жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢHTMLд»Јз Ғж јејҸеҢ–зҡ„ж–№жі•пјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жүҖ收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»жҺўи®Ёеҗ§пјҒ
HTMLд»Јз ҒеҸҜд»ҘйҖҡиҝҮsublimeдёӯзҡ„еҶ…зҪ®е‘Ҫд»ӨReindentеҜ№д»Јз Ғж јејҸеҢ–пјҢиҝҳеҸҜд»Ҙе®үиЈ…HTML-CSS-JS PrettifyжҸ’件еҜ№д»Јз Ғж јејҸеҢ–
жңүж—¶еҖҷжҲ‘们е°ҶеҲ«дәәзҡ„д»Јз ҒеӨҚеҲ¶иҝҮжқҘзҡ„ж—¶еҖҷеҸ‘зҺ°д»Јз ҒжҺ’еҲ—зҡ„йқһеёёжқӮд№ұж— з« пјҢж— жі•еҺ»йҳ…иҜ»д»Јз ҒпјҢ

пјҲ1пјүSublimeзҡ„еҶ…зҪ®Reindentе‘Ҫд»Ө
жү“ејҖи·Ҝеҫ„пјҡEdit-->Line-->Reindent
дҫӢпјҡ

дҪҶжҳҜsublimeиҮӘеёҰзҡ„йҮҚж–°зј©иҝӣеҠҹиғҪиҫғдёәеҚ•дёҖпјҢд»…д»…жҳҜдҝқиҜҒзј©иҝӣжӯЈеёёдәҶиҖҢе·ІгҖӮиҖҢеҜ№дәҺд»Јз ҒдёӯеҶҷжі•дёҚ规иҢғзҡ„ең°ж–№пјҢж— жі•иҝӣиЎҢеӨ„зҗҶпјҢе®ғйҖӮеҗҲеңЁз®ҖеҚ•зҡ„еңәжҷҜдёӢдҪҝз”ЁпјҢеҰӮжһңжңүеӨҚжқӮзҡ„жғ…еҶөйңҖиҰҒе®үиЈ…жҸ’件
пјҲ2пјүHTML-CSS-JS PrettifyжҸ’件
иҝҷдёӘжҸ’件еҸҜз”ЁдәҺSublime Text 2е’ҢSublime Text 3пјҢеҸҜд»Ҙз”ЁжқҘеӨ„зҗҶHTMLпјҢCSSпјҢJavaScriptд»ҘеҸҠJSONж–Ү件
йҰ–е…ҲиҰҒе…Ҳе®үиЈ…жҸ’件пјҡ
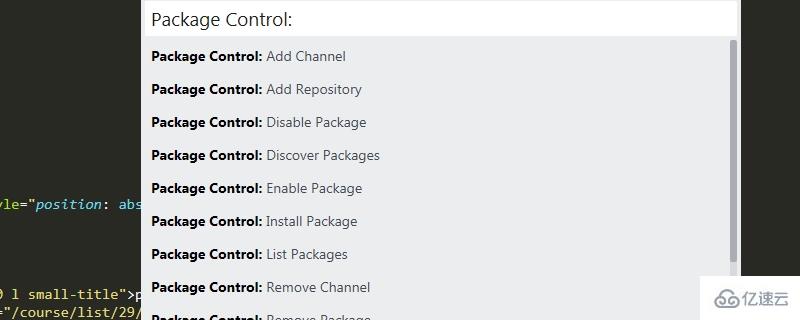
ctrl+shift+pжү“ејҖPackage Control: 然еҗҺйҖүжӢ©install packageдёӯиҫ“е…ҘHTML-CSS-JS PrettifyжҸ’件并жҢүдёӢenterй”®пјҢйҮҚеҗҜsublime
жҸ’件е®үиЈ…жҲҗеҠҹпјҢеӣ дёәHTML-CSS-JS PrettifyжҸ’件зҡ„дҪҝз”ЁйңҖиҰҒNode.jsиҝҗиЎҢпјҢеӣ жӯӨжҲ‘们иҝҳиҰҒе®үиЈ…node.jsиҪҜ件пјҢдёӢиҪҪеҘҪеҗҺж“ҚдҪңдёҖдёӢжӯҘйӘӨвҖңеңЁејҖе§Ӣ--жҗңзҙ ж–Ү件е’ҢзЁӢеәҸ--cmdвҖқ

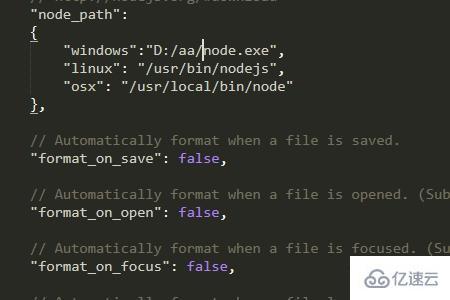
然еҗҺеңЁsublimeдёӯжү“ејҖдёҖдёӘhtmlж–Ү件пјҢзӮ№еҮ»еҸій”®йҖүжӢ©HTML-CSS-JS PrettifyдёӢзҡ„Plugin Optionsж–Ү件жү“ејҖпјҢе°Ҷи·Ҝеҫ„ж”№дёәе®үиЈ…nodeиҪҜ件зҡ„и·Ҝеҫ„пјҢеҰӮдёӢеӣҫ

еңЁжӯӨжҸ’件е®үиЈ…жҲҗеҠҹ
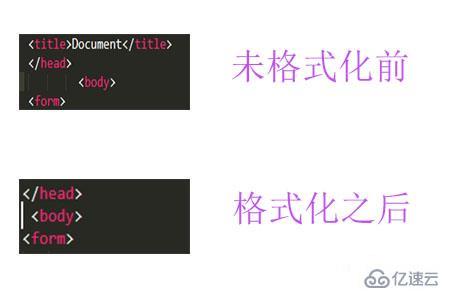
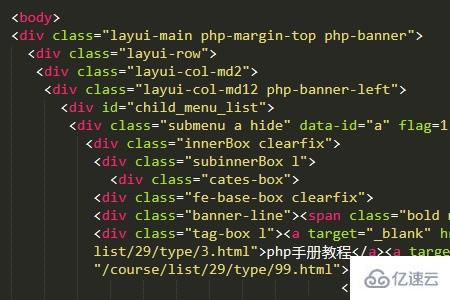
жңӘж јејҸеҢ–д№ӢеүҚпјҡ

ж јејҸеҢ–д№ӢеҗҺпјҡ

HTML-CSS-JS PrettifyжҸ’件е®ғжІЎжңүеҲ йҷӨж–Ү件дёӯзҡ„йўқеӨ–з©әиЎҢжҲ–зј©иҝӣ<script>еқ—еҶ…зҡ„JavaScript пјҢжҳҜдёҖдёӘйқһеёёеҘҪзҡ„жҸ’件
пјҲ3пјүHTMLBeautify
иҜҘHTMLBeautifyжҸ’件жҳҜеҒҮи®ҫдҪ зҡ„HTMLе·Із»ҸйғЁеҲҶдёҺеҚ•зӢ¬зҡ„иЎҢж Үзӯҫж јејҸзҡ„дёҖдёӘеҹәжң¬зҡ„и„ҡжң¬гҖӮе®ғеҜ№еҶ…иҒ”жіЁйҮҠдёҚиө·дҪңз”Ё
пјҲ4пјүTidyHTML5
еҰӮжһңжӮЁеҸӘеҜ№ж јејҸеҢ–HTML5ж„ҹе…ҙи¶ЈпјҢеҸҜд»ҘйҖүжӢ©TidyHTML5жҸ’件гҖӮиҷҪ然е®ғдҪҝз”ЁеӨ–йғЁе®һз”ЁзЁӢеәҸжқҘжү§иЎҢж јејҸеҢ–пјҢдҪҶе®ғдёәWindowsз”ЁжҲ·жҚҶз»‘гҖӮ
зңӢе®ҢдәҶиҝҷзҜҮж–Үз« пјҢзӣёдҝЎдҪ еҜ№HTMLд»Јз Ғж јејҸеҢ–зҡ„ж–№жі•жңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ