您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
- public partial class ImageShow : PhoneApplicationPage
- {
- public ImageShow()
- {
- InitializeComponent();
- }
- /// <summary>
- /// 通过BitmapImage(URI)方式
- /// </summary>
- /// <param name="sender"></param>
- /// <param name="e"></param>
- private void Button_Click(object sender, RoutedEventArgs e)
- {
- string uri = "/PhoneApp1;component/Images/1.jpg";
- BitmapImage bt = new BitmapImage(new Uri(uri,UriKind.RelativeOrAbsolute));
- p_w_picpath2.Source = bt;
- }
- /// <summary>
- /// 通过流Stream方式
- /// </summary>
- /// <param name="sender"></param>
- /// <param name="e"></param>
- private void Button_Click_1(object sender, RoutedEventArgs e)
- {
- string uri = "/PhoneApp1;component/Images/2.jpg";
- Stream imgStream = Application.GetResourceStream(new Uri(uri,UriKind.RelativeOrAbsolute)).Stream;
- BitmapImage bt = new BitmapImage();
- bt.SetSource(imgStream);
- p_w_picpath2.Source = bt;
- }
- private void Button_Click_2(object sender, RoutedEventArgs e)
- {
- WriteableBitmap wbt = new WriteableBitmap(300,300);
- for (int i = 0; i < wbt.Pixels.Length; i++)
- {
- wbt.Pixels[i] = int.MaxValue;
- }
- p_w_picpath2.Source = wbt;
- }
- private void Button_Click_3(object sender, RoutedEventArgs e)
- {
- WriteableBitmap wbt = new WriteableBitmap(this.LayoutRoot, null);
- p_w_picpath2.Source=wbt;
- }
- }
Xaml
- <Grid x:Name="LayoutRoot" Background="Transparent">
- <Grid.RowDefinitions>
- <RowDefinition Height="Auto"/>
- <RowDefinition Height="Auto"/>
- <RowDefinition Height="Auto"/>
- <RowDefinition Height="Auto"/>
- <RowDefinition Height="Auto"/>
- <RowDefinition Height="Auto"/>
- </Grid.RowDefinitions>
- <Image Name="p_w_picpath2" Height="400"></Image>
- <Button Grid.Row="1" Click="Button_Click" Content="LoadImageByUri" Width="300"></Button>
- <Button Grid.Row="2" Click="Button_Click_1" Content="LoadImageByStream" Width="300"></Button>
- <Button Content="LoadFromWriteBitmapByPiexel" Click="Button_Click_2" Grid.Row="4"></Button>
- <Button Content="LoadFromWriteBitmapByElement" Click="Button_Click_3" Grid.Row="5"></Button>
- </Grid>
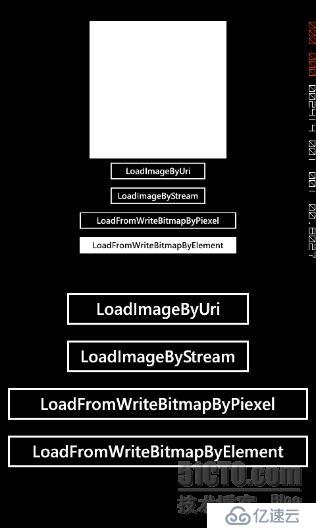
效果图:




免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。