жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҘдёӢеҶ…е®№йҖүиҮӘгҖҠе°ҸејәиҪҜ件жөӢиҜ•з–ҜзӢӮи®Ід№үгҖӢдёҖд№Ұ
иҝҷйҮҢжҲ‘зү№еҲ«жҸҗеүҚиҜҙдёҖеҸҘпјҡд»»дҪ•дёңиҘҝйғҪжңүдёҖе®ҡзҡ„еҸ—дј—зҫӨдҪ“пјҢдё–з•ҢдёҠд№ҹжІЎжңүд»»дҪ•дёңиҘҝеҸҜд»Ҙи®©жүҖжңүдәә100%ж»Ўж„ҸгҖӮSoпјҢжң¬д№Ұд№ҹжҳҜгҖӮеҸӘиҰҒжң¬д№ҰдёӯжңүдёҖдёӘзҜҮз« зҡ„еҶ…е®№з»ҷдҪ еёҰжқҘдәҶеҪұе“ҚйӮЈе°ұжҳҜиҝҷжң¬д№Ұзҡ„д»·еҖјпјҒж„ҹи°ўеӨ§е®¶зҡ„ж”ҜжҢҒгҖӮ
жҲ‘дёәд»Җд№ҲдјҡжҠҠиҝҷдёӘиҜқйўҳж”ҫеҲ°жңҖејҖе§Ӣе‘ўпјҹе°ұжҳҜеӣ дёәиҝҷдәӣе№ҙеңЁдјҒдёҡе·ҘдҪңдёӯгҖҒеңЁж•ҷиӮІйўҶеҹҹеҹ№и®ӯдёӯжҺҘи§ҰиҝҮдёҚе°‘жңӢеҸӢпјҢеңЁиҝҷдёӘиҝҮзЁӢдёӯжҲ‘еҸ‘зҺ°еұ…然жңү95%д»ҘдёҠзҡ„жңӢеҸӢдёҚжҳҺзҷҪд»Җд№ҲжҳҜжҖ§иғҪжөӢиҜ•пјҢд»Җд№ҲжҳҜиҮӘеҠЁеҢ–жөӢиҜ•пјҢиҝҷйғҪдёҚиҰҒзҙ§пјҢдҪҶжӣҙеҸҜжҖ•зҡ„жҳҜиҝҳеҜ№иҝҷдәӣжҰӮеҝөжңүе·ЁеӨ§зҡ„иҜҜи§ЈпјҢд»ҺиҖҢеҜјиҮҙеӯҰд№ зҡ„ж—¶еҖҷиө°дәҶеҫҲеӨҡејҜи·ҜпјҢзңӢзҡ„жҲ‘д№ҹжҳҜдёҮиҲ¬ж— еҘҲпјҢжүҖд»ҘжҲ‘们е°ұе…ҲжқҘеҘҪеҘҪиҒҠиҒҠжҖ§иғҪжөӢиҜ•е’ҢиҮӘеҠЁеҢ–жөӢиҜ•еҲ°еә•жҳҜд»Җд№ҲпјҢеёҢжңӣиғҪеё®еҠ©еӨ§е®¶жӣҙеҠ е…ЁйқўгҖҒж·ұеҲ»зҡ„зҗҶи§Је®ғ们гҖӮеҚғдёҮдёҚиҰҒе°Ҹзһ§иҝҷдәӣпјҢеҰӮжһңдҪ зҡ„и®ӨзҹҘйғҪжҳҜй”ҷзҡ„пјҢдҪ жҖҺд№ҲеҸҜиғҪеӯҰзҡ„еҜ№е‘ўпјҹ
еҸҰеӨ–пјҢжҲ‘д№ҹеҝ…йЎ»еңЁејҖзҜҮдёӯжҢҮеҮәдёҖзӮ№пјҡжүҖжңүдәәзҡ„еӯҰд№ йғҪйңҖиҰҒдёҖдёӘиҝҮзЁӢпјҢд№ҹи®ёдҪ иә«иҫ№жңүеҗҢдәӢе·Із»Ҹз»ҸеҺҶдәҶAйҳ¶ж®өеҲ°иҫҫдәҶBйҳ¶ж®өпјҢд»–жҲ–и®ёдјҡд»ҺжҠҖжңҜеұӮйқўй„ҷи§ҶдҪ жҲ–иҖ…жү№еҲӨдҪ пјҢдҪҶжҳҜдҪ дёҚиҰҒж°”йҰҒпјҢи°ҒйғҪдёҚжҳҜд»ҺеЁҳиғҺйҮҢеҮәжқҘе°ұдјҡиҜҙиҜқгҖҒе°ұдјҡи·‘жӯҘзҡ„пјҢйғҪйңҖиҰҒз»ҸеҺҶиҝҷдёӘзү№еҲ«вҖңдҪҺзә§вҖқзҡ„йҳ¶ж®өпјҢиҝҷжҳҜеҝ…然гҖӮжҲ‘们дјҡдёҖзӣҙеқҡжҢҒжӯЈиғҪйҮҸеёҰйўҶвҖңж–°дәәвҖқжҲҗй•ҝпјҢеё®еҠ©дҪ е®ҢжҲҗйҳ¶ж®өжҖ§зҡ„иң•еҸҳгҖӮ
иҝҷдёӘзңӢдјјз®ҖеҚ•зҡ„й—®йўҳжҲ‘зӣёдҝЎеҫҲеӨҡжңӢеҸӢйғҪж— жі•е…Ёйқўең°еӣһзӯ”дёҠжқҘгҖӮеҸҜиғҪзҹҘйҒ“зҡ„жңӢеҸӢдјҡиҜҙжҖ§иғҪжөӢиҜ•е°ұжҳҜз”ЁLoadRunnerжҲ–иҖ…Jmeterе·Ҙе…·жҗһдёӘ并еҸ‘жқҘеҺӢжөӢзі»з»ҹпјҢд№ҹеҸҜиғҪдјҡиҜҙжҖ§иғҪжөӢиҜ•е°ұжҳҜеҗҢж—¶и®©еҫҲеӨҡдәәи®ҝй—®зі»з»ҹзңӢзі»з»ҹиғҪеҗҰжүӣеҫ—дҪҸгҖӮиҝҷдәӣеӣһзӯ”жҲ‘еҸӘиғҪиҜҙеҜ№пјҢдҪҶдёҚеӨҹе…ЁйқўпјҢд№ҹдёҚеӨҹж·ұеҲ»пјҢеҸӘжҳҜжҠҠиЎЁиұЎжҸҸиҝ°дәҶдёҖдёӢиҖҢе·ІгҖӮе…¶е®һзңҹжӯЈзҡ„жҖ§иғҪжөӢиҜ•ж— жі•з”ЁдёҖдёӨеҸҘиҜқжқҘз®ҖеҚ•жҰӮжӢ¬пјҢеӣ дёәе®ғж¶үеҸҠзҡ„дёңиҘҝеӨӘеӨҡдәҶгҖӮ
еӨ§йғЁеҲҶе°ҸзҷҪжңӢеҸӢдёҖиҜҙжҖ§иғҪжөӢиҜ•зҗҶи§Јзҡ„е°ұжҳҜеҺӢжөӢжңҚеҠЎеҷЁпјҢзңӢжңҚеҠЎеҷЁиғҪдёҚиғҪжүӣеҫ—дҪҸпјҢдҪҶиҝҷеҸӘжҳҜе…¶дёӯдёҖж–№йқўиҖҢе·ІпјҢе…¶е®һжҖ§иғҪжөӢиҜ•еҸҜд»ҘеҲҶдёәеӨҡдёӘеұӮзә§пјҢжҜҸдёӘеұӮзә§зҡ„е…іжіЁзӮ№д»ҘеҸҠжөӢиҜ•ж–№жі•зӯүйғҪдёҚеӨӘдёҖж ·пјҢжҲ‘们常и®Өдёәзҡ„жҳҜжңҚеҠЎеҷЁз«Ҝдҫ§зҡ„жҖ§иғҪжөӢиҜ•гҖӮиҮідәҺжҖ§иғҪжөӢиҜ•зҡ„еҲҶеұӮжҲ‘们дјҡеңЁеҗҺйқўзҡ„з« иҠӮдёӯз»ҷеӨ§е®¶и®Іи§ЈгҖӮ
йӮЈжҖ§иғҪжөӢиҜ•еҲ°еә•еә”иҜҘжҖҺд№ҲеҺ»зҗҶи§Је‘ўпјҹжҲ‘们дёҚеҰЁжҚўдёӘи§’еәҰжқҘзңӢзңӢпјҢдёҚи®әжҳҜеӨ§е®¶зҗҶи§Јзҡ„йҖҡиҝҮе·Ҙе…·жқҘеҺӢжөӢзі»з»ҹиҝҳжҳҜеҸ·еҸ¬100дёӘдәәеҗҢж—¶еҺ»и®ҝй—®зі»з»ҹпјҢйғҪдёҚиҝҮжҳҜе®һзҺ°зҡ„жүӢж®өжҲ–иҖ…ж–№жі•иҖҢе·ІпјҢжҲ‘们жӣҙеә”иҜҘе…іжіЁжҖ§иғҪжөӢиҜ•зҡ„зӣ®зҡ„жҳҜд»Җд№ҲпјҢеӣ дёәзӣ®зҡ„дёҚдёҖж ·йӮЈд№Ҳе®һзҺ°зҡ„жүӢж®өжҲ–иҖ…ж–№жі•е°ұжңүеҸҜиғҪдёҚдёҖж ·гҖӮжүҖд»ҘжҲ‘们еҖ’зқҖжқҘзңӢзңӢжҖ§иғҪжөӢиҜ•пјҢдёҚеӨ–д№Һе°ұжҳҜиҝҷд№ҲеҮ дёӘзӣ®зҡ„пјҡ
1) еҺӢжөӢзі»з»ҹзңӢзі»з»ҹзҡ„еүҚз«Ҝд»ҘеҸҠеҗҺз«ҜжҳҜеҗҰж»Ўи¶ійў„жңҹпјҲзұ»дјјеҠҹиғҪжөӢиҜ•з”ЁдҫӢдёӯзҡ„йў„жңҹз»“жһңе’Ңе®һйҷ…з»“жһңзҡ„жҰӮеҝөпјүпјӣ
2) еҺӢжөӢзі»з»ҹзңӢзі»з»ҹеҸҜд»ҘжүҝеҸ—зҡ„жңҖдҪіеҺӢеҠӣе’ҢжңҖеӨ§еҺӢеҠӣпјҢжқҘеҲӨж–ӯзі»з»ҹзҡ„жүҝеҸ—жһҒйҷҗпјӣ
3) еҺӢжөӢзі»з»ҹзңӢзі»з»ҹеңЁй•ҝж—¶й—ҙиҝҗиЎҢдёӢжҳҜеҗҰеҸҜд»ҘжӯЈеёёеӨ„зҗҶиҜ·жұӮпјҲзұ»дјјз–ІеҠіжөӢиҜ•пјү
4) е®№йҮҸ规еҲ’пјҢеҪ“зі»з»ҹи¶ҠжқҘи¶ҠзЁіе®ҡзҡ„ж—¶еҖҷпјҢжҲ‘们иҰҒжҸҗеүҚиҖғиҷ‘е®ғзҡ„иҝңжҷҜ规еҲ’пјҢжҲ–иҖ…жӣҙйҖҡдҝ—зҡ„и§ЈйҮҠе°ұжҳҜвҖңдәәж— иҝңиҷ‘пјҢеҝ…жңүиҝ‘еҝ§вҖқпјҢиҝҷйҮҢзҡ„вҖңиҝңиҷ‘вҖқе°ұжҳҜе®№йҮҸ规еҲ’гҖӮ
иҝҷж ·зңӢжқҘжҲ‘们еә”иҜҘе°ұиғҪжҳҺзҷҪжҖ§иғҪжөӢиҜ•е…¶е®һжӣҙеӨҡзҡ„жҳҜдёҖдёӘиҝҮзЁӢзҡ„з»ҹз§°пјҢ并дёҚжҳҜдёҖдёӘе…·дҪ“зҡ„е®ҡд№үпјҢеҗҢж—¶еңЁеӯҰд№ жҖ§иғҪжөӢиҜ•зҡ„ж—¶еҖҷиҰҒжҡӮж—¶жҠӣејҖеҠҹиғҪжөӢиҜ•зҡ„жҖқжғіпјҢеҗҰеҲҷеҫҲе®№жҳ“жҺүиҝӣйҷ·йҳұпјҢиҝҷд№ҹжҳҜеӨ§йғЁеҲҶе°ҸзҷҪжңӢеҸӢжңҖе®№жҳ“зҠҜзҡ„й”ҷиҜҜгҖӮ
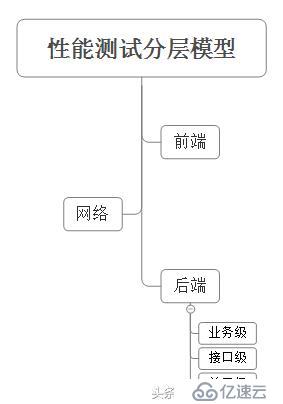
жҖ§иғҪжөӢиҜ•еҲҶеұӮжЁЎеһӢжҳҜдёәдәҶи®©еӨ§е®¶жӣҙе®№жҳ“зҗҶи§Је’ҢеӯҰд№ жҖ§иғҪжөӢиҜ•иҖҢжҖ»з»“еҮәжқҘзҡ„пјҢеҚідҪҝеҜ№дәҺжңүдёҖдәӣз»ҸйӘҢзҡ„жңӢеҸӢпјҢжҲ‘и§үеҫ—иҝҷдёӘеҲҶеұӮжЁЎеһӢд№ҹдјҡеҜ№дҪ еңЁи®ӨзҹҘдёҠжңүжүҖеё®еҠ©зҡ„гҖӮиҜҘеҲҶеұӮжЁЎеһӢ并дёҚй«ҳеӨ§дёҠпјҢд№ҹжңүеҸҜиғҪдёҚеӨҹе®Ңе–„пјҢеҸӘжҳҜеҜ№жқӮд№ұзҡ„зҹҘиҜҶеҒҡдәҶжҖ»з»“жҸҗзӮјпјҢдҪҶеҜ№дәҺе°ҸзҷҪжңӢеҸӢжқҘиҜҙжҳҜйқһеёёеҘҪзҡ„иүҜиҚҜпјҢеҸҜд»Ҙеё®еҠ©еӨ§е®¶еҝ«йҖҹгҖҒе…Ёйқўең°зҗҶи§ЈжҖ§иғҪжөӢиҜ•гҖӮеҲҶеұӮжЁЎеһӢеҰӮеӣҫ1.1жүҖзӨәгҖӮ

дёӢйқўжҲ‘们е°ұжқҘзңӢзңӢиҝҷдёӘжҖ§иғҪжөӢиҜ•еҲҶеұӮжЁЎеһӢдёӯжҜҸеұӮжүҖд»ЈиЎЁзҡ„еҗ«д№үгҖӮ
еүҚз«ҜеұӮ
еүҚз«ҜеұӮдё»иҰҒжҳҜжҢҮз”ЁжҲ·зңӢеҲ°зҡ„йЎөйқўгҖӮжҜ”еҰӮпјҢз”өе•ҶзҪ‘з«ҷзҡ„йҰ–йЎөгҖҒ移еҠЁAPPзҡ„еҗ„дёӘйЎөйқўпјҢиҝҷдәӣжҳҜз”ЁжҲ·жңҖе…іеҝғзҡ„гҖӮеҜ№дәҺз”ЁжҲ·иҖҢиЁҖпјҢдҪ дёҖдёӘзі»з»ҹзҡ„еҝ«ж…ўд»–们еҸӘдјҡйҖҡиҝҮйЎөйқўзҡ„еұ•зҺ°йҖҹеәҰжқҘеҲӨж–ӯпјҢ并дёҚдјҡеңЁж„ҸдҪ еҗҺз«ҜеӨ„зҗҶзҡ„йҖҹеәҰпјҢжүҖд»ҘжҲ‘з»ҸеёёиҜҙеҚідҪҝдҪ еҗҺз«ҜдјҳеҢ–еҫ—еҫҲзүӣйҖјпјҢдҪҶеүҚз«ҜйЎөйқўжҖ§иғҪеҚҙйқһеёёе·®пјҢйӮЈд№ҹжҳҜж— з”ЁеҠҹгҖӮ
д»ҘеүҚиҝҷдёӘеұӮзә§жҳҜеҫҲеӨҡдјҒдёҡе’ҢжөӢиҜ•е·ҘзЁӢеёҲ并дёҚе…іжіЁзҡ„пјҢдҪҶиҝ‘еҮ е№ҙеҜ№дәҺеүҚз«ҜжҖ§иғҪзҡ„иҰҒжұӮд№ҹи¶ҠжқҘи¶Ҡй«ҳпјҢд№ҹжҳҜеӨ§е®¶еә”иҜҘдәҶи§Јзҡ„зҹҘиҜҶгҖӮжң¬д№Ұе°ҶеңЁеҗҺйқўзҡ„з« иҠӮдёӯиҜҰз»Ҷи®Іи§ЈеүҚз«ҜжҖ§иғҪж–№йқўзҡ„зҹҘиҜҶе’Ңе®һи·өз»ҸйӘҢгҖӮ
еҸҰеӨ–пјҢAPPзҡ„жөӢиҜ•д№ҹжҳҜеӨ§е®¶з»Ҹеёёй—®еҲ°зҡ„й—®йўҳпјҢжҲ‘жңүж—¶еҖҷзү№еҲ«ж— еҘҲпјҢеӨ§е®¶еј еҸЈе°ұй—®пјҡвҖңAPPжҖ§иғҪжөӢиҜ•жҖҺд№ҲеҒҡе•ҠпјҹвҖқпјҢиҝҷж ·зҡ„й—®йўҳзңҹзҡ„жІЎжі•еӣһзӯ”гҖӮAPPзҡ„жҖ§иғҪжөӢиҜ•иҮіе°‘еҢ…жӢ¬дёӨдёӘж–№йқўпјҡAPPзҡ„еүҚз«ҜпјҢд№ҹжҳҜзҺ°еңЁдёҡз•ҢйҮҢеёёиҜҙзҡ„APPдё“йЎ№жөӢиҜ•пјӣAPPзҡ„еҗҺз«ҜпјҢжң¬иҙЁдёҠе’ҢWeb
дҫ§жҖ§иғҪжөӢиҜ•дёҖж ·гҖӮжүҖд»ҘпјҢеңЁй—®д№ӢеүҚдёҖе®ҡиҰҒжҳҺзҷҪиҝҷдәӣзҹҘиҜҶеҲ«дәәжүҚиғҪжңүй’ҲеҜ№ең°еӣһзӯ”дҪ гҖӮ
зҪ‘з»ңеұӮ
д»»дҪ•зі»з»ҹйғҪеҸҜд»ҘзІ—з•Ҙең°еҲҶжҲҗе®ўжҲ·з«ҜгҖҒзҪ‘з»ңе’ҢжңҚеҠЎеҷЁз«ҜпјҢе…¶дёӯзҪ‘з»ңжҳҜиҝһжҺҘеүҚеҗҺз«Ҝзҡ„е‘Ҫи„үпјҢзҪ‘з»ңиҙЁйҮҸзҡ„еҘҪеқҸд№ҹжңүеҫҲеӨ§зҡ„еҪұе“ҚгҖӮеңЁжҖ§иғҪжөӢиҜ•дёӯеҸҜиғҪйҒҮеҲ°зҡ„жғ…еҶөеӨ§иҮҙеҲҶдёәдёӨз§ҚпјҢдёҖз§ҚжҳҜжөӢиҜ•дёҚеҗҢзҪ‘з»ңзҠ¶еҶөдёӢзҡ„еӨ§жөҒйҮҸзҡ„иЎЁзҺ°пјҲдёҖиҲ¬жҺҘи§Ұзҡ„жҜ”иҫғе°‘пјүпјҢеҸҰдёҖз§ҚеҲҷжҳҜеҺӢеҠӣжңәе’ҢжңҚеҠЎеҷЁжңҖеҘҪеңЁеҗҢдёҖзҪ‘ж®өпјҢдёҚ然еҺӢеҠӣж— жі•е®Ңж•ҙзҡ„еҲ°иҫҫеҗҺз«ҜпјҢдјҡеңЁзҪ‘з»ңеұӮжӢ–еһ®пјҢиҝҷж ·е°ұжІЎжі•иҫғдёәеҮҶзЎ®ең°иҜ„жөӢжңҚеҠЎеҷЁз«Ҝзҡ„жҖ§иғҪжғ…еҶөдәҶгҖӮеҰӮжһңдҪ жөӢиҜ•зҡ„жҳҜ移еҠЁз«ҜAPPпјҢйӮЈд№ҲдҪ еҸҜиғҪиҝҳиҰҒиҖғиҷ‘еңЁдёҚеҗҢзҪ‘з»ңзҠ¶жҖҒдёӢзҡ„жөӢиҜ•гҖӮеҜ№дәҺзҪ‘з»ңеұӮзҡ„жҖ§иғҪжөӢиҜ•жҲ‘жҺҘи§Ұзҡ„йқһеёёе°‘пјҢдёәдәҶдёҚиҜҜдәәеӯҗејҹиҝҷйҮҢе°ұдёҚзҸӯй—Ёеј„ж–§дәҶгҖӮеӨ§е®¶зҡ„йҮҚзӮ№жҳҜдәҶи§ЈиҝҷдёӘеҲҶеұӮжЁЎеһӢпјҢеҜ№дәҺзҗҶи§ЈжҖ§иғҪжөӢиҜ•еҫҲйҮҚиҰҒгҖӮ
еҗҺз«ҜеұӮ
иҝҷйҮҢжҲ‘еҲҶжҲҗдәҶдёүз§Қжғ…еҶөпјҢд№ҹжҳҜз»қеӨ§еӨҡж•°дјҒдёҡдёӯеә”з”Ёзҡ„ж–№еҗ‘пјҢжҳҜеӨ§е®¶еҝ…йЎ»дәҶи§Је’ҢжҺҢжҸЎзҡ„гҖӮеҗҢж—¶еӨ§е®¶д№ҹиҰҒжҳҺзҷҪпјҢдёҚи®әжҳҜWebз«ҜиҝҳжҳҜ移еҠЁAPPз«ҜпјҢеңЁеҗҺз«ҜеұӮжҖ§иғҪжөӢиҜ•зҡ„ж–№жі•йғҪжҳҜзұ»дјјзҡ„гҖӮ
第дёҖпјҢдёҡеҠЎзә§пјҡйҖҡдҝ—зӮ№и§ЈйҮҠе°ұжҳҜд»ҺйЎөйқўеҪ•еҲ¶дҪ зҡ„еңәжҷҜи„ҡжң¬гҖӮжҜ”еҰӮпјҢзҺ°еңЁжңүдёҖдёӘе°Ҹејәз”өе•ҶзҪ‘з«ҷпјҢдҪ иҰҒйҖҡиҝҮйЎөйқўеҪ•еҲ¶и„ҡжң¬е®ҢжҲҗзҷ»еҪ•гҖҒжөҸи§ҲеҚ•е“ҒйЎөгҖҒдёӢеҚ•зҡ„жөҒзЁӢгҖӮиҝҷдёӘеұӮзә§жҲ‘жғіеӨ§е®¶жҳҜжңҖзҶҹжӮүзҡ„пјҢеӣ дёәLoadRunnerиҝҷдёӘе·Ҙе…·е°ұжҳҜз”ЁжқҘе®ҢжҲҗиҝҷж ·зҡ„жөҒзЁӢзҡ„пјҢд№ҹжҳҜеӨ§йғЁеҲҶе°ҸзҷҪеҗҢеӯҰеҝ…еӯҰзҡ„гҖӮиҮідәҺжҖҺд№ҲеҺ»е®ҢжҲҗжҲ‘们еңЁеҗҺйқўзҡ„з« иҠӮдёӯдјҡиҜҰз»Ҷи®Іи§ЈеҲ°гҖӮ
иҝҷз§ҚжҖ§иғҪжөӢиҜ•ж–№ејҸжңүдёӘиҮҙе‘Ҫзҡ„зјәзӮ№е°ұжҳҜдҫқиө–дәҺйЎөйқўпјҢеҰӮжһңйЎөйқўжІЎжңүејҖеҸ‘е®ҢжҜ•жөӢиҜ•е°ұж— жі•жҸҗеүҚиҝӣиЎҢпјҢиҖҢзҺ°е®һдёӯжөӢиҜ•ж—¶й—ҙеҫҖеҫҖиў«дёҖе‘іеҺӢзј©пјҢеӣ жӯӨжҲ‘们жңүж—¶еҖҷд№ҹеҫҲж— еҘҲпјҢжүҖд»ҘеҰӮдҪ•жҠҠжөӢиҜ•зҡ„еҲҮе…ҘзӮ№е°ҪеҸҜиғҪзҡ„жҸҗеүҚе°ұжҳҫеҫ—жҜ”иҫғйҮҚиҰҒдәҶгҖӮиҖҢжҺҘеҸЈзә§жҒ°жҒ°е°ұи§ЈеҶідәҶиҝҷдёӘй—®йўҳгҖӮ
第дәҢпјҢжҺҘеҸЈзә§пјҡиҝҷдёӘеұӮзә§жҳҜеӨ§йғЁеҲҶе…¬еҸёеҒҡжҖ§иғҪжөӢиҜ•зҡ„йҰ–йҖүпјҢд№ҹжҳҜжңҖжңүж•ҲзҺҮзҡ„ж–№ејҸд№ӢдёҖгҖӮжҜ”еҰӮпјҢзҺ°еңЁжңүдёҖдёӘзҷ»еҪ•жҺҘеҸЈпјҢдҪ еҸӘйңҖиҰҒзҹҘйҒ“е…ҘеҸӮгҖҒеҮәеҸӮд»ҘеҸҠ规еҲҷзӯүеҚіеҸҜзј–еҶҷжөӢиҜ•жҺҘеҸЈзҡ„д»Јз ҒпјҢдёҚйңҖиҰҒзӯүеҫ…йЎөйқўзҡ„ејҖеҸ‘пјҢеӨ§еӨ§жҸҗеүҚдәҶжөӢиҜ•зҡ„еҲҮе…ҘзӮ№пјҢдҪҶе®ғиҰҒжұӮжөӢиҜ•е·ҘзЁӢеёҲжңүдёҖе®ҡзҡ„зј–з ҒиғҪеҠӣгҖӮйҷӨжӯӨд№ӢеӨ–пјҢжҺҘеҸЈзә§жөӢиҜ•зҡ„жү©еұ•жҖ§ејәпјҢеҸҜд»ҘйҖҡиҝҮе®ҢжҲҗжҺҘеҸЈзҡ„жҖ§иғҪжөӢиҜ•е’ҢеҠҹиғҪиҮӘеҠЁеҢ–жөӢиҜ•жЎҶжһ¶жқҘжҸҗеҚҮж•ҲзҺҮпјҢжҖ§д»·жҜ”иҫғй«ҳгҖӮе…·дҪ“еҰӮдҪ•еҺ»е®ҢжҲҗе°ҶеңЁеҗҺйқўзҡ„з« иҠӮдёӯиҜҰз»Ҷи®Іи§ЈгҖӮ
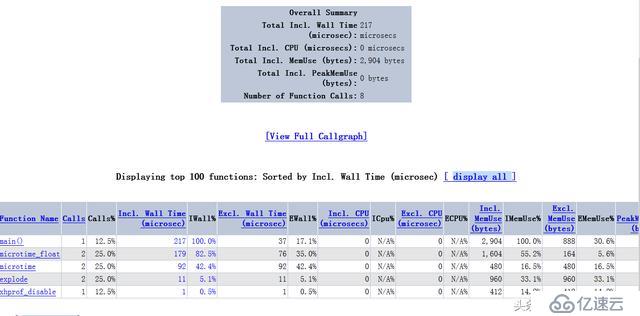
第дёүпјҢеҚ•е…ғзә§пјҡиҝҷдёӘеұӮзә§жҒ°жҒ°е’ҢжҺҘеҸЈзә§зӣёеҸҚпјҢеҫҲеӨҡе…¬еҸёжғіеҒҡпјҢдҪҶжңүеҝғж— еҠӣгҖӮеҚ•е…ғзә§еӨ§е®¶зҗҶи§Јдёәзұ»дјјвҖңеҚ•е…ғжөӢиҜ•вҖқеҚіеҸҜпјҢжҜ”еҰӮпјҢжңүдёҖдёӘPHPд»Јз Ғеқ—пјҢжҲ‘们еҸҜиғҪйңҖиҰҒжөӢиҜ•дёҖдёӢж ёеҝғз®—жі•еҮҪж•°зҡ„жҖ§иғҪпјҢеҸҜд»ҘйҖҡиҝҮжҸ’жЎ©жҲ–еј•е…ҘеҚ•е…ғжөӢиҜ•жЎҶжһ¶жқҘе®ҢжҲҗпјҢд»ҺиҖҢиҺ·еҫ—е®ғзҡ„жү§иЎҢж—¶й—ҙгҖҒCPUж¶ҲиҖ—д»ҘеҸҠеҶ…еӯҳеҚ з”ЁзҺҮзӯүдҝЎжҒҜжқҘдјҳеҢ–д»Јз ҒжҖ§иғҪпјҢеҰӮеӣҫ1.2жүҖзӨәгҖӮ
йӮЈдёәд»Җд№ҲеҫҲеӨҡе…¬еҸёеҒҡдёҚиө·жқҘеҚ•е…ғзә§зҡ„жөӢиҜ•е‘ўпјҹеҸҜиғҪжңүеҮ дёӘеҺҹеӣ пјҡ
1) дёҡеҠЎеҸҳеҢ–еӨӘеҝ«пјҢж¶үеҸҠзҡ„д»Јз ҒйҖ»иҫ‘дҝ®ж”№д№ҹжҜ”иҫғеӨ§пјҢиҝҷж ·еҒҡеҚ•е…ғзә§жөӢиҜ•е°ұеҫ—дёҚеҒҝеӨұдәҶгҖӮ
2) ејҖеҸ‘жңӢеҸӢ们确е®һжІЎжңүеӨӘеӨҡзҡ„ж—¶й—ҙеҶҷеҚ•е…ғжөӢиҜ•д»Јз ҒпјҢжҜ•з«ҹдёҡеҠЎйҖ»иҫ‘д»Јз ҒеҶҷиө·жқҘд№ҹеҫҲиҙ№ж—¶пјҢжІЎжңүеӨӘеӨҡж—¶й—ҙжҗһе…¶д»–дәҶгҖӮ
3) жөӢиҜ•е·ҘзЁӢеёҲзј–з ҒиғҪеҠӣзӣёеҜ№жқҘиҜҙиҫғејұпјҢиғҪзӢ¬еҪ“дёҖйқўе®ҢжҲҗеҚ•е…ғжөӢиҜ•зҡ„дәәе°‘д№ӢеҸҲе°‘пјҢеңЁеҠ дёҠж—¶й—ҙзҙ§иҝ«е°ұжӣҙж— жі•еҒҡеҚ•е…ғзә§зҡ„жөӢиҜ•дәҶгҖӮ
жҲ‘们иҒҠе®ҢиҝҷдәӣеҲҶеұӮеҗҺпјҢд№ҹи®ёжңүзҡ„жңӢеҸӢдјҡж„ҹи§үе…¶дёӯжңүдәӣжҠҖжңҜеҫҲеҺүе®іпјҢж„ҹи§үеҫҲй«ҳеӨ§дёҠгҖӮеҸҜжҳҜжҲ‘дёӘдәәи§үеҫ—дёҚжҳҜдҪ з”ЁеӨҡд№ҲеҺүе®ізҡ„жҠҖжңҜе°ұзүӣйҖјпјҢеҸӘжңүз”ЁеҗҲйҖӮзҡ„жҠҖжңҜеёҰжқҘиҫғй«ҳзҡ„жҖ§д»·жҜ”жүҚжҳҜзҺӢйҒ“пјҢжңүеҸҘиҜқиҜҙзҡ„еҘҪпјҡвҖңжңҖеҘҪзҡ„дёҚдёҖе®ҡжҳҜеҗҲйҖӮзҡ„пјҢеҸӘжңүеҗҲйҖӮзҡ„жүҚиғҪеҸ‘жҢҘжңҖеҘҪзҡ„ж•ҲжһңвҖқгҖӮ
зңӢе®ҢиҝҷдәӣдёҚзҹҘйҒ“еӨ§е®¶жҳҜдёҚжҳҜеҜ№жҖ§иғҪжөӢиҜ•жңүдәҶдёҚдёҖж ·зҡ„дәҶи§ЈгҖӮеҪ“然пјҢиҝҷдёӘжЁЎеһӢдёҚи§Ғеҫ—жҳҜжңҖеҘҪзҡ„пјҢеҸӘжҳҜж №жҚ®з»ҸйӘҢжҖ»з»“иҖҢжқҘпјҢд№ҹжңүеҫҲеӨ§зҡ„ж”№иҝӣз©әй—ҙпјҢжҲ‘еёҢжңӣзҡ„жҳҜиғҪе’ҢеӨ§е®¶дёҖиө·дәӨжөҒжқҘе®Ңе–„пјҢ并дёҚеёҢжңӣжқҘдәүи®әеҜ№дёҺй”ҷпјҢдё–й—ҙжң¬иә«жІЎжңүз»қеҜ№зҡ„еҜ№дёҺй”ҷпјҢеҸӘжңүжӣҙеӨҡзҡ„дәӨжөҒдҪ жүҚиғҪеҗёж”¶жӣҙеӨҡзҡ„зҹҘиҜҶжқҘжӯҰиЈ…жҸҗеҚҮиҮӘе·ұпјҢдҝ—иҜқиҜҙзҡ„еҘҪпјҡвҖңдҪ дёҖдёӘжғіжі•пјҢжҲ‘дёҖдёӘжғіжі•пјҢжҲ‘们дәӨжөҒдёҖдёӢе°ұеҪјжӯӨжӢҘжңүдәҶдёӨдёӘжғіжі•вҖқпјҢдҪ•д№җиҖҢдёҚдёәе‘ўгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ