您好,登录后才能下订单哦!
这篇文章给大家分享的是有关HTML中<b>加粗与<strong>加粗标签的区别是什么的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
html b与strong加粗标签区别
<b></b>加粗标签与<strong></strong>加粗标签区别在于前者只有1个字符,后者6个字符字母标签。
b与strong用法区别
Html b与html strong加粗标签用法没有区别,一般想节约字节字符就用b加粗标签,建议大家不要刻意追求这两者用法与区别
加粗用法案例片段代码如下:
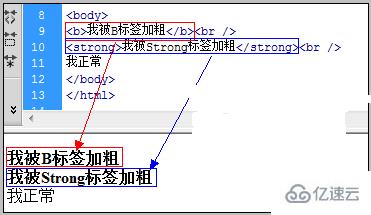
<b>我被B标签加粗</b><br /> <strong>我被Strong标签加粗</strong><br /> 我正常
用法截图:

Html b加粗与html strong加粗本质没有区别,用法语法也没有区别,建议大家不要刻意追求此问题;就按照平时习惯使用这两者加粗标签即可;html b加粗标签是比较早的html出现使用加粗功能标签,而html strong稍后一点,至今所有浏览器都支持这两者加粗功能。
感谢各位的阅读!关于HTML中<b>加粗与<strong>加粗标签的区别是什么就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。