您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章将为大家详细讲解有关如何使用HTML中input标签的hidden发送隐藏数据,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
type="hidden"的使用方法
我们来看以下的代码示例
<html>
<form action="/form.php" method="post">
<div>
<label for="name">名称</label>
<input type="text" id="name" name="name">
<input type="hidden" id="userid" name="nameid" value="012345">
</div>
</form>
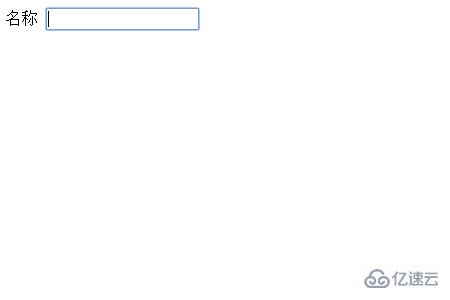
</html>运行效果如下

当type属性设置为hidden时,浏览器上不显示任何内容。
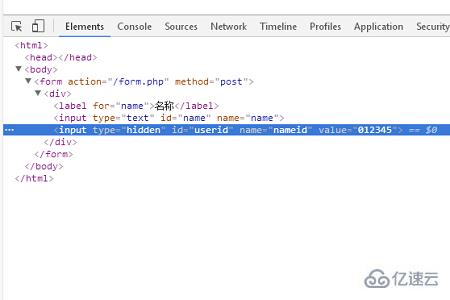
当使用浏览器的验证工具查看源代码时,您可以看到有一个类型属性被隐藏的部分。

将type属性设置为hidden的一个重要作用是要发送的数据不会显示在浏览器中。
有时我们使用hidden来利用浏览器上不可见的内容来判断用户发送到服务器的命令类型。
但是,即使在浏览器上看不到它,也可以通过查看源代码来查看发送的值。
关于如何使用HTML中input标签的hidden发送隐藏数据就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。