жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
iOSејҖеҸ‘иҝҮзЁӢдёӯдјҡз»ҸеёёйҒҮеҲ°scrollViewдёҺpageControlж··еҗҲдҪҝз”Ёзҡ„жғ…еҶөгҖӮscrollViewдёҺpageControlзҡ„й…ҚеҗҲйҖ»иҫ‘д»Јз ҒдёҖиҲ¬жҳҜеҶҷеңЁд»ҘдёӢд»ЈзҗҶеҮҪж•°дёӯзҡ„пјҡ
-(void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView
еҚіеңЁscrollViewж»ҡеҠЁз»“жқҹж—¶pageControlжүҚдјҡжӣҙж–°д»Јз ҒпјҢиҝҷж ·еҸҜд»ҘйҳІжӯўpageControlйЎөз Ғзҡ„йҖ»иҫ‘ж··д№ұгҖӮдҪҶиҝҷеҗҢж ·дјҡеҮәзҺ°дёҖдёӘй—®йўҳпјҢйӮЈе°ұжҳҜеңЁз”ЁжҲ·еҝ«йҖҹж»‘еҠЁscrollViewзҡ„ж—¶еҖҷпјҢpageControlзҡ„йЎөз Ғж— жі•жӣҙж–°пјҢеңЁз”ЁжҲ·зңӢжқҘе°ұжҳҜscrollVIewеңЁж»‘еҠЁпјҢиҖҢйЎөз Ғж— еҸҳеҢ–гҖӮе…¶е®һи§ЈеҶізҡ„ж–№жі•еҫҲз®ҖеҚ•пјҢеҺҹзҗҶе°ұжҳҜе°ҶpageControlзҡ„йЎөз Ғжӣҙж–°ж”ҫеҲ°д»ҘдёӢд»ЈзҗҶеҮҪж•°дёӯеҚіеҸҜпјҡ
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
иҝҷдёӘеҮҪж•°дјҡеңЁscrollViewж»‘еҠЁиҝҮзЁӢдёӯдёҚж–ӯиў«и°ғз”ЁпјҢе°ҶpageControlзҡ„йЎөз Ғжӣҙж–°ж“ҚдҪңж”ҫеңЁиҝҷдёӘеҮҪж•°йҮҢжү§иЎҢеҚіеҸҜиҺ·еҫ—йЎөз Ғе®һж—¶жӣҙж–°зҡ„ж•ҲжһңгҖӮд»Јз ҒеҰӮдёӢпјҡ
//scrollViewж»‘еҠЁз»“жқҹж—¶и°ғз”Ё
-(void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView{
if(_p_w_picpathScrollView.contentOffset.x >= (totalPage-1.5)*_p_w_picpathScrollView.width){
[_p_w_picpathScrollView setContentOffset:CGPointMake(_p_w_picpathScrollView.width, 0) animated:NO];
}else if(_p_w_picpathScrollView.contentOffset.x<0.5*_p_w_picpathScrollView.width){
[_p_w_picpathScrollView setContentOffset:CGPointMake((totalPage-2)*_p_w_picpathScrollView.width, 0) animated:NO];
}
NSInteger currentPage = roundf((_p_w_picpathScrollView.contentOffset.x-_p_w_picpathScrollView.width) / [self getWidth]);
_pageControl.currentPage = currentPage;
}
//scrollViewж»‘еҠЁиҝҮзЁӢдёӯеӨҡж¬Ўи°ғз”Ё
- (void)scrollViewDidScroll:(UIScrollView *)scrollView{
NSInteger currentPage;
if(_p_w_picpathScrollView.contentOffset.x >= (totalPage-1.5)*_p_w_picpathScrollView.width) {
currentPage = roundf((_p_w_picpathScrollView.contentOffset.x-_p_w_picpathScrollView.width) / [self getWidth]) - (totalPage-2);
}else if(_p_w_picpathScrollView.contentOffset.x<0.5*_p_w_picpathScrollView.width){
// и®ҫзҪ®еҪ“еүҚйЎө
currentPage = roundf((_p_w_picpathScrollView.contentOffset.x-_p_w_picpathScrollView.width) / [self getWidth]) + (totalPage-2);
}else{
currentPage = roundf((_p_w_picpathScrollView.contentOffset.x -_p_w_picpathScrollView.width) / [self getWidth]);
}
_pageControl.currentPage = currentPage;
}йңҖиҰҒиҜҙжҳҺзҡ„еҮ зӮ№пјҡ
1гҖҒиҝҷдёӘscrollViewжҳҜж №жҚ®йңҖжұӮвҖңbannerйңҖиҰҒиғҪеӨҹеҫӘзҺҜж»‘еҠЁвҖқиҖҢи®ҫзҪ®зҡ„пјҢеҺҹзҗҶеҰӮдёӢпјҡ
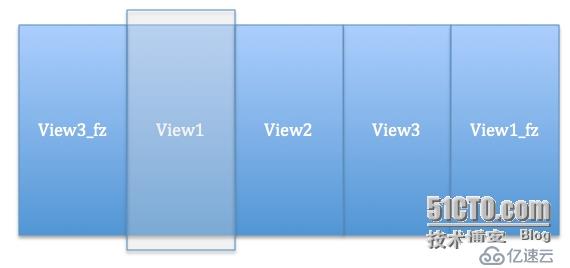
пјҲ1пјүжңүдёүдёӘдё»иҰҒзҡ„ж•°жҚ®viewпјҢеҲҶеҲ«дёәview1пјҢview2пјҢview3пјҢиҝҷдёүдёӘжҳҜзңҹжӯЈиҰҒжҳҫзӨәзҡ„ж•°жҚ®viewгҖӮдёәдәҶе®һзҺ°вҖңеҫӘзҺҜж•ҲжһңвҖқпјҢеҸҰеӨ–е®ҡд№үдәҶдёӨдёӘиҫ…еҠ©viewпјҲview1_fzе’Ңview3_fzпјү,еңЁscrollViewдёӯзҡ„жҺ’еҲ—йЎәеәҸеҰӮдёӢеӣҫжүҖзӨәпјҡ

пјҲ2пјүеңЁеҸіж»‘иҮіView1_fzзҡ„дҪҚзҪ®ж—¶пјҢйҖҡиҝҮsetContentOffsetе°Ҷ_p_w_picpathScrollView移еҲ°View1зҡ„дҪҚзҪ®,并关й—ӯеҠЁз”»ж•ҲжһңгҖӮеңЁе·Ұж»‘иҮіView3_fzзҡ„дҪҚзҪ®ж—¶пјҢйҖҡиҝҮsetContentOffsetе°Ҷ_p_w_picpathScrollView移еҲ°View3зҡ„дҪҚзҪ®,并关й—ӯеҠЁз”»ж•ҲжһңгҖӮ
иҝҷж ·е°ұе®һзҺ°дәҶеҫӘзҺҜзҡ„ж•ҲжһңгҖӮ
2гҖҒиҝҷйҮҢзҡ„totalPageжҢҮзҡ„жҳҜжүҖжңүзҡ„viewдёӘж•°пјҢеҢ…жӢ¬иҫ…еҠ©зҡ„viewпјҢеҚіtotalPage=5гҖӮ
3гҖҒйҖҡиҝҮcontentOffsetзҡ„еҖји®Ўз®—еҪ“еүҚйЎөз ҒcurrentPageгҖӮ
4гҖҒиҝҷйҮҢзҡ„вҖңзҝ»йЎөвҖқжҳҜд»Ҙviewзҡ„дёҖеҚҠе®ҪеәҰдёәж ҮеҮҶзҡ„пјҢеҚіscrollViewзҝ»йЎөи¶…иҝҮдәҶдёӢдёҖйЎөзҡ„дёҖеҚҠж—¶currentPageжҳҫзӨәдёәдёӢдёҖйЎөгҖӮ
5гҖҒдёәдәҶе®һзҺ°pageControlзҡ„е®һж—¶жӣҙж–°ж•ҲжһңпјҢеңЁscrollViewDidScrollдёӯеҜ№currentPageе®һж—¶иҝӣиЎҢи®Ўз®—гҖӮ
6гҖҒдёәдәҶйҳІжӯўйЎөз Ғзҡ„й”ҷиҜҜпјҢеңЁscrollViewDidEndDeceleratingеҮҪж•°дёӯдҫқ然дҝқз•ҷдёҖж¬ЎеҜ№currentPageзҡ„жңҖз»Ҳи®Ўз®—гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ