您好,登录后才能下订单哦!
由于从事的工作领域关系,目前会或多或少的关注DevOps课题的相关领域,当然目前还在尝试多种适应于持续开发持续集成领域的工具和组合方式,个人粗浅的领会是DevOPS其实既不会只是开发者需要关注的,也是运维人员应该关注的领域,因为未来的IT世界其实是个"相对混合"的空间,发展之快超出想象;在开发测试领域的工具上看,Chef/Puppet/PowerShell DSC,到开源领域广泛应用Salt Stack, Ansible到 Docker生态圈等封装一系列基础架构即代码等概念的涌现,无时不刻的不在提醒我们演进背后的力量的本质,是业务对IT系统的能力持续提高,举例来说需要通过持续开发,持续集成的方式实现应用功能,代码迭代更新敏捷性的快速提升;为了实现这些目的,大量的互联网公司已经开始率先进行了实践,当然不一定是全栈的实践;但是至少在某些领域已经积累了大量的经验,并且开始向下一个拆分大的应用结构到细微Restful API结构,独立运维和扩展,并且通过网关集群来交付的微服务结构;在这样大的领域变革激荡的演化过程中,对于开发运维环境的改变不能原地踏步,逆水行舟不进则退;如果现在还仅仅满足于点几下鼠标或者期望在复杂的IT系统中探索标准化IT服务,显然有些落伍;这可能不是"生存"或是"毁灭"的问题,这是一个博弈才有机会参与的时代,所以愿意或者不愿意,身为IT从业者可能都不得不去开始探索和学习的。最初的持续开发和集成的实践,我觉得先要从工具选择上开始;要想做到高度自动化必须从大道至简的原则出发,开发,过渡环境及生产环境的产生和变更,可以根据代码Build版本控制变更或初始化触发的发布流程,辅以一套参数化结构通过简单声明式的封装(类似开源领域的yml文件,PowerShel DSC的配置文件,亦或是Azure中的ARM模板,亦或是Dockerfile当然也可能是Chef 的菜单rb配置),通过标准化的Provider驱动对于配置的跨环境标准化执行流程;一个持续集成的雏形就出来了;逐步到上层结构辅以审批,资源注册,生命周期管理及跟踪等,那么一个较为丰富的开发测试DevOps技术工具栈逐渐补全了;最后就是从应用开发端逐渐向微服务架构设计演进的过程;最终需要实现的效果自然是将持续开发,持续集成;适应业务快速的扩展和功能的迭代,减少由于基础结构性是失却,配置变更不到位或者大规模的回归性测试造成的整体回滚等一系列问题引发的对业务端的拖累和影响;所以其实挑战也是机遇,为什么曾经一度淘宝业务系统蓬勃发展也带动了的各路“花名在册”的大神风起云涌,为啥现在开源时代又造就了那么多的大师?为啥现在身为一个IT的运维人员推崇却是Python等语言和框架?这一切背后的力量作为从业者感受到了吗?如果是,那么勇敢的人总会有机会尝试并最终站在结构性的高峰的,总之,我信了...
言归正传,这里以Azure国际版为例;试图描摹一个简单的持续集成的过程实践,该过程将从本地Git或GitHUB源代码控制和存储库工具持续集成Web应用发布更新到Azure中,当然利用Azure也可以在生产和过渡环境切换回滚;需要说明的是Azure公有云发展非常迅速,除了这里所用到的网站应用以外,对于移动应用,API应用甚至是微服务逻辑应用均可以借助微软的App Service与包括上述Git源码控制库之外的如Codeplex,TFS,Bitbucket等集成。
步骤1,在本地完成
首先,我们先要确保本地的Git环境已经可用,根据你的系统是Windows还是MAC的选择相应的Git客户端。
接下来,打开本地的Git环境,Windows的可以直接用GitBash
创建我们的测试WEB项目目录,进入并初始化本地Git库,
cd C:\Users\shzhai.FAREAST\Documents\GitHub\TestWebCIRepo
git init
我们的项目做个最简单的就好,力求只是为了测试代码发布和持续集成过程,所以这里我们先在项目里创建一个默认静态页面,
echo "My Demo page!" > .\index.html
现在添加页面到本地的Git库中,
git add .\index.html
我们提交改变并添加注释到本地库,
git commit -m "Add the first static page to local repo!"
步骤2,在Azure端设置Web应用库
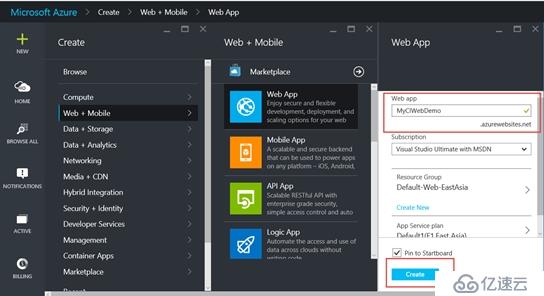
首先,我们在Azure国际版的新门户中,添加一个Web应用MyCIWebDemo;

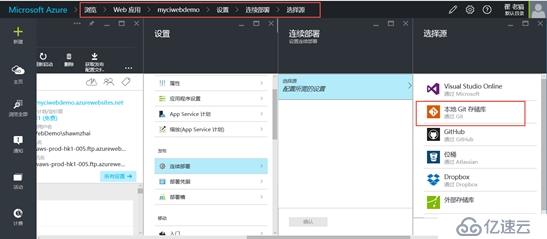
选择持续集成,选择源为本地Git存储库,

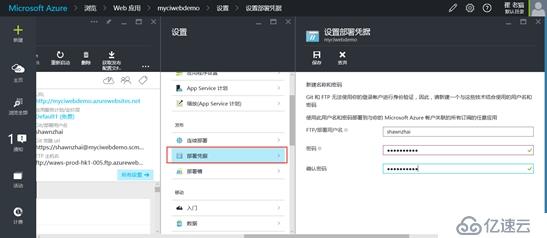
接下来设置需要持续部署的用户凭据,

步骤3,现在开始部署本地的测试项目到Azure Web应用;
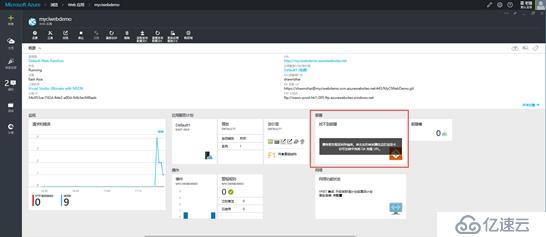
首先在部署区域,我们还没有看到本地Git库的部署;

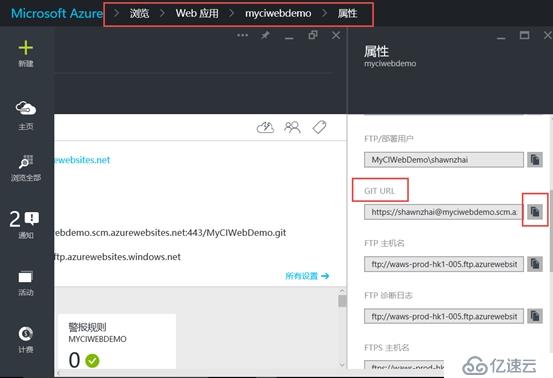
接下来,我们选择Web应用属性或点选部署,进入到属性设置选择Azure的远程Git部署URL,

我们现在来到本地Git控制台,添加刚刚复制的Azure远程Git URL并制定远程Git连接名为Azure;
git remote add azure https://shawnzhai@myciwebdemo.scm.azurewebsites.net:443/MyCIWebDemo.git
接下来我们把本地的master版本代码推送到Azure远程Git端,输入我们之前设置的用户部署凭据;
git push azure master
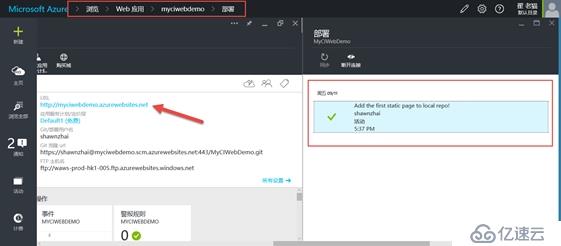
我们可以在Azure的Web应用的部署中看到刚刚推送的部署;

点击部署链接,我们就可以看到刚刚部署的静态页面显示了;

现在我们在本地项目目录修改静态页面;
echo "<h3>New CI Demo!</h3>" > .\index.html
git add index.html
git commit -m "Check in New Page"
git push azure master
再次来到Web页面查看,Dida,已经改变过来了;实际环境集成会增加部署槽进行过渡测试;这个部分我们将再另文介绍;

最后,我们再体验一下通过Azure Web应用与GitHub而不是本地Git库的持续集成;如果不仅仅是本地开发项目,而是团队协作的项目版本发布到GitHub上,持续集成的好处是协作项目无论谁最终做的更新操作,那么只是与GitHub库中最新的项目版本集成发布到Azure云中。
首先将代码托管到GitHub中,
接下来我们需要在Azure Web应用持续集成端选择GitHub;

选择授权,并重定向到Github允许Azure的到Github的代理授权访问;接下来选择GitHub组织用于项目选择;

接下来选择需要部署的GitHub项目和分支设置;

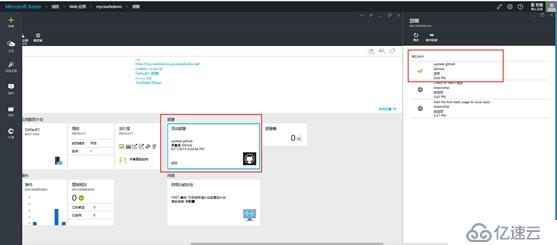
当我们确认之后,可以在通知区域看到部署过程;Azure将从GitHub项目分支中Checkout并进行部署;

查看部署效果并验证;

结语,其实开发测试环境持续集成是个非常大的课题,涉及到人,流程,工具等一系列内容;本文这里只是探索了冰山一角,但是工欲善其事必先利其器,Azure公有云结构在设计时就充分考虑到对持续开发集成,部署等一系列相关问题,在工具端力求兼容与尽善尽美;让我们继续慢慢探索吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。