您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下html5搜索匹配功能如何实现,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
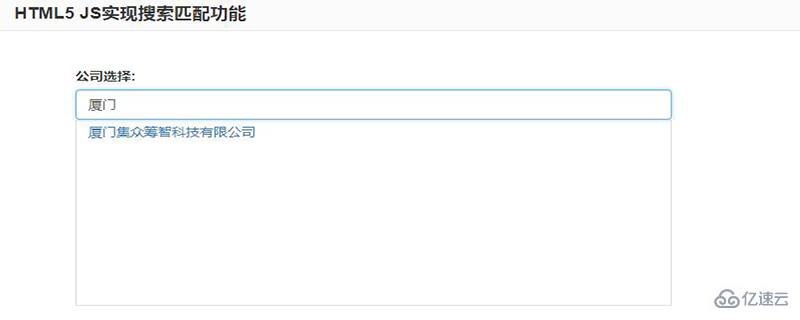
HTML5+jquery实现的搜索匹配效果,或者说是搜索过滤,当你在文本框输入一个字符时,如果下边的列表中有以此为开头的内容时,将自动为你显示相关内容。

示例中仅列出了一些,用时候你可以自己再完善下,代码仅为您提供一种思路,希望对你是有帮助的
HTML
<link rel="stylesheet" type="text/css" href="http://www.jq22.com/jquery/bootstrap-3.3.4.css">
<div class="g-container">
<form action="" class="basic-grey">
<div class="form-group">
<label for="lastname" class="control-label">
公司选择:
</label>
<div class="Companies">
<input class="form-control" type="text" placeholder="请选择" id="js-groupId">
<input type="hidden" id="groupId">
<ul id="groupid">
<li data-id="827"><a href="javascript:void(0)">厦门集众筹智科技有限公司</a></li>
<li data-id="826"><a href="javascript:void(0)">苏州高新区文体发展有限公司</a></li>
<li data-id="825"><a href="javascript:void(0)">美罗城test</a></li>
<li data-id="824"><a href="javascript:void(0)">深圳市高收益科技开发有限公司</a></li>
<li data-id="823"><a href="javascript:void(0)">深圳市蜗爱生活科技开发有限公司</a></li>
<li data-id="815"><a href="javascript:void(0)">深圳市宇恒乐便利店管理有限公司</a></li>
<li data-id="814"><a href="javascript:void(0)">广东胜佳超市有限公司</a></li>
<li data-id="813"><a href="javascript:void(0)">顺义李先生说</a></li>
<li data-id="812"><a href="javascript:void(0)">十足集团股份有限公司</a></li>
<li data-id="811"><a href="javascript:void(0)">宏图三胞高科技术有限公司</a></li>
<li data-id="810"><a href="javascript:void(0)">九州连锁超市公司</a></li>
<li data-id="809"><a href="javascript:void(0)">李先生</a></li>
<li data-id="808"><a href="javascript:void(0)">李先生牛肉面快餐厅</a></li>
<li data-id="807"><a href="javascript:void(0)">李先生牛肉面快餐厅</a></li>
<li data-id="806"><a href="javascript:void(0)">美宜佳便利店有限公司</a></li>
<li data-id="805"><a href="javascript:void(0)">上海一嗨汽车租赁有限公司</a></li>
<li data-id="804"><a href="javascript:void(0)">龙湖商业地产(重庆区)</a></li>
<li data-id="803"><a href="javascript:void(0)">阜阳华联集团股份有限公司</a></li>
<li data-id="802"><a href="javascript:void(0)">百万庄园</a></li>
<li data-id="801"><a href="javascript:void(0)">百万庄园</a></li>
<li data-id="800"><a href="javascript:void(0)">上海恭胜酒店管理有限公司</a></li>
<li data-id="799"><a href="javascript:void(0)">北京好伦哥餐饮有限公司</a></li>
<li data-id="798"><a href="javascript:void(0)">富驿酒店集团有限公司</a></li>
</ul>
</div>
</div>
</form>
</div>CSS:
div,li,ul {
margin:0;
padding:0;
}
ul li {
list-style:none;
}
.basic-grey {
width:600px;
margin:5% 10%;
}
.basic-grey .Companies {
position:relative;
}
.basic-grey .Companies ul {
position:relative;
height:210px;
width:100%;
overflow-y:auto;
border:1px solid #DDD;
display:none;
}
.basic-grey .Companies ul li {
padding:3px 12px;
}
.basic-grey .Companies ul li:hover {
background-color:#bebebe;
cursor:pointer;
}
.basic-grey .Companies ul li.top {
position:absolute;
top:0;
}js:
jQuery.expr[':'].Contains = function(a, i, m) {
return (a.textContent || a.innerText || "").toUpperCase().indexOf(m[3].toUpperCase()) >= 0;
};
function filterList(list) {
$('#js-groupId').bind('input propertychange', function() {
var filter = $(this).val();
if (filter) {
$matches = $(list).find('a:Contains(' + filter + ')').parent();
$('li', list).not($matches).slideUp();
$matches.slideDown();
} else {
$(list).find("li").slideDown();
}
});
}
$(function() {
filterList($("#groupid"));
$('#js-groupId').bind('focus', function() {
$('#groupid').slideDown();
}).bind('blur', function() {
$('#groupid').slideUp();
})
$('#groupid').on('click', 'li', function() {
$('#js-groupId').val($(this).text())
$('#groupId').val($(this).data('id'))
$('#groupid').slideUp()
});
})以上是html5搜索匹配功能如何实现的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。