您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
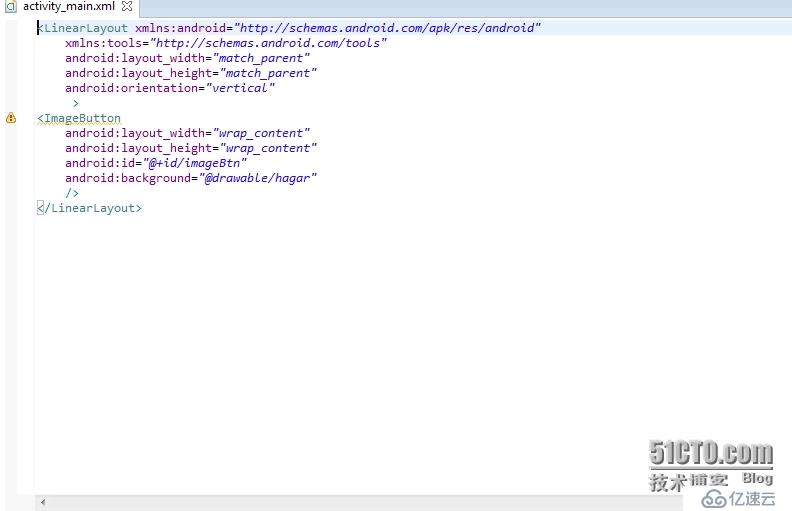
设置一个ImageButton按钮。并为他设置未单击时候的背景图。
按钮按下是触屏事件,所以监听图片按钮的触屏事件在ImageButton按下时设置改变背景图即可
触屏监听:
OnTouchListener(触屏监听器)
接口函数重写:
onTouch(View v,MotionEvent event)
第一个参数:表示触发触屏事件的事件源view
第二个参数:表示触屏事件的类型,如按下 。抬起。移动 等
MotionEvent.getAction()函数判断用户触发时间的类型
MotionEvent.ACTION_DOWN 按下事件
MotionEvent.ACTION_UP 抬起事件
根据用户按下与抬起事件的不同,调用ImageButton类中的setBackgroundDrawable()函数设置ImageButton背景图即可
getResources().getDrawable(int ID) 传入图片id。得到一个Drawable对象
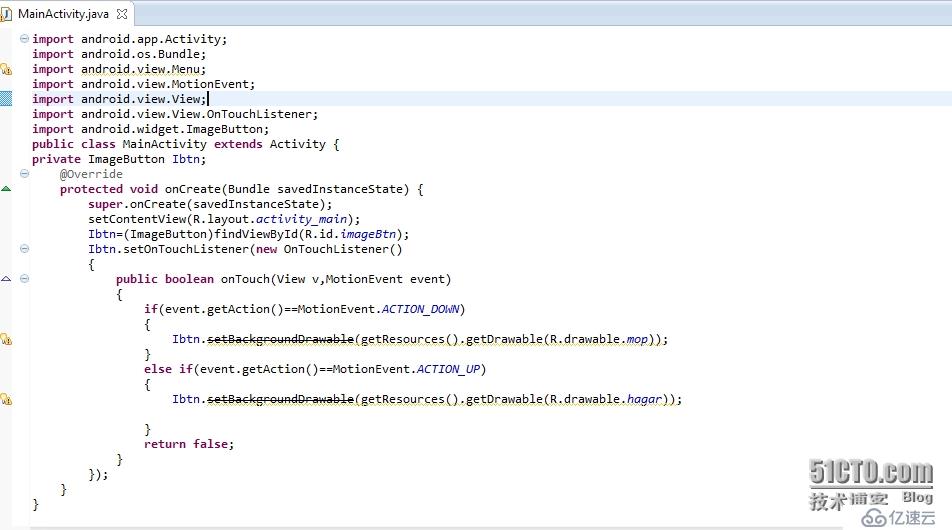
代码如下:


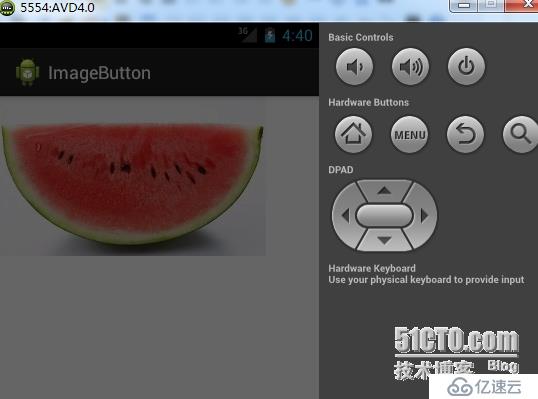
运行如下:

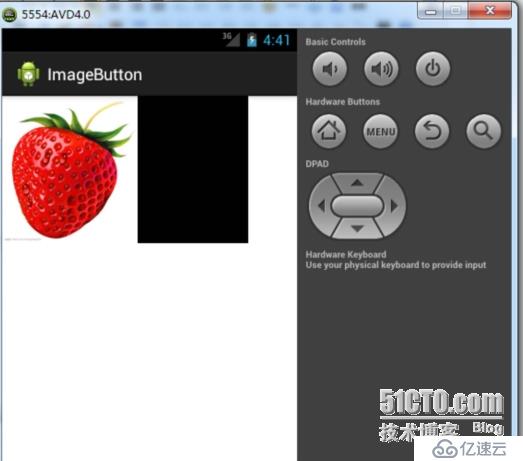
点击按钮之后如下:

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。