您好,登录后才能下订单哦!
这篇文章给大家分享的是有关JavaScript中substr()和substring()之间的区别有哪些的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
在JavaScript中,substr()和substring()函数都用于获取字符串的指定部分,但它们之间存在细微差别。

str.substr()函数
str.substr()函数可以从给定字符串中返回指定索引的指定字符数。
基本语法:
str.substr(start, len)
参数:
● start:指定从哪个位置开始提取,该参数不可省略;第一个字符的索引为0。如果start参数为正且大于或等于str的长度,则此函数返回空字符串;如果start参数为负,则此函数将其用作字符串末尾的索引;如果start参数为负或大于string的长度,则start参数设置为0。
● len:指定要提取的字符数,可省略。如果没有传递,那么它将提取整个字符串。
str.substring()函数
str.substring()函数从字符串中的两个指定索引之间获取字符,并返回新字符串。
基本语法:
str.substring(start, end)
参数:
● start:指定提取的开始位置,不可省略。第一个字符的索引是0。
● end:指定提取的结束位置(直到,但不包括该结束位置的字符),可省略。如果不使用,它将提取整个字符串。
substr()和substring()之间的区别
下面通过示例来看看substr()和substring()之间的区别
示例1:
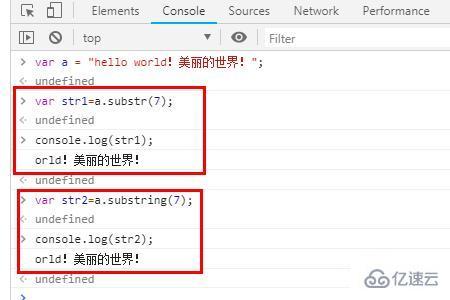
var a = "hello world!美丽的世界!"; //使用substr()函数 var str1=a.substr(7); console.log(str1); //使用substring()函数 var str2=a.substring(7); console.log(str2);
输出:

示例2:
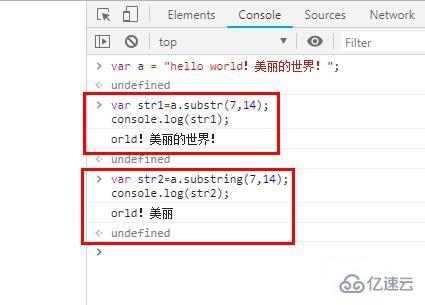
var a = "hello world!美丽的世界!"; //使用substr()函数 var str1=a.substr(7,14); console.log(str1); //使用substring()函数 var str2=a.substring(7,14); console.log(str2);
输出:

感谢各位的阅读!关于JavaScript中substr()和substring()之间的区别有哪些就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。