жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еңЁжөӢиҜ•дёӯпјҢеңЁдҪҝз”ЁjmeterиҝӣиЎҢеҠҹиғҪжөӢиҜ•е’ҢеҺӢеҠӣжөӢиҜ•еүҚпјҢжҲ‘们жҖ»жҳҜйңҖиҰҒдәҶи§ЈжҲ‘们жөӢиҜ•зҡ„еҠҹиғҪйЎөйқўзҡ„йҖҡи®Ҝж–№ејҸиҝӣиЎҢдәҶи§ЈгҖӮеҜ№дәҺејҖеҸ‘жІЎжңүз»ҷдәҲйҖҡи®Ҝж–ҮжЎЈзҡ„еҠҹиғҪиҝӣиЎҢжөӢиҜ•пјҢжҠ“еҢ…дёҚеӨұдёәдёҖдёӘеҘҪж–№жі•гҖӮ
дёәдәҶе…је®№еӨҡдёӘе№іеҸ°пјҢжҜ”еҰӮwindowsгҖҒmacгҖҒlinuxпјҢдҪҝз”ЁchromeиҮӘеёҰзҡ„и°ғиҜ•е·Ҙе…·жҳҜдёӘеҘҪж–№жі•гҖӮ
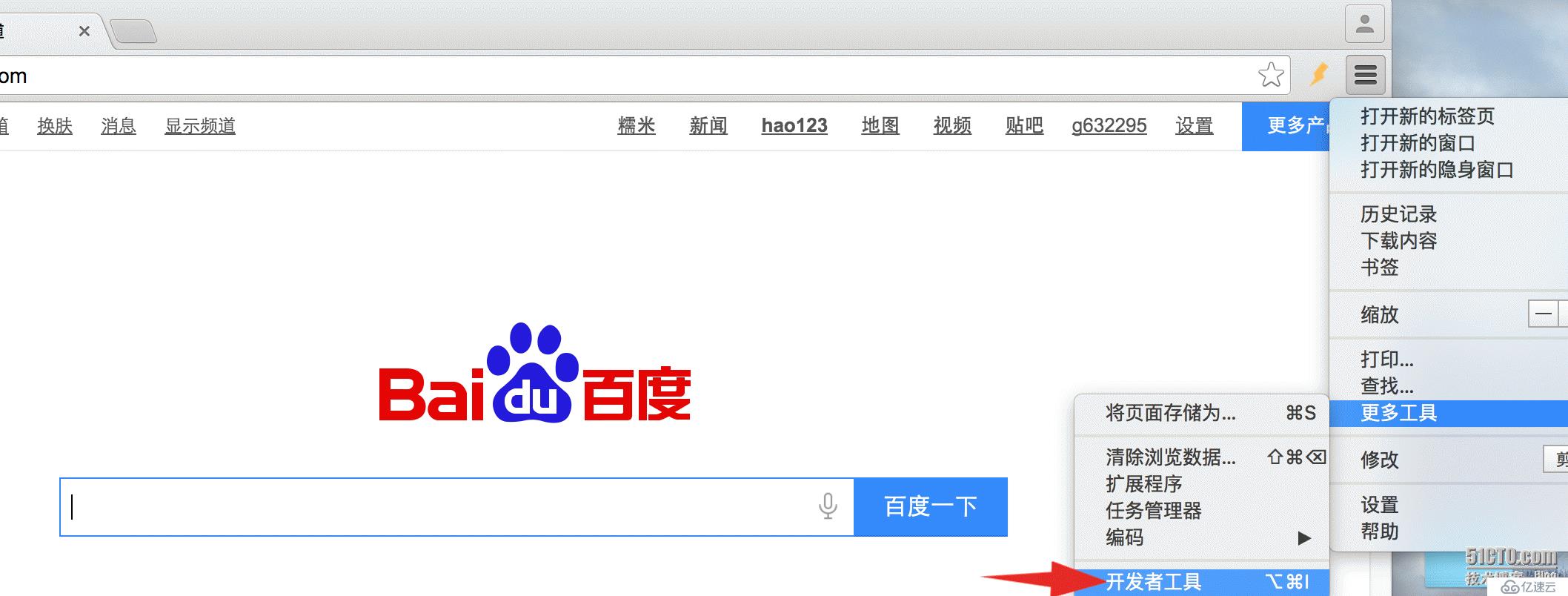
жҲ‘们еҸҜд»ҘйҖҡиҝҮиҸңеҚ•жү“ејҖејҖеҸ‘дәәе‘ҳе·Ҙе…·пјҡ

жү“ејҖд»ҘеҗҺзңӢеҲ°пјҢејҖеҸ‘дәәе‘ҳе·Ҙе…·зҡ„и°ғиҜ•зӘ—еҸЈпјҡ

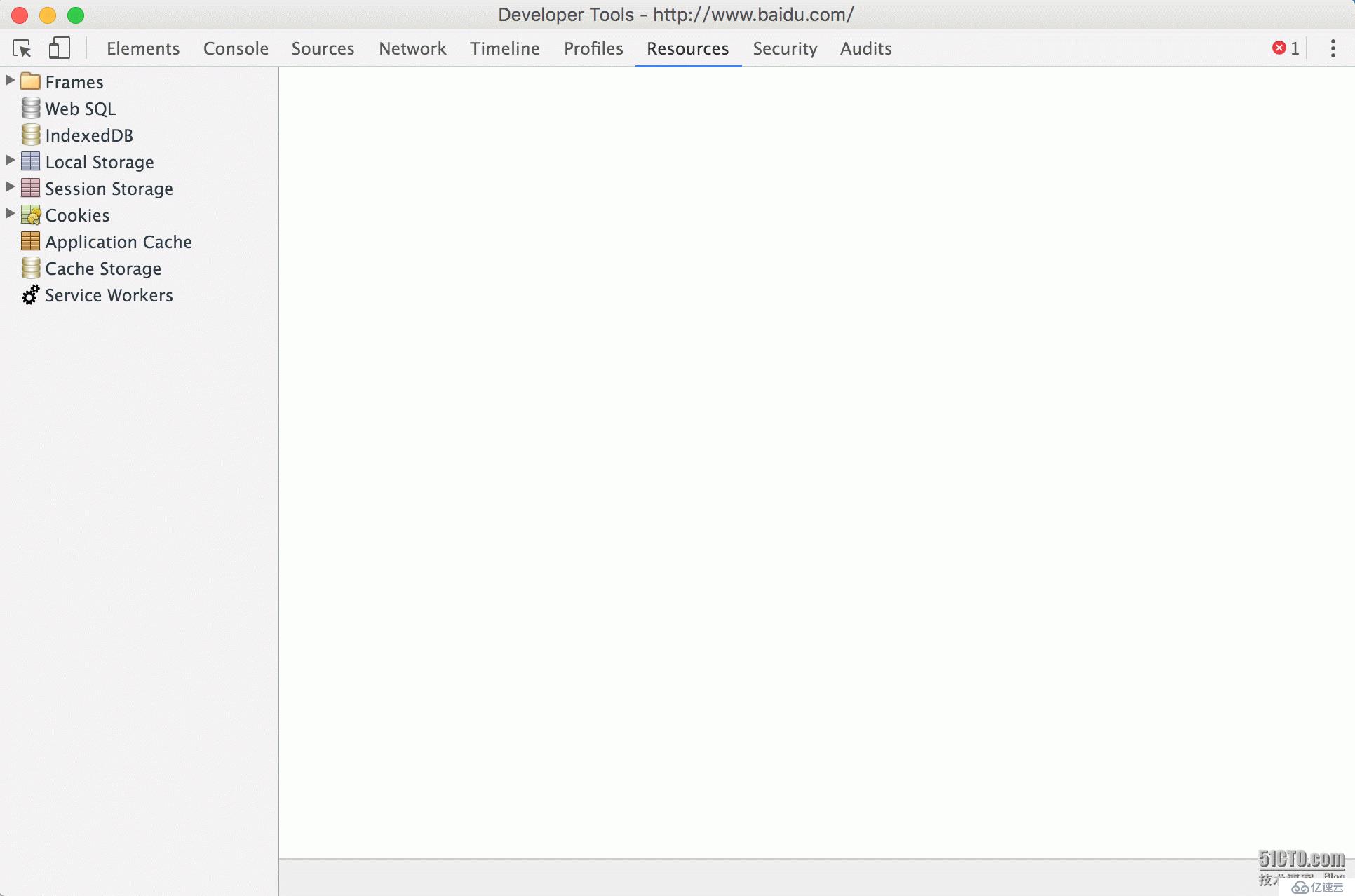
жҲ‘们зңӢиҝҷдёӘе·Ҙе…·зҡ„дё»иҰҒйҖүйЎ№еҚЎпјҡ
1гҖҒElementsпјҡжҹҘзңӢйЎөйқўзҡ„DOMиҠӮзӮ№дҝЎжҒҜгҖӮ
2гҖҒConsoleпјҡиҫ“е…Ҙиҫ“еҮәжҺ§еҲ¶еҸ°пјҲеҸҜд»Ҙжү§иЎҢи°ғиҜ•и„ҡжң¬пјүгҖӮ
3гҖҒSourcesпјҡжәҗж–Ү件жҹҘзңӢгҖӮ
4гҖҒNetworkпјҡжҹҘзңӢзҪ‘з»ңиҜ·жұӮзҡ„жҠҘж–ҮгҖӮ
5гҖҒTimelineпјҡж—¶й—ҙзәҝпјҢжҹҘзңӢиҜ·жұӮе“Қеә”зҡ„ж—¶й—ҙгҖӮ
6гҖҒResourcesпјҡиө„жәҗж–Ү件管зҗҶеҷЁгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ