жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
placeholder еұһжҖ§жҸҗдҫӣеҸҜжҸҸиҝ°иҫ“е…Ҙеӯ—ж®өйў„жңҹеҖјзҡ„жҸҗзӨәдҝЎжҒҜпјҲhintпјүгҖӮ
иҜҘжҸҗзӨәдјҡеңЁиҫ“е…Ҙеӯ—ж®өдёәз©әж—¶жҳҫзӨәпјҢ并дјҡеңЁеӯ—ж®өиҺ·еҫ—з„ҰзӮ№ж—¶ж¶ҲеӨұгҖӮ
жіЁйҮҠпјҡplaceholder еұһжҖ§йҖӮз”ЁдәҺд»ҘдёӢзҡ„ <input> зұ»еһӢпјҡtext, search, url, telephone, email д»ҘеҸҠ passwordгҖӮ
зңӢд»Јз Ғ
<!DOCTYPE HTML> <html> <body> <form action="#" method="get"> <input type="search" name="user_search" placeholder="иҫ“е…ҘеҶ…е®№еҗҺжҲ‘дјҡж¶ҲеӨұ" /> <input type="submit" /> </form> </body> </html>
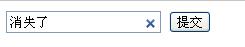
ж•Ҳжһңеӣҫ

иҫ“е…Ҙеӯ—дҪ“еҗҺж•Ҳжһңеӣҫ

еҪ“然дәҶпјҢеңЁдҪҝз”Ёзҡ„ж—¶еҖҷйңҖиҰҒеј•е…Ҙhtml5.jsиҝҷдёӘж–Ү件
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ