жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒдёәеӨ§е®¶еұ•зӨәдәҶвҖңVisual Studioдёӯж•°жҚ®з»‘е®ҡи®ҫи®ЎеҷЁжҖҺд№Ҳз”ЁвҖқпјҢеҶ…е®№з®ҖиҖҢжҳ“жҮӮпјҢжқЎзҗҶжё…жҷ°пјҢеёҢжңӣиғҪеӨҹеё®еҠ©еӨ§е®¶и§ЈеҶіз–‘жғ‘пјҢдёӢйқўи®©е°Ҹзј–еёҰйўҶеӨ§е®¶дёҖиө·з ”究并еӯҰд№ дёҖдёӢвҖңVisual Studioдёӯж•°жҚ®з»‘е®ҡи®ҫи®ЎеҷЁжҖҺд№Ҳз”ЁвҖқиҝҷзҜҮж–Үз« еҗ§гҖӮ
еҸҜд»ҘйҖҡиҝҮзӣҙжҺҘзј–еҶҷC#д»Јз ҒжҲ–XAMLд»Јз Ғзҡ„ж–№ејҸжқҘе®һзҺ°з»‘е®ҡпјҢе®һйҷ…дёҠпјҢд№ҹеҸҜд»ҘеҖҹеҠ©Visual StudioжҸҗдҫӣзҡ„ж•°жҚ®з»‘е®ҡи®ҫи®ЎеҷЁгҖӮ
1гҖҒз»‘е®ҡеҲ°UIе…ғзҙ
ж–№жі•пјҡ
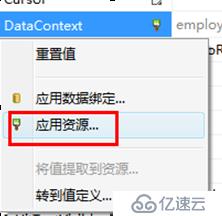
еңЁеұһжҖ§йқўжқҝдёҠеҚ•еҮ»еұһжҖ§еҗҚеҸідҫ§зҡ„е°Ҹеӣҫж Ү---->Apply Data Binding

еҰӮеӣҫпјҡ
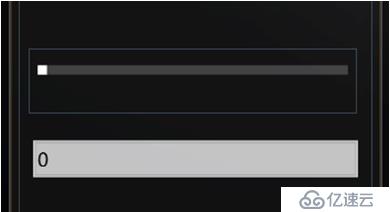
пјҲ1пјүжӢ–ж”ҫдёҖдёӘSlider1жҺ§д»¶е’ҢдёҖдёӘTextBox1жҺ§д»¶
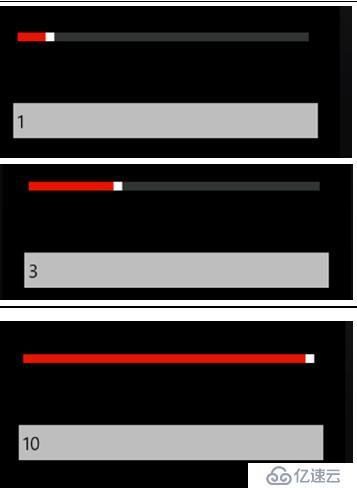
пјҲ2пјүеңЁз»‘е®ҡи®ҫи®ЎеҷЁSourceж ҸйҖүжӢ©ElementName->slider1
пјҲ3пјүPathж ҸйҖүжӢ©Value
пјҲ4пјүеңЁOptionsж ҸдёӯпјҢзЎ®и®ӨModeдёәTwoWay
жӯӨж—¶пјҢXAMLдёӯд»Јз Ғе°ұеҸҳжҲҗдәҶпјҡ
<TextBox Name="textBox1" Text="{Binding Path=Value, Mode=TwoWay, ElementName=slider1}" /> <Slider Name="slider1" VerticalAlignment="Top" Width="425" /> |

2гҖҒз»‘е®ҡеҲ°йқҷжҖҒиө„жәҗеҜ№иұЎ
жүҖи°“йқҷжҖҒиө„жәҗеҜ№иұЎе°ұжҳҜеңЁXAMLдёӯд»ҘеЈ°жҳҺж–№ејҸе®ҡд№үзҡ„еҜ№иұЎгҖӮ
е°ҶеҜ№иұЎе®ҡд№үдёәйқҷжҖҒиө„жәҗеҪўејҸдёҺе®ҡд№үеңЁC#д»Јз ҒдёӯжҳҜзӯүд»·зҡ„гҖӮ
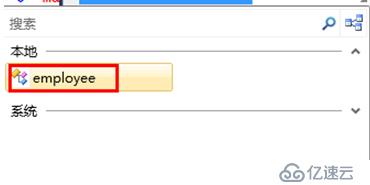
пјҲ1пјү д»ҘEmployeeзұ»дҪңдёәеҹәзЎҖж•°жҚ®з»“жһ„
пјҲ2пјү еңЁж–°е»әйЎөйқўзҡ„phone: PhoneApplicationPageж Үи®°дёӯж·»еҠ дёҖдёӘе‘ҪеҗҚз©әй—ҙжҳ е°„пјҢе°ҶеҪ“еүҚйЎ№зӣ®е‘ҪеҗҚз©әй—ҙPhonApp1жҳ е°„дёәlocalгҖӮ
йҷ„еёҰд»Јз Ғпјҡ
xmlns:local="clr-namespace:PhoneApp1" |
пјҲ3пјү еңЁphone:PhoneApplicationPageж Үи®°дёӢж·»еҠ дёҖдёӘйЎөйқўзә§зҡ„иө„жәҗе®ҡд№үпјҢ
<phone:PhoneApplicationPage.Resources> <local:Employee x:Key="employee2" Number="1000" Name="cql" Age="10"></local:Employee> </phone:PhoneApplicationPage.Resources> |
пјҲ4пјү

пјҲ5пјү

пјҲ6пјүйҷ„еҠ д»Јз Ғпјҡ
<TextBox Name="textBox1" Text="{Binding Path=Number,Mode=TwoWay}" /> <TextBox Name="textBox2" Text="{Binding Path=Name,Mode=TwoWay}" /> <TextBox Name="textBox3" Text="{Binding path=Age,Mode=TwoWay}"Grid.ColumnSpan="2" /> |

е®һйҷ…дёҠеңЁsilverlightдёӯпјҢиҝҳжҸҗдҫӣдәҶдёҖз§Қзұ»дјјдәҺеңЁXAMLдёӯеҲӣе»әеҜ№иұЎе№¶з”ЁдәҺз»‘е®ҡзҡ„жңәеҲ¶гҖӮ
еҸҜд»Ҙе°ҶеҜ№иұЎдҝқеӯҳеңЁдёҖдёӘеҚ•зӢ¬зҡ„и®ҫи®Ўж—¶ж•°жҚ®ж–Ү件дёӯгҖӮ
д»ҘдёҠжҳҜвҖңVisual Studioдёӯж•°жҚ®з»‘е®ҡи®ҫи®ЎеҷЁжҖҺд№Ҳз”ЁвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ