жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еүҚиЁҖ
жң¬зҜҮеҚҡж–Үзҡ„зӣ®зҡ„жҳҜжҗңйӣҶ并жұҮжҖ»дёҖдәӣи®Іиҝ° web еүҚз«ҜејҖеҸ‘жҠҖжңҜзҡ„д№ҰзұҚдёӯзҡ„е®һдҫӢд»Јз ҒпјҢ并йӘҢиҜҒи®°еҪ•е…¶еңЁдёҚеҗҢ web жөҸи§ҲеҷЁдёӯзҡ„иҝҗиЎҢз»“жһңпјҢд»Ҙдҫӣж—ҘеҗҺзј–зЁӢеҸӮиҖғгҖӮ
дёәйҒҝе…ҚзүҲжқғй—®йўҳпјҢжүҖжңүж¶үеҸҠеҲ°зҡ„д»Јз ҒзүҮж®өпјҢйғҪдјҡз»ҷеҮәзӣёеә”зҡ„еҮәеӨ„е’ҢиҮіе°‘еңЁ3дёӘжөҸи§ҲеҷЁпјҲиҝҷйҮҢжҢҮзҡ„жҳҜпјҡMicrosoft Internet ExplorerпјҢMozilla FirefoxпјҢGoogle Chrome пјүдёӯзҡ„иҝҗиЎҢз»“жһңгҖӮ
еҜ№дәҺжҜ”иҫғйҡҫд»ҘзҗҶи§Јзҡ„д»Јз ҒзүҮж®өпјҢдјҡеҠ е…ҘиҮӘе·ұзҡ„жҖқиҖғе’ҢжҖ»з»“гҖӮеҸҰеӨ–з»ҷеҮәзӣёе…ідҪңиҖ…зҡ„иҒ”зі» e-mailпјҢеҸҜд»Ҙеҗ‘дҪңиҖ…жҸҗй—®пјҢи®Ёи®әгҖӮ
гҖҠеҮҶеӨҮе·Ҙе…·гҖӢ
gedit ж–Үжң¬зј–иҫ‘еҷЁ
з”ЁдәҺ linux зҺҜеўғдёӢзҡ„ HTML ж–ҮжЎЈзј–еҶҷгҖӮ
firefox жөҸи§ҲеҷЁ
з”ЁдәҺиҝҗиЎҢ HTML ж–Ү档并жҹҘзңӢиҫ“еҮәз»“жһңгҖӮ
firefox жөҸи§ҲеҷЁзҡ„ firebug жҸ’件
з”ЁдәҺжҹҘзңӢ HTML ж–ҮжЎЈзҡ„ DOM ж ‘еҸҠе…¶иҠӮзӮ№пјҢи°ғиҜ• javascript д»Јз ҒпјҲеҗҺйқўиҜҰиҝ°пјүпјҢиҫ“еҮәCSSж ·ејҸзӯүзӯүгҖӮ
IE жөҸи§ҲеҷЁ
з”ЁдәҺиҝҗиЎҢ HTML ж–Ү档并жҹҘзңӢиҫ“еҮәз»“жһңгҖӮ
chrome жөҸи§ҲеҷЁ
з”ЁдәҺиҝҗиЎҢ HTML ж–Ү档并жҹҘзңӢиҫ“еҮәз»“жһңгҖӮ
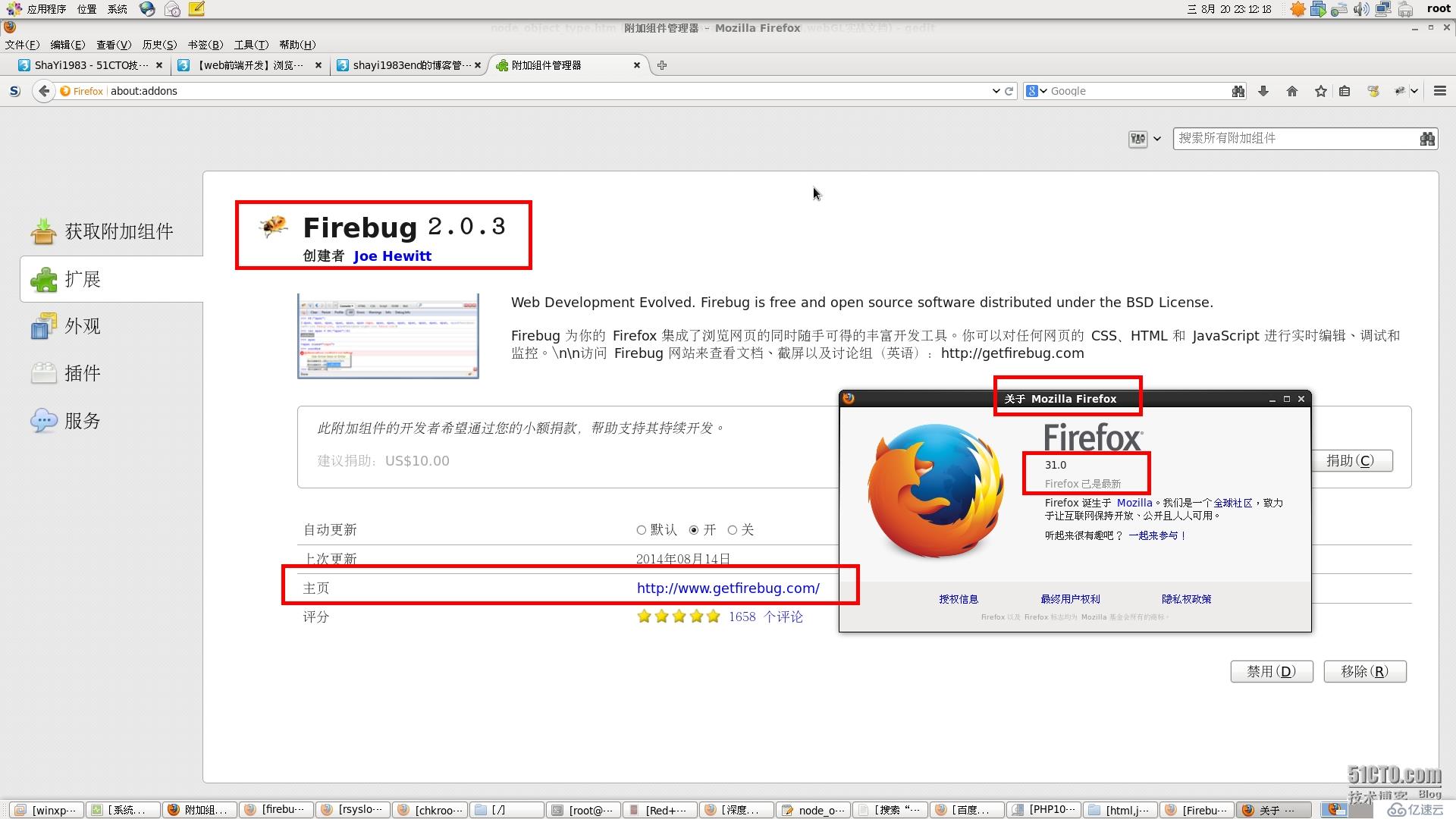
дёӢйқўжҳҜжөӢиҜ•зҺҜеўғдҪҝз”Ёзҡ„ firefoxпјҢfirebug зүҲжң¬пјҢд»ҘеҸҠе®ҳж–№дёӢиҪҪең°еқҖпјҡ
жіЁж„ҸпјҢеҜ№дәҺйғЁеҲҶж¶үеҸҠ HTML5 ж–°зү№жҖ§зҡ„д»Јз ҒпјҢе»әи®®жӣҙж–°еҲ°дёҺдёӢйқўдёҖиҮҙжҲ–иҖ…жӣҙй«ҳзҡ„зүҲжң¬пјҢжүҚиғҪжӯЈзЎ®иҝҗиЎҢжҲ–жҳҫзӨәйў„жңҹзҡ„иҫ“еҮәз»“жһңгҖӮ

еҜ№дәҺ IE д»ҘеҸҠ chrome жөҸи§ҲеҷЁпјҢиҰҒжҹҘзңӢ javascript зҡ„иҝҗиЎҢз»“жһңпјҢеҸҜд»Ҙе°Ҷд»Јз ҒдҪңдёә document.write() зҡ„еҸӮж•°и°ғз”ЁпјҢиҝҷе°ҶеңЁжөҸи§ҲеҷЁеҶ…йғЁзӘ—еҸЈдёәз”ЁжҲ·жҳҫзӨәз»“жһңгҖӮ
document.write()д№ҹеҸҜд»Ҙз”ЁдәҺеҗҢжӯҘеҲӣе»әпјҢж·»еҠ иҠӮзӮ№еҲ° DOM ж ‘дёӯгҖӮ
йңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҢwrite()ж–№жі•дјҡеңЁжөҸи§ҲеҷЁеҠ иҪҪйЎөйқўж—¶жү§иЎҢпјҢе®ғдјҡйҳ»еЎһпјҲдёӯж–ӯпјүеҜ№ HTML ж–ҮжЎЈзҡ„и§ЈжһҗпјҢдјҳе…Ҳе°Ҷдј йҖ’з»ҷе®ғзҡ„еҸӮж•°жҲ–иЎЁиҫҫејҸиҝҗиЎҢз»“жһңиҫ“еҮәеҲ°йЎөйқўдёҠпјҢ然еҗҺ
еҶҚжҺҘз»ӯи§Јжһҗ HTML ж–ҮжЎЈгҖӮ
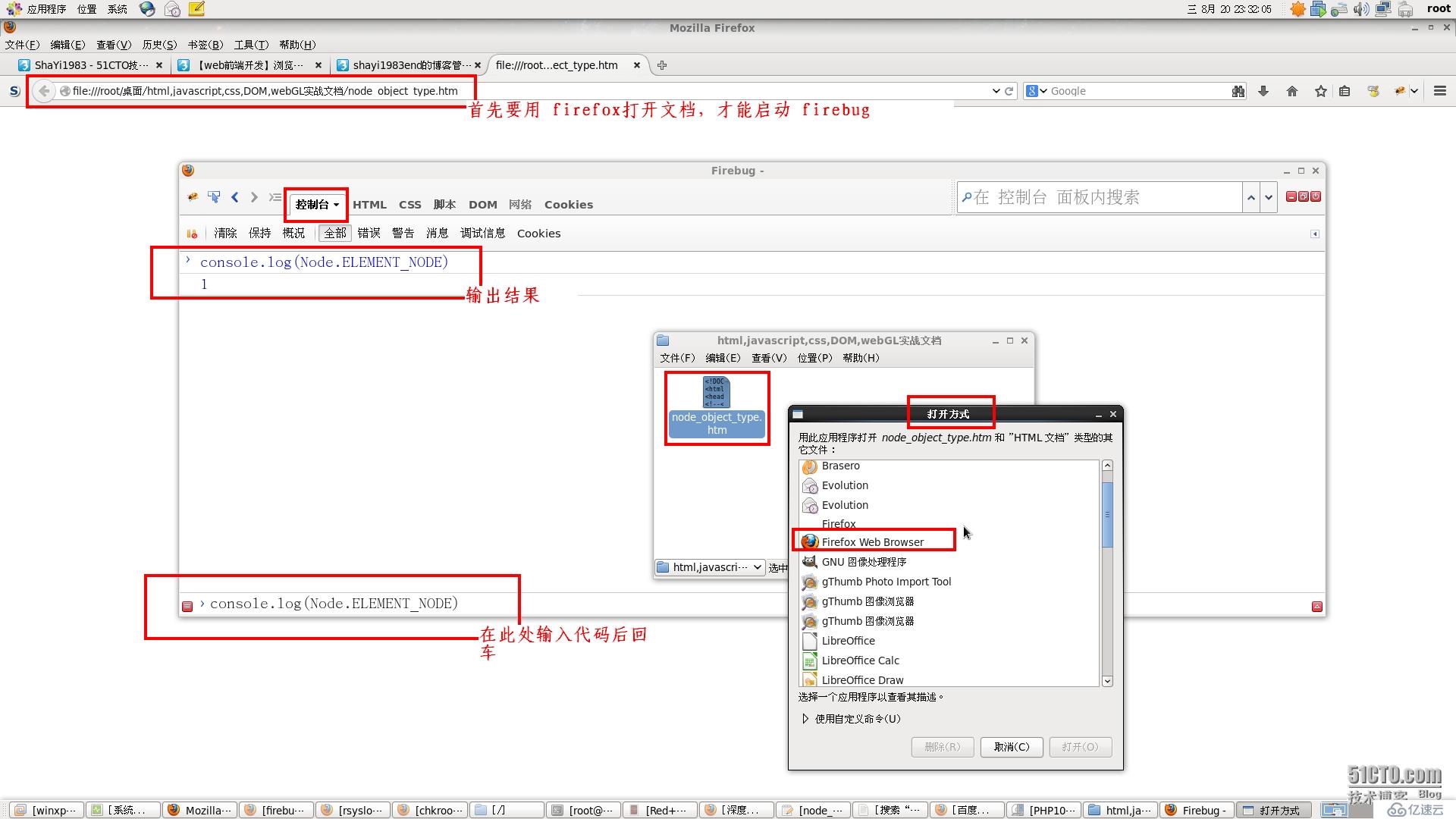
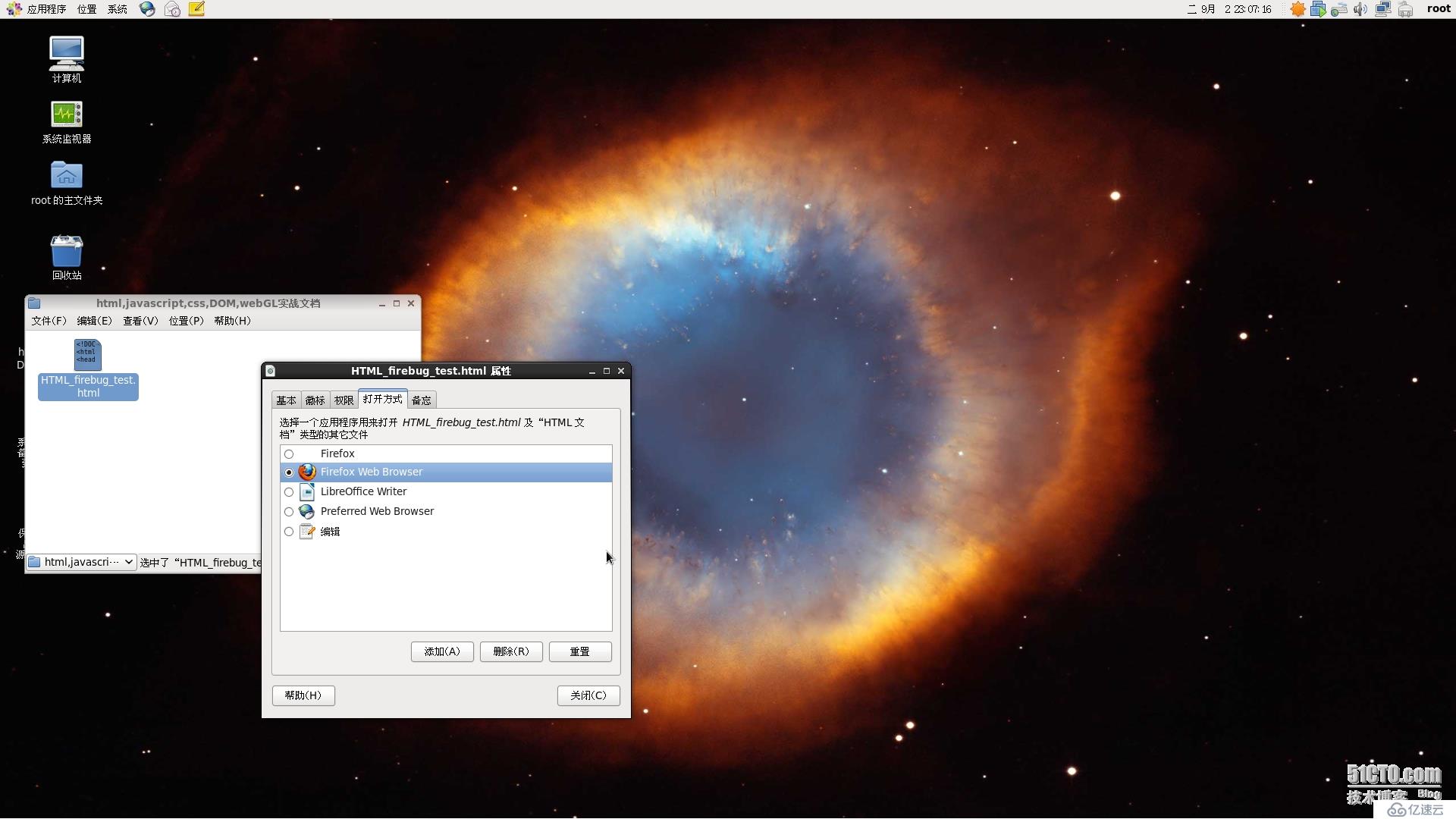
еҜ№дәҺ firefox жөҸи§ҲеҷЁпјҢеңЁиҜҘ html ж–ҮжЎЈдёҠеҸіеҮ»пјҢжү“ејҖж–№ејҸйҖүжӢ©д»Ҙ firefox жү“ејҖпјӣеүҚйқўеҰӮжһңе·Із»ҸжӯЈзЎ®е®үиЈ… firebug жҸ’件пјҢ并且йҮҚеҗҜ firefoxпјҢйӮЈд№ҲеңЁжү“ејҖиҜҘж–ҮжЎЈзҡ„ж—¶еҲ»д№ҹдјҡеҗҜеҠЁ firebug пјҢе»әи®®е°Ҷе…¶и°ғж•ҙеңЁзӢ¬з«Ӣзҡ„зӘ—еҸЈдёӯиҝҗиЎҢ firebug пјҢйҒҝе…ҚеңЁ firefox дё»з•ҢйқўдёӢж–№жҳҫзӨәпјҢдёҚдҫҝдәҺйҳ…иҜ»е’Ңи°ғиҜ•д»Јз ҒгҖӮ
еңЁ firebug зҡ„вҖңжҺ§еҲ¶еҸ°вҖқйҖүйЎ№еҚЎдёӯзҡ„еә•йғЁпјҢй”®е…Ҙ console.log() пјҢе°ҶиҰҒжөӢиҜ•иҝҗиЎҢзҡ„д»Јз Ғеқ—дҪңдёәе®ғзҡ„еҸӮж•°и°ғз”ЁпјҢеӣһиҪҰиҝҗиЎҢпјҢеҚіеҸҜеңЁдёҠйқўзӘ—еҸЈеҫ—еҲ°иҫ“еҮәз»“жһңпјҢеҢ…жӢ¬еҮәй”ҷжҸҗзӨәдҝЎжҒҜпјҢеҰӮдёӢеӣҫжүҖзӨәпјҡ
иҝҷжҳҜдёҖз§Қеҝ«йҖҹе®һж—¶и°ғиҜ• javascript д»Јз Ғзҡ„ж–№жі•пјҢ并且з»ҸжөӢиҜ•ж— иҜҜеҗҺеҸҜд»Ҙз«ӢеҚійӣҶжҲҗпјҢйғЁзҪІеҲ°дҪ зҡ„дә§е“ҒзҺ°жңүд»Јз ҒдёӯпјҢе»әи®®зҶҹз»ғжҺҢжҸЎгҖӮ

жіЁж„ҸпјҢеңЁ firebug зҡ„жҺ§еҲ¶еҸ°йҖүйЎ№еҚЎеә•йғЁзҡ„е‘Ҫд»ӨиЎҢзј–иҫ‘еҷЁдёӯпјҢдҪҝз”Ёdoucument.writeпјҲпјүжқҘиҫ“еҮәзҡ„иҝҗиЎҢз»“жһңпјҢдёҚдјҡжҳҫзӨәеңЁжҺ§еҲ¶еҸ°дёҠпјҢзӣёеҸҚпјҢе®ғдјҡиҫ“еҮәеҲ°HTML йЎөйқўдёҠгҖӮеҸӘжңүдҪҝз”Ё firebug еҶ…йғЁж”ҜжҢҒзҡ„ console.logпјҢжүҚиғҪзӣҙжҺҘеңЁжҺ§еҲ¶еҸ°дёҠиҫ“еҮәпјҡ

з”ұжӯӨеҸҜзҹҘпјҢconsole.log()дёҺdoument.write()еңЁиҫ“еҮәзҡ„дҪҚзҪ®дёҠдёҚеҗҢпјҢиҖҢдҪңз”ЁжҳҜдёҖж ·зҡ„пјҡдҫӢеҰӮеҗҺиҖ…еҸҜз”Ёд»Ҙ "string"пјҢзҡ„еҸҢеј•еҸ·еӯ—з¬ҰдёІеҪўејҸдҪңдёәе…¶еҸӮж•°иҫ“еҮәпјҢеүҚиҖ…еҗҢж ·еҸҜд»ҘпјҢеҸӘдёҚиҝҮжҳҜиҫ“еҮәеҲ°жҺ§еҲ¶еҸ°зӘ—еҸЈзҪўдәҶгҖӮ
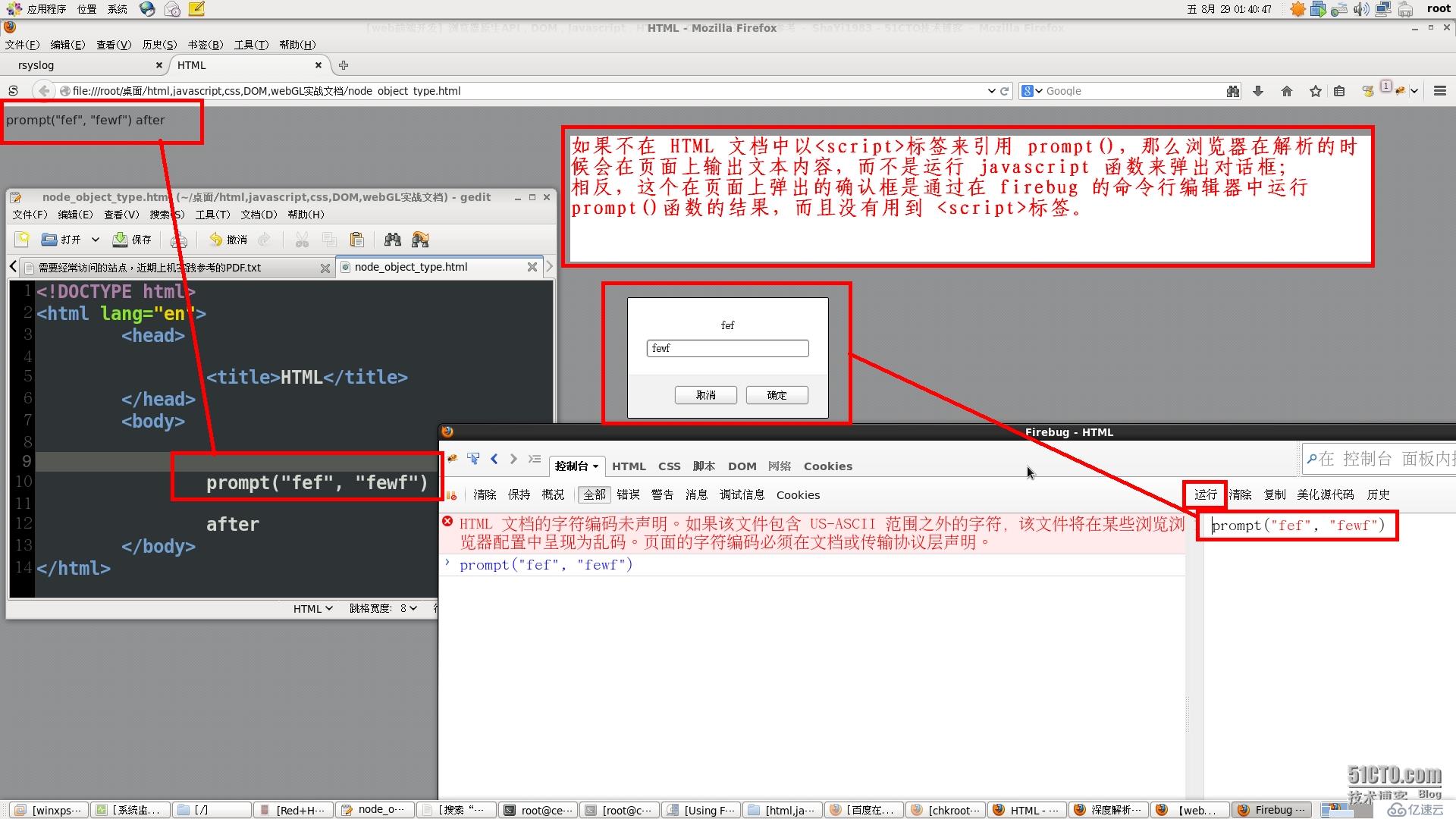
иҝҳжңүе°ұжҳҜпјҢеңЁ firebug е‘Ҫд»ӨиЎҢзј–иҫ‘еҷЁдёӯеҸҜд»ҘзӣҙжҺҘиҫ“е…Ҙ并иҝҗиЎҢ javascriptпјҢиҝҗиЎҢз»“жһңе°ұдјҡеҸҚжҳ еҲ° HTML йЎөйқўдёҠгҖӮ
дёҚйңҖиҰҒеғҸдј з»ҹзҡ„жөҸи§ҲеҷЁжөӢиҜ•жі•йӮЈж ·пјҢиҝҳиҰҒеҠ дёҠ <script> ж ҮзӯҫпјҢеҰӮдёӢжүҖзӨәпјҡ

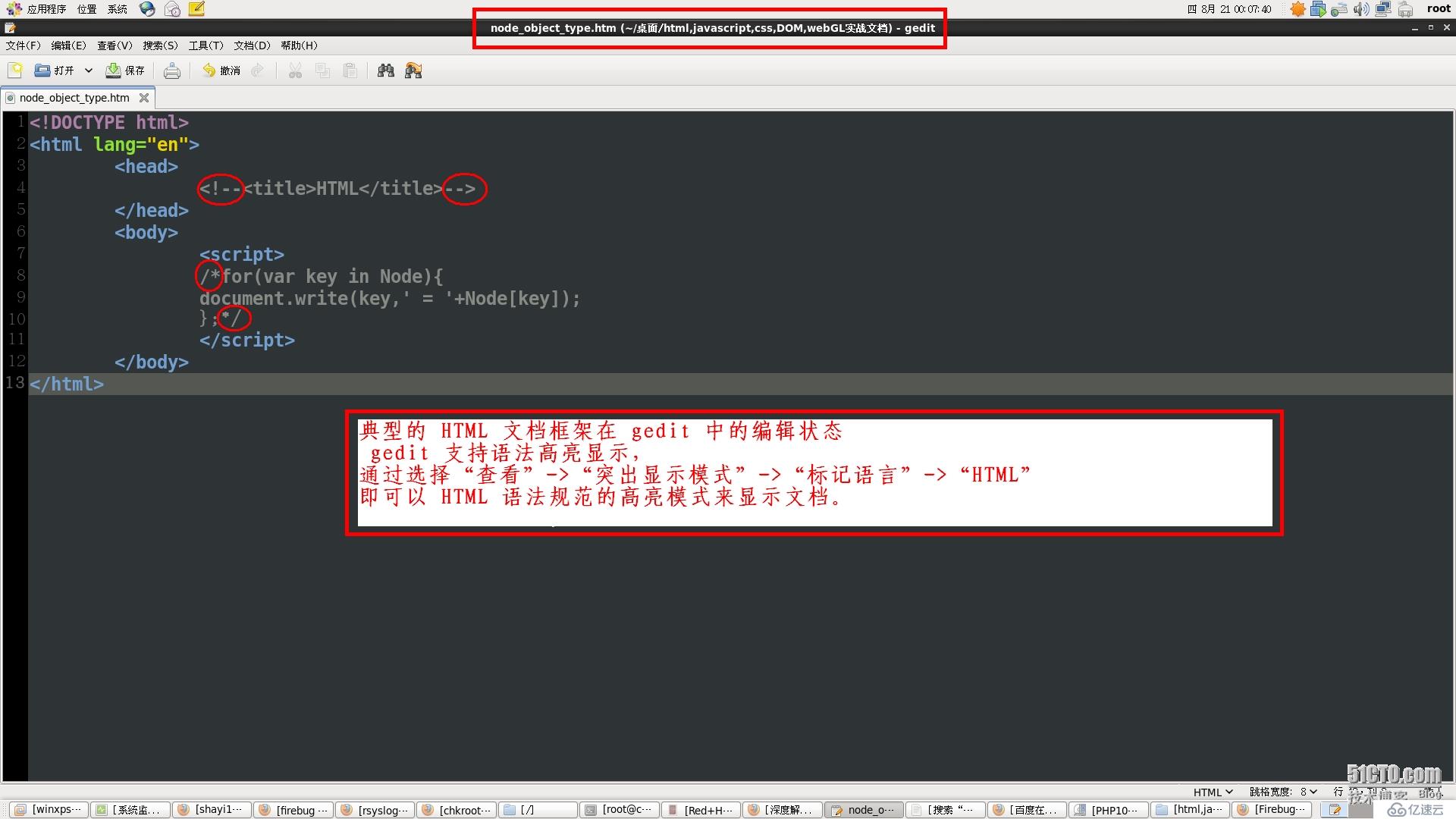
*****иҝҷйҮҢдҪҝз”ЁжңҖе№ҝжіӣзҡ„ gedit ж–Үжң¬зј–иҫ‘еҷЁжқҘзј–еҶҷ HTML ж–ҮжЎЈпјҢдёӢйқўз»ҷеҮәдёҖдёӘжңҖе…ёеһӢзҡ„HTML ж–ҮжЎЈд»Јз ҒжЎҶжһ¶пјҢеҗҺз»ӯзҡ„зј–з Ғе·ҘдҪңйғҪжҳҜе»әз«ӢеңЁжӯӨеҹәзЎҖд№ӢдёҠпјӣдҪҝз”Ё HTML5 зү№жҖ§зҡ„жЎҶжһ¶зүҲжң¬дјҡеҸҰеӨ–з»ҷеҮәгҖӮ
жіЁж„ҸпјҢеҜ№дәҺ HTML / DOM иҠӮзӮ№пјҢе…ғзҙ пјҢж ҮзӯҫзӯүеҶ…е®№пјҢдҪҝз”Ё <!-- --> з¬ҰеҸ·еҜ№жқҘиҝӣиЎҢжіЁйҮҠпјӣ
еҜ№дәҺ javascript и„ҡжң¬пјҢдҪҝз”Ёзұ»дјјзј–иҜ‘еһӢй«ҳзә§иҜӯиЁҖдёӯзҡ„ /* */ пјҢ // з¬ҰеҸ·еҜ№жқҘиҝӣиЎҢжіЁйҮҠгҖӮ

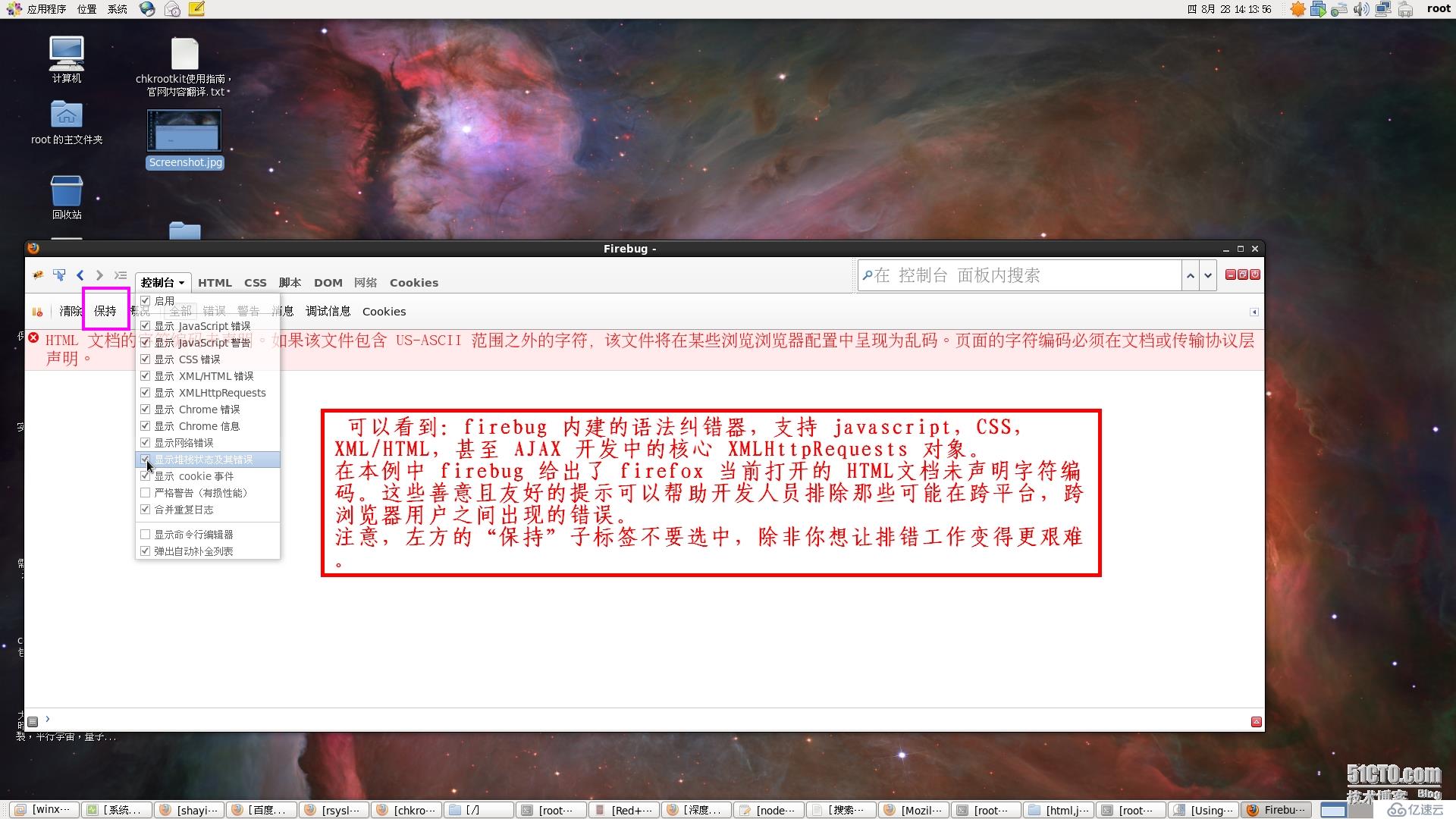
*****еҚ•еҮ» firebug дё»з•Ңйқўзҡ„ consloeпјҲжҺ§еҲ¶еҸ°пјү ж ҮзӯҫйЎөпјҢеңЁдёӢжӢүзҡ„иҸңеҚ•дёӯпјҢеҸҜд»ҘйҖүеҸ–з”ЁдәҺиҝӣиЎҢжҳҫзӨәиӯҰе‘ҠпјҢй”ҷиҜҜпјҢд»ҘеҸҠдҝЎжҒҜзҡ„зұ»еһӢгҖӮдҫӢеҰӮжҳҫзӨәе’Ң javascript иҜӯжі•зӣёе…ізҡ„й”ҷиҜҜпјҢиӯҰе‘ҠпјҢдҝЎжҒҜпјҢд»ҘеҸҠжҳҫзӨәе’Ң HTML иҜӯжі•зӣёе…ізҡ„й”ҷиҜҜпјҢиӯҰе‘ҠпјҢдҝЎжҒҜгҖӮ
еҪ“еҠ иҪҪдёҖдёӘеӯҳеңЁдёҠиҝ°иҜӯжі•й”ҷиҜҜзҡ„йЎөйқўпјҢж–ҮжЎЈж—¶пјҢе°ұдјҡеңЁ consloe дёӯжҳҫзӨәиҝҷдәӣдҝЎжҒҜпјҢејҖеҸ‘дәәе‘ҳеҲ©з”ЁиҝҷйҮҢз»ҷеҮәзҡ„жҸҗзӨәпјҢе°ұиғҪеҝ«йҖҹе®ҡдҪҚ并дҝ®ж”№е·ІеӯҳеңЁзҡ„й”ҷиҜҜгҖӮ
жіЁж„ҸпјҢдёҖиҲ¬жқҘи®ІпјҢеә”иҜҘзЎ®и®ӨжҺ§еҲ¶еҸ°дёӢйқўзҡ„вҖңдҝқжҢҒвҖқеӯҗж ҮзӯҫеӨ„дәҺйқһжҢүдёӢзҠ¶жҖҒпјҢиҝҷж ·пјҢжҜҸж¬ЎеҠ иҪҪдёҖдёӘйЎөйқўж—¶пјҢдёҠж¬Ўе·Іжңүзҡ„жҸҗзӨәдҝЎжҒҜйғҪе°Ҷиў«жӣҙж–°пјҢиҖҢдёҚжҳҜвҖңеўһеҠ вҖқеңЁдёҠж¬ЎжҸҗзӨәдҝЎжҒҜзҡ„дёӢйқўгҖӮиҝҷеҜ№йҮҚеӨҚдҝ®ж”№пјҢи°ғиҜ•дёҖдёӘйЎөйқўзӣёеҪ“жңүж•Ҳпјҡе·Ізә жӯЈзҡ„иҜӯжі•й”ҷиҜҜдёҚдјҡиҫ“еҮәд»ҺиҖҢеҪұе“ҚеҲ°зЁӢеәҸе‘ҳйҳ…иҜ»жҸҗзӨәдҝЎжҒҜпјҢеҰӮдёӢжүҖзӨәпјҡ

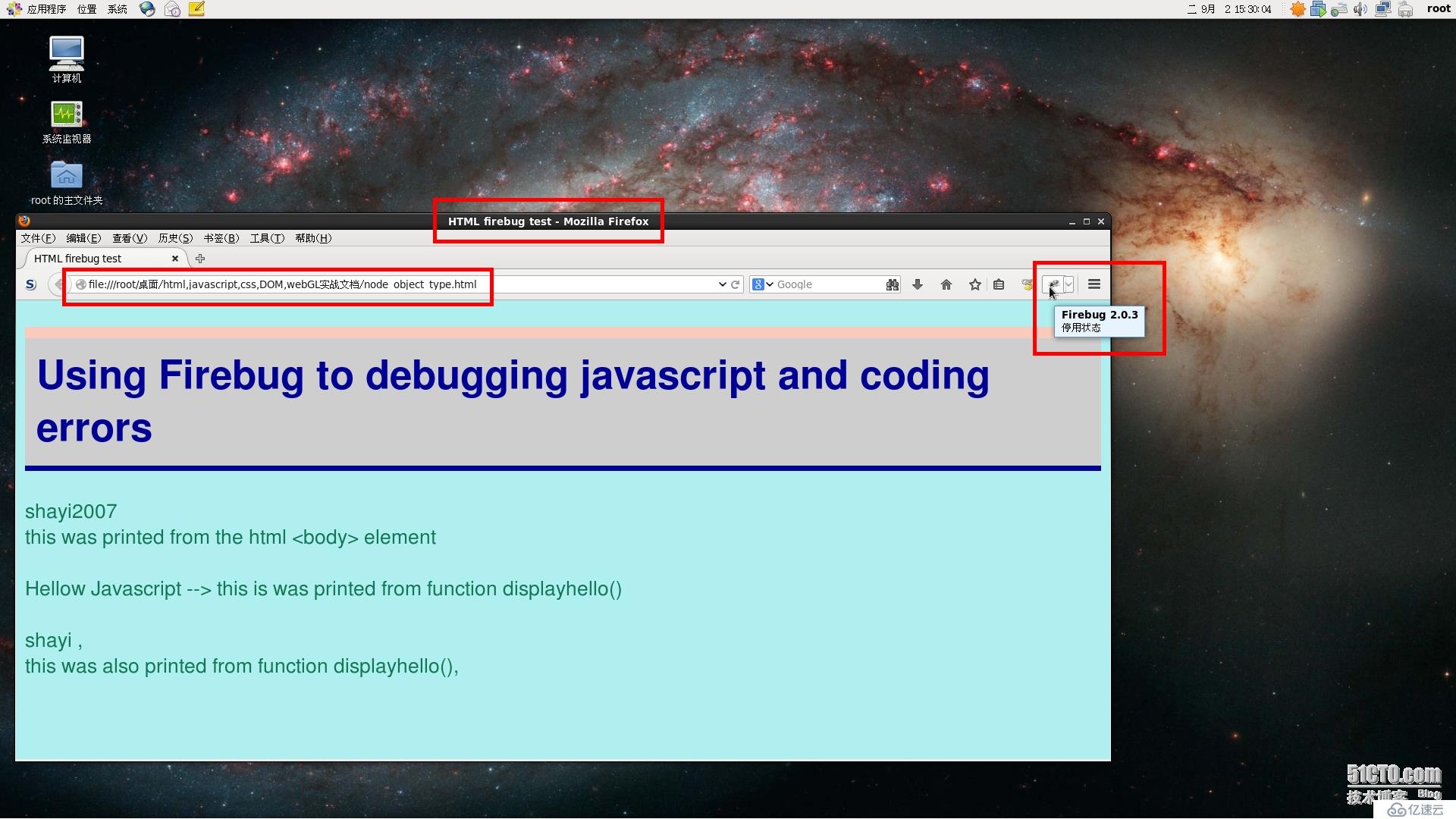
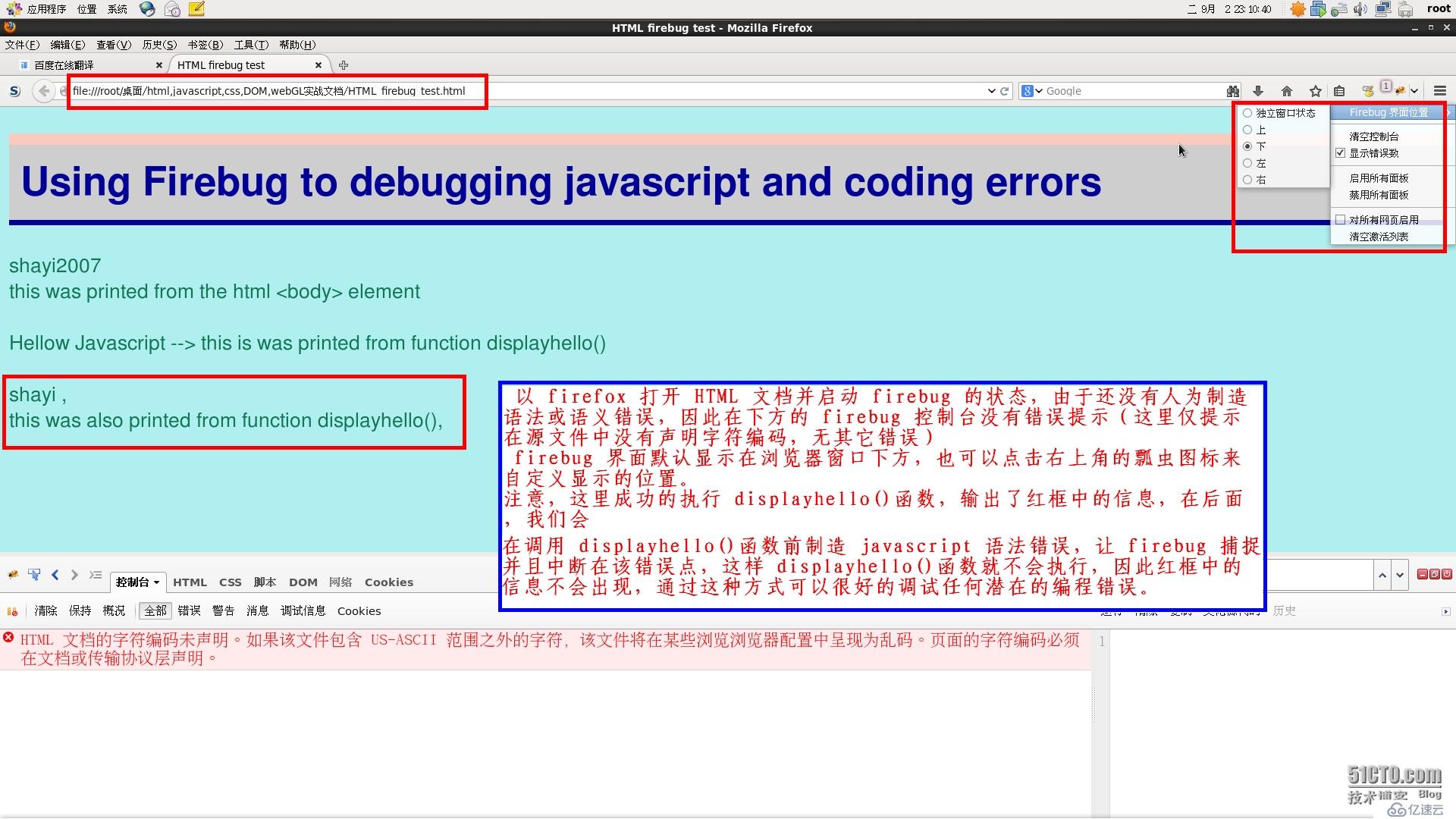
*****еңЁLinuxе№іеҸ°дёӢпјҢдёҖиҲ¬жҲ‘们еҸҜд»Ҙз”Ё firefox жү“ејҖжң¬ең°зҡ„д»»дҪ• html жөӢиҜ•ж–ҮжЎЈпјҢ然еҗҺеҗҜеҠЁ firebug жқҘи°ғиҜ•пјҢж–№жі•жҳҜеңЁжөҸи§ҲеҷЁең°еқҖж Ҹд»Ҙ file:/// еҚҸи®®ејҖеӨҙпјҢеҗҺжҺҘж–ҮжЎЈжүҖеңЁзҡ„з»қеҜ№и·Ҝеҫ„гҖӮеңЁжөҸи§ҲеҷЁең°еқҖж ҸеҸідҫ§пјҢеҚ•еҮ»зҒ°иүІзҠ¶жҖҒзҡ„жҳҶиҷ«еӣҫж ҮпјҢеҚіеҸҜеңЁеҪ“еүҚж–ҮжЎЈеҗҜеҠЁ firebugпјҢеҰӮдёӢжүҖзӨәпјҡ

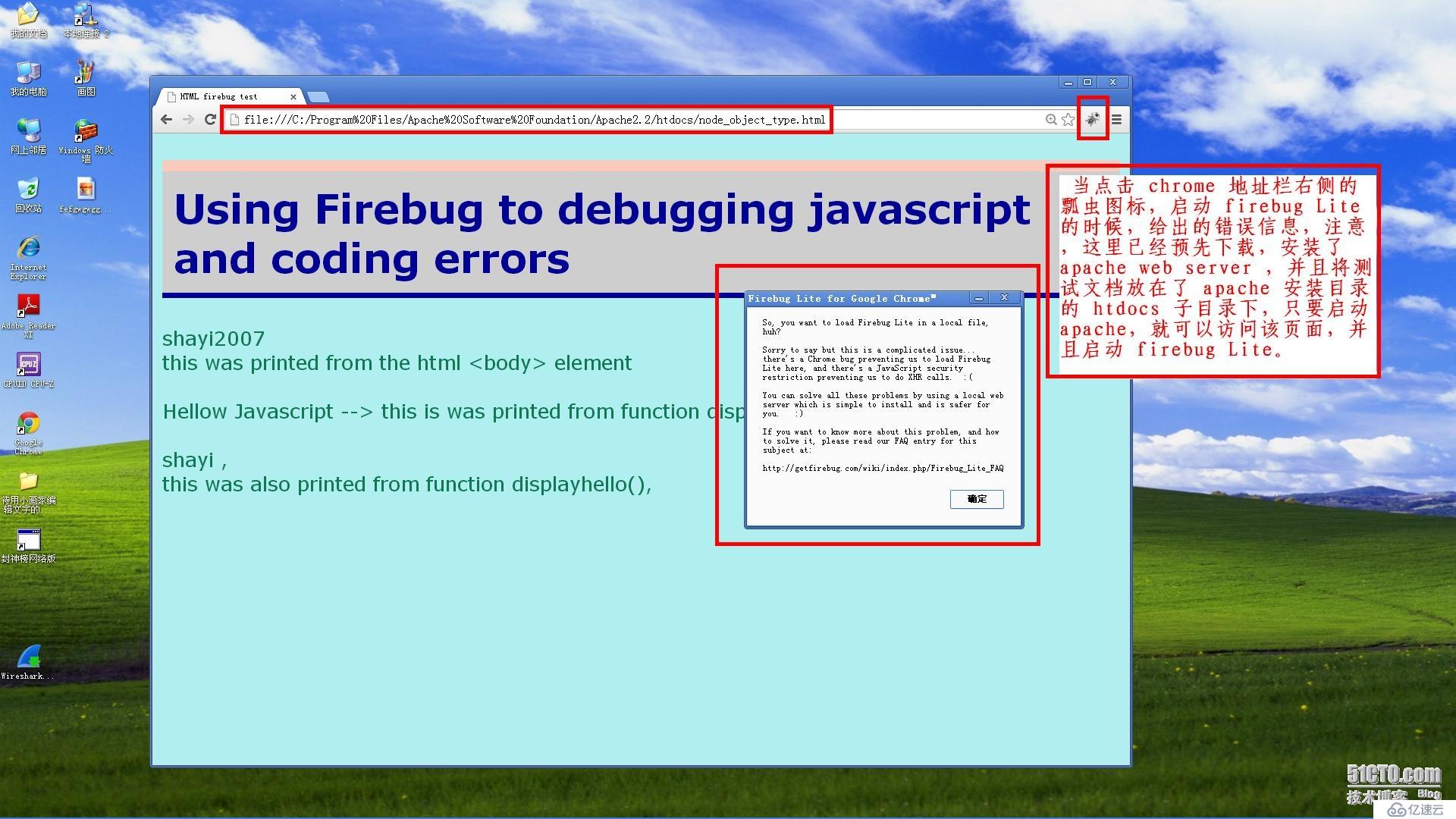
еҰӮжһңжҳҜеңЁ windows е№іеҸ°дёӢпјҢеҸҜд»ҘдҪҝз”Ё google Chrome жөҸи§ҲеҷЁеҠ иҪҪжң¬ең°зҡ„ html жөӢиҜ•йЎөйқўпјҢдҪҶжҳҜеңЁеҗҜеҠЁ Firebug Lite for Google Chrome
пјҲз”ЁдәҺ chrome зҡ„ firebug пјҢз§°дёә firebug LiteпјҢдёҖиҲ¬жғ…еҶөдёӢпјҢ firebug д»…ж”ҜжҢҒ firefox жөҸи§ҲеҷЁпјҢиҰҒеңЁе…¶е®ғзұ»еһӢзҡ„жөҸи§ҲеҷЁдёӯдҪҝз”Ё firebug жҸ’件пјҢеҲҷйңҖиҰҒдёӢиҪҪзӣёеә”зүҲжң¬зҡ„ firebug Liteпјү зҡ„ж—¶еҖҷпјҢfirebug Lite дјҡз»ҷеҮәдёҖдёӘй”ҷиҜҜдҝЎжҒҜжҸҗзӨәжЎҶпјҢ
еӨ§ж„ҸжҳҜиҜҙпјҢеӣ дёә chrome иҮӘиә«зҡ„жҹҗдәӣ bugпјҲиҝҷдәӣ bugдёҚиғҪйҖҡиҝҮжӣҙж–°пјҢеҚҮзә§ chrome еҲ°жңҖж–°зүҲжң¬жқҘи§ЈеҶіпјүпјҢд»ҘеҸҠ chrome зҡ„ javascript е®үе…Ёзӯ–з•ҘпјҢйҷҗеҲ¶дәҶfirebug Lite иҝӣиЎҢ XHR и°ғз”ЁпјҢеӣ жӯӨдёҚиғҪд»Ҙ file:/// еҚҸи®®жқҘжү“ејҖжң¬ең° html ж–ҮжЎЈгҖӮ
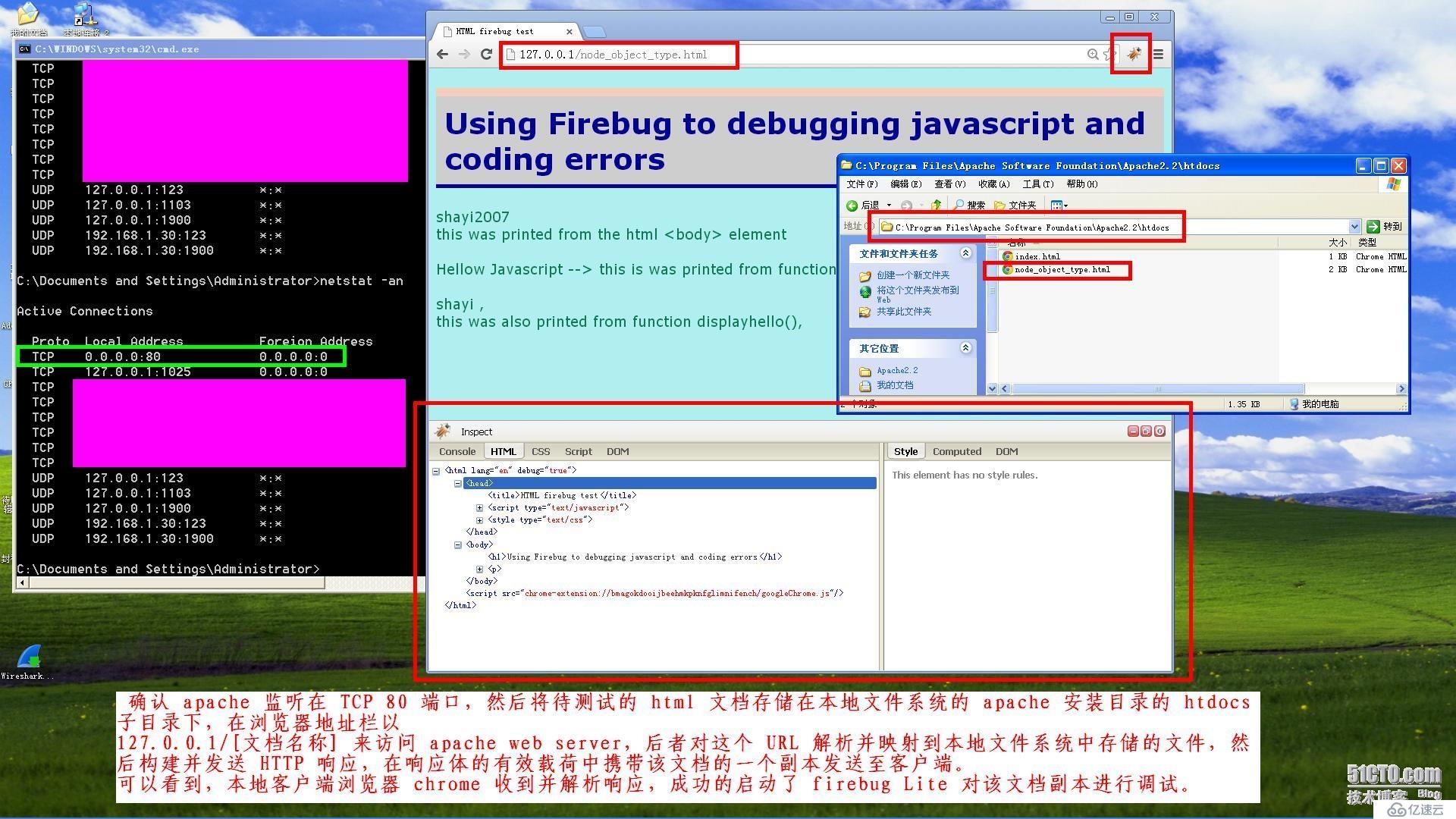
дҪҶжҳҜ firebug Lite д№ҹз»ҷеҮәдәҶзӣёеә”зҡ„и§ЈеҶіж–№жЎҲпјҢжңҖз®ҖеҚ•зҡ„еҒҡжі•е°ұжҳҜеңЁжң¬ең°иҝҗиЎҢдёҖдёӘ web serverпјҢдҫӢеҰӮ apacheпјҢ然еҗҺз”Ё chrome жөҸи§ҲеҷЁжқҘи®ҝй—®иҝҷдёӘиў« apache вҖңжүҳз®ЎвҖқзҡ„ html йЎөйқўпјҢе°ұеҸҜд»ҘеҗҜеҠЁ firebug Lite иҝӣиЎҢи°ғиҜ•дәҶпјҢеҰӮдёӢжүҖзӨәпјҢжіЁж„ҸиҝҷйҮҢзҡ„жүҳз®Ўеҗ«д№үе’Ңеёёз”Ёзҡ„дёҚеҗҢпјҢд»…жҳҜжҜ”е–»пјҡ

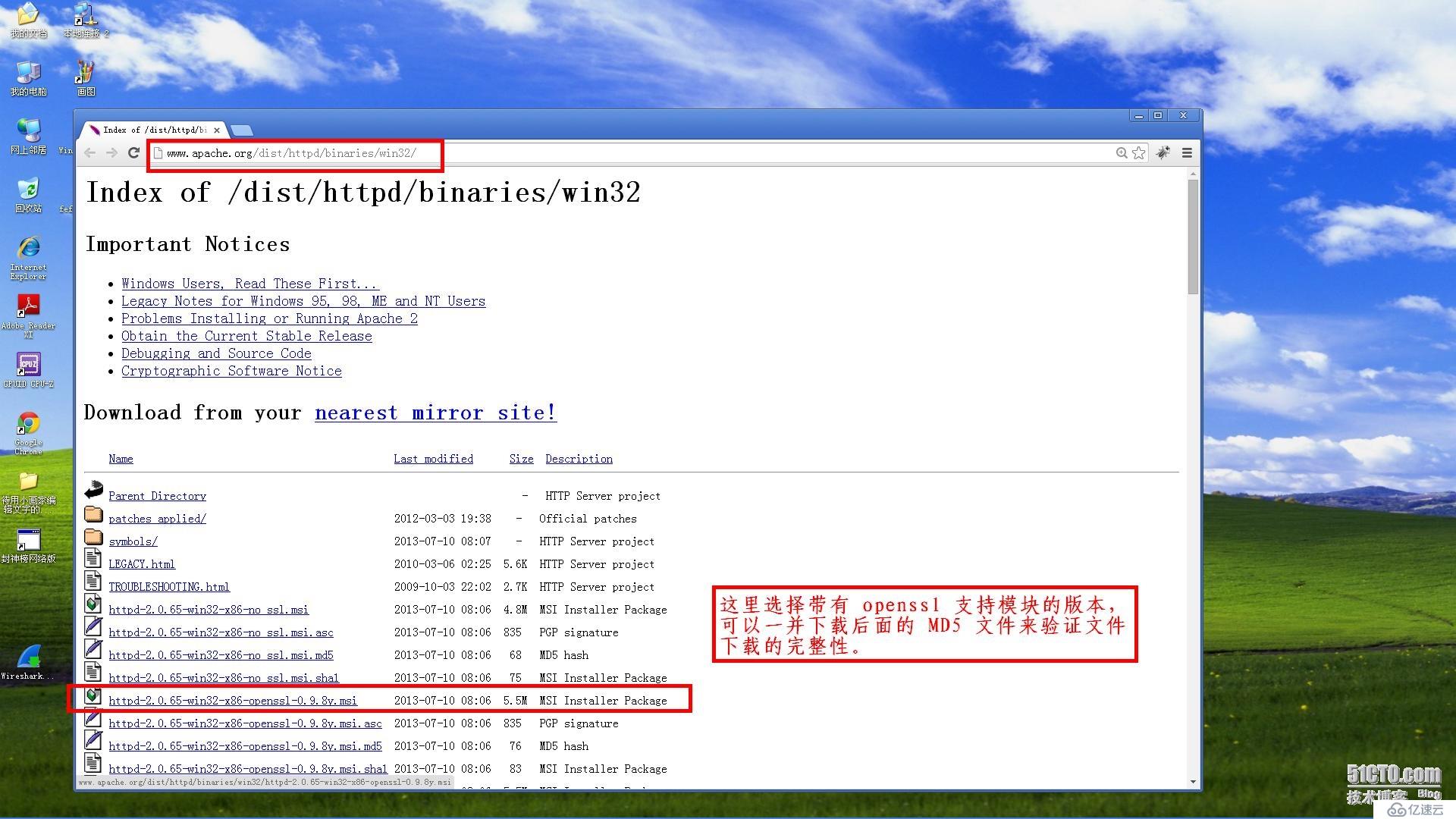
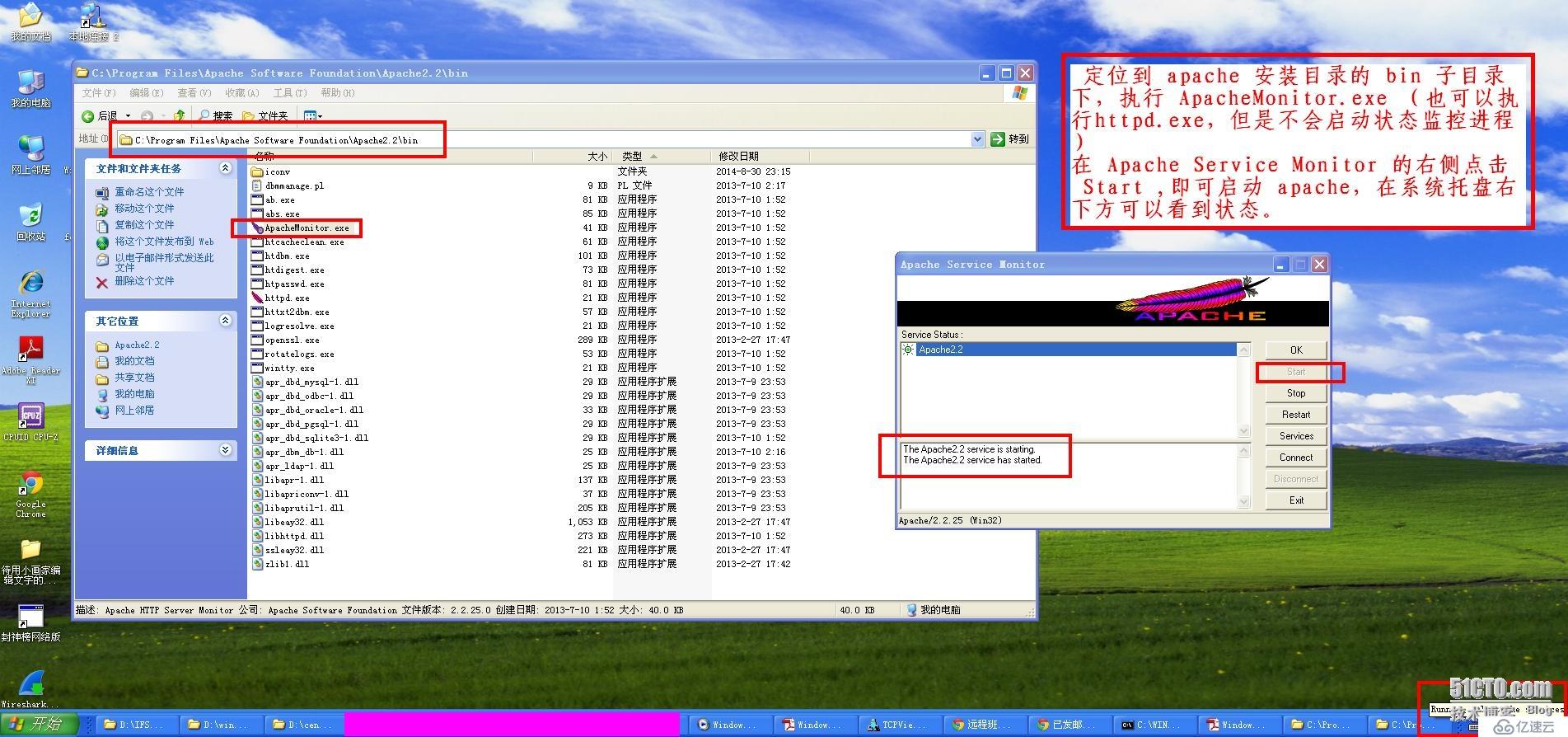
еҰӮжһңеҗ„дҪҚзҡ„ејҖеҸ‘жөӢиҜ•зҺҜеўғжҳҜ windows / chrome зҡ„з»„еҗҲ пјҢеҗҜеҠЁжөҸи§ҲеҷЁпјҢе°Ҷең°еқҖж ҸжҢҮеҗ‘пјҡ
http://www.apache.org/dist/httpd/binaries/win32/
еҚіеҸҜдёӢиҪҪ并е®үиЈ… apache зҡ„дәҢиҝӣеҲ¶еҸҜжү§иЎҢж–Ү件пјҢеҰӮдёӢжүҖзӨәпјҡ



дёӢйқўз”Ё firebug еҜ№дёҖдёӘз®ҖеҚ•зҡ„ HTML жәҗд»Јз Ғж–Ү件жқҘиҝӣиЎҢеҲҶжһҗдёҺи°ғиҜ•пјҢиҜҘжәҗж–Ү件иҷҪ然з®ҖеҚ•пјҢдҪҶжҳҜе…¶дёӯеҢ…еҗ«еҶ…зҪ®зҡ„ javascript пјҢд»ҘеҸҠ CSS ж ·ејҸиЎЁпјҢиҝҳжңүејҖеҸ‘дёӯжңҖеёёз”ЁеҲ°зҡ„ HTML ж ҮзӯҫпјҲеҜ№еә”зҡ„DOM иҠӮзӮ№пјүпјҢеӣ жӯӨеҸҜд»Ҙе……еҲҶеҸ‘жҢҘfirebug ејәеӨ§зҡ„еҲҶжһҗдёҺи°ғиҜ•иғҪеҠӣпјҢиҜҘж–ҮжЎЈзҡ„еҺҹе§ӢеҮәеӨ„дёәпјҡ
https://www.youtube.com/watch?v=VHOg_Ks-a5E
<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML firebug test</title>
<script type="text/javascript">
function displayhello()
{
// you can use mutiple write() ststments to output a single line of XHTML text
document.write("Hellow Javascript --> this is was printed from function displayhello()<br / ><br />");
var thisname = ""
thisname = prompt("please input your name:", "shayi");
document.writeln(thisname + " ,<br />this was also printed from function displayhello(),<br />");
}
</script>
<style type="text/css">
body {
background-color: #AFEFEF; /* use a light grey background */
color: #117755; /* dark blue test */
font-family: Verdana, Helvetica, Arial, sans-serif;
font-size: 110%;
}
h2 {
background-color: #CECECE /* use dark gray */
;color: #000099
;border-top: 10px solid #FACABD /* thin blue broder on top */
;border-bottom: 5px solid #000099 /* thin blue broder on bottom */
;padding: 10px
;
}
</style>
</head>
<body>
<h2>Using Firebug to debugging javascript and coding errors</h2>
<p>shayi2007<br />
<script type="text/javascript">
document.write("this was printed from the html <body> element" + "<br / ><br />");
displayhello();
/*console.log("shayi")*/
</script>
</body>
</html>
дёәдәҶж–№дҫҝжөӢиҜ•пјҢжәҗз ҒйғЁеҲҶжңүеҮ еӨ„з•ҘеҒҡжӣҙеҠЁпјҢдҪҶ并дёҚеҪұе“ҚеҲҶжһҗдёҺи°ғиҜ•е·ҘдҪңгҖӮ
йҖҡиҝҮйҳ…иҜ»жәҗз ҒпјҢеҸҜд»ҘдәҶи§ЈеҲ°пјҢ
еңЁиҜҘ HTML ж–ҮжЎЈзҡ„еӨҙйғЁпјҢд№ҹе°ұжҳҜд»Ҙ <head> ж Үзӯҫе®ҡд№үзҡ„йғЁеҲҶпјҢе°ҶиҜҘйЎөйқўзҡ„ж Үйўҳд»Ҙ
<title> ж ҮзӯҫиҝӣиЎҢе®ҡд№үпјҢ然еҗҺйҖҡиҝҮ <script> ж Үзӯҫеј•е…Ҙ javascriptпјҢеңЁе…¶дёӯиҮӘе®ҡд№үдёҖдёӘеҸ«еҒҡ displayhello() зҡ„еҮҪж•°пјҢиҜҘеҮҪж•°йҰ–е…Ҳжү“еҚ°дёҖдёІж–Үеӯ—пјҢ然еҗҺи°ғз”ЁжөҸи§ҲеҷЁе®һзҺ°зҡ„ javascript еҶ…зҪ®еҮҪж•° APIпјҢд№ҹе°ұжҳҜ prompt()пјҢз”Ёд»Ҙеј№еҮәдёҖдёӘжҸҗзӨәз”ЁжҲ·иҫ“е…ҘдҝЎжҒҜзҡ„еҜ№иҜқжЎҶпјҢ并且е°ҶиҺ·еҸ–зҡ„еӯ—з¬ҰдёІдҝқеӯҳеңЁдёҖдёӘеҸҳйҮҸдёӯпјҢжңҖеҗҺеҗ‘йЎөйқўдёҠиҫ“еҮәиҝҷдёӘеҸҳйҮҸзҡ„еҶ…е®№пјҢд»ҘеҸҠеҗҺйқўиҮӘе®ҡд№үзҡ„еӯ—з¬ҰдёІгҖӮ
жҺҘзқҖпјҢе®ҡд№үдёҖдёӘеҶ…зҪ®зҡ„ CSS ж ·ејҸиЎЁпјҢдё»иҰҒжҳҜз”ЁдәҺи®ҫе®ҡ HTML ж–ҮжЎЈдҪ“пјҢд№ҹе°ұжҳҜд»Ҙ <body> ж Үзӯҫиө·е§Ӣзҡ„йғЁеҲҶпјҢе®ғзҡ„иғҢжҷҜйўңиүІпјҢеӯ—дҪ“йўңиүІпјҢеӯ—дҪ“зұ»еһӢпјҢеӨ§е°ҸзӯүгҖӮ
еҜ№дәҺ <body> ж ҮзӯҫеҶ…йғЁзҡ„ <h2> ж ҮзӯҫпјҢд№ҹе°ұжҳҜж–ҮжЎЈдҪ“зҡ„дё»иҰҒж®өиҗҪж ҮйўҳйғЁеҲҶпјҢдҪҝз”ЁзӢ¬з«Ӣзҡ„ CSS ж ·ејҸе®ҡд№үпјҢжіЁж„ҸпјҢе®ғдјҡиҰҶзӣ–еҜ№ <body> йғЁеҲҶзҡ„ж ·ејҸе®ҡд№үгҖӮ
еңЁж–ҮжЎЈдҪ“дёӯпјҢд»Ҙ <h2> ж ҮзӯҫжқҘзӘҒеҮәжҳҫзӨәдё»йўҳеҗҚз§°пјҢиҝҷдёӘдё»йўҳеҗҚз§°е°ҶеҘ—з”ЁеүҚйқўеңЁж–ҮжЎЈеӨҙдёӯдёә <h2> е®ҡд№үзҡ„ж ·ејҸгҖӮ
еҸҜд»ҘзңӢеҲ°пјҢеңЁж–ҮжЎЈдҪ“дёӯд№ҹеҸҜд»Ҙеј•е…Ҙ javascriptпјҢеҗ‘йЎөйқўиҫ“еҮәдҝЎжҒҜпјҢ并且и°ғз”ЁеңЁж–ҮжЎЈеӨҙйғЁеҲҶе®ҡд№үзҡ„еҮҪж•°гҖӮ
дёӢйқўпјҢжҲ‘们еҲ»ж„ҸеңЁиҜҘж–ҮжЎЈжәҗз Ғзҡ„ CSS йғЁеҲҶд»ҘеҸҠ javascript йғЁеҲҶеҲ¶йҖ зј–зЁӢзҡ„иҜӯжі•й”ҷиҜҜпјҢеҖҹжӯӨжқҘжөӢиҜ• firebug зҡ„й”ҷиҜҜеҲҶжһҗдёҺеӨ„зҗҶиғҪеҠӣпјҡ
еҜ№дәҺ linux / firefox ејҖеҸ‘зҺҜеўғпјҢжҲ‘们еҸӘйңҖд»Ҙ firefox жү“ејҖеӯҳеӮЁеңЁжң¬ең°зҡ„ HTML ж–ҮжЎЈпјҢ然еҗҺеҗҜеҠЁ firebug еҚіеҸҜпјҡ


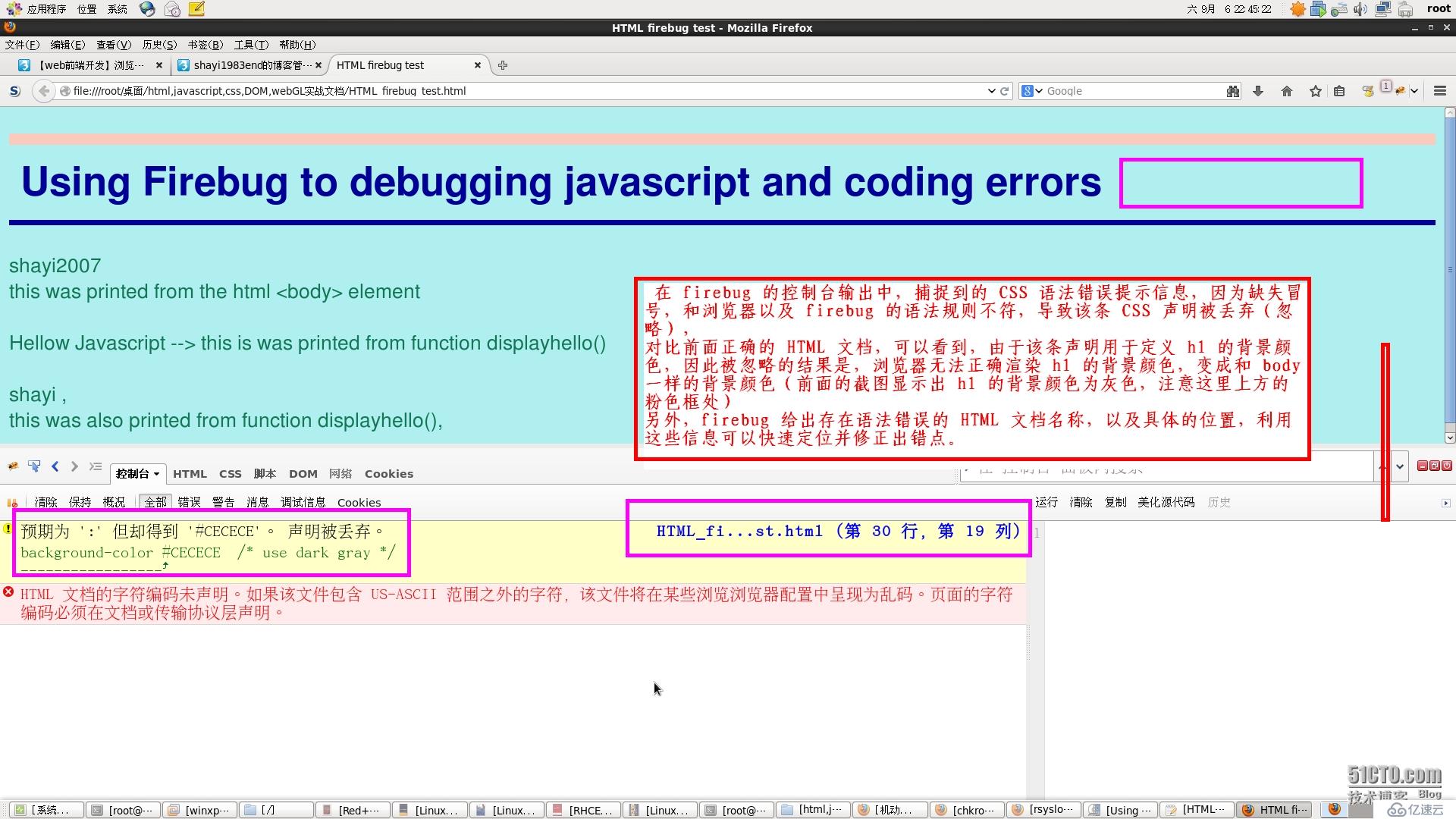
еҸӮиҖғдёҠйқўзҡ„ HTML жәҗз ҒпјҢеҒҮи®ҫжҲ‘们еңЁз¬¬30иЎҢзҡ„ background-color еұһжҖ§еҗҺйқўпјҢйҒ—жјҸдәҶеҶ’еҸ·пјҲ:пјү пјҢ然еҗҺи®©жөҸи§ҲеҷЁйҮҚж–°еҠ иҪҪйЎөйқўпјҢ жӯӨж—¶ firebug жҚ•жҚүеҲ°зҡ„ CSS иҜӯжі•й”ҷиҜҜпјҢеҰӮдёӢжүҖзӨәпјҡ

жіЁж„ҸпјҢеҸӮиҖғдёҠйқўжәҗз Ғзҡ„第31пҪһ34иЎҢпјҢеҸҜд»ҘеҸ‘зҺ°пјҢжҲ‘ж•…ж„Ҹе°ҶеҲҶеҸ·пјҲ;пјүеҶҷеңЁдәҶжҜҸдёӘ CSS еұһжҖ§зҡ„еүҚйқўгҖӮ
常规зҡ„еҒҡжі•пјҢеә”иҜҘжҳҜеңЁдёҠдёҖжқЎ CSS еұһжҖ§зҡ„з»“е°ҫйғЁеҲҶд»ҘеҲҶеҸ·з»“жқҹпјҢдҪҶиҝҷйҮҢдёәдҪ•иҰҒеҶҷеңЁдёӢдёҖжқЎ CSS еұһжҖ§зҡ„еүҚйқўпјҹ
е…¶е®һпјҢиҝҷз§ҚеҶҷжі•жүҚз¬ҰеҗҲжөҸи§ҲеҷЁи§Јжһҗ CSS ж ·ејҸзҡ„ж ҮеҮҶйҖ»иҫ‘дёҺжөҒзЁӢпјҲиҮіе°‘ firefox жҳҜеҰӮжӯӨпјүпјҢжҲ‘们еҸҜд»ҘйҖҡиҝҮеҲ»ж„ҸйҒ—жјҸдёҖдёӘе…¶дёӯзҡ„еҲҶеҸ·жқҘйӘҢиҜҒпјҢ
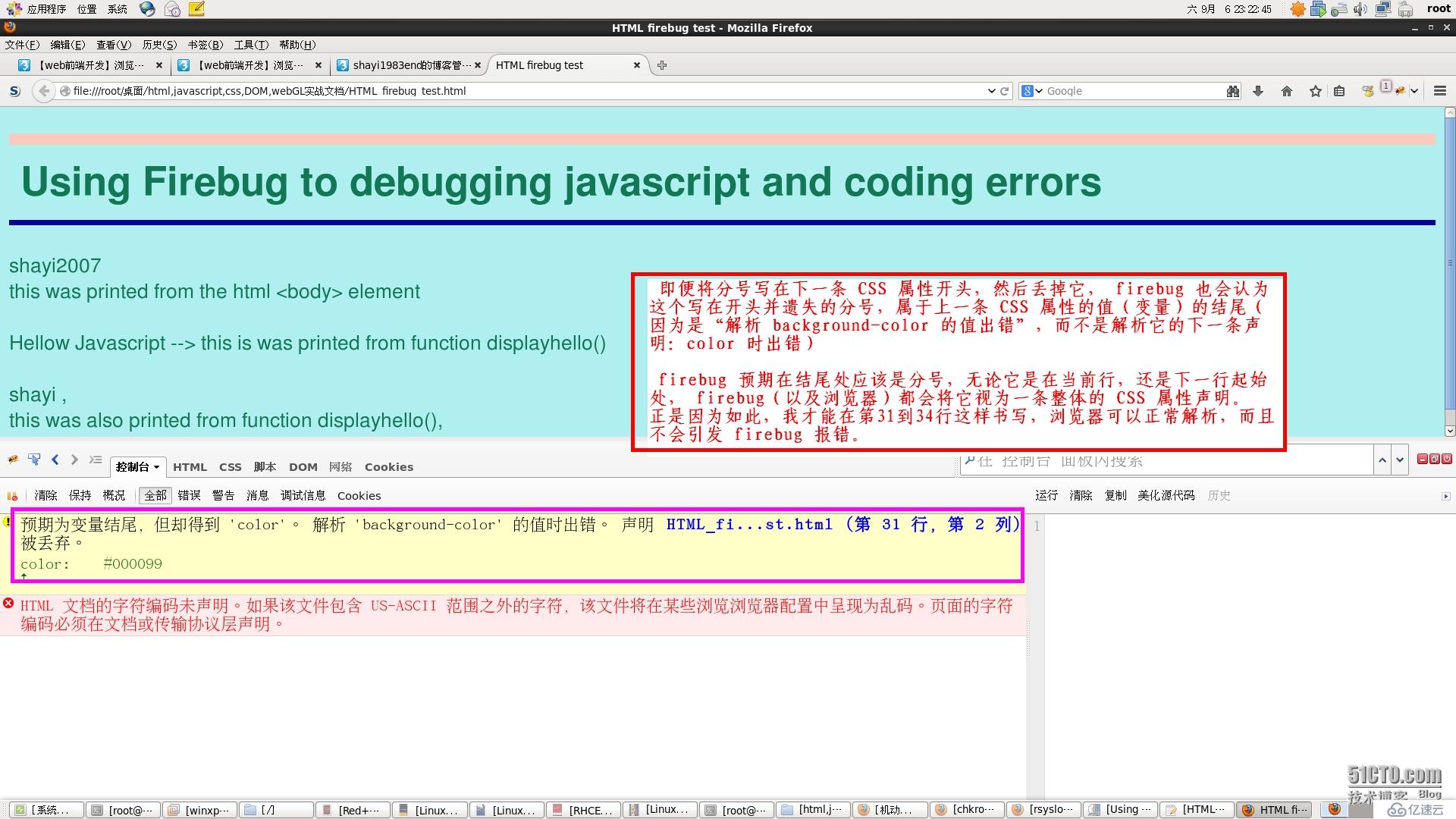
дҫӢеҰӮпјҢжҲ‘们е°Ҷжәҗз Ғдёӯ第31иЎҢжңҖеүҚйқўзҡ„еҲҶеҸ·дёўеӨұпјҢ然еҗҺз”Ё firefox йҮҚж–°еҠ иҪҪ HTML ж–ҮжЎЈпјҢжҹҘзңӢ firebug жҚ•жҚүеҲ°зҡ„й”ҷиҜҜжҸҗзӨәдҝЎжҒҜпјҢеҰӮдёӢпјҡ

дёҠйқўзҡ„дҫӢеӯҗд№ҹиҜҙжҳҺпјҢжңүж—¶йҖҡиҝҮдәәдёәеҲ¶йҖ й”ҷиҜҜпјҢ并且и§ӮеҜҹ firebug зҡ„иҫ“еҮәпјҢеҸҜд»ҘеӯҰд№ еҲ°жөҸи§ҲеҷЁиҝӣиЎҢиҜӯжі•пјҢиҜҚжі•пјҢиҜӯд№үпјҢд»ҘеҸҠеҜ№е…¶е®ғзӣёе…іиө„жәҗиҝӣиЎҢи§Јжһҗзҡ„йҖ»иҫ‘гҖӮ
д»Һжҹҗз§Қж„Ҹд№үдёҠиҖҢиЁҖпјҢиҝҷеҜ№дәҺеүҚз«ҜзЁӢеәҸе‘ҳзј–еҶҷй«ҳж•ҲзҺҮдё”е®үе…Ёзҡ„д»Јз ҒпјҢиҝҳжҳҜжңүеё®еҠ©зҡ„гҖӮ
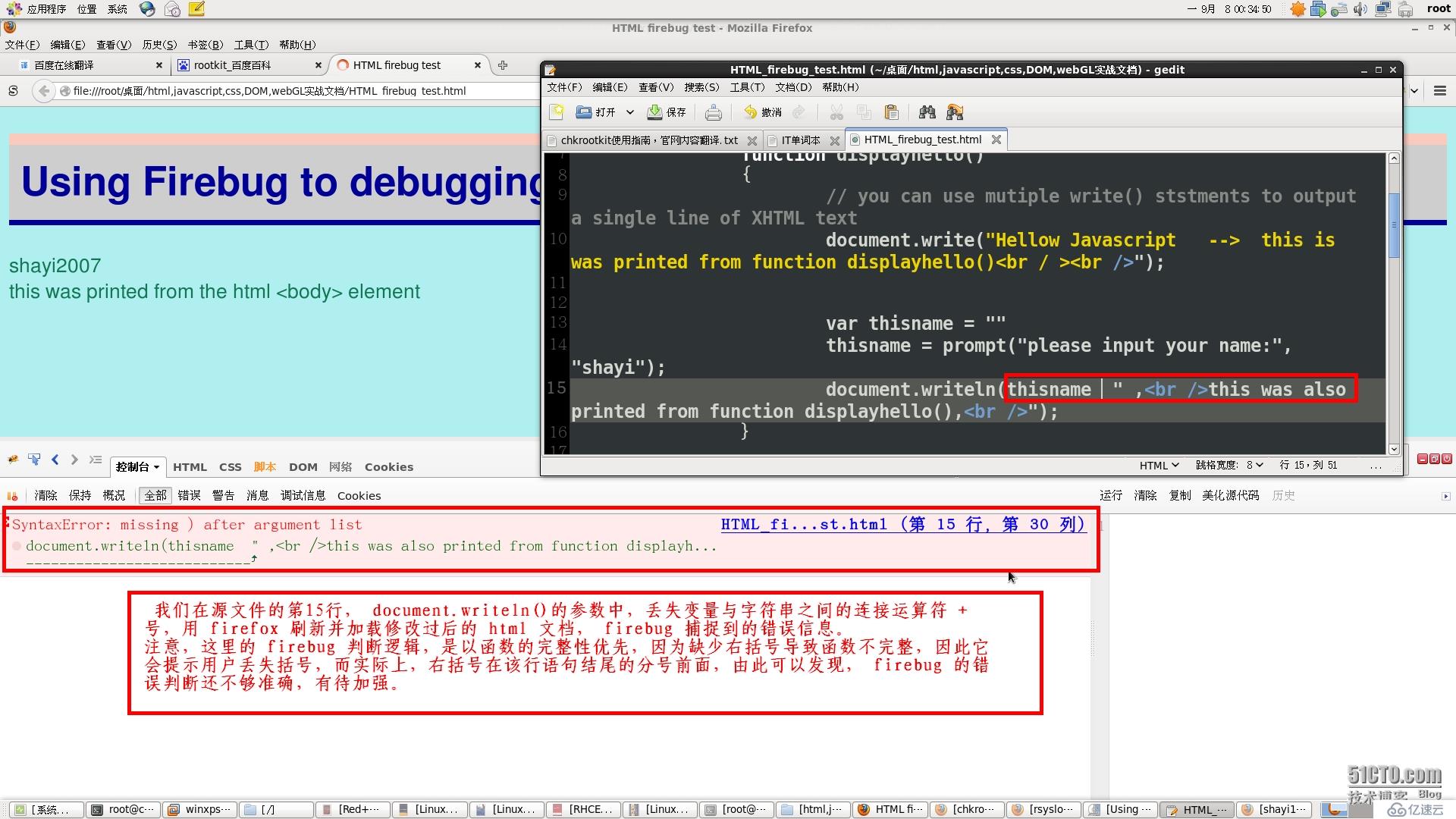
*****еҸӮиҖғдёҠйқўзҡ„жәҗз ҒпјҢеҒҮи®ҫеңЁз¬¬15иЎҢдёӯпјҢдёўеӨұдәҶеҸҳйҮҸ thisname дёҺе…¶еҗҺйқўеӯ—з¬ҰдёІд№Ӣй—ҙзҡ„иҝһжҺҘиҝҗз®—з¬ҰпјҲ+ еҸ·пјүпјҢиҝҷдјҡеҜјиҮҙ javascript иҜӯжі•й”ҷиҜҜгҖӮ
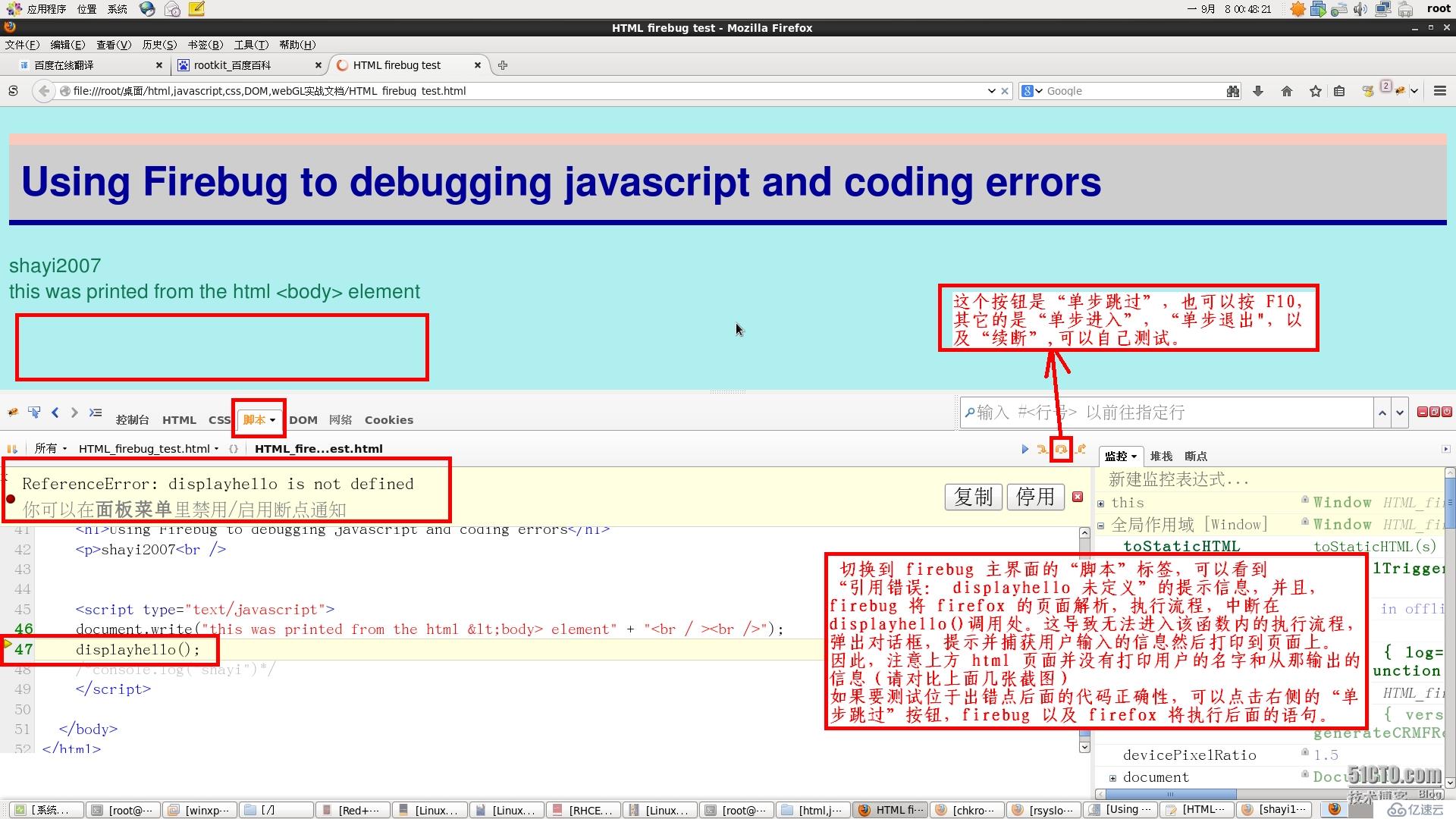
并且пјҢз”ұдәҺиҜҘй”ҷиҜҜжҳҜеҮәзҺ°еңЁеҮҪж•° displayhello() зҡ„е®ҡд№үдёӯпјҢеҸӘиҰҒиҝҷдёӘеҮҪж•°е…¶дёӯд»»дҪ•йғЁеҲҶеҮәзҺ°иҜӯжі•й”ҷиҜҜпјҢ firebug йғҪдјҡе°ҶиҜҘеҮҪж•°и§ҶдёәвҖңжңӘе®ҡд№үвҖқпјҢеҜјиҮҙеҗҺйқўи°ғз”ЁиҜҘеҮҪж•°ж—¶ж— жі•жү§иЎҢпјҢзЁӢеәҸжөҒзЁӢдјҡдёӯж–ӯеңЁиҜҘеҮҪж•°и°ғз”ЁзӮ№гҖӮ
дёӢйқўзҡ„жҲӘеӣҫйӘҢиҜҒдәҶиҝҷйғЁеҲҶеҶ…е®№пјҡ


е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ