您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章给大家分享的是html实现下拉菜单的方法详细介绍,相信大部分人都还没学会这个技能,为了让大家更加了解,给大家总结了以下内容,话不多说,一起往下看吧。
在html中有一个select标签可以创建单选和多选菜单,select标签中的option属性用于定义列表中的可用选项。
下面我们就来看看html下拉菜单的具体代码:
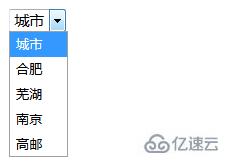
<html> <body> <form> <select name="cars"> <option value="city">城市</option> <option value="hefei">合肥</option> <option value="wuhu">芜湖</option> <option value="nanjing">南京</option> <option value="gaoyou">高邮</option> </select> </form> </body> </html>
html下拉菜单效果如下:

在这里说明一下:select 元素是一种表单控件,可用于在表单中接受用户输入。
上面的这个html下拉菜单感觉太过单调,接下来我们就看看利用css来实现一个好看一点的下拉菜单。
html+css实现的下拉菜单代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.a{
width: 200px;
}
.b{
width: 100px;
height: 50px;
text-align: center;
line-height: 50px;
background: lightblue;
font-size: 30px;
}
.c{
height: 200px;
width: 100px;
display: none;
background: gray;
}
.b:hover{
background: green;
cursor: pointer;
}
.a:hover .c{
display: block;
}
a{
display: block;
text-decoration: none;
height: 40px;
text-align: center;
line-height: 40px;
color: #ccc;
}
a:hover{
background: green;
color: pink;
}
</style>
</head>
<body>
<div class="a">
<div class="b">城市</div>
<div class="c">
<a href="#">合肥</a>
<a href="#">南京</a>
<a href="#">芜湖</a>
<a href="#">高邮</a>
<a href="#">上海</a>
</div>
</div>
</body>
</html>下拉菜单效果如下:

说明:上述代码中:hover 选择器用于在用户将鼠标移动到下拉按钮上时显示下拉菜单。
看完上述内容,你们掌握html实现下拉菜单的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。