您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
1、在头部引用在HTML中里面引用一个东西,在头部引用
<script defer src="https://use.fontawesome.com/releases/v5.0.8/js/all.js"></script>
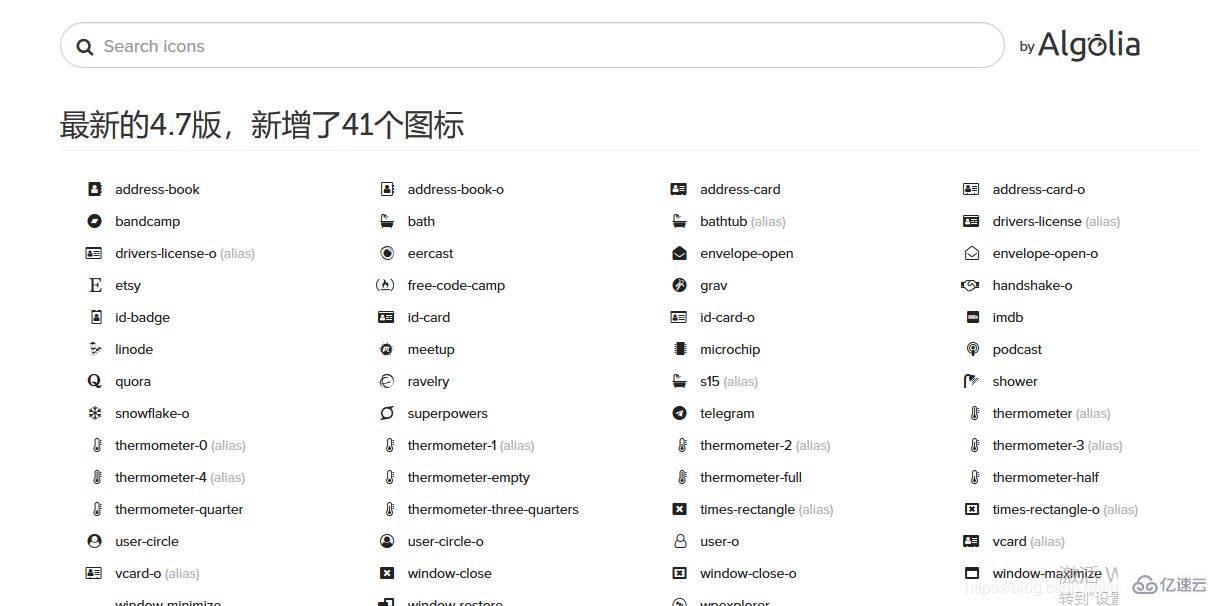
2、然后在网上搜索font awesome。可以进那个官方(外国网站比较卡)。以下为点进那个中文网–字体图标
点击右上角图标库

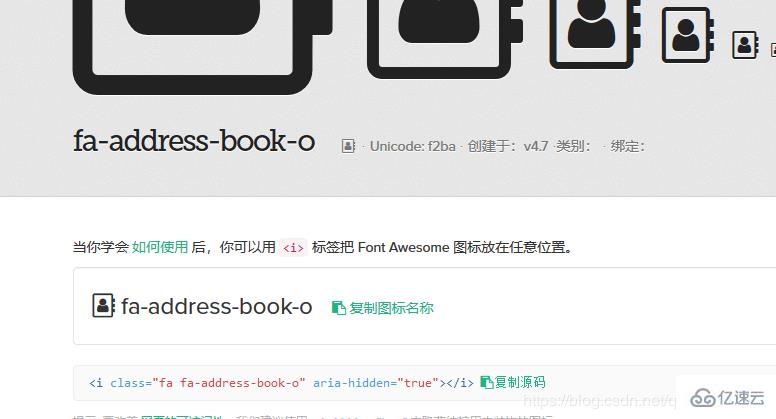
3、随便点一个进去

4、复制<i class="fa fa-address-book-o" aria-hidden="true"></i>
引入你的代码中<span><i class="fa fa-address-book-o" aria-hidden="true"></i>></span>
<div><i class="fa fa-address-book-o" aria-hidden="true"></i>></div>
在div或span里引用,可以实现块状元素和行内元素的功能,不用管i标签,改变图标大小用font-size,调上下高度line-height,左右位置text-align。

部分图标可以引用不了,大致样式。
以上就是网页开发如何引入图标的详细内容,更多请关注亿速云其它相关文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。