңЁеҗҢдёҖе…ғзҙ дёҠпјҢеЈ°жҳҺйҖүйЎ№еҚЎзҡ„дҪҚзҪ®гҖҒй…ҚиүІзӯүгҖӮ
2. дёӢзә§ж ·ејҸ - дёӢзә§ж ·ејҸеҸӘиғҪеә”з”ЁеңЁ.tabs зҡ„еӯҗе…ғзҙ дёҠпјҢеЈ°жҳҺеӯҗе…ғзҙ зҡ„еӨ§е°Ҹзӯүзү№еҫҒгҖӮ
3. дёҠзә§ж ·ејҸ - дёҠзә§ж ·ејҸеә”з”ЁдәҺ.tabs зҡ„зҲ¶е…ғзҙ дёӯпјҢеЈ°жҳҺйҖүйЎ№еҚЎзҡ„е№іеҸ°зү№еҫҒгҖӮ
 2.tab-item : дҪҝз”Ёеӣҫж Ү
2.tab-item : дҪҝз”Ёеӣҫж Ү
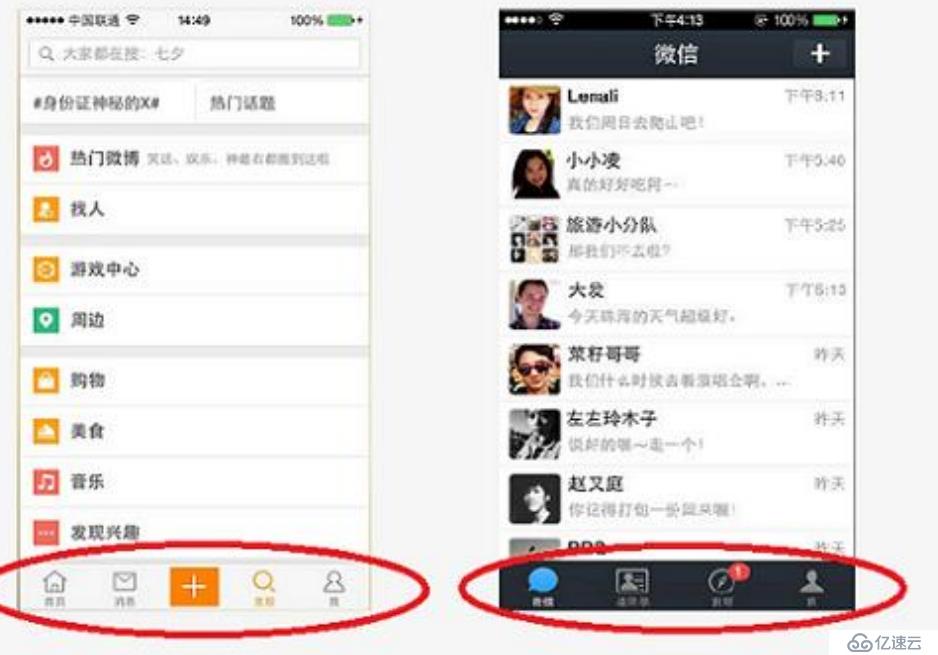
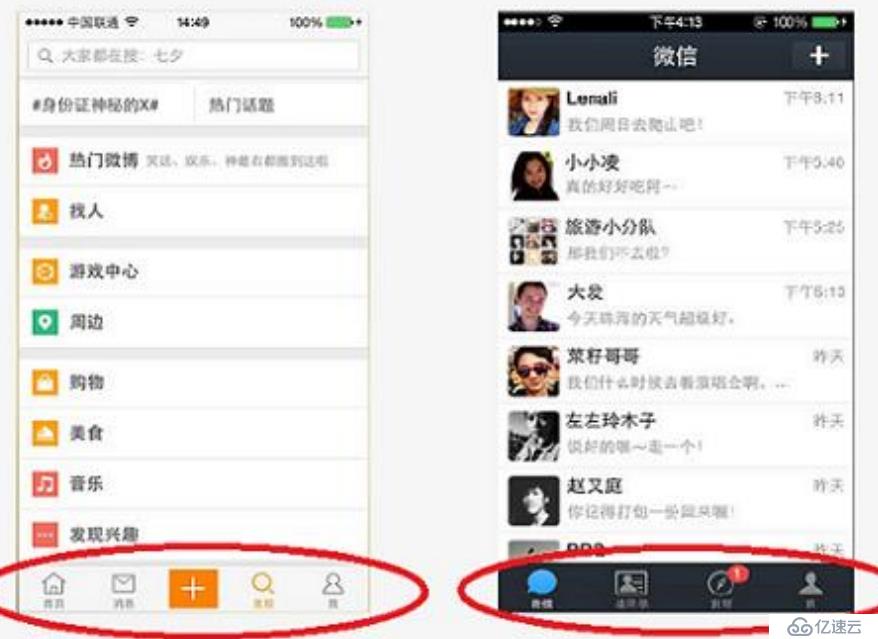
йҖүйЎ№еҚЎзҡ„йҖүйЎ№й»ҳи®Өзҡ„еҸӘеҢ…еҗ«ж–Үеӯ—пјҢдҪҝз”Ёеӣҫж ҮдјҡдҪҝе…¶жӣҙеҠ з”ҹеҠЁпјҡжҜ”еҰӮ еҫ®еҚҡпјҲ weiboпјүе’Ңеҫ®дҝЎ
пјҲ wechatпјүпјҡ
 иҰҒеңЁжҹҗдёӘйҖүйЎ№е…ғзҙ дёӯжҸ’е…Ҙеӣҫж ҮпјҢйңҖиҰҒжіЁж„ҸдёӨзӮ№пјҡ
иҰҒеңЁжҹҗдёӘйҖүйЎ№е…ғзҙ дёӯжҸ’е…Ҙеӣҫж ҮпјҢйңҖиҰҒжіЁж„ҸдёӨзӮ№пјҡ
1. дҪҝз”Ё i ж ҮзӯҫеңЁ.tab-item дёӯжҸ’е…Ҙеӣҫж Ү
2. еңЁ.tabs е®№еҷЁдёҠдҪҝз”Ё.tabs-icon-{position}еЈ°жҳҺеӣҫж ҮдҪҚзҪ®гҖӮ
жңүдёүз§Қж–№ејҸе®ҡд№үеӣҫж ҮдҪҚзҪ®пјҡ
.tabs-icon-top - е°Ҷеӣҫж ҮзҪ®дәҺж–Үеӯ—д№ӢдёҠ
.tabs-icon-left - е°Ҷеӣҫж ҮзҪ®дәҺж–Үеӯ—е·Ұдҫ§
.tabs-icon-only - еҸӘдҪҝз”Ёеӣҫж ҮпјҢдёҚжҳҫзӨәж–Үеӯ—
3. .tab-item : дҪҝз”ЁеҫҪз«
еҫ®дҝЎпјҲ wechatпјүзҡ„йҖүйЎ№еҚЎдёӯ第дёүйЎ№еҢ…еҗ«дәҶдёҖдёӘзәўиүІзҡ„дҝЎжҒҜе…ғзҙ пјҢиў«з§°дёәеҫҪз« пјҡ
 иҰҒеңЁ.tab-item еҶ…еҢ…еҗ«еҫҪз« пјҢйңҖиҰҒжіЁж„ҸдёӨзӮ№пјҡ
иҰҒеңЁ.tab-item еҶ…еҢ…еҗ«еҫҪз« пјҢйңҖиҰҒжіЁж„ҸдёӨзӮ№пјҡ
дҪҝз”Ё.badge ж ·ејҸжҸ’е…ҘеҫҪз« е…ғзҙ
еңЁ.tab-item еҗҢзә§еЈ°жҳҺ.has-badge ж ·ејҸ
<any class="tabs">
<any class="tab-item has-badge">
<any class="badge">...</any>
</any>
...
</any>
4. .tabs : йЎ¶йғЁйҖүйЎ№еҚЎ
й»ҳи®Өжғ…еҶөдёӢпјҢйҖүйЎ№еҚЎдҪҚдәҺеұҸ幕еә•йғЁпјҢ еҸҜд»ҘдҪҝз”Ё.tabs-top ж ·ејҸе°ҶйҖүйЎ№еҚЎзҪ®дәҺйЎ¶йғЁгҖӮ
йЎ¶йғЁйҖүйЎ№еҚЎеә”з”Ёд№ҹеҫҲе№ҝжіӣпјҡ

5. .tab-striped .tabs: жқЎеёҰйЈҺж јйҖүйЎ№еҚЎ
жқЎеёҰйЈҺж јзҡ„йҖүйЎ№еҚЎиө·жәҗдәҺ Android е№іеҸ°пјҢе®ғдҪҝз”ЁдёҖдёӘз»Ҷй•ҝзҡ„жқЎеёҰиЎЁзӨәйҖүйЎ№зҡ„йҖүдёӯзҠ¶жҖҒпјҡ
 еңЁ ionic дёӯпјҢдҪҝз”Ё.tabs-striped ж ·ејҸеЈ°жҳҺжқЎеёҰйЈҺж јйҖүйЎ№еҚЎпјҡ
еңЁ ionic дёӯпјҢдҪҝз”Ё.tabs-striped ж ·ејҸеЈ°жҳҺжқЎеёҰйЈҺж јйҖүйЎ№еҚЎпјҡ
<any class="tabs-striped">
<any class="tabs">
<any class="tab-item">...</any>
<any class="tab-item">...</any>
...
</any>
</any>
7пјҺ е®ҡеҲ¶еёғеұҖ ж …ж јзі»з»ҹ
1. ж …ж јзі»з»ҹ
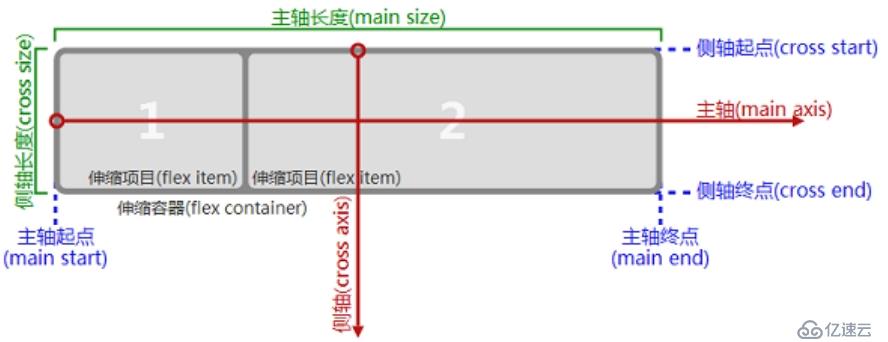
ionic зҡ„ж …ж јзі»з»ҹйҮҮз”ЁдәҶ CSS3 зҡ„еј№жҖ§зӣ’пјҲ Flexible BoxпјүжЁЎеһӢпјҢиҝҷдҪҝеҫ—е®ғдёҺеӨ§еӨҡж•° ж …ж јзі»
з»ҹйғҪжңүжүҖеҢәеҲ«гҖӮ
Flex еёғеұҖдё»иҰҒжҖқжғіжҳҜи®©е®№еҷЁжңүиғҪеҠӣж”№еҸҳе…¶еӯҗе…ғзҙ зҡ„е®ҪеәҰгҖҒй«ҳеәҰз”ҡиҮіе…ҲеҗҺйЎәеәҸпјҢ д»ҺиҖҢд»ҘжңҖдҪі
ж–№ејҸеЎ«е……еҸҜз”Ёз©әй—ҙгҖӮ CSS3 еј•е…Ҙ Flex е®№еҷЁзҡ„дё»иҰҒзӣ®зҡ„жҳҜдёәдәҶйҖӮеә”жүҖ жңүзұ»еһӢзҡ„жҳҫзӨәи®ҫеӨҮе’ҢеұҸ
幕еӨ§е°Ҹпјҡ
 еңЁ ionic дёӯдҪҝз”Ёж …ж јзі»з»ҹдё»иҰҒдҪҝз”ЁдёӨдёӘзұ»пјҡ
еңЁ ionic дёӯдҪҝз”Ёж …ж јзі»з»ҹдё»иҰҒдҪҝз”ЁдёӨдёӘзұ»пјҡ
.row - еңЁе®№еҷЁе…ғзҙ дёҠдҪҝз”Ё.row зұ»пјҢиЎЁзӨәе°Ҷе…¶и®ҫзҪ®дёәеј№жҖ§е®№еҷЁпјҢеҚі Flexible BoxгҖӮ
.col - еңЁеӯҗе…ғзҙ дёҠдҪҝз”Ё.col зұ»пјҢе…¶жү©еұ•зі»ж•°е’Ң收缩系数йғҪиў«и®ҫзҪ®дёә 1гҖӮиҝҷж„Ҹе‘ізқҖ жүҖ
жңүзҡ„еӯҗе…ғзҙ е°Ҷе№іеҲҶе®№еҷЁзҡ„е®ҪеәҰгҖӮ
2. .col : й»ҳи®Өзҡ„е®ҡе®ҪеҲ—
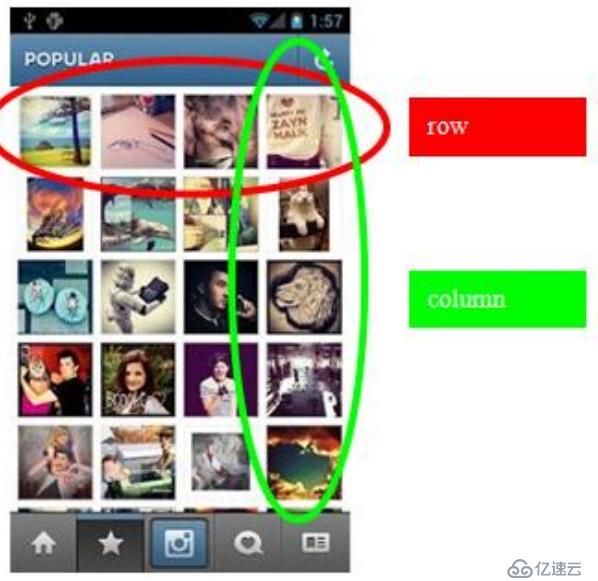
еңЁ ionic зҡ„ж …ж јдёӯпјҢжҜҸдёҖиЎҢзҡ„еҗ„еҲ—й»ҳи®ӨжҳҜзӯүе®Ҫзҡ„пјҢиҝҷдҪҝеҫ—е®һзҺ°дёҖдёӘеӣҫзүҮ жөҸи§Ҳз•Ңйқўйқһеёёз®ҖеҚ•гҖӮ
дёӢеӣҫжҳҜ instagram app зҡ„жҲӘеӣҫпјҡ

3. .col-{width-percent} : жҢҮе®ҡеҲ—е®Ҫ
еҪ“然пјҢжҲ‘们д№ҹеҸҜд»ҘжҳҫејҸең°жҢҮе®ҡжҹҗдәӣеҲ—зҡ„е®ҪеәҰгҖӮ ionic жҸҗдҫӣдәҶдёҖдәӣйў„зҪ®зҡ„ CSS зұ»пјҢ дҫӣжҲ‘们
еҝ«йҖҹжҢҮе®ҡеҲ—е®Ҫпјҡ
.col-10 - еҚ жҚ®е®№еҷЁ 10%е®ҪеәҰ
.col-90 - еҚ жҚ®е®№еҷЁ 90%е®ҪеәҰ
еҰӮжһңдҪ жңүзү№ж®Ҡзҡ„йңҖжұӮпјҢжҜ”еҰӮпјҢйқһиҰҒжҢҮе®ҡ 78%зҡ„е®ҪеәҰпјҢеҸҜд»Ҙиҝҷж ·пјҡ
.col-78{
-webkit-box-flex: 0;
-webkit-flex: 0 0 78%;
-moz-box-flex: 0;
-moz-flex: 0 0 %78;
-ms-flex: 0 0 78%;
flex: 0 0 78%;
}
4. .col-{width-percent} : жҢҮе®ҡеҲ—е®Ҫ
windows phone зҡ„ metro йЈҺж јеңЁдҝЎжҒҜеұ•зӨәж–№йқўжңүеҫҲеӨ§зҡ„дјҳеҠҝпјҢиҷҪ然жҗәзЁӢзҡ„ APP жІЎжңүзӘҒеҮәиҝҷдёҖ
зӮ№:-( пјҡ

йҖҡиҝҮе®ҡеҲ¶ж …ж јзҡ„еҲ—е®ҪпјҢжҲ‘们еҸҜд»Ҙз®ҖеҚ•ең°е®һзҺ°зұ»дјјзҡ„з•ҢйқўгҖӮ
5. .col-offset-{width-percent} : жҢҮе®ҡеҲ—еҒҸ移
еҲ—еҸҜд»Ҙд»Һй»ҳи®ӨдҪҚзҪ®еҒҸ移пјҢ ionic йў„зҪ®дәҶдёҖдәӣ CSS зұ»дҫӣжҲ‘们еҝ«йҖҹи®ҫзҪ®еҲ—еҒҸ移пјҡ
.col-offset-10 - еҒҸ移й»ҳи®ӨдҪҚзҪ® 10%е®№еҷЁе®ҪеәҰ
.col-offset-90 - еҒҸ移й»ҳи®ӨдҪҚзҪ® 90%е®№еҷЁе®ҪеәҰ
иҝҷе®һйҷ…дёҠжҳҜйҖҡиҝҮи®ҫзҪ®еӯҗе…ғзҙ зҡ„ margin-left ж ·ејҸе®һзҺ°зҡ„пјҢжүҖд»ҘеҰӮжһңдҪ йңҖиҰҒи®©е®ғ еҒҸ移жӯЈеёёдҪҚ
зҪ® 78%пјҢеҸҜд»Ҙиҝҷж ·пјҡ
.col-offset-78{
margin-left:78%;
}
6. .col-{align} : еҲ—зәөеҗ‘еҜ№йҪҗ
еҰӮжһңдёҖиЎҢдёӯеҗ„е…ғзҙ зҡ„й«ҳеәҰдёҚдёҖж ·пјҢйӮЈд№ҲжҜ”иҫғзҹ®зҡ„йӮЈдәӣе…ғзҙ е°ҶиҮӘеҠЁиў«жӢүдјёд»ҘйҖӮеә” ж•ҙиЎҢзҡ„
й«ҳеәҰгҖӮ
жңүж—¶дҪ дёҚжғіиҝҷж ·пјҢеёҢжңӣйӮЈдәӣе…ғзҙ дҝқжҢҒиҮӘиә«зҡ„й«ҳеәҰгҖӮ ionic жҸҗдҫӣдәҶдёҖдәӣйў„зҪ®зҡ„ CSS зұ»з”ЁжқҘ
жҢҮе®ҡиҝҷдәӣе…ғзҙ зәөеҗ‘зҡ„еҜ№йҪҗж–№ејҸпјҡ
.col-top - и®©е…ғзҙ зәөеҗ‘йЎ¶еҜ№йҪҗ
.col-center - и®©е…ғзҙ еұ…дёӯеҜ№йҪҗ
.col-bottom - и®©е…ғзҙ еҗ‘еә•еҜ№йҪҗ
иҝҷжҳҜйҖҡиҝҮи®ҫзҪ®е…ғзҙ зҡ„ CSS3 ж ·ејҸ align-self жқҘе®һзҺ°зҡ„гҖӮ

дәӨжөҒQQзҫӨпјҡ187269144
QQзҫӨ2пјҡ438443293
QQзҫӨ3пјҡ248403526
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ