您好,登录后才能下订单哦!
预制体
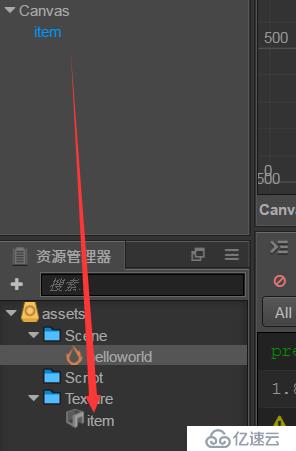
1.制作预制体,将节点拖入到assets文件下;
2.加载预制体 代码加载和手动绑定
3.预制体对象实例化:cc.instantiate(预制体)
4.假如你有一个 飞机游戏 他有源源不断的×××,这时候
就可以把这个×××当成模板,然后不断复制这个预制体.
5.把要当预制体的节点 复制到 资源管理器即可

6.在代码里面创建预制体
首先要获得预制体对象 可以外部加载也可以绑定组件
cc.Class({
extends: cc.Component,
properties: {
item_prefab:{
type: cc.Prefab,
default: null,
},
},把预制体拖动到这里
start :function() {
//实例化预制体
var itema = cc.instantiate(this.item_prefab);
//加入到场景
this.node.addChild(itema);
},Mask组件 遮罩
1.Mask组件是提供viewport功能的一个组件,你可以想象通过
一个窗口去看外面的世界,只能看到这个窗口大小的视区.
2.Mask的形状:矩形.圆形.图片的Alpha制来做mask;
3.一个节点加上Mask组件后,他和他的子节点如果:
在这个范围内就会显示, 不在范围的就不会显示.会被裁剪掉.
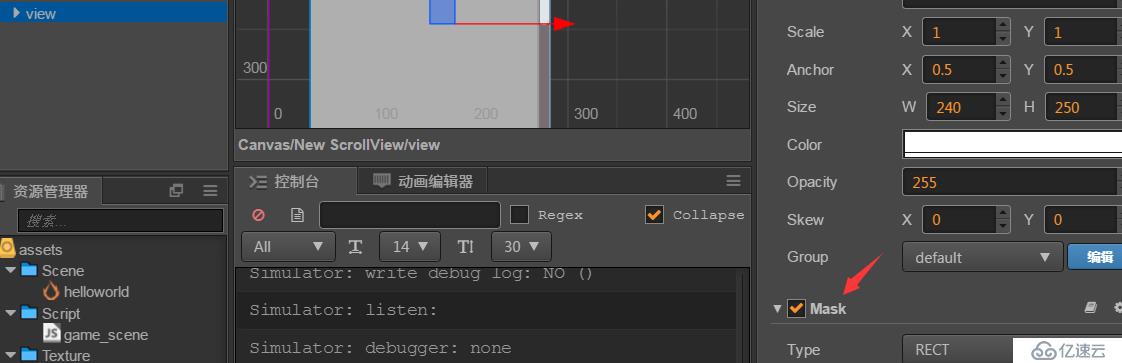
4.面板属性
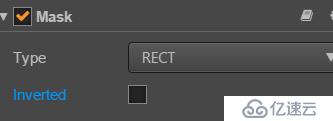
Type类型

(1)RECT矩形
矩形的高度和宽度在size里设置 
(2)ELLIPSE椭圆
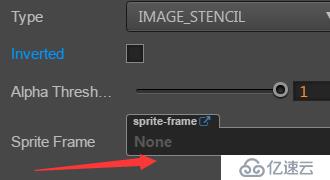
(3)IMAGE_STENCIL图片
Inverted 反向遮罩 效果是相反的
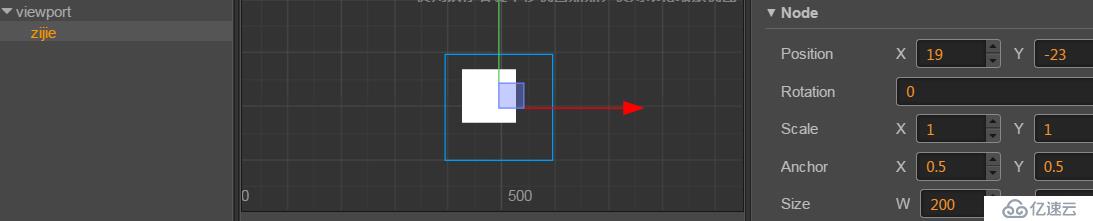
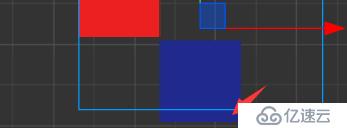
首先使用矩形 在他下面添加一个子节点,无论子节点多大只显示这个范围.



反向遮罩 他只裁剪 mask范围内的

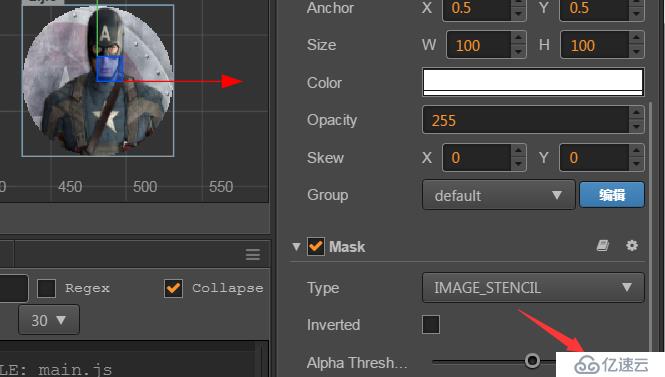
圆形

使用图片来做遮罩,例如一个圆形头像,就要这个圆形的遮罩图

放到这里

拖动修改就行

cc.Layout
1.布局组件:
有些物体的布局,可以不用我们写死位置,可以根据内容来排版
比如垂直排版,水平排版,就不用手动去调整.
2布局组件的面板属性:

Type:排布类型
VERTICAL 垂直自动排布
他又多出几个属性
Top距离上面
Bottom 底部的距离
Spacing Y 两个垂直节点 间距


Resize Mode缩放模式 默认不使用
但是有的元素会超出

CONTAINER 会自动对容器大小进行缩放
CHILDREN 对子节点大小缩放
GRID 先水平在垂直

cc.ScrollView
1滚动列表主要结构:
root->view(Mask裁剪超出范围的内容)-->content(Layout)负责内容排版
2 滚动列表的每个选项
root(x,h,指定大小给Layout同)
3代码里面使用cc.ScrollView
将选项做成预制体
在代码里实例化预制体,加到这个content节点下
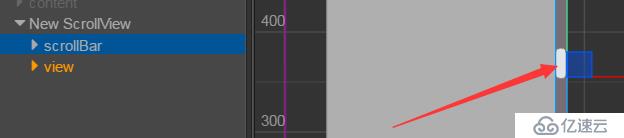
他有两个子节点 一个是滚动条

还有一个view是 mask组件的 因为我们要超过这个范围的
让他不能显示的

每一项都是放在这个content下面的

item就是里面的 视图里的一个项

直接在content里添加一个 Layout布局组件
首先要设置 size大小 因为layout是根据这个来调整的


4.在代码里使用cc.ScrollView
//往scrollview里添加 实际上就是添加到Content里面
//添加10个
for(var i =0;i<10;i++){
//实例化 预设体
var opt_item = cc.instantiate(this.opt_item);
opt_item.getChildByName("uname").
getComponent(cc.Label).string="中年人";
//把这个项添加到 content上面去
this.scrollView.content.addChild(opt_item);
}
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。