您好,登录后才能下订单哦!
这篇文章主要介绍了HTML文件路径的两种类型分别是什么,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。
HTML文件路径有两种类型,分别为:绝对文件路径和相对文件路径。
HTML文件路径是用于描述网站文件夹中文件的位置,它是在网页上用于链接外部文件的,比如:其他HTML文件(网页),图片(使用<img>标签或background属性)、css样式表(使用<link>标签)、JavaScript文件(使用<script>标签)等。
绝对文件路径
绝对文件路径是指目录下的绝对位置,直接到达目标位置,是主页上的文件或目录在硬盘上真正的路径,通常是从盘符;它可以指定完整的URL地址。
例:
<h3>使用完整的URL文件路径</ h3> <img src ="https://img.php.cn/upload/article/000/000/024/5c18b67545a8c134.jpg" alt="image" style="width: 250px"> <img src ="D:/demo/img/1.jpg" alt="image" style="width: 250px">
效果图:

相对文件路径
相对文件路径就是指由这个文件所在的路径引起的跟其它文件(或文件夹)的路径关系,它可以指定与当前页面相关的文件;使用相对文件路径可以带来很多的便利。
下面我们就几个相对文件路径的例子:
例1:如何指向与HTML文件位于同一文件夹的1.jpg文件,如:

可以引用路径
<img src ="1.jpg" alt="image" style="width: 250px">
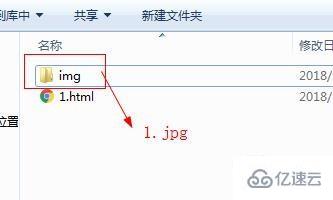
例2:如何指向位于当前目录的img文件夹中的1.jpg文件,例:

可以这样引用路径:
<img src ="img/1.jpg" alt="image" style="width: 250px">
例3:当1.html文件和1.jpg文件在同一个目录的两个文件夹中,例:

可以这样引用路径:
<img src ="../img/1.jpg" alt="image" style="width: 250px">
这三个例子实现的效果是一样的,效果图如下:

感谢你能够认真阅读完这篇文章,希望小编分享HTML文件路径的两种类型分别是什么内容对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,遇到问题就找亿速云,详细的解决方法等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。