жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
笔记еҶ…е®№пјҡе°ҸзЁӢеәҸзҺҜеўғжҗӯе»әдёҺејҖеҸ‘е·Ҙе…·зҡ„з®ҖеҚ•д»Ӣз»Қ
笔记ж—Ҙжңҹпјҡ2018-1-03
е’Ңе…¶д»–дә§е“Ғзҡ„ејҖеҸ‘дёҖж ·пјҢејҖеҸ‘е°ҸзЁӢеәҸд№ҹйңҖиҰҒжҗӯе»әзӣёеә”зҡ„зҺҜеўғпјҢе°ҸзЁӢеәҸзҡ„ејҖеҸ‘зҺҜеўғеҫҲз®ҖеҚ•пјҢдёӢиҪҪдёӘејҖеҸ‘е·Ҙе…·е°ұеҸҜд»ҘдәҶгҖӮеҫ®дҝЎе®ҳж–№жҸҗдҫӣдәҶдёҖдёӘе°ҸзЁӢеәҸзҡ„ејҖеҸ‘иҖ…е·Ҙе…·пјҢеҸҜд»ҘеңЁе®ҳзҪ‘дёӢиҪҪеҲ°гҖӮ
е®ҳзҪ‘дёӢиҪҪең°еқҖпјҡ
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
дёӢиҪҪеҜ№еә”зҡ„зүҲжң¬еҚіеҸҜпјҢжҲ‘иҝҷйҮҢдёӢиҪҪзҡ„жҳҜжңҖж–°зүҲзҡ„гҖӮ
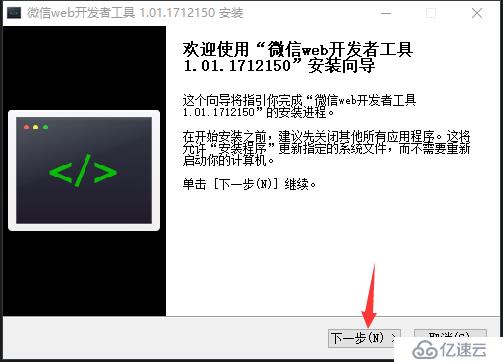
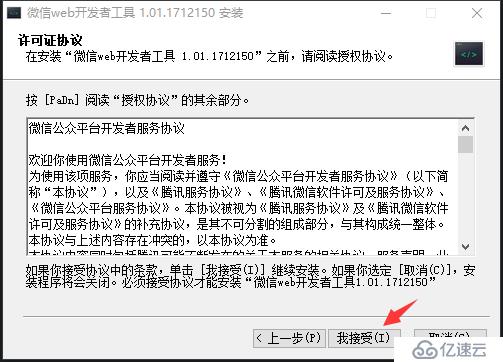
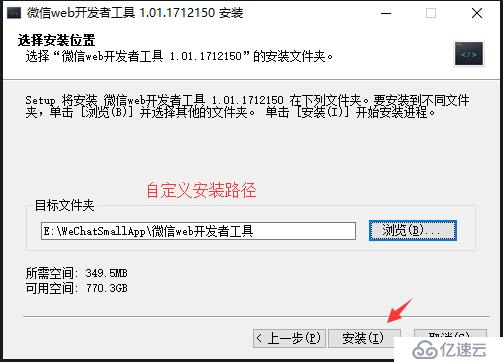
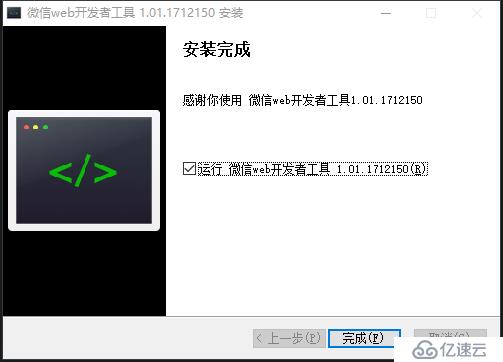
дёӢиҪҪе®ҢжҲҗд№ӢеҗҺе®үиЈ…пјҢеӣ дёәе®үиЈ…йғҪжҳҜеӣҫеҪўеҢ–иҖҢдё”жҳҜдёӯж–Үзҡ„пјҢе°ұдёҚиҝҮеӨҡиҜҙжҳҺдәҶпјҡ




е»әи®®еӨ„дәҺеӯҰд№ йҳ¶ж®өзҡ„иҜқпјҢеңЁжЁЎжӢҹеҷЁдёҠиҝҗиЎҢдјҡжҜ”иҫғеҘҪдёҖдәӣпјҢзңҹжңәиҝҗиЎҢйңҖиҰҒз»‘е®ҡдёҖдәӣзӣёе…ізҡ„дҝЎжҒҜпјҢиҝҮзЁӢжҜ”иҫғйә»зғҰпјҢдёҚеҲ©дәҺеҲқеӯҰиҖ…гҖӮ
е®үиЈ…еҘҪејҖеҸ‘е·Ҙе…·пјҢиҝҗиЎҢд№ӢеҗҺдјҡеј№еҮәдёҖдёӘеҜ№иҜқжЎҶпјҢи®©дҪ дҪҝз”Ёеҫ®дҝЎжү«з Ғзҷ»еҪ•пјҡ
зҷ»еҪ•д№ӢеҗҺзӮ№еҮ»е°ҸзЁӢеәҸйЎ№зӣ®пјҡ
еҲӣе»әзӣёеә”зҡ„е·ҘзЁӢпјҢжІЎжңүAppIDзҡ„иҜқеҸҜд»ҘзӮ№еҮ» вҖңзӮ№жӯӨдҪ“жЈҖвҖқ еҚіеҸҜпјҢеҪ“然дҪ д№ҹеҸҜд»ҘеҺ»жіЁеҶҢдёҖдёӘAppIDпјҢжҲ‘иҝҷйҮҢйҖүжӢ©зҡ„жҳҜдёҚдҪҝз”ЁAppIDпјҡ

еҲӣе»әе®ҢжҲҗпјҡ
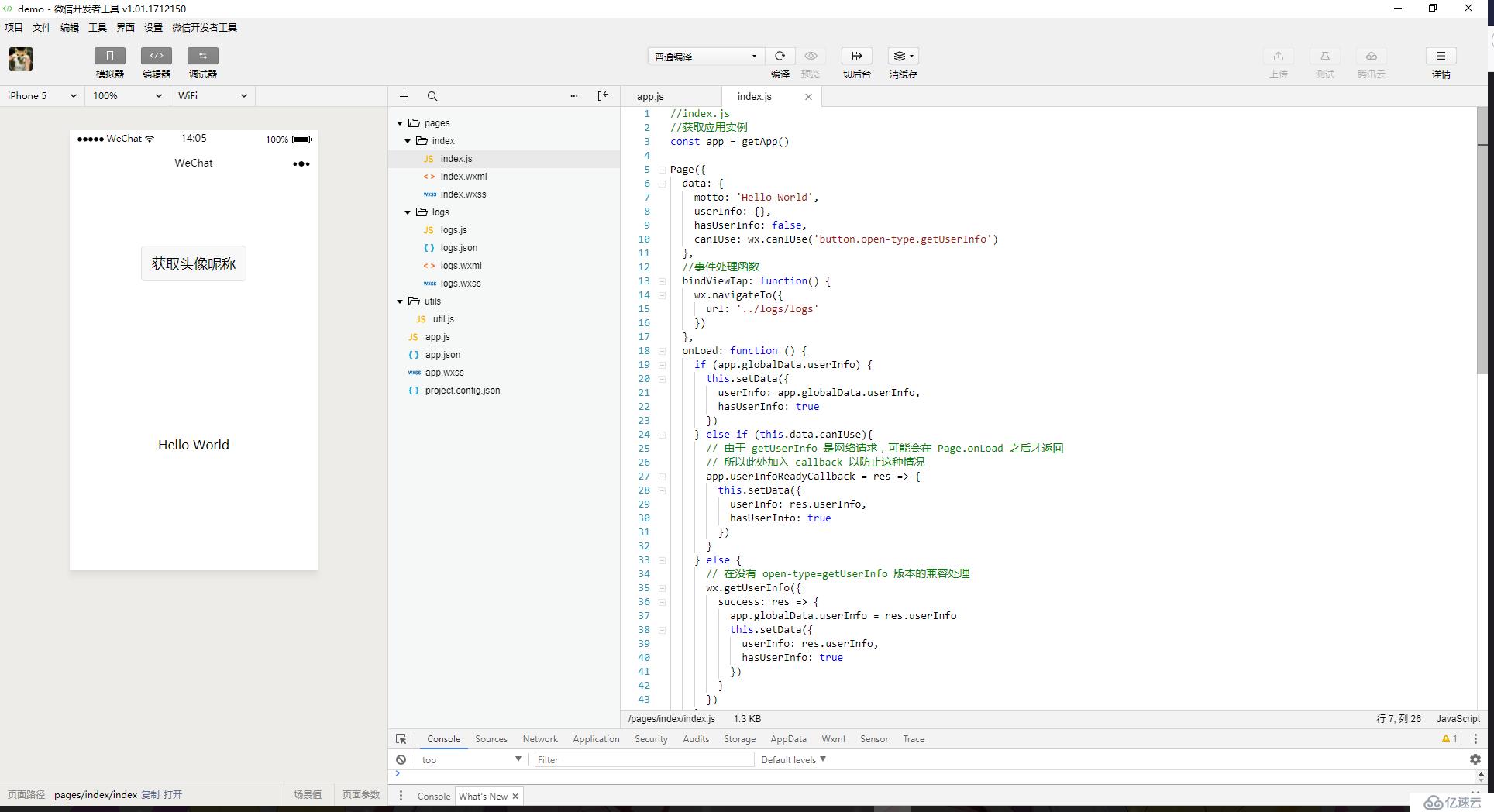
е·Ұиҫ№жҳҜж•Ҳжһңзҡ„жҳҫзӨәеҢәеҹҹпјҢеҸіиҫ№жҳҜд»Јз Ғзҡ„зј–еҶҷеҢәеҹҹгҖӮеҪ“д»Јз Ғдҝ®ж”№еҗҺдҝқеӯҳжҢүCtrl+sдҝқеӯҳж—¶е°ұдјҡиҮӘеҠЁзј–иҜ‘пјҢ然еҗҺе·Ұиҫ№е°ұдјҡжҳҫзӨәеҮәдҝ®ж”№еҗҺзҡ„ж•ҲжһңгҖӮиҝҷдёӘејҖеҸ‘е·Ҙе…·иҝҳжҳҜжҜ”иҫғз®ҖеҚ•зҡ„пјҢжІЎжңүд»Җд№ҲеӨҚжқӮзҡ„еҠҹиғҪгҖӮ
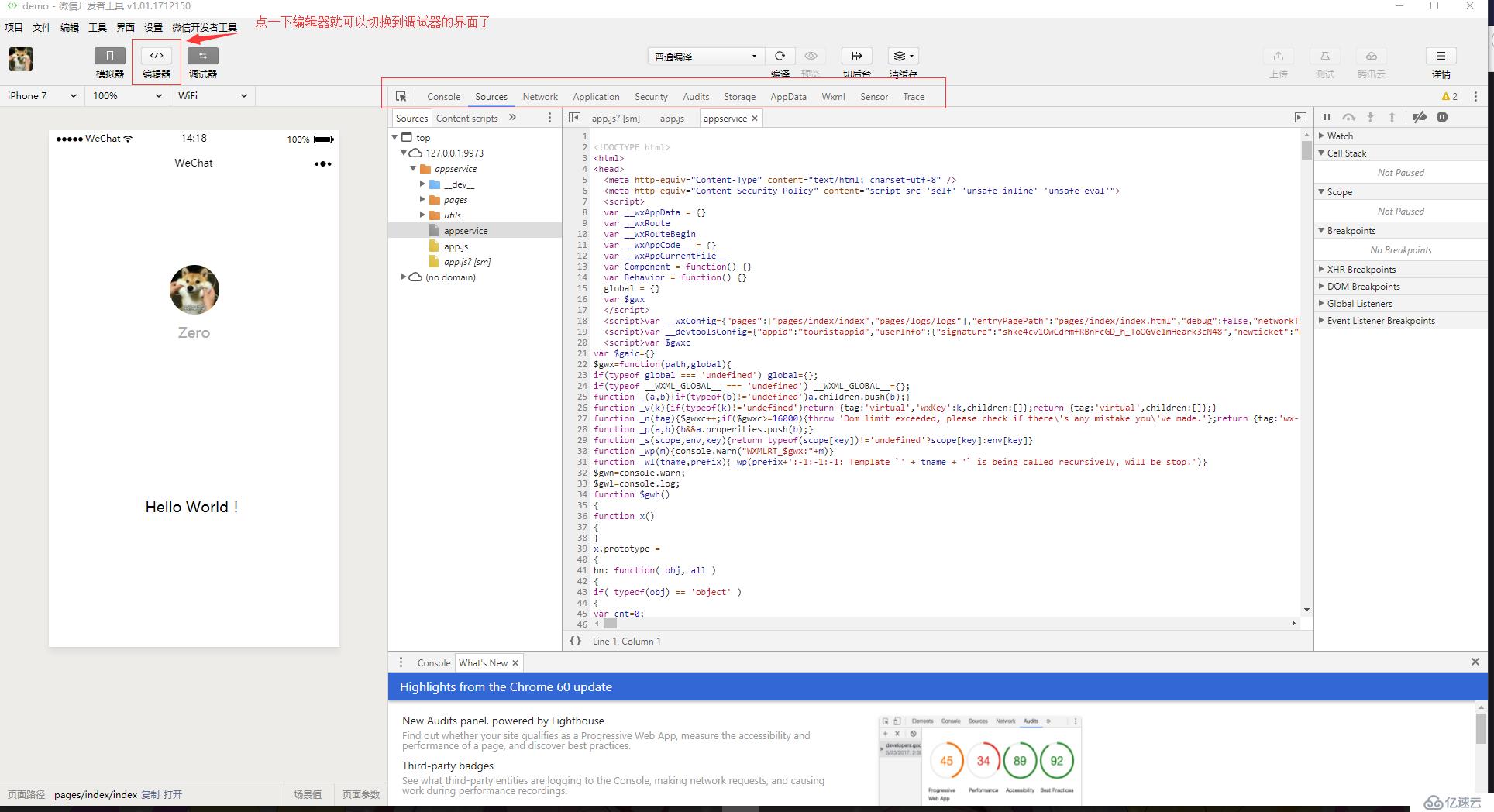
жү“ејҖи°ғиҜ•еҷЁпјҡ
иҝҷдёӘи°ғиҜ•еҷЁж„ҹи§үе’Ңи°·жӯҢжөҸи§ҲеҷЁзҡ„ејҖеҸ‘иҖ…е·Ҙе…·дёҖжҜӣдёҖж ·гҖӮ
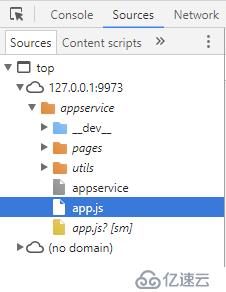
ж–Үд»¶ж ‘пјҡapp.jsжҳҜзј–иҜ‘иҝҮзҡ„ж–Ү件пјҢеёҰ ?[sm] еҗҺзјҖзҡ„еҲҷжҳҜжІЎжңүзј–иҜ‘иҝҮзҡ„ж–Ү件пјҡ
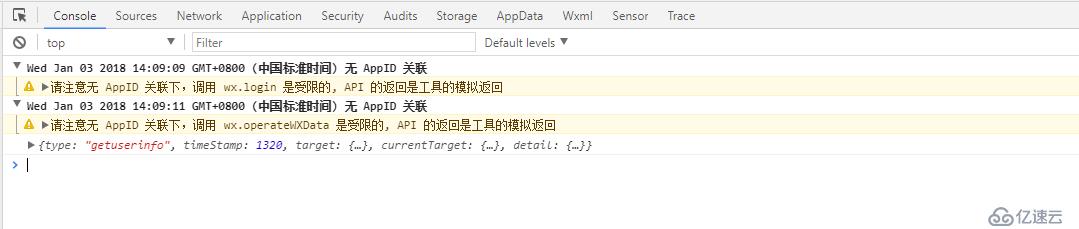
ConsoleжҺ§еҲ¶еҸ°з•ҢйқўдјҡжҳҫзӨәй”ҷиҜҜдҝЎжҒҜжҲ–иҖ…иҫ“еҮәдҝЎжҒҜпјҡ
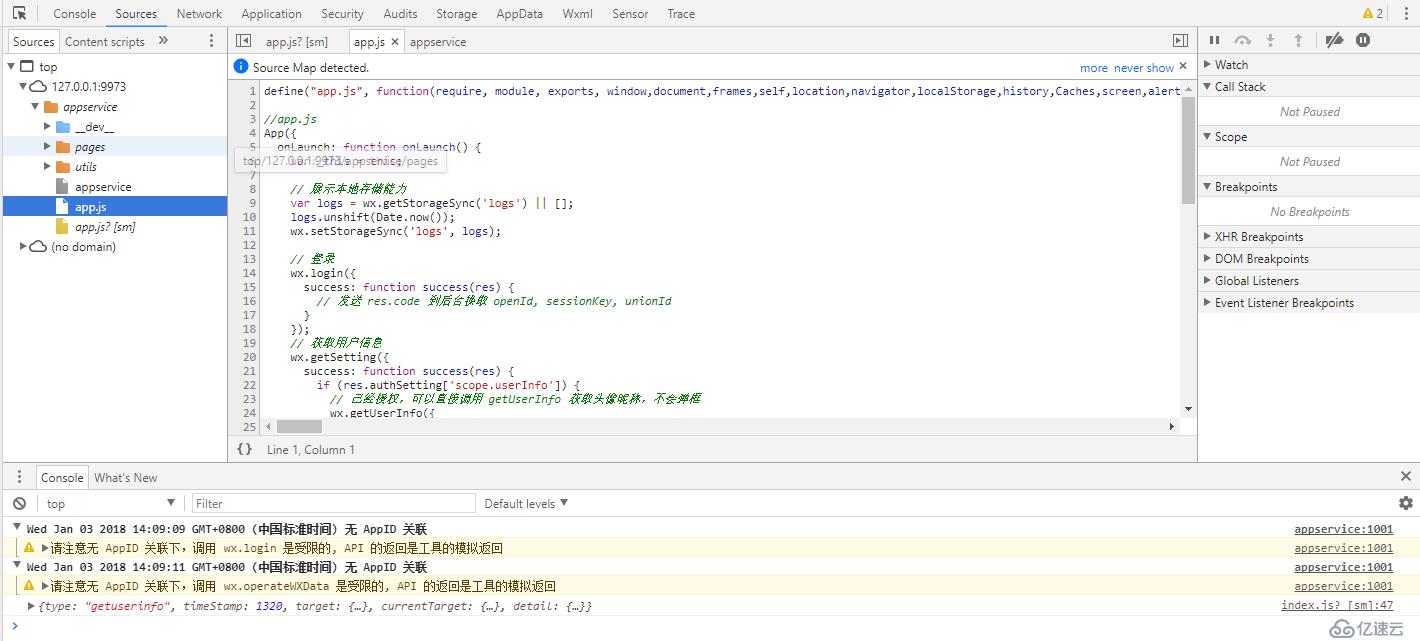
еңЁSourceз•ҢйқўеҸҜд»ҘжҢүEscй”®и®©жҺ§еҲ¶еҸ°дҪҚдәҺдёӢж–№жҳҫзӨәпјҡ
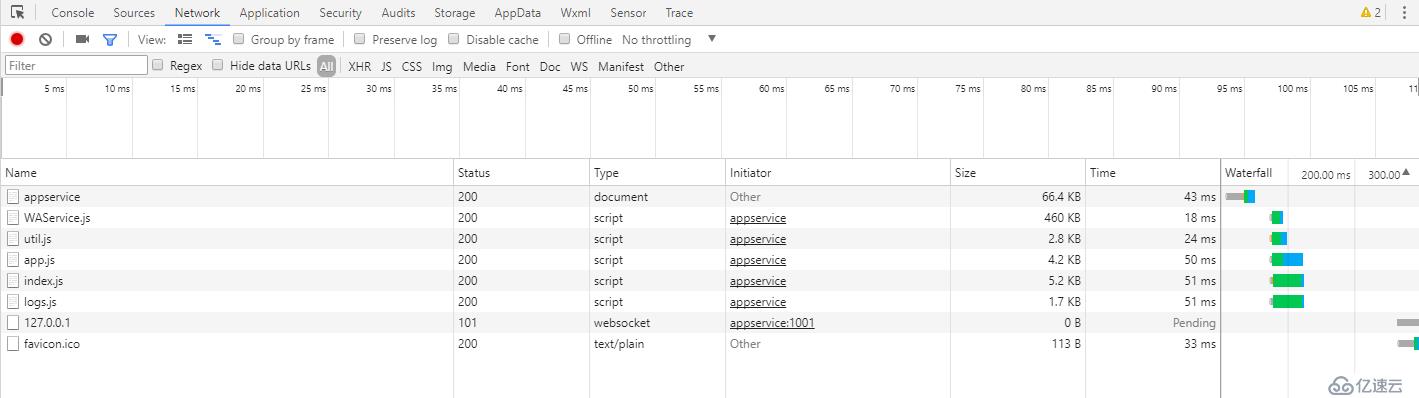
Networkз•ҢйқўеҸҜд»ҘжҹҘзңӢзҪ‘з»ңиҜ·жұӮдҝЎжҒҜпјҡ
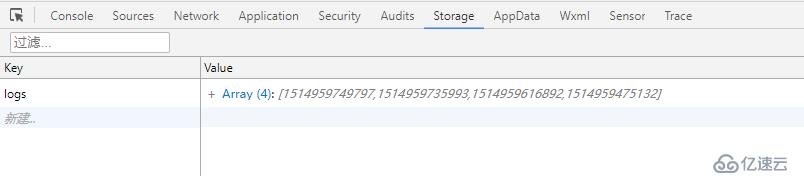
Storageз•ҢйқўжҹҘзңӢзј“еӯҳпјҡ
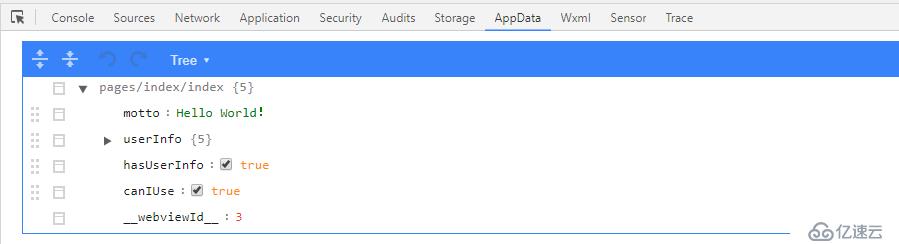
AppDataз•ҢйқўжҹҘзңӢж•°жҚ®з»‘е®ҡпјҡ
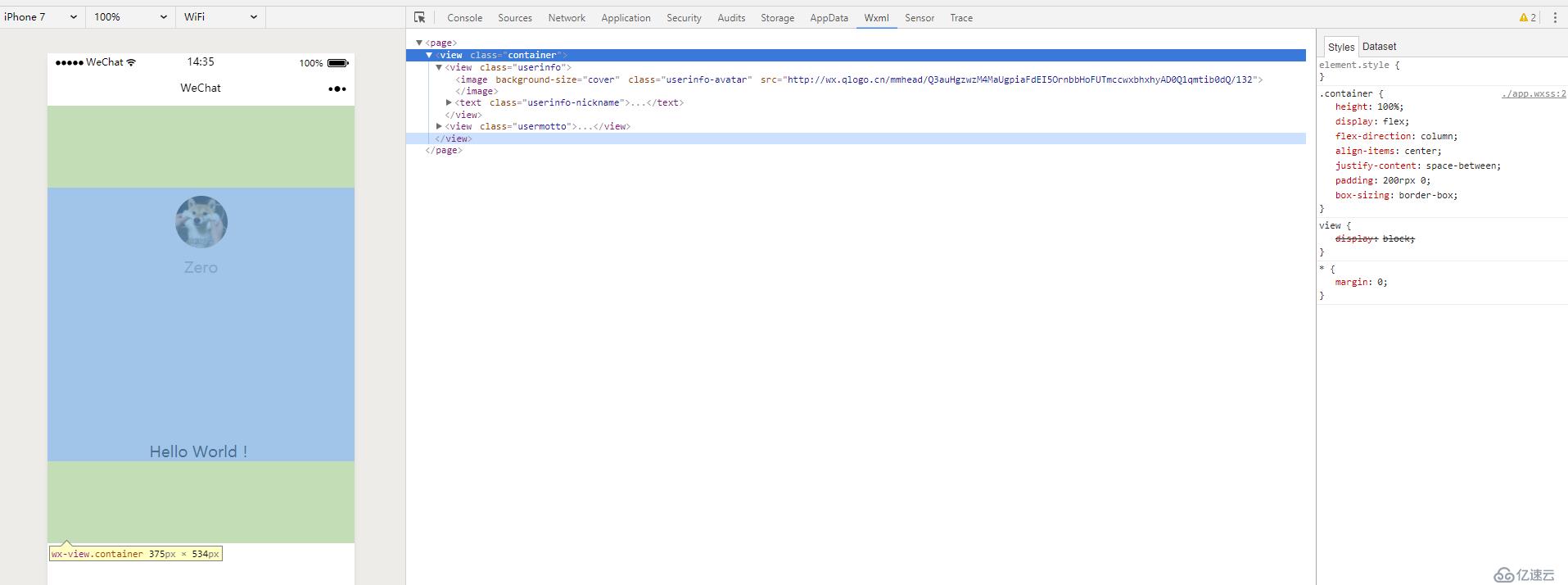
Wxmlз•ҢйқўпјҢеҸҜд»Ҙе®ЎжҹҘе…ғзҙ пјҡ
иҜҰжғ…з•Ңйқўпјҡ
еҰӮжһңдҪ дҪҝз”ЁдәҶAppIDзҡ„иҜқпјҢдёҠдј йӮЈеҮ дёӘжҢүй’®еә”иҜҘжҳҜдә®зқҖзҡ„пјҢеӣ дёәжҲ‘жҳҜжёёе®ўIDжүҖд»ҘжҳҜзҒ°иүІзҡ„гҖӮ
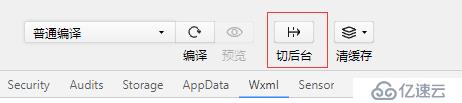
еҲҮеҗҺеҸ°жҳҜз”ЁжқҘжЁЎжӢҹеә”з”ЁеҲҮжҚўж—¶еңЁеҗҺеҸ°иҝҗиЎҢзҡ„зҠ¶еҶөпјҡ
жё…зј“еӯҳзҡ„жҢүй’®дјҡжё…йҷӨStorageз•ҢйқўйҮҢзј“еӯҳзҡ„ж•°жҚ®гҖӮ
е…ідәҺеҝ«жҚ·й”®пјҡ
Ctrl+fеҸҜд»Ҙжү“ејҖжҹҘжүҫпјҡ
ж–ӯзӮ№и°ғиҜ•зҡ„еҝ«жҚ·й”®пјҡ
F10еҚ•жӯҘи°ғиҜ•пјҢF8жҳҜи°ғеҲ°дёӢдёҖдёӘж–ӯзӮ№
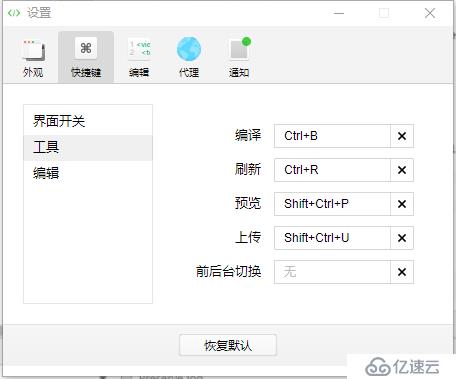
иҝҷдәӣеҝ«жҚ·й”®еҸҜд»ҘеңЁи®ҫзҪ® >>> еҝ«жҚ·й”®и®ҫзҪ®йҮҢжҹҘзңӢеҲ°пјҢд№ҹеҸҜд»ҘиҮӘе®ҡд№үеҝ«жҚ·й”®пјҡ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ