您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要为大家详细介绍了html字体颜色代码怎么写,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。

html可以使用“color”属性设置字体颜色。
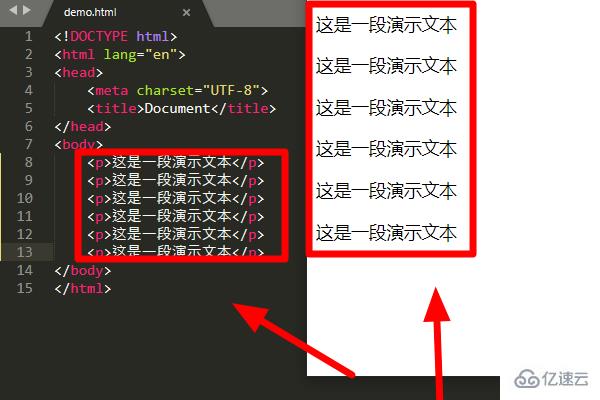
1、新建html文档,在body标签中添加p标签,然后在p标签中添加一些文字:

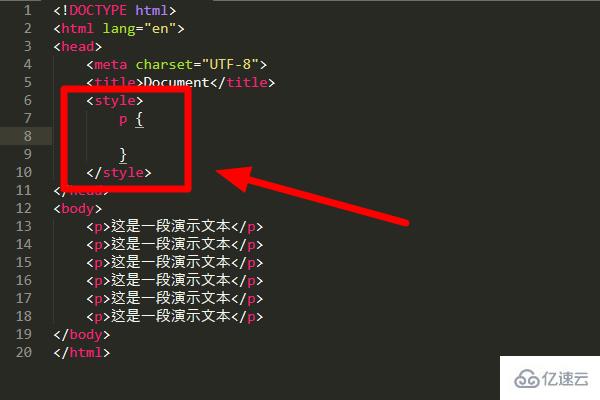
2、在head标签中添加style标签,style标签的作用是为元素添加样式,然后在style标签中添加“p{ }”,p指的是为所有p标签设置样式,大括号内填写样式内容:

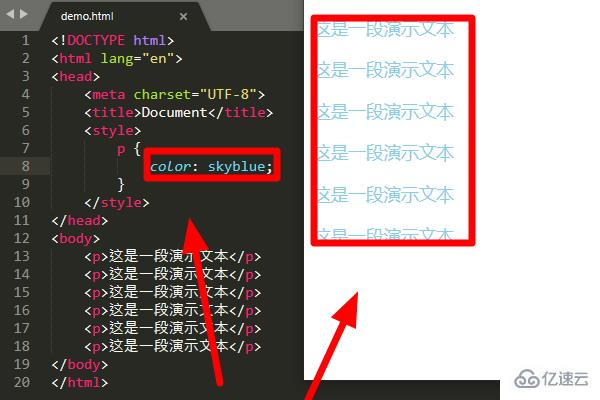
3、在大括号内添加“color”属性,属性值为文本颜色,这时字体就被添加上了颜色:

关于html字体颜色代码怎么写就分享到这里了,当然并不止以上和大家分析的办法,不过小编可以保证其准确性是绝对没问题的。希望以上内容可以对大家有一定的参考价值,可以学以致用。如果喜欢本篇文章,不妨把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。