刚开始做android的时候,就有过一个想法:那就是为自己的独立博客制作一款手机app,通过这个app,读者就可以在手机上阅读博主的最新博文。后来演变成制作一个app模板,为所有的博主或者站长提供一个内容定制的入口,通过服务器打包编译生成定制的手机应用。这样就可以为所有的不懂技术的站长,提供一个拥抱移动互联网机会。
甚至方案我都想好了,通过rss方式(这样可以基于开源的rss项目),做native形式的app 。视网站流量向站长收取一定的费用,象征性的,仅作服务器成本。
但是想法归想法,多少想法停留在了想法,最终死在了肚子里哇。
一位朋友推荐,偶然看到了百度推出的siteapp 。看完之后暗自感叹,人家都做出来鸟……
好了,俺们不做那吃不到葡萄嫌葡萄酸的人。本着学习的态度,好好研究了一下siteapp。
至于如何通过这个网站生成自己网站的手机app,我们就不做介绍了,请移步这里
简单说一下使用的感受:
1. 应用使用的类型是webapp方式 ,简单说就是内嵌浏览器去访问网页。好处就是页面发生任何变动,不会影响客户端,这一点无疑就能够应对五花八门的网站页面了。但是在执行效率和用户体验上要打折扣。
这一点历来就是webapp和native app争论不休的地方,难说谁更好。
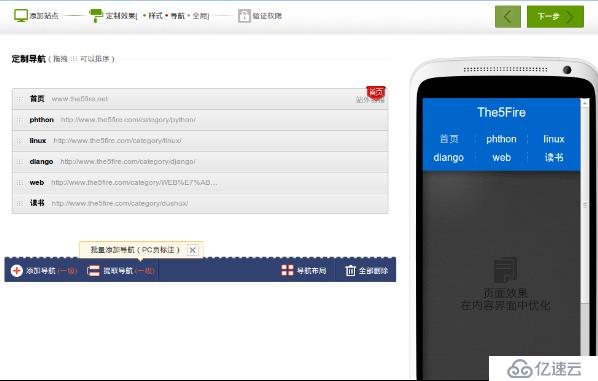
2. 内容接入方式很赞
网站内容接入的方式比较容易操作,导航就是将网站的各个分类的网址贴过来即可。网站是一个朋友的,编辑完才发现没有验证权限。囧
这里有个问题还是比较明显的,那就是各个站长托管的主机各不相同。装备好点的,访问速度会快一点;装备差的,页面加载就很慢。针对这一点siteapp可以做增值服务,将付费用户的内容抓取到百度的服务器上,提高访问速度,甚至直接做主机商。
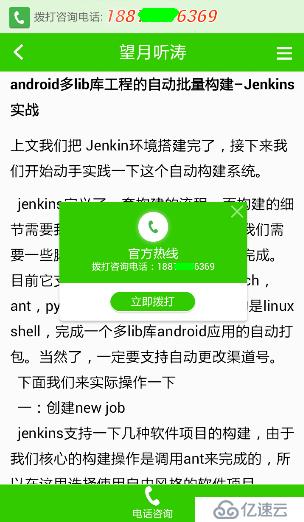
3.页面优化貌似有bug
当应用通过审核之后,打开发现siteapp 真的将网站的页面完全展示出来了。我的网站是博客站,正文下面有推荐,有相关阅读,有评论,有导航。这些东西在手机狭小的屏幕上全部显示出来之后,非常乱。
siteapp应该也是注意到了这一点,提供了页面优化的功能,可以将不想显示出来的模块在手机上屏蔽掉。编辑的时候,貌似是以div作为节点?有些div中的内容不想显示就做不到了,可能需要你修改页面,将冗余的部分提取到div中(?)
还有一个貌似是bug,当你针对某片文章的页面优化之后,点击应用到全局,该文章的效果无法应用到其他文章。
小结:整体来说,siteapp还不错,基本功能可以满足我的博客站,还有一些小地方需要改进。下面是我的博客站生成的应用,欢迎使用下载,嘿嘿。


点我下载