您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
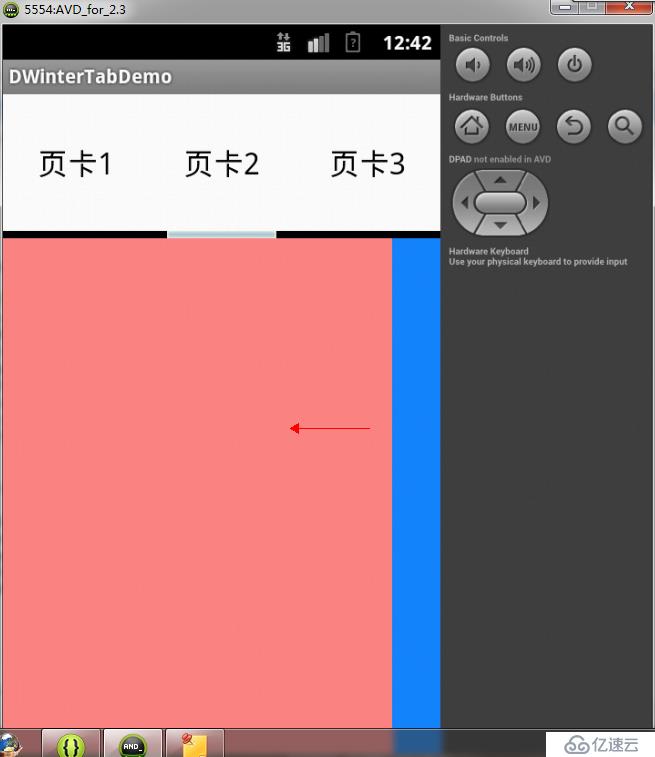
效果图:

demo源码:
public class MainActivity extends Activity
{
// ViewPager是google SDk中自带的一个附加包的一个类,可以用来实现屏幕间的切换。
// android-support-v4.jar
private ViewPager mPager;// 页卡内容
private List<View> listViews; // Tab页面列表
private ImageView cursor;// 动画图片
private TextView t1, t2, t3;// 页卡头标
private int offset = 0;// 动画图片偏移量
private int currIndex = 0;// 当前页卡编号
private int bmpW;// 动画图片宽度
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
InitImageView();
InitTextView();
InitViewPager();
}
/**
* 初始化头标
*/
private void InitTextView()
{
t1 = (TextView) findViewById(R.id.text1);
t2 = (TextView) findViewById(R.id.text2);
t3 = (TextView) findViewById(R.id.text3);
t1.setOnClickListener(new MyOnClickListener(0));
t2.setOnClickListener(new MyOnClickListener(1));
t3.setOnClickListener(new MyOnClickListener(2));
}
/**
* 初始化ViewPager
*/
private void InitViewPager()
{
mPager = (ViewPager) findViewById(R.id.vPager);
listViews = new ArrayList<View>();
LayoutInflater mInflater = getLayoutInflater();
listViews.add(mInflater.inflate(R.layout.lay1, null));
listViews.add(mInflater.inflate(R.layout.lay2, null));
listViews.add(mInflater.inflate(R.layout.lay3, null));
mPager.setAdapter(new MyPagerAdapter(listViews));
mPager.setCurrentItem(0);
mPager.setOnPageChangeListener(new MyOnPageChangeListener());
}
/**
* 初始化动画
*/
private void InitImageView()
{
cursor = (ImageView) findViewById(R.id.cursor);
bmpW = BitmapFactory.decodeResource(getResources(), R.drawable.a).getWidth();// 获取图片宽度
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
int screenW = dm.widthPixels;// 获取分辨率宽度
offset = (screenW / 3 - bmpW) / 2;// 计算偏移量
Matrix matrix = new Matrix();
matrix.postTranslate(offset, 0);
cursor.setImageMatrix(matrix);// 设置动画初始位置
}
/**
* ViewPager适配器
*/
public class MyPagerAdapter extends PagerAdapter
{
public List<View> mListViews;
public MyPagerAdapter(List<View> mListViews)
{
this.mListViews = mListViews;
}
@Override
public void destroyItem(View arg0, int arg1, Object arg2)
{
((ViewPager) arg0).removeView(mListViews.get(arg1));
}
@Override
public void finishUpdate(View arg0)
{
}
@Override
public int getCount()
{
return mListViews.size();
}
@Override
public Object instantiateItem(View arg0, int arg1)
{
((ViewPager) arg0).addView(mListViews.get(arg1), 0);
return mListViews.get(arg1);
}
@Override
public boolean isViewFromObject(View arg0, Object arg1)
{
return arg0 == (arg1);
}
@Override
public void restoreState(Parcelable arg0, ClassLoader arg1)
{
}
@Override
public Parcelable saveState()
{
return null;
}
@Override
public void startUpdate(View arg0)
{
}
}
/**
* 头标点击监听
*/
public class MyOnClickListener implements View.OnClickListener
{
private int index = 0;
public MyOnClickListener(int i)
{
index = i;
}
@Override
public void onClick(View v)
{
mPager.setCurrentItem(index);
}
};
/**
* 页卡切换监听
*/
public class MyOnPageChangeListener implements OnPageChangeListener
{
int one = offset * 2 + bmpW;// 页卡1 -> 页卡2 偏移量
int two = one * 2;// 页卡1 -> 页卡3 偏移量
@Override
public void onPageSelected(int arg0)
{
Animation animation = null;
switch (arg0)
{
case 0:
if (currIndex == 1)
{
animation = new TranslateAnimation(one, 0, 0, 0);
}
else if (currIndex == 2)
{
animation = new TranslateAnimation(two, 0, 0, 0);
}
break;
case 1:
if (currIndex == 0)
{
animation = new TranslateAnimation(offset, one, 0, 0);
}
else if (currIndex == 2)
{
animation = new TranslateAnimation(two, one, 0, 0);
}
break;
case 2:
if (currIndex == 0)
{
animation = new TranslateAnimation(offset, two, 0, 0);
}
else if (currIndex == 1)
{
animation = new TranslateAnimation(one, two, 0, 0);
}
break;
}
currIndex = arg0;
animation.setFillAfter(true);// True:图片停在动画结束位置
animation.setDuration(300);
cursor.startAnimation(animation);
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2)
{
}
@Override
public void onPageScrollStateChanged(int arg0)
{
}
}
}其他方法:
1.ViewPager使用
http://zhangfy068.iteye.com/blog/1819979
2.页卡实现详解:Android ViewPager使用详解
http://blog.csdn.net/wangjinyu501/article/details/8169924
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。