您好,登录后才能下订单哦!
官方网站:http://sap.github.io/openui5/
依赖包:https://openui5.hana.ondemand.com/downloads/openui5-runtime-1.16.8-SNAPSHOT.zip
开发SDK包:https://openui5.hana.ondemand.com/downloads/openui5-sdk-1.16.8-SNAPSHOT.zip
插件地址:https://tools.hana.ondemand.com/juno/
什么是SAPUI5(OpenUI5)
SAPUI5又名OpenUI5,是SAP旗下的一个js前端框架,现在统一叫OpenUI5,因此以下的文档内容也将用OpenUI5统一为该框架名称。
OpenUI5在Eclipse上的开发
SAP推荐在eclipse上进行OpenUI5的开发,所以也直接提供了eclipse插件进行相关支持。在开发过程中可以首选eclipse作为开发工具。
OpenUI5的搭建和其他的js框架类似,没有太大的区别,具体可以参考官方的Demo。在此要注意的是,OpenUI5的设计模式是MV*,而且OpenUI5已经自己做好了MV*了,所以十分方便。
(备注:【MV*】这里可以说MVC也可以说MVP这看个人理解,不需要过多纠结)
OpenUI5的MV*结构有点特殊,他是通过文件名称进行定义的,这不仅使文件的命名强制性的规范了,而且也弱化了文件的目录结构,让整个项目一目了然。
具体如下:

OpenUI5在项目开始时引用框架js是需要注意的,因为他确定了你需要什么样的框架包的支持。
<script id="sap-ui-bootstrap" src="resources/sap-ui-core.js" data-sap-ui-theme="sap_bluecrystal" data-sap-ui-libs="sap.ui.commons"> </script>
上面的这段代码是官方要求的引入框架js的结构代码,但是我们必须了解其中的每个参数的意思,因为他对项目将要加载什么文件,至关重要。
id="sap-ui-bootstrap"---指定了页面ui的类型
src="resources/sap-ui-core.js"---指定了核心框架包的位置
data-sap-ui-theme="sap_bluecrystal" ---页面主题样式定义
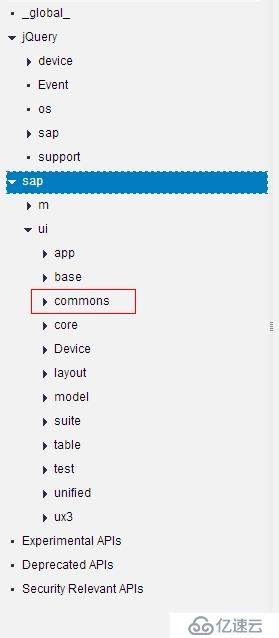
data-sap-ui-libs="sap.ui.commons"---指定核心包下的内容块,为什么这样说呢,因为sap倡导的是一套代码支持所有平台,所有他的包也被分为了PC端的sap.ui和移动端的sap.m。这是对需要的组件包的支持而指定的,这里一般引入基本核心包就够了,但是如果需要其他的OpenUI5包支持,则用逗号隔开一一添加,在添加过程中最好按照包的层级添加(虽然在开发中没有太大的影响)。
那么从上面的写法中我们就能看出来,我们加载的只是基本的sap.ui.commons下的内容,所以如果我们用到了如sap.ui.table下的就找不到了。(具体的看包目录就懂了)

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。