жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еҹәжң¬зҡ„жҖқи·ҜжҳҜзҹҘйҒ“дәҶеҪ“еүҚе…ғзҙ пјҢеҸҜд»ҘйҖҡиҝҮxpathзҡ„ж–№жі•жүҫеҲ°зҲ¶е…ғзҙ пјҢзҹҘйҒ“дәҶзҲ¶е…ғзҙ д№ӢеҗҺпјҢе°ұеҸҜд»ҘйҖҡиҝҮзҲ¶е…ғзҙ жүҫеӯҗе…ғзҙ зҡ„ж–№жі•жүҫеҲ°еҗҢзә§е…ғзҙ гҖӮ д»ҘзҷҫеәҰжҗңзҙўиҫ“е…ҘжЎҶдёәдҫӢеӯҗпјҢжүҫеҲ°иҫ“е…ҘжЎҶзҡ„зҲ¶е…ғзҙ пјҢдёҖз§ҚжҳҜйҖҡиҝҮ..жқҘйҖүжӢ©пјҢеҸҰеӨ–дёҖз§ҚйҖҡиҝҮxpath иҪҙжқҘеҜ»жүҫпјҢд»Јз ҒеҰӮдёӢпјҡ
from selenium import webdriver
import time
driver = webdriver.Firefox()
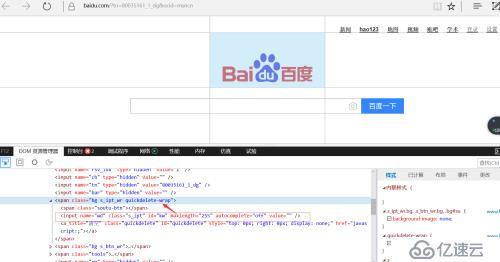
driver.get('https://www.baidu.com/?tn=80035161_1_dg&ocid=msncn')
childrenelement = driver.find_element_by_id('kw')
#'.' иЎЁзӨәеҪ“еүҚиҠӮзӮ№ пјҢ'.. 'иЎЁзӨәзҲ¶иҠӮзӮ№#
#parentelement = childrenelement.find_element_by_xpath('./..')
# xpathиҪҙ parent
parentelement = childrenelement.find_element_by_xpath('parent::*')
print(parentelement.get_attribute('class'))

е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ