您好,登录后才能下订单哦!
这篇文章的前提是已经可以通过gradle构建并成功打包apk的情况下,只介绍利用“蒲公英”的应用托管平台(https://www.pgyer.com/)上传打包好的apk和在当前构建历史中生成二维码。
1、注册“蒲公英” 帐号,这个不用多说。
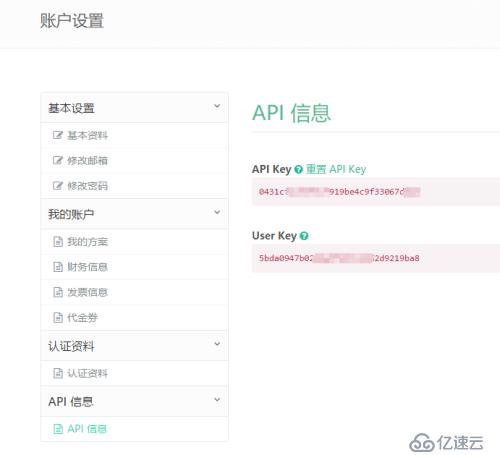
2、查看并记录API信息:通过右上角账户设置里查看,如图:

3、进入Jenkins安装插件:description setter plugin 其它基础的就不说了,这个是可以修改build的描述,以便生成二维码。
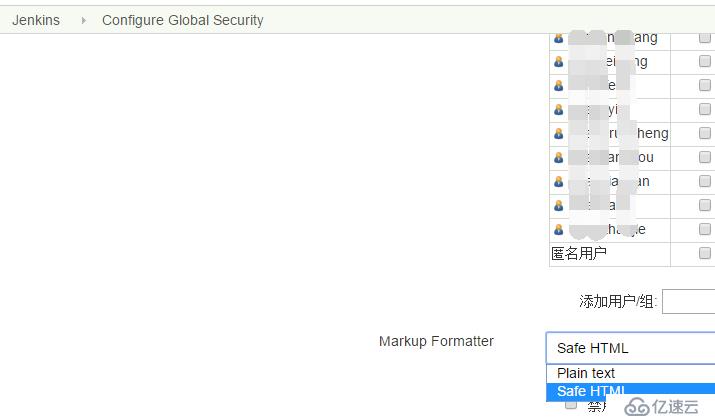
4、到Jenkins的“系统管理”-“Configure Global Security”将Markup Formatter 设置为“safe html”否则无法在描述中显示图片,如图:

5、根据“蒲公英”文档可以知道如何通过命令行上传自己的应用
curl -F "file=@/path/myapp.apk" -F "uKey=5bdxxxxx26da5xxxxxxd2d9219ba8" -F "_api_key=0431xxxxxxxcf919be4c9f33xxxxxxxa3" https://www.pgyer.com/apiv1/app/upload
file后面跟上绝对路径的应用,uKey为之前保存的UserKey, _api_key为之前保存的API Key
上传完之后会返回该应用的详细信息:
{"code":0,"message":"","data":{"appKey":"556xxxxxx9150d94xxxxxe7","userKey":"5bxxxxx26da5f49xxxxxd9219ba8","appType":"2","appIsLastest":"1","appFileSize":"18748109","appName":"\u6xxx\uxxx\u9xxx\u8bfb","appVersion":"2.0.0.0503","appVersionNo":"15","appBuildVersion":"4","appIdentifier":"com.xxxxx.xxxx","appIcon":"xxxxxxxx319d57ce265xxxxxxd521","appDescription":"\n \u624b\u673a\u770b\u4e66\u795e\u5668\uff0c\u8d76\u7d27\u4e0b\u8f7d\u6765\u770b\uff01\n\u6765\uxxxx\u9605\u8bfb\uff0c\u8d85\u8fc72000\u4e07\u7528\u6237\u9009\u62e9\u4f7f\u7528\u7684\u9605\u8bfbAPP\u3002\n\uxxxx0\u7528\u5927\u6570\u636e\u7b97\u6cd5\uff0c\u7cbe\u51c6\u63a8\u8350\u5408\u4f60\u53e3\u5473\u7684\u9605\u8bfb\u5185\u5bb9\uff0c\u4ece\u6b64\u518d\u4e5f\u4e0d\u4e66\u8352\uxxxx\n\u3010\u4f18\u8d28\u5185\u5bb9\u3011\n\u8a00\u60c5\u3001\u90fd\uxxxx\u3001\u7384\u5e7b\u3001\u60ac\u7591\u3001\u6050\u6016\u3001\u519b\u4e8b\uxxxx\u5386\u53f2\u3001\u4eba\u6587\uff0c\u5343\u4e07\u4f18\u8d28\uxxxx\u521b\u5185\u5bb9\u6781\u901f\u5448\..........\u8bfb\u5230\u5927\u795e\u7684\u7ecf\u5178\u8457\u4f5c\u3002\n","appUpdateDescription":"","appScreenshots":"1cfe0bc3a2xxxxxxxxcde894ad2d,3f91b5077ecxxxxxxxx20470943,d4a40cdafcfxxxxxxx0176f4e54bd9f2c,7e106f70026xxxxxxxf7ccb1b8bdaf7d,40dd8xxxxxx09ffd23d8c2da6be8,3b0733144fd7a4f82b4748a1a14a19c1","appShortcutUrl":"kigK","appCreated":"2017-07-31 18:39:26","appUpdated":"2017-07-31 18:39:26","appQRCodeURL":"https:\/\/www.pgyer.com\/app\/qrcodeHistory\/9f838d1f85e7afb720be8adcxxxxxxxx4a5bc15d5400c3c9xxxxxx42616f"}}
保护隐私上面部分字符我用xxx代替,我们可以看到最后有个appQRCodeURL:https://xxxxx
没错!这个url就是蒲公英返回的二维码图片链接!你可以通过自己的方法把这个链接取出来,然后把这个链接打印到Jenkins构建的日志中(后面会讲到为什么这么做),我用shell和awk取出的,可以作参考。
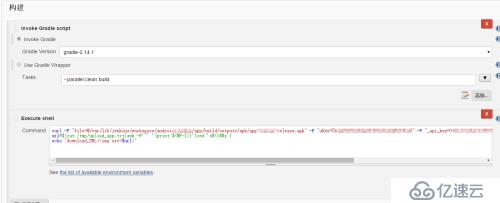
6、在job的配置中增加构建后步骤“execute shell”,如图:

7、可以看到我分了三步将URL取出,然后echo到构建的日志中
curl -F "file=@/var/lib/jenkins/workspace/android_laikan/app/build/outputs/apk/app-laikan-release.apk" -F "uKey=5bxxxxxxxxxxxxxxxxxxxxxa8" -F "_api_key=04xxxxxxxxxxxxxxxxxxxxxxba3" https://www.pgyer.com/apiv1/app/upload > /tmp/upload_app.txt
url=$(cat /tmp/upload_app.txt|awk -F'"' '{print $(NF-1)}'|sed 's#\\##g')
echo "download_URL:<img src=$url>"
上面的方式仅作参考,有很多中方法。最后打印到日志的类似下面字符串:
download_URL:<img src=https://xxxxxxx>
8、为什么要打印到日志中呢?是因为我们上面安装的插件description setter plugin 是从日志中通过正则表达取出字符串,然后添加到build的描述中,我们来操作一下。
9、还是在job的配置中,添加“构建后操作”-“set build description”这个是在装完插件才会出现的。然后在“Regular expression”中添加
download_URL:(.*)
对照上面shell中打印的内容,再根据正则表达基础,可以知道我们要过滤的就是打印的这一行,小括号括起来的内容就是要放到build描述中的内容,即
<img src=https://xxxxxxx>
如果有点html基础就可以知道这个是在网页中插入图片的代码,因为前面第4步我们已经将build描述改为html格式,所以描述中就会出现二维码,我们来看下输出:

可以看到shell执行完之后输出
download_URL:<img src=https://xxxxxxx>
然后
Description set: <img src=https://www.pgyer.com/app/qrcodeHistory/xxxxxx>
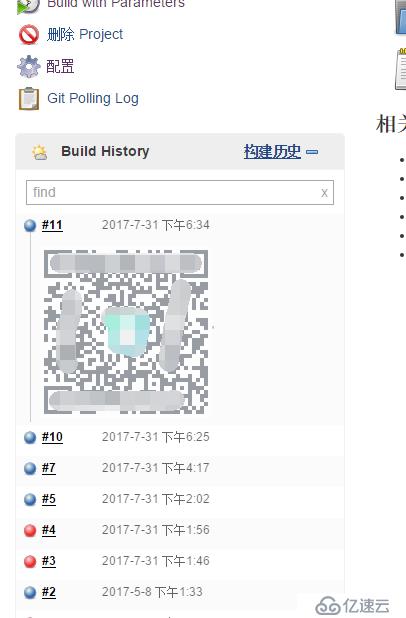
最后我们看下成果:

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。