жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»Җд№ҲжҳҜеҺҹз”ҹHTML组件пјҹй’ҲеҜ№иҝҷдёӘй—®йўҳпјҢиҝҷзҜҮж–Үз« иҜҰз»Ҷд»Ӣз»ҚдәҶзӣёеҜ№еә”зҡ„еҲҶжһҗе’Ңи§Јзӯ”пјҢеёҢжңӣеҸҜд»Ҙеё®еҠ©жӣҙеӨҡжғіи§ЈеҶіиҝҷдёӘй—®йўҳзҡ„е°ҸдјҷдјҙжүҫеҲ°жӣҙз®ҖеҚ•жҳ“иЎҢзҡ„ж–№жі•гҖӮ
еҳҝпјҒзңӢзңӢиҝҷеҮ е№ҙе•ҠпјҢWeb еүҚз«Ҝзҡ„еҸ‘еұ•еҸҜжҳҜзңҹеҝ«е•ҠпјҒ
жғіжғіеҮ е№ҙеүҚпјҢHTML жҳҜеүҚз«ҜејҖеҸ‘иҖ…зҡ„еҹәжң¬жҠҖиғҪпјҢйҖҡиҝҮеҗ„ејҸеҗ„ж ·зҡ„ж Үзӯҫе°ұеҸҜд»Ҙжҗӯе»әдёҖдёӘеҸҜз”Ёзҡ„зҪ‘з«ҷпјҢеҹәжң¬дәӨдә’д№ҹдёҚжҳҜй—®йўҳгҖӮеҰӮжһңеҶҚжқҘзӮ№ CSSпјҢе—ҜпјҢйҮ‘й»„й…Ҙи„ҶпјҢзҫҺе‘іеҸҜеҸЈгҖӮиҝҷж—¶еҖҷеҶҚж’’дёҠеҮ жҠҠ JavaScriptпјҢз®Җзӣҙи®©дәәж¬ІзҪўдёҚиғҪгҖӮ
йҡҸзқҖйңҖжұӮзҡ„еўһй•ҝпјҢHTML зҡ„з»“жһ„и¶ҠжқҘи¶ҠеӨҚжқӮпјҢеӨ§йҮҸйҮҚеӨҚзҡ„д»Јз ҒдҪҝеҫ—йЎөйқўж”№еҠЁиө·жқҘејӮеёёеӣ°йҡҫпјҢиҝҷд№ҹе°ұеӯөеҢ–дәҶдёҖжү№жү№жЁЎзүҲе·Ҙе…·пјҢе°Ҷе…¬е…ұзҡ„йғЁеҲҶжҠҪеҸ–еҮәжқҘеҸҳдёәе…¬е…ұ组件гҖӮеҶҚеҗҺжқҘпјҢйҡҸзқҖ JavaScript зҡ„жҖ§иғҪжҸҗеҚҮпјҢJavaScript зҡ„ең°дҪҚи¶ҠжқҘи¶Ҡй«ҳпјҢдёҚеҶҚеҸӘжҳҜй…ҚиҸңдәҶпјҢеүҚз«ҜжёІжҹ“зҡ„еҮәзҺ°йҷҚдҪҺдәҶжңҚеҠЎз«Ҝи§ЈжһҗжЁЎзүҲзҡ„еҺӢеҠӣпјҢжңҚеҠЎз«ҜеҸӘиҰҒжҸҗдҫӣйқҷжҖҒж–Ү件е’Ң API жҺҘеҸЈе°ұиЎҢдәҶеҳӣгҖӮеҶҚ然еҗҺпјҢеүҚз«ҜжёІжҹ“е·Ҙе…·еҸҲиў«жҗ¬еӣһдәҶжңҚеҠЎз«ҜпјҢеҗҺз«ҜжёІжҹ“еҮәзҺ°дәҶпјҲй»‘дәәй—®еҸ·пјҹпјҹпјҹпјү
жҖ»д№ӢпјҢ组件еҢ–дҪҝеҫ—еӨҚжқӮзҡ„еүҚз«Ҝз»“жһ„еҸҳеҫ—жё…жҷ°пјҢеҗ„дёӘйғЁеҲҶзӢ¬з«Ӣиө·жқҘпјҢй«ҳеҶ…иҒҡдҪҺиҖҰеҗҲпјҢдҪҝеҫ—з»ҙжҠӨжҲҗжң¬еӨ§еӨ§йҷҚдҪҺгҖӮ
йӮЈд№ҲпјҢдҪ жңүеҗ¬иҜҙиҝҮеҺҹз”ҹ HTML 组件еҗ—пјҹ
еӣӣеӨ§ Web 组件ж ҮеҮҶ
еңЁиҜҙеҺҹз”ҹ HTML 组件д№ӢеүҚпјҢиҰҒе…Ҳз®ҖеҚ•д»Ӣз»ҚдёҖдёӢеӣӣеӨ§ Web 组件ж ҮеҮҶпјҢеӣӣеӨ§ Web 组件ж ҮеҮҶеҲҶеҲ«дёәпјҡHTML TemplateгҖҒShadow DOMгҖҒCustom Elements е’Ң HTML ImportsгҖӮе®һйҷ…дёҠе…¶дёӯдёҖдёӘе·Із»Ҹиў«еәҹејғдәҶпјҢжүҖд»ҘеҸҳжҲҗвҖңдёүеӨ§вҖқдәҶгҖӮ
HTML Template зӣёдҝЎеҫҲеӨҡдәәйғҪжңүжүҖиҖій—»пјҢз®ҖеҚ•зҡ„и®Ід№ҹе°ұжҳҜ HTML5 дёӯзҡ„ <template> ж ҮзӯҫпјҢжӯЈеёёжғ…еҶөдёӢе®ғж— иүІж— е‘іпјҢж„ҹзҹҘдёҚеҲ°е®ғзҡ„еӯҳеңЁпјҢз”ҡиҮіе®ғдёӢйқўзҡ„ img йғҪдёҚдјҡиў«дёӢиҪҪпјҢscript йғҪдёҚдјҡиў«жү§иЎҢгҖӮ<template> е°ұеҰӮе®ғзҡ„еҗҚеӯ—дёҖж ·пјҢе®ғеҸӘжҳҜдёҖдёӘжЁЎзүҲпјҢеҸӘжңүеҲ°дҪ з”ЁеҲ°е®ғж—¶пјҢе®ғжүҚдјҡеҸҳеҫ—жңүж„Ҹд№үгҖӮ
Shadow DOM еҲҷжҳҜеҺҹз”ҹ组件е°ҒиЈ…зҡ„еҹәжң¬е·Ҙе…·пјҢе®ғеҸҜд»Ҙе®һзҺ°з»„件дёҺ组件д№Ӣй—ҙзҡ„зӢ¬з«ӢжҖ§гҖӮ
Custom Elements жҳҜз”ЁжқҘеҢ…иЈ…еҺҹз”ҹ组件зҡ„е®№еҷЁпјҢйҖҡиҝҮе®ғпјҢдҪ е°ұеҸӘйңҖиҰҒеҶҷдёҖдёӘж ҮзӯҫпјҢе°ұиғҪеҫ—еҲ°дёҖдёӘе®Ңж•ҙзҡ„组件гҖӮ
HTML Imports еҲҷжҳҜ HTML дёӯзұ»дјјдәҺ ES6 Module зҡ„дёҖдёӘдёңиҘҝпјҢдҪ еҸҜд»ҘзӣҙжҺҘ import еҸҰдёҖдёӘ html ж–Ү件пјҢ然еҗҺдҪҝз”Ёе…¶дёӯзҡ„ DOM иҠӮзӮ№гҖӮдҪҶжҳҜпјҢз”ұдәҺ HTML Imports е’Ң ES6 Module е®һеңЁжҳҜеӨӘеғҸдәҶпјҢ并且йҷӨдәҶ Chrome д»ҘеӨ–жІЎжңүжөҸи§ҲеҷЁж„ҝж„Ҹе®һзҺ°е®ғпјҢжүҖд»Ҙе®ғе·Із»Ҹиў«еәҹејғ并дёҚжҺЁиҚҗдҪҝз”ЁдәҶгҖӮжңӘжқҘдјҡдҪҝз”Ё ES6 Module жқҘеҸ–д»Је®ғпјҢдҪҶжҳҜзҺ°еңЁиІҢдјјиҝҳжІЎжңүеҸ–д»Јзҡ„ж–№жЎҲпјҢеңЁж–°зүҲзҡ„ Chrome дёӯиҝҷдёӘеҠҹиғҪе·Із»Ҹиў«еҲ йҷӨдәҶпјҢ并且еңЁдҪҝз”Ёзҡ„ж—¶еҖҷдјҡеңЁ Console дёӯз»ҷеҮәиӯҰе‘ҠгҖӮиӯҰе‘ҠдёӯиҜҙдҪҝз”Ё ES Modules жқҘеҸ–д»ЈпјҢдҪҶжҳҜжҲ‘жөӢиҜ•еңЁ Chrome 71 дёӯ ES Module дјҡејәеҲ¶жЈҖжөӢж–Ү件зҡ„ MIME зұ»еһӢеҝ…йЎ»дёә JavaScript зұ»еһӢпјҢеә”иҜҘжҳҜжҡӮж—¶иҝҳжІЎжңүе®һзҺ°ж”ҜжҢҒгҖӮ

Shadow DOM
иҰҒиҜҙеҺҹз”ҹ HTML 组件пјҢе°ұиҰҒе…ҲиҒҠиҒҠ Shadow DOM еҲ°еә•жҳҜдёӘд»Җд№ҲдёңиҘҝгҖӮ
еӨ§е®¶еҜ№ DOM йғҪеҫҲзҶҹжӮүдәҶпјҢеңЁ HTML дёӯдҪңдёәдёҖдёӘжңҖеҹәзЎҖзҡ„йӘЁжһ¶иҖҢеӯҳеңЁпјҢе®ғжҳҜдёҖдёӘж ‘з»“жһ„пјҢж ‘дёҠзҡ„жҜҸдёҖдёӘиҠӮзӮ№йғҪжҳҜ HTML дёӯзҡ„дёҖйғЁеҲҶгҖӮDOM дҪңдёәдёҖжЈөж ‘пјҢе®ғжӢҘжңүзқҖдёҠдёӢзә§зҡ„еұӮзә§е…ізі»пјҢжҲ‘们йҖҡеёёдҪҝз”ЁвҖңзҲ¶иҠӮзӮ№вҖқгҖҒвҖңеӯҗиҠӮзӮ№вҖқгҖҒвҖңе…„ејҹиҠӮзӮ№вҖқзӯүжқҘиҝӣиЎҢжҸҸиҝ°пјҲеҪ“然жңүдәәи§үеҫ—иҝҷдәӣз§°и°“ејәи°ғжҖ§еҲ«пјҢжүҖд»Ҙд№ҹеҲӣйҖ дәҶдёҖдәӣжҖ§еҲ«ж— е…ізҡ„з§°и°“пјүгҖӮеӯҗиҠӮзӮ№еңЁдёҖе®ҡзЁӢеәҰдёҠдјҡ继жүҝзҲ¶иҠӮзӮ№зҡ„дёҖдәӣдёңиҘҝпјҢд№ҹдјҡеӣ е…„ејҹиҠӮзӮ№иҖҢдә§з”ҹдёҖе®ҡзҡ„еҪұе“ҚпјҢжҜ”иҫғжҳҺжҳҫзҡ„жҳҜеңЁеә”з”Ё CSS Style зҡ„ж—¶еҖҷпјҢеӯҗиҠӮзӮ№дјҡд»ҺзҲ¶иҠӮзӮ№йӮЈйҮҢ继жүҝдёҖдәӣж ·ејҸгҖӮ
иҖҢ Shadow DOMпјҢд№ҹжҳҜ DOM зҡ„дёҖз§ҚпјҢжүҖд»Ҙе®ғд№ҹжҳҜдёҖйў—ж ‘пјҢеҸӘдёҚиҝҮе®ғжҳҜй•ҝеңЁ DOM ж ‘дёҠзҡ„дёҖжЈөзү№ж®Ҡзҡ„зҙ«и–ҜпјҢе•ҠдёҚпјҢеӯҗж ‘гҖӮ
д»Җд№ҲпјҹDOM жң¬иә«дёҚе°ұжҳҜз”ұдёҖжЈөдёҖжЈөзҡ„еӯҗж ‘з»„жҲҗзҡ„еҗ—пјҹиҝҷдёӘ Shadow DOM жңүд»Җд№Ҳзү№еҲ«зҡ„еҗ—пјҹ
Shadow DOM зҡ„зү№еҲ«д№ӢеӨ„е°ұеңЁдәҺе®ғиҮҙеҠӣдәҺеҲӣе»әдёҖдёӘзӣёеҜ№зӢ¬з«Ӣзҡ„дёҖдёӘз©әй—ҙпјҢиҷҪ然д№ҹжҳҜй•ҝеңЁ DOM ж ‘дёҠзҡ„пјҢдҪҶжҳҜе®ғзҡ„зҺҜеўғеҚҙжҳҜдёҺеӨ–з•Ңйҡ”зҰ»зҡ„пјҢеҪ“然иҝҷдёӘйҡ”зҰ»жҳҜзӣёеҜ№зҡ„пјҢеңЁиҝҷдёӘйҡ”зҰ»з©әй—ҙдёӯпјҢдҪ еҸҜд»ҘйҖүжӢ©жҖ§ең°д»Һ DOM ж ‘дёҠзҡ„зҲ¶иҠӮзӮ№з»§жүҝдёҖдәӣеұһжҖ§пјҢз”ҡиҮіжҳҜ继жүҝдёҖжЈө DOM ж ‘иҝӣжқҘгҖӮ
еҲ©з”Ё Shadow DOM зҡ„йҡ”зҰ»жҖ§пјҢжҲ‘们е°ұеҸҜд»ҘеҲӣйҖ еҺҹз”ҹзҡ„ HTML 组件дәҶгҖӮ
е®һйҷ…дёҠпјҢжөҸи§ҲеҷЁе·Із»ҸйҖҡиҝҮ Shadow DOM е®һзҺ°дәҶдёҖдәӣ组件дәҶпјҢеҸӘжҳҜжҲ‘们дҪҝз”ЁиҝҮеҚҙжІЎжңүеҜҹи§үиҖҢе·ІпјҢиҝҷд№ҹжҳҜ Shadow DOM е°ҒиЈ…зҡ„组件зҡ„йӯ…еҠӣжүҖеңЁпјҡдҪ еҸӘз®ЎеҶҷдёҖдёӘ HTML ж ҮзӯҫпјҢе…¶д»–зҡ„дәӨз»ҷжҲ‘гҖӮпјҲжҳҜдёҚжҳҜжңүзӮ№еғҸ React зҡ„ JSX е•Ҡпјҹпјү
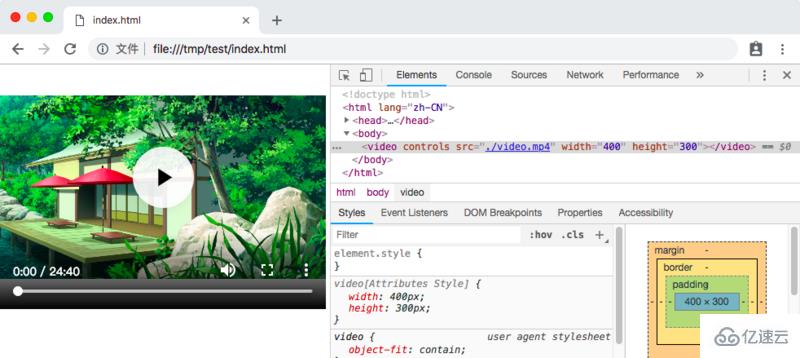
жҲ‘们жқҘзңӢдёҖзңӢжөҸи§ҲеҷЁеҲ©з”Ё Shadow DOM е®һзҺ°зҡ„дёҖдёӘзӨәдҫӢеҗ§пјҢйӮЈе°ұжҳҜ video ж Үзӯҫпјҡ
<video controls src="./video.mp4" width="400" height="300"></video>
жҲ‘们жқҘзңӢдёҖдёӢжөҸи§ҲеҷЁжёІжҹ“зҡ„з»“жһңпјҡ

зӯүдёҖдёӢпјҒдёҚжҳҜиҜҙ Shadow DOM еҗ—пјҹиҝҷе’Ңжҷ®йҖҡ DOM жңүе•ҘеҢәеҲ«пјҹпјҹпјҹ
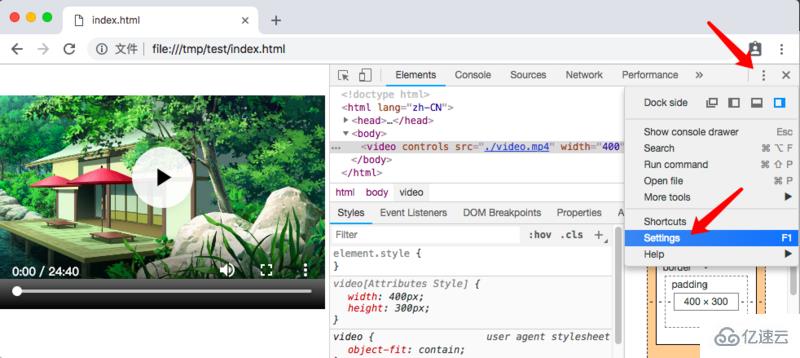
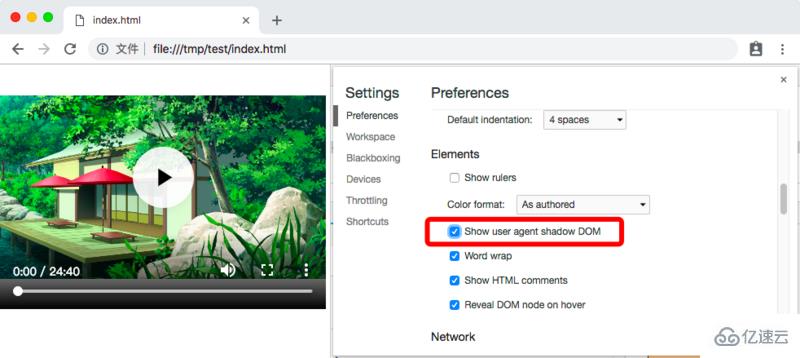
еңЁ Chrome дёӯпјҢElements й»ҳи®ӨжҳҜдёҚжҳҫзӨәеҶ…йғЁе®һзҺ°зҡ„ Shadow DOM иҠӮзӮ№зҡ„пјҢйңҖиҰҒеңЁи®ҫзҪ®дёӯеҗҜз”Ёпјҡ


жіЁпјҡжөҸи§ҲеҷЁй»ҳи®Өйҡҗи—ҸиҮӘиә«зҡ„ Shadow DOM е®һзҺ°пјҢдҪҶеҰӮжһңжҳҜз”ЁжҲ·йҖҡиҝҮи„ҡжң¬еҲӣйҖ зҡ„ Shadow DOMпјҢжҳҜдёҚдјҡиў«йҡҗи—Ҹзҡ„гҖӮ
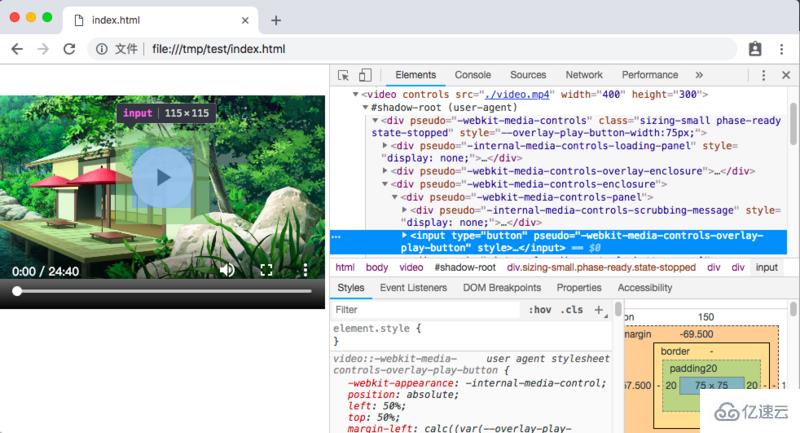
然еҗҺпјҢжҲ‘们е°ұеҸҜд»ҘзңӢеҲ° video ж Үзӯҫзҡ„зңҹйқўзӣ®дәҶпјҡ

еңЁиҝҷйҮҢпјҢдҪ еҸҜе®Ңе…ЁеғҸи°ғиҜ•жҷ®йҖҡ DOM дёҖж ·йҡҸж„Ҹи°ғж•ҙ Shadow DOM дёӯзҡ„еҶ…е®№пјҲеҸҚжӯЈе’Ңжҷ®йҖҡ DOM дёҖж ·пјҢеҲ·ж–°дёҖдёӢе°ұжҒўеӨҚдәҶпјүгҖӮ
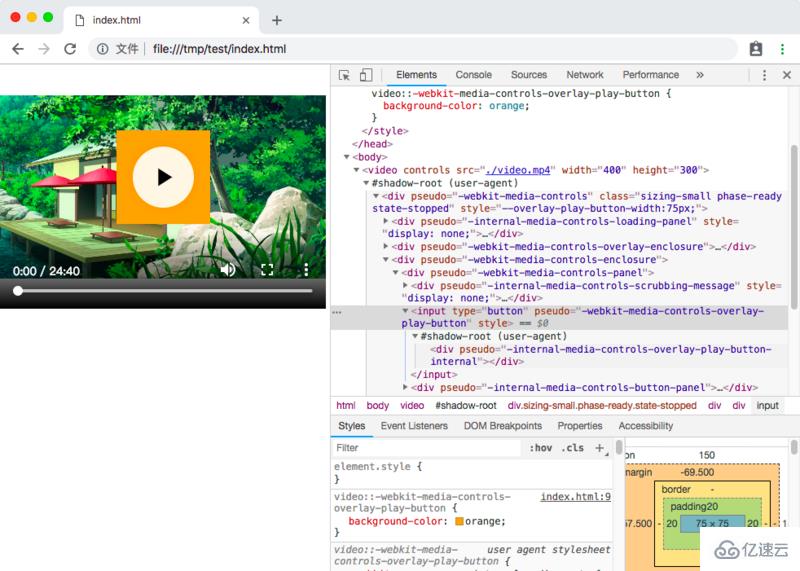
жҲ‘们еҸҜд»ҘзңӢеҲ°дёҠйқўиҝҷдәӣ shadow DOM дёӯзҡ„иҠӮзӮ№еӨ§еӨҡйғҪжңү pseudo еұһжҖ§пјҢж №жҚ®иҝҷдёӘеұһжҖ§пјҢдҪ е°ұеҸҜд»ҘеңЁеӨ–йқўзј–еҶҷ CSS ж ·ејҸжқҘжҺ§еҲ¶еҜ№еә”зҡ„иҠӮзӮ№ж ·ејҸдәҶгҖӮжҜ”еҰӮпјҢе°ҶдёҠйқўиҝҷдёӘ pseudo="-webkit-media-controls-overlay-play-button" зҡ„ input жҢүй’®зҡ„иғҢжҷҜиүІж”№дёәж©ҷиүІпјҡ
video::-webkit-media-controls-overlay-play-button {
background-color: orange;
}
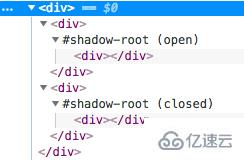
з”ұдәҺ Shadow DOM е®һйҷ…дёҠд№ҹжҳҜ DOM зҡ„дёҖз§ҚпјҢжүҖд»ҘеңЁ Shadow DOM дёӯиҝҳеҸҜд»Ҙ继з»ӯеөҢеҘ— Shadow DOMпјҢе°ұеғҸдёҠйқўйӮЈж ·гҖӮ
жөҸи§ҲеҷЁдёӯиҝҳжңүеҫҲеӨҡ Element йғҪдҪҝз”ЁдәҶ Shadow DOM зҡ„еҪўејҸиҝӣиЎҢе°ҒиЈ…пјҢжҜ”еҰӮ <input>гҖҒ<select>гҖҒ<audio> зӯүпјҢиҝҷйҮҢе°ұдёҚдёҖдёҖеұ•зӨәдәҶгҖӮ
з”ұдәҺ Shadow DOM зҡ„йҡ”зҰ»жҖ§пјҢжүҖд»ҘеҚідҫҝжҳҜдҪ еңЁеӨ–йқўеҶҷдәҶдёӘж ·ејҸпјҡdiv { background-color: red !important; }пјҢShadow DOM еҶ…йғЁзҡ„ div д№ҹдёҚдјҡеҸ—еҲ°д»»дҪ•еҪұе“Қ
д№ҹе°ұжҳҜиҜҙпјҢеҶҷж ·ејҸзҡ„ж—¶еҖҷпјҢиҜҘз”Ё id зҡ„ж—¶еҖҷе°ұз”Ё idпјҢиҜҘз”Ё class зҡ„ж—¶еҖҷе°ұз”Ё classпјҢдёҖдёӘжҢүй’®зҡ„ class еә”иҜҘеҶҷжҲҗ .button е°ұеҶҷжҲҗ .buttonгҖӮе®Ңе…ЁдёҚз”ЁиҖғиҷ‘еҪ“еүҚ组件дёӯзҡ„ idгҖҒclass еҸҜиғҪдјҡдёҺ其他组件еҶІзӘҒпјҢдҪ еҸӘиҰҒзЎ®дҝқдёҖдёӘ组件еҶ…йғЁдёҚеҶІзӘҒе°ұеҘҪвҖ”вҖ”иҝҷеҫҲе®№жҳ“еҒҡеҲ°гҖӮ
иҝҷи§ЈеҶідәҶзҺ°еңЁз»қеӨ§еӨҡж•°зҡ„组件еҢ–жЎҶжһ¶йғҪйқўдёҙзҡ„й—®йўҳпјҡElement зҡ„ class(className) еҲ°еә•жҖҺд№ҲеҶҷпјҹз”ЁеүҚзјҖе‘ҪеҗҚз©әй—ҙзҡ„еҪўејҸдјҡеҜјиҮҙ class еҗҚеӨӘй•ҝпјҢеғҸиҝҷж ·пјҡ.header-nav-list-sublist-button-iconпјӣиҖҢдҪҝз”ЁдёҖдәӣ CSS-in-JS е·Ҙе…·пјҢеҸҜд»ҘеҲӣйҖ дёҖдәӣе”ҜдёҖзҡ„ class еҗҚз§°пјҢеғҸиҝҷж ·пјҡ.Nav__welcomeWrapper___lKXTgпјҢиҝҷж ·зҡ„еҗҚз§°д»Қж—§жңүзӮ№й•ҝпјҢиҝҳеёҰдәҶеҶ—дҪҷдҝЎжҒҜгҖӮ
ShadowRoot
ShadowRoot жҳҜ Shadow DOM дёӢйқўзҡ„ж №пјҢдҪ еҸҜд»ҘжҠҠе®ғеҪ“еҒҡ DOM дёӯзҡ„ <body> дёҖж ·зңӢеҫ…пјҢдҪҶжҳҜе®ғдёҚжҳҜ <body>пјҢжүҖд»ҘдҪ дёҚиғҪдҪҝз”Ё <body> дёҠзҡ„дёҖдәӣеұһжҖ§пјҢз”ҡиҮіе®ғдёҚжҳҜдёҖдёӘиҠӮзӮ№гҖӮ
дҪ еҸҜд»ҘйҖҡиҝҮ ShadowRoot дёӢйқўзҡ„ appendChildгҖҒquerySelectorAll д№Ӣзұ»зҡ„еұһжҖ§жҲ–ж–№жі•еҺ»ж“ҚдҪңж•ҙдёӘ Shadow DOM ж ‘гҖӮ
еҜ№дәҺдёҖдёӘжҷ®йҖҡзҡ„ ElementпјҢжҜ”еҰӮ <p>пјҢдҪ еҸҜд»ҘйҖҡиҝҮи°ғз”Ёе®ғдёҠйқўзҡ„ attachShadow ж–№жі•жқҘеҲӣе»әдёҖдёӘ ShadowRootпјҲиҝҳжңүдёҖдёӘ createShadowRoot ж–№жі•пјҢе·Із»ҸиҝҮж—¶дёҚжҺЁиҚҗдҪҝз”ЁпјүпјҢattachShadow жҺҘеҸ—дёҖдёӘеҜ№иұЎиҝӣиЎҢеҲқе§ӢеҢ–пјҡ{ mode: 'open' }пјҢиҝҷдёӘеҜ№иұЎжңүдёҖдёӘ mode еұһжҖ§пјҢе®ғжңүдёӨдёӘеҸ–еҖјпјҡ'open' е’Ң 'closed'пјҢиҝҷдёӘеұһжҖ§жҳҜеңЁеҲӣйҖ ShadowRoot зҡ„ж—¶еҖҷйңҖиҰҒеҲқе§ӢеҢ–жҸҗдҫӣзҡ„пјҢ并еңЁеҲӣе»ә ShadowRoot д№ӢеҗҺжҲҗдёәдёҖдёӘеҸӘиҜ»еұһжҖ§гҖӮ
mode: 'open' е’Ң mode: 'closed' жңүд»Җд№ҲеҢәеҲ«е‘ўпјҹеңЁи°ғз”Ё attachShadow еҲӣе»ә ShadowRoot д№ӢеҗҺпјҢattachShdow ж–№жі•дјҡиҝ”еӣһ ShadowRoot еҜ№иұЎе®һдҫӢпјҢдҪ еҸҜд»ҘйҖҡиҝҮиҝҷдёӘиҝ”еӣһеҖјеҺ»жһ„йҖ ж•ҙдёӘ Shadow DOMгҖӮеҪ“ mode дёә 'open' ж—¶пјҢеңЁз”ЁдәҺеҲӣе»ә ShadowRoot зҡ„еӨ–йғЁжҷ®йҖҡиҠӮзӮ№пјҲжҜ”еҰӮ <p>пјүдёҠпјҢдјҡжңүдёҖдёӘ shadowRoot еұһжҖ§пјҢиҝҷдёӘеұһжҖ§д№ҹе°ұжҳҜеҲӣйҖ еҮәжқҘзҡ„йӮЈдёӘ ShadowRootпјҢд№ҹе°ұжҳҜиҜҙпјҢеңЁеҲӣе»ә ShadowRoot д№ӢеҗҺпјҢиҝҳжҳҜеҸҜд»ҘеңЁд»»дҪ•ең°ж–№йҖҡиҝҮиҝҷдёӘеұһжҖ§еҶҚеҫ—еҲ° ShadowRootпјҢ继з»ӯеҜ№е…¶иҝӣиЎҢж”№йҖ пјӣиҖҢеҪ“ mode дёә 'closed' ж—¶пјҢдҪ е°ҶдёҚиғҪеҶҚеҫ—еҲ°иҝҷдёӘеұһжҖ§пјҢиҝҷдёӘеұһжҖ§дјҡиў«и®ҫзҪ®дёә nullпјҢд№ҹе°ұжҳҜиҜҙпјҢдҪ еҸӘиғҪеңЁ attachShadow д№ӢеҗҺеҫ—еҲ° ShadowRoot еҜ№иұЎпјҢз”ЁдәҺжһ„йҖ ж•ҙдёӘ Shadow DOMпјҢдёҖж—ҰдҪ еӨұеҺ»еҜ№иҝҷдёӘеҜ№иұЎзҡ„еј•з”ЁпјҢдҪ е°ұж— жі•еҶҚеҜ№ Shadow DOM иҝӣиЎҢж”№йҖ дәҶгҖӮ
еҸҜд»Ҙд»ҺдёҠйқў Shadow DOM зҡ„жҲӘеӣҫдёӯзңӢеҲ° #shadow-root (user-agent) зҡ„еӯ—ж ·пјҢиҝҷе°ұжҳҜ ShadowRoot еҜ№иұЎдәҶпјҢиҖҢжӢ¬еҸ·дёӯзҡ„ user-agent иЎЁзӨәиҝҷжҳҜжөҸи§ҲеҷЁеҶ…йғЁе®һзҺ°зҡ„ Shadow DOMпјҢеҰӮжһңдҪҝз”ЁйҖҡиҝҮи„ҡжң¬иҮӘе·ұеҲӣе»әзҡ„ ShadowRootпјҢжӢ¬еҸ·дёӯдјҡжҳҫзӨәдёә open жҲ– closed иЎЁзӨә Shadow DOM зҡ„ modeгҖӮ

жөҸи§ҲеҷЁеҶ…йғЁе®һзҺ°зҡ„ user-agent зҡ„ mode дёә closedпјҢжүҖд»ҘдҪ дёҚиғҪйҖҡиҝҮиҠӮзӮ№зҡ„ ShadowRoot еұһжҖ§еҺ»иҺ·еҫ—е…¶ ShadowRoot еҜ№иұЎпјҢд№ҹе°ұж„Ҹе‘ізқҖдҪ дёҚиғҪйҖҡиҝҮи„ҡжң¬еҜ№иҝҷдәӣжөҸи§ҲеҷЁеҶ…йғЁе®һзҺ°зҡ„ Shadow DOM иҝӣиЎҢж”№йҖ гҖӮ
HTML Template
жңүдәҶ ShadowRoot еҜ№иұЎпјҢжҲ‘们еҸҜд»ҘйҖҡиҝҮд»Јз ҒжқҘеҲӣе»әеҶ…йғЁз»“жһ„дәҶпјҢеҜ№дәҺз®ҖеҚ•зҡ„з»“жһ„пјҢд№ҹи®ёжҲ‘们еҸҜд»ҘзӣҙжҺҘйҖҡиҝҮ document.createElement жқҘеҲӣе»әпјҢдҪҶжҳҜзЁҚеҫ®еӨҚжқӮдёҖдәӣзҡ„з»“жһ„пјҢеҰӮжһңе…ЁйғЁйғҪиҝҷж ·жқҘеҲӣе»әдёҚд»…йә»зғҰпјҢиҖҢдё”д»Јз ҒеҸҜиҜ»жҖ§д№ҹеҫҲе·®гҖӮеҪ“然д№ҹеҸҜд»ҘйҖҡиҝҮ ES6 жҸҗдҫӣзҡ„еҸҚеј•еҸ·еӯ—з¬ҰдёІпјҲconst template = `......`;пјүй…ҚеҗҲ innerHTML жқҘжһ„йҖ з»“жһ„пјҢеҲ©з”ЁеҸҚеј•еҸ·еӯ—з¬ҰдёІдёӯеҸҜд»Ҙд»»ж„ҸжҚўиЎҢпјҢ并且 HTML еҜ№зј©иҝӣ并дёҚж•Ҹж„ҹзҡ„зү№жҖ§жқҘе®һзҺ°жЁЎзүҲпјҢдҪҶжҳҜиҝҷж ·д№ҹжҳҜдёҚеӨҹдјҳйӣ…пјҢжҜ•з«ҹд»Јз ҒйҮҢеӨ§ж®өеӨ§ж®өзҡ„ HTML еӯ—з¬Ұ串并дёҚзҫҺи§ӮпјҢеҚідҫҝжҳҜеҚ•зӢ¬жҠҪеҮәдёҖдёӘеёёйҮҸж–Ү件д№ҹжҳҜдёҖж ·гҖӮ
иҝҷдёӘж—¶еҖҷе°ұеҸҜд»ҘиҜ· HTML Template еҮәеңәдәҶгҖӮжҲ‘们еҸҜд»ҘеңЁ html ж–ҮжЎЈдёӯзј–еҶҷ DOM з»“жһ„пјҢ然еҗҺеңЁ ShadowRoot дёӯеҠ иҪҪиҝҮжқҘеҚіеҸҜгҖӮ
HTML Template е®һйҷ…дёҠе°ұжҳҜеңЁ html дёӯзҡ„дёҖдёӘ <template> ж ҮзӯҫпјҢжӯЈеёёжғ…еҶөдёӢпјҢиҝҷдёӘж ҮзӯҫдёӢзҡ„еҶ…е®№жҳҜдёҚдјҡиў«жёІжҹ“зҡ„пјҢеҢ…жӢ¬ж ҮзӯҫдёӢзҡ„ imgгҖҒstyleгҖҒscript зӯүйғҪжҳҜдёҚдјҡиў«еҠ иҪҪжҲ–жү§иЎҢзҡ„гҖӮдҪ еҸҜд»ҘеңЁи„ҡжң¬дёӯдҪҝз”Ё getElementById д№Ӣзұ»зҡ„ж–№жі•еҫ—еҲ° <template> ж ҮзӯҫеҜ№еә”зҡ„иҠӮзӮ№пјҢдҪҶжҳҜеҚҙж— жі•зӣҙжҺҘи®ҝй—®еҲ°е…¶еҶ…йғЁзҡ„иҠӮзӮ№пјҢеӣ дёәй»ҳи®Ө他们еҸӘжҳҜжЁЎзүҲпјҢеңЁжөҸи§ҲеҷЁдёӯиЎЁзҺ°дёә #document-fragmentпјҢеӯ—йқўж„ҸжҖқе°ұжҳҜвҖңж–ҮжЎЈзүҮж®өвҖқпјҢеҸҜд»ҘйҖҡиҝҮиҠӮзӮ№еҜ№иұЎзҡ„ content еұһжҖ§жқҘи®ҝй—®еҲ°иҝҷдёӘ document-fragment еҜ№иұЎгҖӮ

йҖҡиҝҮ document-fragment еҜ№иұЎпјҢе°ұеҸҜд»Ҙи®ҝй—®еҲ° template еҶ…йғЁзҡ„иҠӮзӮ№дәҶпјҢйҖҡиҝҮ document.importNode ж–№жі•пјҢеҸҜд»Ҙе°Ҷ document-fragment еҜ№иұЎеҲӣе»әдёҖд»ҪеүҜжң¬пјҢ然еҗҺеҸҜд»ҘдҪҝз”ЁдёҖеҲҮ DOM еұһжҖ§ж–№жі•жӣҝжҚўеүҜжң¬дёӯзҡ„жЁЎзүҲеҶ…е®№пјҢжңҖз»Ҳе°Ҷе…¶жҸ’е…ҘеҲ° DOM жҲ–жҳҜ Shadow DOM дёӯгҖӮ
<div id="div"></div> <template id="temp"> <div id="title"></div> </template>
const template = document.getElementById('temp');
const copy = document.importNode(template.content, true);
copy.getElementById('title').innerHTML = 'Hello World!';
const div = document.getElementById('div');
const shadowRoot = div.attachShadow({ mode: 'closed' });
shadowRoot.appendChild(copy);HTML Imports
жңүдәҶ HTML TemplateпјҢжҲ‘们已з»ҸеҸҜд»Ҙж–№дҫҝең°еҲӣйҖ е°Ғй—ӯзҡ„ Web 组件дәҶпјҢдҪҶжҳҜзӣ®еүҚиҝҳжңүдёҖдәӣдёҚе®ҢзҫҺзҡ„ең°ж–№пјҡжҲ‘们еҝ…йЎ»иҰҒеңЁ html дёӯе®ҡд№үдёҖеӨ§жү№зҡ„ <template>пјҢжҜҸдёӘ组件йғҪиҰҒе®ҡд№үдёҖдёӘ <template>гҖӮ
жӯӨж—¶пјҢжҲ‘们е°ұеҸҜд»Ҙз”ЁеҲ°е·Із»Ҹиў«еәҹејғзҡ„ HTML Imports дәҶгҖӮиҷҪ然е®ғе·Із»Ҹиў«еәҹејғдәҶпјҢдҪҶжҳҜжңӘжқҘдјҡйҖҡиҝҮ ES6 Modules зҡ„еҪўејҸеҶҚиҝӣиЎҢж”ҜжҢҒпјҢжүҖд»ҘзҗҶи®әдёҠд№ҹеҸӘжҳҜжҚўдёӘеҠ иҪҪеҪўејҸиҖҢе·ІгҖӮ
йҖҡиҝҮ HTML ImportsпјҢжҲ‘们еҸҜд»Ҙе°Ҷ <template> е®ҡд№үеңЁе…¶д»–зҡ„ html ж–ҮжЎЈдёӯпјҢ然еҗҺеҶҚеңЁйңҖиҰҒзҡ„ html ж–ҮжЎЈдёӯиҝӣиЎҢеҜје…ҘпјҲеҪ“然д№ҹеҸҜд»ҘйҖҡиҝҮи„ҡжң¬жҢүйңҖеҜје…ҘпјүпјҢеҜје…ҘеҗҺпјҢжҲ‘们е°ұеҸҜд»ҘзӣҙжҺҘдҪҝз”Ёе…¶дёӯе®ҡд№үзҡ„жЁЎзүҲиҠӮзӮ№дәҶгҖӮ
е·Із»Ҹеәҹејғзҡ„ HTML Imports йҖҡиҝҮ <link> ж Үзӯҫе®һзҺ°пјҢеҸӘиҰҒжҢҮе®ҡ rel="import" е°ұеҸҜд»ҘдәҶпјҢе°ұеғҸиҝҷж ·пјҡ<link rel="import" href="./templates.html">пјҢе®ғеҸҜд»ҘжҺҘеҸ— onload е’Ң onerror дәӢ件д»ҘжҢҮзӨәе®ғе·Із»ҸеҠ иҪҪе®ҢжҲҗгҖӮеҪ“然д№ҹеҸҜд»ҘйҖҡиҝҮи„ҡжң¬жқҘеҲӣе»ә link иҠӮзӮ№пјҢ然еҗҺжҢҮе®ҡ rel е’Ң href жқҘжҢүйңҖеҠ иҪҪгҖӮImport жҲҗеҠҹеҗҺпјҢеңЁ link иҠӮзӮ№дёҠжңүдёҖдёӘ import еұһжҖ§пјҢиҝҷдёӘеұһжҖ§дёӯеӯҳеӮЁзҡ„е°ұжҳҜ import иҝӣжқҘзҡ„ DOM ж ‘е•ҰпјҢеҸҜд»Ҙ querySelector д№Ӣзұ»зҡ„пјҢ并йҖҡиҝҮ cloneNode жҲ– document.importNode ж–№жі•еҲӣе»әеүҜжң¬еҗҺдҪҝз”ЁгҖӮ
жңӘжқҘж–°зҡ„ HTML Imports е°Ҷдјҡд»Ҙ ES6 Module зҡ„еҪўејҸжҸҗдҫӣпјҢеҸҜд»ҘеңЁ JavaScript дёӯзӣҙжҺҘ import * as template from './template.html';пјҢд№ҹеҸҜд»ҘжҢүйңҖ importпјҢеғҸиҝҷж ·пјҡconst template = await import('./template.html');гҖӮдёҚиҝҮзӣ®еүҚиҷҪ然жөҸи§ҲеҷЁйғҪе·Із»Ҹж”ҜжҢҒ ES6 ModulesпјҢдҪҶжҳҜеңЁ import е…¶д»–жЁЎеқ—ж—¶дјҡжЈҖжҹҘжңҚеҠЎз«Ҝиҝ”еӣһж–Ү件зҡ„ MIME зұ»еһӢеҝ…йЎ»дёә JavaScript зҡ„ MIME зұ»еһӢпјҢеҗҰеҲҷдёҚе…Ғи®ёеҠ иҪҪгҖӮ
Custom Elements
жңүдәҶдёҠйқўзҡ„дёүдёӘ组件ж ҮеҮҶпјҢжҲ‘们е®һйҷ…дёҠеҸӘжҳҜеҜ№ HTML иҝӣиЎҢжӢҶеҲҶиҖҢе·ІпјҢе°ҶдёҖдёӘеӨ§зҡ„ DOM ж ‘жӢҶжҲҗдёҖдёӘдёӘзӣёдә’йҡ”зҰ»зҡ„е°Ҹ DOM ж ‘пјҢиҝҷиҝҳдёҚжҳҜзңҹжӯЈзҡ„组件гҖӮ
иҰҒе®һзҺ°дёҖдёӘзңҹжӯЈзҡ„组件пјҢжҲ‘们е°ұйңҖиҰҒз”ЁеҲ° Custom Elements дәҶпјҢе°ұеҰӮе®ғзҡ„еҗҚеӯ—дёҖж ·пјҢе®ғжҳҜз”ЁжқҘе®ҡд№үеҺҹз”ҹ组件зҡ„гҖӮ
Custom Elements зҡ„ж ёеҝғпјҢе®һйҷ…дёҠе°ұжҳҜеҲ©з”Ё JavaScript дёӯзҡ„еҜ№иұЎз»§жүҝпјҢеҺ»з»§жүҝ HTML еҺҹз”ҹзҡ„ HTMLElement зұ»пјҲжҲ–жҳҜе…·дҪ“зҡ„жҹҗдёӘеҺҹз”ҹ Element зұ»пјҢжҜ”еҰӮ HTMLButtonElementпјүпјҢ然еҗҺиҮӘе·ұзј–еҶҷзӣёе…ізҡ„з”ҹе‘Ҫе‘ЁжңҹеҮҪж•°пјҢеӨ„зҗҶжҲҗе‘ҳеұһжҖ§д»ҘеҸҠз”ЁжҲ·дәӨдә’зҡ„дәӢ件гҖӮ
зңӢиө·жқҘиҝҷе’ҢзҺ°еңЁзҡ„ React еҫҲеғҸпјҢеңЁ React дёӯпјҢдҪ еҸҜд»Ҙиҝҷж ·еҲӣйҖ дёҖдёӘ组件пјҡclass MyElement extends React.Component { ... }пјҢиҖҢдҪҝз”ЁеҺҹз”ҹ Custom ElementsпјҢдҪ йңҖиҰҒиҝҷж ·еҶҷпјҡclass MyElement extends HTMLElement { ... }гҖӮ
Custom Elements зҡ„з”ҹе‘Ҫе‘ЁжңҹеҮҪ数并дёҚеӨҡпјҢдҪҶжҳҜи¶іеӨҹдҪҝз”ЁгҖӮиҝҷйҮҢжҲ‘е°Ҷ Custom Elements зҡ„з”ҹе‘Ҫе‘ЁжңҹеҮҪж•°дёҺ React иҝӣиЎҢдёҖдёӘз®ҖеҚ•зҡ„еҜ№жҜ”:
constructor(): жһ„йҖ еҮҪж•°пјҢз”ЁдәҺеҲқе§ӢеҢ– stateгҖҒеҲӣе»ә Shadow DOMгҖҒзӣ‘еҗ¬дәӢ件д№Ӣзұ»гҖӮ
еҜ№еә” React дёӯ Mounting йҳ¶ж®өзҡ„еӨ§еҚҠйғЁеҲҶпјҢеҢ…жӢ¬пјҡconstructor(props)гҖҒstatic getDerivedStateFromProps(props, state) е’Ң render()гҖӮ
еңЁ Custom Elements дёӯпјҢconstructor() жһ„йҖ еҮҪж•°е°ұжҳҜе…¶еҺҹжң¬зҡ„еҗ«д№үпјҡеҲқе§ӢеҢ–пјҢе’Ң React зҡ„еҲқе§ӢеҢ–зұ»дјјпјҢдҪҶе®ғжІЎжңүеғҸ React дёӯйӮЈж ·е°Ҷе…¶жӢҶеҲҶдёәеӨҡдёӘйғЁеҲҶгҖӮеңЁиҝҷдёӘйҳ¶ж®өпјҢ组件仅仅жҳҜиў«еҲӣе»әеҮәжқҘпјҲжҜ”еҰӮйҖҡиҝҮ document.createElement()пјүпјҢдҪҶжҳҜиҝҳжІЎжңүжҸ’е…ҘеҲ° DOM ж ‘дёӯгҖӮ
connectedCallback(): 组件е®һдҫӢе·Іиў«жҸ’е…ҘеҲ° DOM ж ‘дёӯпјҢз”ЁдәҺиҝӣиЎҢдёҖдәӣеұ•зӨәзӣёе…ізҡ„еҲқе§ӢеҢ–ж“ҚдҪңгҖӮ
еҜ№еә” React дёӯ Mounting йҳ¶ж®өзҡ„жңҖеҗҺдёҖдёӘз”ҹе‘Ҫе‘ЁжңҹпјҡcomponentDidMount()гҖӮ
еңЁиҝҷдёӘйҳ¶ж®өпјҢ组件已з»Ҹиў«жҸ’е…ҘеҲ° DOM ж ‘дёӯдәҶпјҢжҲ–жҳҜе…¶жң¬иә«е°ұеңЁ html ж–Ү件дёӯеҶҷеҘҪеңЁ DOM ж ‘дёҠдәҶпјҢиҝҷдёӘйҳ¶ж®өдёҖиҲ¬жҳҜиҝӣиЎҢдёҖдәӣеұ•зӨәзӣёе…ізҡ„еҲқе§ӢеҢ–пјҢжҜ”еҰӮеҠ иҪҪж•°жҚ®гҖҒеӣҫзүҮгҖҒйҹійў‘жҲ–и§Ҷйў‘д№Ӣзұ»е№¶иҝӣиЎҢеұ•зӨәгҖӮ
attributeChangedCallback(attrName, oldVal, newVal): 组件еұһжҖ§еҸ‘з”ҹеҸҳеҢ–пјҢз”ЁдәҺжӣҙ新组件зҡ„зҠ¶жҖҒгҖӮ
еҜ№еә” React дёӯзҡ„ Updating йҳ¶ж®өпјҡstatic getDerivedStateFromProps(props, state)гҖҒshouldComponentUpdate(nextProps, nextState)гҖҒrender()гҖҒgetSnapshotBeforeUpdate(prevProps, prevState) е’Ң componentDidUpdate(prevProps, prevState, snapshot)гҖӮ
еҪ“组件зҡ„еұһжҖ§пјҲReact дёӯзҡ„ propsпјүеҸ‘з”ҹеҸҳеҢ–ж—¶и§ҰеҸ‘иҝҷдёӘз”ҹе‘Ҫе‘ЁжңҹпјҢдҪҶжҳҜ并дёҚжҳҜжүҖжңүеұһжҖ§еҸҳеҢ–йғҪдјҡи§ҰеҸ‘пјҢжҜ”еҰӮ组件зҡ„ classгҖҒstyle д№Ӣзұ»зҡ„еұһжҖ§еҸ‘з”ҹеҸҳеҢ–дёҖиҲ¬жҳҜдёҚдјҡдә§з”ҹзү№ж®ҠдәӨдә’зҡ„пјҢеҰӮжһңжүҖжңүеұһжҖ§еҸ‘з”ҹеҸҳеҢ–йғҪи§ҰеҸ‘иҝҷдёӘз”ҹе‘Ҫе‘Ёжңҹзҡ„иҜқпјҢдјҡдҪҝеҫ—жҖ§иғҪйҖ жҲҗиҫғеӨ§зҡ„еҪұе“ҚгҖӮжүҖд»Ҙ Custom Elements иҰҒжұӮејҖеҸ‘иҖ…жҸҗдҫӣдёҖдёӘеұһжҖ§еҲ—иЎЁпјҢеҸӘжңүеҪ“еұһжҖ§еҲ—иЎЁдёӯзҡ„еұһжҖ§еҸ‘з”ҹеҸҳеҢ–ж—¶жүҚдјҡи§ҰеҸ‘иҝҷдёӘз”ҹе‘Ҫе‘ЁжңҹеҮҪж•°гҖӮ
иҝҷдёӘеұһжҖ§еҲ—иЎЁйҖҡиҝҮ组件зұ»дёҠзҡ„дёҖдёӘйқҷжҖҒеҸӘиҜ»еұһжҖ§жқҘеЈ°жҳҺпјҢеңЁ ES6 Class дёӯдҪҝз”ЁдёҖдёӘ getter еҮҪж•°жқҘе®һзҺ°пјҢеҸӘе®һзҺ° getter иҖҢдёҚе®һзҺ° setterпјҢgetter иҝ”еӣһдёҖдёӘеёёйҮҸпјҢиҝҷж ·е°ұжҳҜеҸӘиҜ»зҡ„дәҶгҖӮеғҸиҝҷж ·пјҡ
class AwesomeElement extends HTMLElement {
static get observedAttributes() {
return ['awesome'];
}
}disconnectedCallback(): 组件被д»Һ DOM ж ‘дёӯ移йҷӨпјҢз”ЁдәҺиҝӣиЎҢдёҖдәӣжё…зҗҶж“ҚдҪңгҖӮ
еҜ№еә” React дёӯзҡ„ Unmounting йҳ¶ж®өпјҡcomponentWillUnmount()гҖӮ
adoptedCallback(): 组件е®һдҫӢд»ҺдёҖдёӘж–Ү档被移еҠЁеҲ°еҸҰдёҖдёӘж–ҮжЎЈгҖӮ
иҝҷдёӘз”ҹе‘Ҫе‘ЁжңҹжҳҜеҺҹз”ҹ组件зӢ¬жңүзҡ„пјҢReact дёӯжІЎжңүзұ»дјјзҡ„з”ҹе‘Ҫе‘ЁжңҹгҖӮиҝҷдёӘз”ҹе‘Ҫе‘ЁжңҹеҮҪж•°д№ҹ并дёҚеёёз”ЁеҲ°пјҢдёҖиҲ¬еңЁж“ҚдҪңеӨҡдёӘ document зҡ„ж—¶еҖҷдјҡйҒҮеҲ°пјҢи°ғз”Ё document.adoptNode() еҮҪж•°иҪ¬з§»иҠӮзӮ№жүҖеұһ document ж—¶дјҡи§ҰеҸ‘иҝҷдёӘз”ҹе‘Ҫе‘ЁжңҹгҖӮ
еңЁе®ҡд№үдәҶиҮӘе®ҡд№ү组件еҗҺпјҢжҲ‘们йңҖиҰҒе°Ҷе®ғжіЁеҶҢеҲ° HTML ж ҮзӯҫеҲ—иЎЁдёӯпјҢйҖҡиҝҮ window.customElements.define() еҮҪж•°еҚіеҸҜе®һзҺ°пјҢиҝҷдёӘеҮҪж•°жҺҘеҸ—дёӨдёӘеҝ…йЎ»еҸӮж•°е’ҢдёҖдёӘеҸҜйҖүеҸӮж•°гҖӮ第дёҖдёӘеҸӮж•°жҳҜжіЁеҶҢзҡ„ж ҮзӯҫеҗҚпјҢдёәдәҶйҒҝе…Қе’Ң HTML иҮӘиә«зҡ„ж ҮзӯҫеҶІзӘҒпјҢCustom Elements иҰҒжұӮз”ЁжҲ·иҮӘе®ҡд№үзҡ„组件еҗҚеҝ…йЎ»иҮіе°‘еҢ…еҗ«дёҖдёӘзҹӯжқ -пјҢ并且дёҚиғҪд»Ҙзҹӯжқ ејҖеӨҙпјҢжҜ”еҰӮ my-elementгҖҒawesome-button д№Ӣзұ»йғҪжҳҜеҸҜд»Ҙзҡ„гҖӮ第дәҢдёӘеҸӮж•°жҳҜжіЁеҶҢзҡ„组件зҡ„ classпјҢзӣҙжҺҘе°Ҷ继жүҝзҡ„еӯҗзұ»зұ»еҗҚдј е…ҘеҚіеҸҜпјҢеҪ“然д№ҹеҸҜд»ҘзӣҙжҺҘеҶҷдёҖдёӘеҢҝеҗҚзұ»пјҡ
window.customElements.define('my-element', class extends HTMLElement {
...
});жіЁеҶҢд№ӢеҗҺпјҢжҲ‘们е°ұеҸҜд»ҘдҪҝз”ЁдәҶпјҢеҸҜд»ҘзӣҙжҺҘеңЁ html ж–ҮжЎЈдёӯеҶҷеҜ№еә”зҡ„ж ҮзӯҫпјҢжҜ”еҰӮпјҡ<my-element></my-element>пјҢд№ҹеҸҜд»ҘйҖҡиҝҮ document.createElement('my-element') жқҘеҲӣе»әпјҢз”Ёжі•дёҺжҷ®йҖҡж ҮзӯҫеҮ д№Һе®Ңе…ЁдёҖж ·гҖӮдҪҶиҰҒжіЁж„Ҹзҡ„жҳҜпјҢиҷҪ然 html ж ҮеҮҶдёӯиҜҙйғЁеҲҶж ҮзӯҫеҸҜд»ҘдёҚе…ій—ӯжҲ–жҳҜиҮӘе…ій—ӯ(<br> жҲ–жҳҜ <br />)пјҢдҪҶжҳҜеҸӘжңү规е®ҡзҡ„е°‘ж•°еҮ дёӘж Үзӯҫе…Ғи®ёиҮӘе…ій—ӯпјҢжүҖд»ҘпјҢеңЁ html дёӯеҶҷ Custom Elements зҡ„иҠӮзӮ№ж—¶еҝ…йЎ»еёҰдёҠе…ій—ӯж ҮзӯҫгҖӮ
з”ұдәҺ Custom Elements жҳҜйҖҡиҝҮ JavaScript жқҘе®ҡд№үзҡ„пјҢиҖҢдёҖиҲ¬ js ж–Ү件йғҪжҳҜйҖҡиҝҮ <script> ж ҮзӯҫеӨ–иҒ”зҡ„пјҢжүҖд»Ҙ html ж–ҮжЎЈдёӯзҡ„ Custom Elements еңЁ JavaScript жңӘжү§иЎҢж—¶жҳҜеӨ„дәҺдёҖдёӘй»ҳи®Өзҡ„зҠ¶жҖҒпјҢжөҸи§ҲеҷЁй»ҳи®Өдјҡе°Ҷе…¶еҶ…е®№зӣҙжҺҘжҳҫзӨәеҮәжқҘгҖӮдёәдәҶйҒҝе…Қиҝҷж ·зҡ„жғ…еҶөеҸ‘з”ҹпјҢCustom Elements еңЁиў«жіЁеҶҢеҗҺйғҪдјҡжңүдёҖдёӘ :defined CSS дјӘзұ»иҖҢеңЁжіЁеҶҢеүҚжІЎжңүпјҢжүҖд»ҘжҲ‘们еҸҜд»ҘйҖҡиҝҮ CSS йҖүжӢ©еҷЁеңЁ Custom Elements жіЁеҶҢеүҚе°Ҷе…¶йҡҗи—Ҹиө·жқҘпјҢжҜ”еҰӮпјҡ
my-element:not(:defined) {
display: none;
}жҲ–иҖ… Custom Elements д№ҹжҸҗдҫӣдәҶдёҖдёӘеҮҪж•°жқҘжЈҖжөӢжҢҮе®ҡзҡ„组件жҳҜеҗҰе·Із»Ҹиў«жіЁеҶҢпјҡcustomElements.whenDefined()пјҢиҝҷдёӘеҮҪж•°жҺҘеҸ—дёҖдёӘ组件еҗҚеҸӮж•°пјҢ并иҝ”еӣһдёҖдёӘ PromiseпјҢеҪ“ Promise иў« resolve ж—¶пјҢе°ұиЎЁзӨә组件被注еҶҢдәҶгҖӮ
иҝҷж ·пјҢжҲ‘们е°ұеҸҜд»Ҙж”ҫеҝғзҡ„еңЁеҠ иҪҪ Custom Elements зҡ„ JavaScript зҡ„ <script> ж ҮзӯҫдёҠдҪҝз”Ё async еұһжҖ§жқҘ延иҝҹеҠ иҪҪдәҶпјҲеҪ“然пјҢеҰӮжһңжҳҜдҪҝз”Ё ES6 Modules еҪўејҸзҡ„иҜқй»ҳи®Өзҡ„еҠ иҪҪиЎҢдёәе°ұдјҡе’Ң defer зұ»дјјпјүгҖӮ

Custom Elements + Shadow DOM
дҪҝз”Ё Custom Elements жқҘеҲӣе»ә组件时пјҢйҖҡеёёдјҡдёҺ Shadow DOM иҝӣиЎҢз»“еҗҲпјҢеҲ©з”Ё Shadow DOM зҡ„йҡ”зҰ»жҖ§пјҢе°ұеҸҜд»ҘеҲӣйҖ зӢ¬з«Ӣзҡ„组件гҖӮ
йҖҡеёёеңЁ Custom Elements зҡ„ constructor() жһ„йҖ еҮҪж•°дёӯеҺ»еҲӣе»ә Shadow DOMпјҢ并еҜ№ Shadow DOM дёӯзҡ„иҠӮзӮ№ж·»еҠ дәӢ件зӣ‘еҗ¬гҖҒеҜ№зү№е®ҡдәӢ件и§ҰеҸ‘еҺҹз”ҹ Events еҜ№иұЎгҖӮ
жӯЈеёёзј–еҶҷ html ж–ҮжЎЈж—¶пјҢжҲ‘们еҸҜиғҪдјҡз»ҷ Custom Elements ж·»еҠ дёҖдәӣеӯҗиҠӮзӮ№пјҢеғҸиҝҷж ·пјҡ<my-element><h2>Title</h2><p>Content</p></my-element>пјҢиҖҢжҲ‘们еҲӣе»әзҡ„ Shadow DOM еҸҲжӢҘжңүе…¶иҮӘе·ұзҡ„з»“жһ„пјҢжҖҺж ·е°ҶиҝҷдәӣеӯҗиҠӮзӮ№ж”ҫзҪ®еҲ° Shadow DOM дёӯжӯЈзЎ®зҡ„дҪҚзҪ®дёҠе‘ўпјҹ
еңЁ React дёӯпјҢиҝҷдәӣеӯҗиҠӮзӮ№иў«ж”ҫзҪ®еңЁ props зҡ„ children дёӯпјҢжҲ‘们еҸҜд»ҘеңЁ render() ж—¶йҖүжӢ©е°Ҷе®ғж”ҫеңЁе“ӘйҮҢгҖӮиҖҢеңЁ Shadow DOM дёӯжңүдёҖдёӘзү№ж®Ҡзҡ„ж Үзӯҫпјҡ<slot>пјҢиҝҷдёӘж Үзӯҫзҡ„з”ЁеӨ„е°ұеҰӮеҗҢе…¶еӯ—йқўж„ҸжҖқпјҢеңЁ Shadow DOM дёҠж”ҫзҪ®дёҖдёӘвҖңжҸ’ж§ҪвҖқпјҢ然еҗҺ Custom Elements зҡ„еӯҗиҠӮзӮ№е°ұдјҡиҮӘеҠЁж”ҫзҪ®еҲ°иҝҷдёӘвҖңжҸ’ж§ҪвҖқдёӯдәҶгҖӮ
жңүж—¶жҲ‘们йңҖиҰҒжӣҙеҠ зІҫзЎ®ең°жҺ§еҲ¶еӯҗиҠӮзӮ№еңЁ Shadow DOM дёӯзҡ„дҪҚзҪ®пјҢиҖҢй»ҳи®Өжғ…еҶөдёӢпјҢжүҖжңүеӯҗиҠӮзӮ№йғҪдјҡиў«ж”ҫзҪ®еңЁеҗҢдёҖдёӘ <slot> ж ҮзӯҫдёӢпјҢеҚідҫҝжҳҜдҪ еҶҷдәҶеӨҡдёӘ <slot>гҖӮйӮЈжҖҺж ·жӣҙзІҫзЎ®ең°еҜ№еӯҗиҠӮзӮ№иҝӣиЎҢжҺ§еҲ¶е‘ўпјҹ
й»ҳи®Өжғ…еҶөдёӢпјҢ<slot>Fallback</slot> иҝҷж ·зҡ„жҳҜй»ҳи®Өзҡ„ <slot>пјҢеҸӘжңү第дёҖдёӘй»ҳи®Өзҡ„ <slot> дјҡжңүж•ҲпјҢе°ҶжүҖжңүеӯҗиҠӮзӮ№е…ЁйғЁж”ҫиҝӣеҺ»пјҢеҰӮжһңжІЎжңүеҸҜз”Ёзҡ„еӯҗиҠӮзӮ№пјҢе°ҶдјҡжҳҫзӨәй»ҳи®Өзҡ„ Fallback еҶ…е®№пјҲFallback еҸҜд»ҘжҳҜдёҖжЈөеӯҗ DOM ж ‘пјүгҖӮ
<slot> ж ҮзӯҫжңүдёҖдёӘ name еұһжҖ§пјҢеҪ“дҪ жҸҗдҫӣ name еҗҺпјҢе®ғе°ҶеҸҳдёәдёҖдёӘвҖңжңүеҗҚеӯ—зҡ„ <slot>вҖқпјҢиҝҷж ·зҡ„ <slot> еҸҜд»ҘеӯҳеңЁеӨҡдёӘпјҢеҸӘиҰҒеҗҚеӯ—еҗ„дёҚзӣёеҗҢгҖӮжӯӨ时他们дјҡиҮӘеҠЁеҢ№й…Қ Custom Elements дёӢеёҰ slot еұһжҖ§е№¶дё” slot еұһжҖ§дёҺиҮӘиә« name зӣёеҗҢзҡ„еӯҗиҠӮзӮ№пјҢеғҸиҝҷж ·
<template id="list">
<div>
<h2>Others</h2>
<slot></slot>
</div>
<div>
<h2>Animals</h2>
<slot name="animal"></slot>
</div>
<div>
<h2>Fruits</h2>
<slot name="fruit"></slot>
</div>
</template>
<my-list>
<div slot="animal">Cat</div>
<div slot="fruit">Apple</div>
<div slot="fruit">Banana</div>
<div slot="other">flower</div>
<div>pencil</div>
<div slot="animal">Dog</div>
<div slot="fruit">peach</div>
<div>red</div>
</my-list>class MyList extends HTMLElement {
constructor() {
super();
const root = this.attachShadow({ mode: 'open' });
const template = document.getElementById('list');
root.appendChild(document.importNode(template.content, true));
}
}
customElements.define('my-list', MyList);иҝҷж ·е°ұеҸҜд»Ҙеҫ—еҲ°еҰӮеӣҫжүҖзӨәзҡ„з»“жһ„пјҢ#shadow-root (open) иЎЁзӨәиҝҷжҳҜдёҖдёӘејҖж”ҫзҡ„ Shadow DOMпјҢдёӢйқўзҡ„иҠӮзӮ№жҳҜзӣҙжҺҘд»Һ template дёӯ clone иҝҮжқҘзҡ„пјҢжөҸи§ҲеҷЁиҮӘеҠЁеңЁдёүдёӘ <slot> ж ҮзӯҫдёӢж”ҫзҪ®дәҶеҮ дёӘзҒ°иүІзҡ„ <div> иҠӮзӮ№пјҢе®һйҷ…дёҠиҝҷдәӣзҒ°иүІзҡ„ <div> иҠӮзӮ№иЎЁзӨәзҡ„жҳҜеҲ°е…¶зңҹе®һиҠӮзӮ№зҡ„вҖңеј•з”ЁвҖқпјҢйј ж Ү移еҠЁеҲ°д»–们дёҠдјҡжҳҫзӨәдёҖдёӘ reveal й“ҫжҺҘпјҢзӮ№еҮ»иҝҷдёӘй“ҫжҺҘеҚіеҸҜи·іиҪ¬иҮіе…¶зңҹе®һиҠӮзӮ№гҖӮ

иҝҷйҮҢжҲ‘们еҸҜд»ҘзңӢеҲ°пјҢиҷҪ然 <my-list> дёӢзҡ„еӯҗиҠӮзӮ№жҳҜд№ұеәҸж”ҫзҪ®зҡ„пјҢдҪҶжҳҜеҸӘиҰҒжҳҜз»ҷе®ҡдәҶ slot еұһжҖ§пјҢе°ұдјҡиў«ж”ҫзҪ®еҲ°жӯЈзЎ®зҡ„ <slot> ж ҮзӯҫдёӢгҖӮжіЁж„Ҹи§ӮеҜҹе…¶дёӯжңүдёҖдёӘ <div slot="other">flower</div>пјҢиҝҷдёӘиҠӮзӮ№з”ұдәҺжҢҮе®ҡдәҶ slot="other"пјҢдҪҶжҳҜеҚҙжүҫдёҚеҲ°еҢ№й…Қзҡ„ <slot> ж ҮзӯҫпјҢжүҖд»Ҙе®ғдёҚдјҡиў«жҳҫзӨәеңЁз»“жһңдёӯгҖӮ
еңЁдёә Custom Elements дёӢзҡ„ Shadow DOM и®ҫзҪ®ж ·ејҸзҡ„ж—¶еҖҷпјҢжҲ‘们еҸҜд»ҘзӣҙжҺҘеңЁ Shadow DOM дёӢж”ҫзҪ® <style> ж ҮзӯҫпјҢд№ҹеҸҜд»Ҙж”ҫзҪ® <link rel="stylesheet">пјҢShadow DOM дёӢзҡ„ж ·ејҸйғҪжҳҜеұҖйғЁзҡ„пјҢжүҖд»ҘдёҚз”ЁжӢ…еҝғдјҡеҪұе“ҚеҲ° Shadow DOM зҡ„еӨ–йғЁгҖӮ并且з”ұдәҺиҝҷдәӣж ·ејҸд»…еҪұе“ҚеұҖйғЁпјҢжүҖд»ҘеҜ№жҖ§иғҪд№ҹжңүеҫҲеӨ§зҡ„жҸҗеҚҮгҖӮ
еңЁ Shadow DOM еҶ…йғЁзҡ„ж ·ејҸдёӯпјҢд№ҹжңүдёҖдәӣзү№е®ҡзҡ„йҖүжӢ©еҷЁпјҢжҜ”еҰӮ :host йҖүжӢ©еҷЁпјҢд»ЈиЎЁзқҖ ShadowRootпјҢиҝҷзұ»дјјдәҺжҷ®йҖҡ DOM дёӯзҡ„ :rootпјҢ并且е®ғеҸҜд»ҘдёҺе…¶д»–дјӘзұ»з»„еҗҲдҪҝз”ЁпјҢжҜ”еҰӮеҪ“йј ж ҮеңЁз»„件дёҠж—¶пјҡ:host(:hover)пјҢеҪ“组件жӢҘжңүжҹҗдёӘ class ж—¶пјҡ:host(.awesome)пјҢеҪ“组件жӢҘжңү disabled еұһжҖ§ж—¶пјҡ:host([disabled])вҖҰвҖҰдҪҶжҳҜ :host жҳҜжӢҘжңү继жүҝеұһжҖ§зҡ„пјҢжүҖд»ҘеҰӮжһңеңЁ Custom Elements еӨ–йғЁе®ҡд№үдәҶжҹҗдәӣж ·ејҸпјҢе°ҶдјҡиҰҶзӣ– :host дёӯзҡ„ж ·ејҸпјҢиҝҷж ·е°ұеҸҜд»ҘиҪ»жқҫең°е®һзҺ°еҗ„ејҸеҗ„ж ·зҡ„вҖңдё»йўҳйЈҺж јвҖқдәҶгҖӮ
дёәдәҶе®һзҺ°иҮӘе®ҡд№үдё»йўҳпјҢжҲ‘们иҝҳеҸҜд»ҘдҪҝз”Ё Shadow DOM жҸҗдҫӣзҡ„ :host-context() йҖүжӢ©еҷЁпјҢиҝҷдёӘйҖүжӢ©еҷЁе…Ғи®ёжЈҖжҹҘ Shadow DOM зҡ„д»»дҪ•зҘ–е…ҲиҠӮзӮ№жҳҜеҗҰеҢ…еҗ«жҢҮе®ҡйҖүжӢ©еҷЁгҖӮжҜ”еҰӮеҰӮжһңеңЁжңҖеӨ–еұӮ DOM зҡ„ <html> жҲ– <body> дёҠжңүдёҖдёӘ classпјҡ.nightпјҢеҲҷ Shadow DOM еҶ…е°ұеҸҜд»ҘдҪҝз”Ё :host-context(.night) жқҘжҢҮе®ҡдёҖдёӘеӨңжҷҡзҡ„дё»йўҳгҖӮиҝҷж ·еҸҜд»Ҙе®һзҺ°дё»йўҳж ·ејҸзҡ„继жүҝгҖӮ
иҝҳжңүдёҖз§Қж ·ејҸзҡ„е®ҡд№үж–№ејҸжҳҜеҲ©з”Ё CSS еҸҳйҮҸгҖӮжҲ‘们еңЁ Shadow DOM дёӯдҪҝз”ЁеҸҳйҮҸжқҘжҢҮе®ҡж ·ејҸпјҢжҜ”еҰӮпјҡbackground-color: var(--bg-colour, #0F0);пјҢиҝҷж ·е°ұеҸҜд»ҘеңЁ Shadow DOM еӨ–йқўжҢҮе®ҡ --bg-colour еҸҳйҮҸжқҘи®ҫзҪ®ж ·ејҸдәҶпјҢеҰӮжһңжІЎжңүжҢҮе®ҡеҸҳйҮҸпјҢе°ҶдҪҝз”Ёй»ҳи®Өзҡ„ж ·ејҸйўңиүІ #0F0гҖӮ
жңүж—¶жҲ‘们йңҖиҰҒеңЁ Shadow DOM еҶ…йғЁдҪҝз”Ёе®Ңе…ЁиҮӘе®ҡд№үзҡ„ж ·ејҸпјҢжҜ”еҰӮеӯ—дҪ“ж ·ејҸгҖҒеӯ—дҪ“еӨ§е°ҸпјҢеҰӮжһңд»»з”ұ其继жүҝеҸҜиғҪеҜјиҮҙеёғеұҖй”ҷд№ұпјҢиҖҢжҜҸж¬ЎеңЁз»„件еӨ–йқўжҢҮе®ҡж ·ејҸеҸҲз•Ҙжҳҫйә»зғҰпјҢ并且д№ҹз ҙеқҸдәҶ组件зҡ„е°ҒиЈ…жҖ§гҖӮжүҖд»ҘпјҢShadow DOM жҸҗдҫӣдәҶдёҖдёӘ all еұһжҖ§пјҢеҸӘиҰҒжҢҮе®ҡ :host{ all: initial; } е°ұеҸҜд»ҘйҮҚзҪ®жүҖжңү继жүҝзҡ„еұһжҖ§гҖӮ
Demo
Web Components зҡ„ Demo еңЁзҪ‘дёҠе·Із»ҸжңүеҫҲеӨҡдәҶпјҢиҝҷжҳҜжҲ‘ 2 е№ҙеүҚеҲқж¬ЎжҺҘи§Ұ ES6 дёҺ Web Components зҡ„ж—¶еҖҷеҶҷзҡ„дёҖдёӘ Demoпјҡhttps://github.com/jinliming2/Calendar-jsпјҢдёҖдёӘж—ҘеҺҶпјҢеҪ“ж—¶иҝҳжҳҜ v0 зҡ„规иҢғпјҢ并且еңЁ Firefox дёӢиҝҳеӯҳеңЁдјҡеҜјиҮҙ Firefox еҙ©жәғзҡ„ BugпјҲж„ҹи§үжҳҜ Firefox еңЁе®һзҺ° Shadow DOM ж—¶зҡ„ BugпјүгҖӮзӣ®еүҚиҝҷдёӘ Demo е·Із»ҸдёҚиғҪеңЁ Firefox дёӢиҝҗиЎҢдәҶпјҢеӣ дёә Firefox е·Із»ҸеҲ йҷӨдәҶ v0 规иҢғпјҢејҖе§Ӣе®һиЎҢ v1 ж ҮеҮҶдәҶпјҢжүҖд»Ҙиҝ‘жңҹжҲ‘еҸҜиғҪдјҡйҮҚжһ„дёҖдёӢиҝҷдёӘ DemoгҖӮ
е…ідәҺд»Җд№ҲжҳҜеҺҹз”ҹHTML组件问йўҳзҡ„и§Јзӯ”е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҰӮжһңдҪ иҝҳжңүеҫҲеӨҡз–‘жғ‘жІЎжңүи§ЈејҖпјҢеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“дәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ