您好,登录后才能下订单哦!
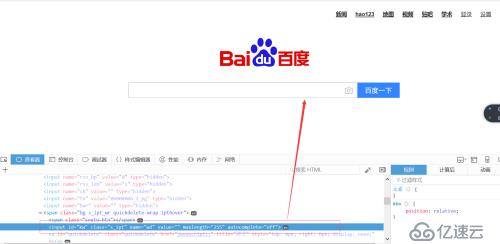
现在以百度的搜索框为例子,通过两种方法来高亮显示百度搜索框

第一种方法:
from selenium import webdriver
driver = webdriver.Firefox()
driver.get('https://www.baidu.com/index.php?tn=06008006_2_pg')
driver.implicitly_wait(2)
js = 'var element = document.getElementById(\"kw\");element.style.border=\"1px solid red\";'
driver.execute_script(js)
第二种方法,第二种方法相对比较,元素元素的定位是一个福音,可以通过很多种方法查找到元素,通过js来查找元素,对于selenium自动化测试的人来说,确实有些吃力:
from selenium import webdriver
driver = webdriver.Firefox()
driver.get('https://www.baidu.com/index.php?tn=06008006_2_pg')
driver.implicitly_wait(2)
element = driver.find_element_by_id('kw')
driver.execute_script("arguments[0].style.border=\'1px solid red\'",element)
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。