您好,登录后才能下订单哦!
小编给大家分享一下html中iframe标签的用法案例,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
<iframe> 标签是一个内联框架,即用来在当前 HTML 页面中嵌入另一个文档的,且所有主流浏览器都支持iframe标签。
基本语法:<iframe src="文件路径"></iframe>
<iframe> 标签常用属性介绍:
height可以设置框架显示的高度
width可以设置框架显示的宽度
name可以定义框架的名称
frameborder用来定义是否需要显示边框,取值为1表示需要边框
scrolling用来设置框架是否需要滚动条,取值可以是yes,no,auto
src用于设置框架的地址,可以使页面地址,也可以是图片地址
align用于设置元素对齐方式,取值可以是left,right,top,middle,bottom
以上属性可以根据需要进行设置。
实例讲解:html中<iframe>标签的使用方法
首先新建两个HTML页面,一个命名为iframe-content.html,另一个命名为iframe.html,在iframe-content.html中添加内容,代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <p>蒹葭苍苍,白露为霜。所谓伊人,在水一方。</p> <p>溯洄从之,道阻且长。溯游从之,宛在水中央。</p> <p>蒹葭萋萋,白露未晞。所谓伊人,在水之湄。</p> <p>溯洄从之,道阻且跻。溯游从之,宛在水中坻。</p> </body> </html>
然后用<iframe>标签将iframe-content.html文件嵌入到iframe.html中,可以根据自己的需要设置样式,此例将frameborder设为0,不需要边框, 将scrolling设为no,不需要滚动条,具体代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <iframe src="iframe-content.html" width="400px" height="150px" frameborder="0" scrolling="no"></iframe> </body> </html>
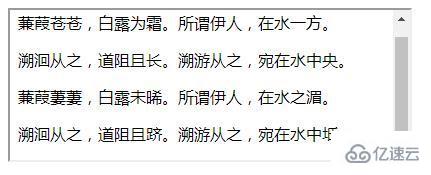
有边框和滚动条的效果图:

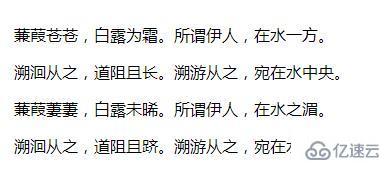
没有边框和滚动条的效果图:

当页面中有大部分内容相同时,比如页面的头部和底部,我们就可以使用<iframe>标签将重复的部分嵌入页面中,这样可以减少代码的重复率,减轻代码量,但不足之处是页面url地址没有改变。
以上是html中iframe标签的用法案例的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。