之二:用户故事树与MVC中Area的关联
陈勇-创业-北京(**9107533) 13:15:15
下面的话题,是用户故事和设计的关系。
设计整体上包含纵向和横向两种设计。
比如MVC,可以理解为解决纵向设计问题的,他说:任何编码,应该包含表现业务逻辑的M,和表现界面展示的View,当然还藏着一个表现数据存储的Data
其他的MVM之类的,大都也是解决这个纵向问题的。
但是,MVC等不管横向的设计问题,比如:我的产品应该有哪些模块?我的网站应该分哪几个区域?
这个事情一直没有方法论,原因是每个产品肯定不同,不会有一种一致的分解方法。
不过,现在有了用户故事,尤其是上次提到的大规模用户故事的组织结构,问题就解决一半了。
陈勇-创业-北京(**9107533) 13:18:13
比如,我的用户故事已经按照这个来组织了,那么应该如何划分模块/区域呢?
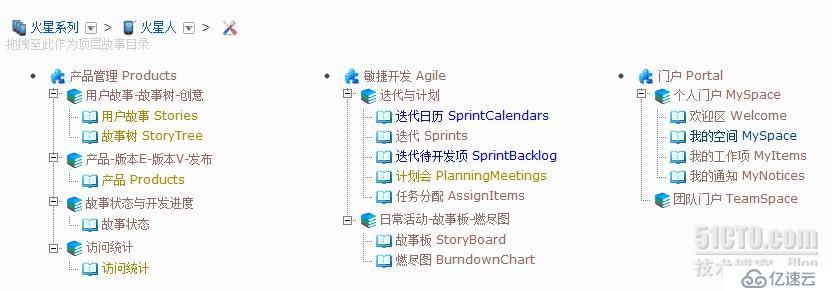
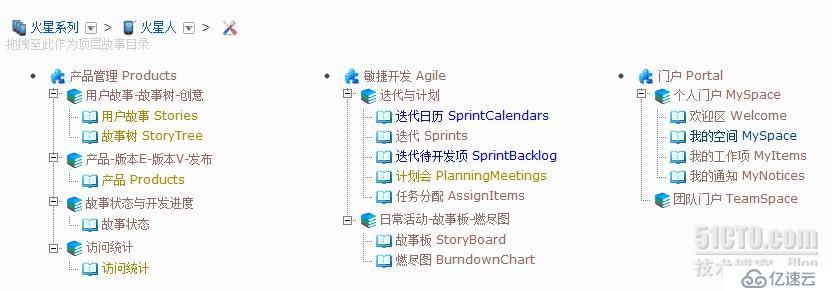
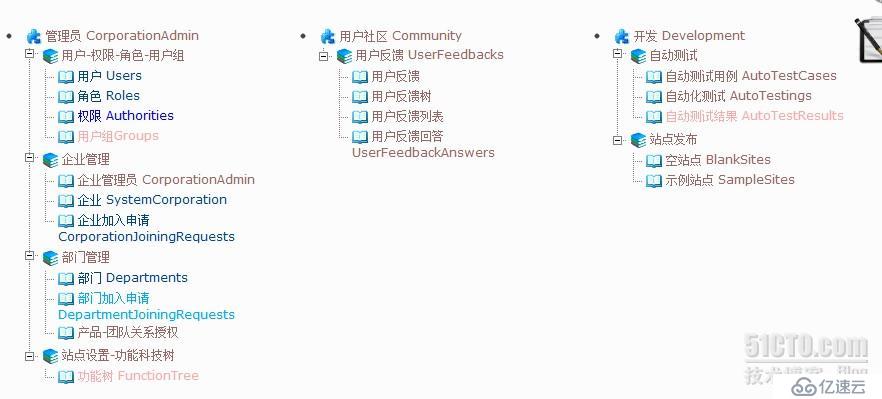
这个结构大家上次见过了:

它表达了一种“业务”的模块化,但不是设计的。
不过,业务的模块化,是一种很好的横向切分方法,也就是我们最重要实现代码,最终是“两刀”的结果,竖着几刀砍成多个业务模块,横着几刀再切成MVC之类的层次。
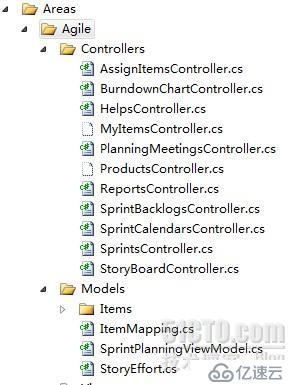
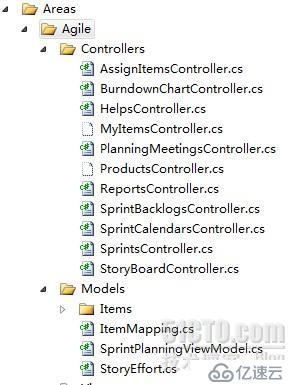
如果还不太好理解,那么请看我们自己的代码结构,对比上面的图:

陈勇-创业-北京(**9107533) 13:22:21
下面图里边的Agile Products Portal这三个目录,其实就对应着上面图中的三个业务模块。
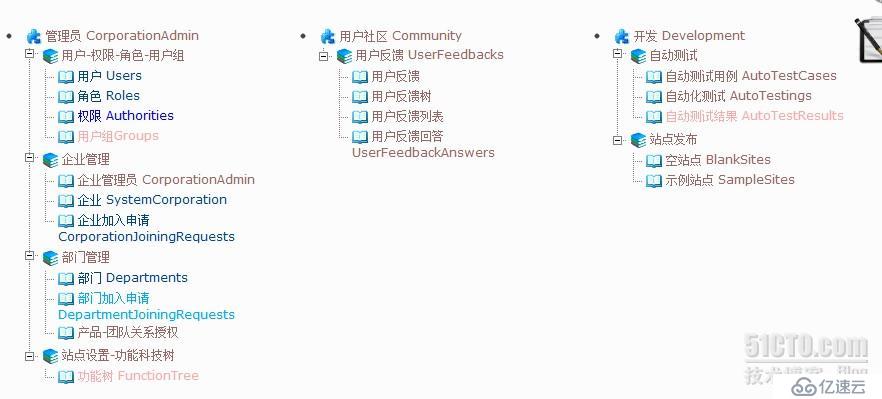
上面的图很宽,这只是其中一部分,其他的目录,在下面的图里边多半都有。


陈勇-创业-北京(**9107533) 13:24:02
所以,若业务的功能树建得比较好,那么模块的划分就可以直接基于其结构进行,两者几乎完全一一对应,省略了很多的横向设计的工作。
纵向的设计,则在具体的目录里边,比如我们展开一下:

在这个局部目录里边,我们看到的就是MVC的设计解决的问题:纵向的层次问题
而刚才的故事树,则解决了横向的模块问题。
这是“故事树”的优势,因为你可以设计某种树根的级别,就是模块,从而直接产生出模块设计来。而敏捷原来做的“故事表”,就不能解决这个问题。
补充:以上,故事树的根目录基本上可以迅速勾勒出MVC中Area(有人也叫Category,Asp.net中称之为Area)的划分方法。