您好,登录后才能下订单哦!
cc.Button
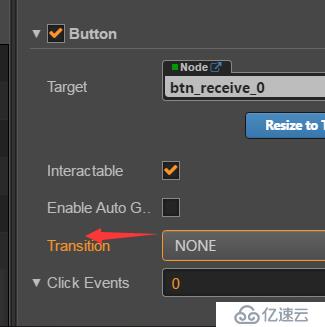
1.添加按钮的方法
直接添加带Button组件的节点
先创建节点,再添加组件
2.过渡效果
普通状态, 鼠标滑动到物体上,按下状态,禁用状态.
这个就是过渡效果,可以有这几种方式.
(1)不设置过渡,只响应事件;
(2)颜色过渡.过渡效果中使用颜色,
(3)精灵过渡,使用图片过渡;
在这里选择过渡效果,

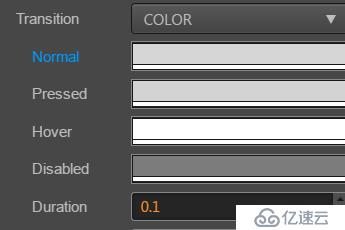
(1) COLOR颜色过渡
Normal普通状态
Pressed按下状态
Hover鼠标悬停状态
Disabled禁用状态
Duration 过渡时间,也就是改变状态的时间

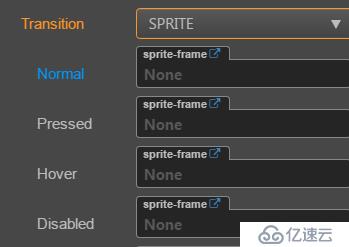
(2)SPRITE 使用精灵来过渡
只要把对应的精灵放到对应的地方即可

(3)按缩放过渡
第一个是时间
然后是缩放的大小

3.Enable Auto Gray Effect
也就是你勾选上的时候
如果你的按钮是被禁用状态,他会再内部把这个
精灵渲染成灰色/


4.按钮添加响应事件

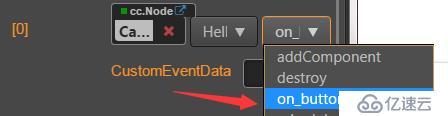
按钮添加响应事件-->到节点-->代码组件的响应函数
//响应函数
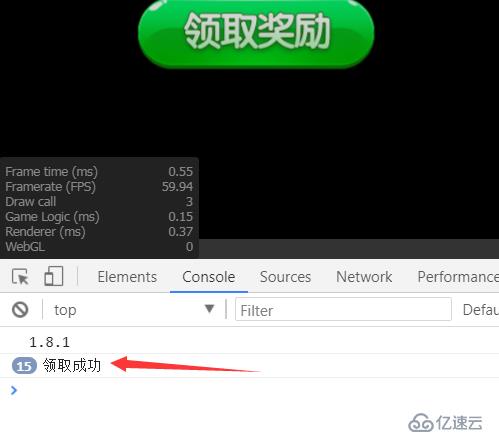
on_button_click: function(){
console.log("领取成功");
},这个代码组件挂在哪个节点上,就要通过这个节点才能调用响应.
选择代码组件

选择响应函数


如果这个函数每次进来要传递参数.应该怎么弄呢?
使用这个进行传递,
这个参数是一个字符串

on_button_click: function(e,str){
//第一个参数是event
//第二个是闯进来的参数 字符串
console.log("领取成功");
console.log(str);
},5.在代码里面使用cc.Button
(1)首先你要添加或者获取这个cc.button组件
通过代码获取
//获取子节点
var btn_rev = this.node.getChildByName("btn_receive_0");
//通过这个节点获取 cc.Button组件
this.button_rev = btn_rev.getComponent(cc.Button);
换一种写法
this.button_rev = this.node.getChildByName("btn_receive_0").getComponent(cc.Button);再代码里添加button组件
this.button_rev = this.node.getChildByName("btn_receive_0").addComponent(cc.Button);(2)代码添加响应函数
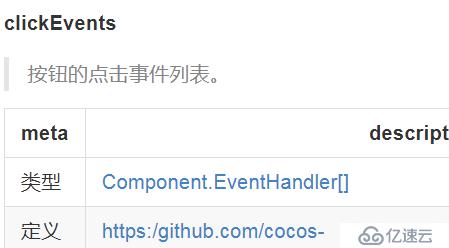
他有一个响应事件列表,也就是多个响应事件

数组的类型是Component.EventHandler
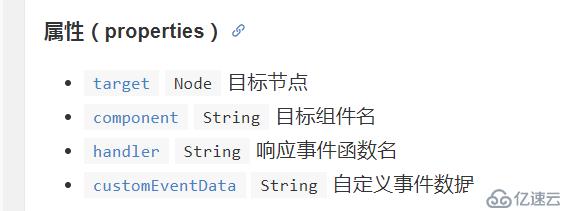
他有4个属性

onLoad: function () {
//获取子节点
//通过这个节点获取 cc.Button组件
this.button_rev = this.node.getChildByName("btn_receive_0").getComponent(cc.Button);
console.log(this.button_rev );
//创建响应handle
var click_event = new cc.Component.EventHandler;
//找到目标节点
click_event.target = this.node;
//找到目标组件名 就是这个脚本
click_event.component = "HelloWorld";
//找到组件的响应函数
click_event.handler = "on_re_button_click";
//自定义数据 参数 字符串类型
click_event.customEventData = "hello";
//添加到响应事件列表
this.button_rev.clickEvents.push(click_event);
},
on_re_button_click: function(e,str){
console.log("领取成功"+str);
},Button响应这个触摸点击,所以Button所挂在的节点,
一定要有大小,如果挂再一个大小为0的节点上,按钮响应不到.
6.主动触发事件,有时候这个事件是由用户点击触发,有时候系统触发
比如用户3分钟没有点击返回主菜单,这时候要系统自动触发返回就行了.
使用emit 触发指定 handler 函数,该参数是回调函数的参数值(可不填)。
//5秒后自动触发
this.scheduleOnce(function(){
//通过代码触发响应事件
//首先获取触摸事件列表
var click_e = this.button_rev.clickEvents;
//遍历事件列表
for(var i =0;i<click_e.length;i++){
//获取事件
var comp_handler = click_e[i];
//主动触发
comp_handler.emit(["","aaa"]);
}
}.bind(this),5);cc.Label
1.String 要显示的内容

2.文字水平对齐模式
左对齐

居中

右边
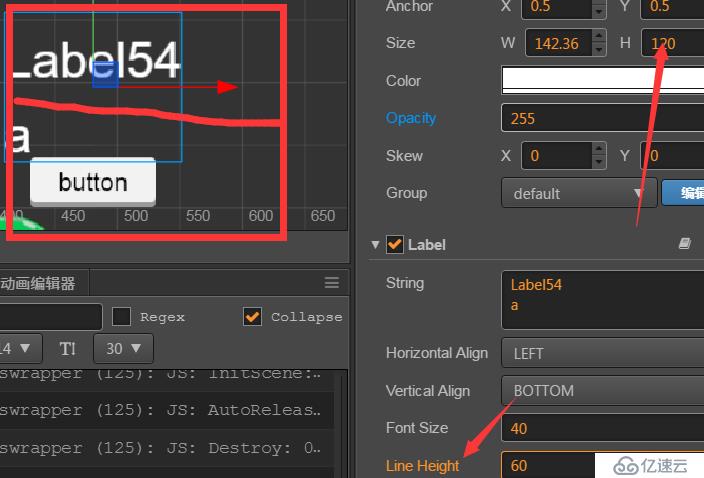
3.Line Height 文字行高,以point为单位
也就是以行的高度,不管你字体大小.

这个node的高度是行数*(乘以)行高 来计算的

4.Vertical Align 文字垂直对齐模式
TOP在一行的最顶上 对齐

CENTER 中间

BOTTOM底边

6.FontSize 字体大小尺寸
7.Overflow 文字排版模式
如果文字排版超出范围怎么办?
(1)CLAMP 范围之外的文字被裁剪掉

(2)SHRINK 自动根据点击约束框缩小文字

(3)RESIZE 根据文本内容更新节点height属性
类似自动换行
8.是否默认使用系统字体,Use SystemFont
Font Family:字体家族,你要使用系统的哪种字库
如果你不用系统字体,那么他就不显示.
9.Font 自定义字库, 使用自己的字体资源
自定义字体有两种:
(1)准备好字体文件.ttf矢量字库
使用矢量字体,优点:灵活方便,缺点:字库文件占用资源,
(2)使用字体制作工具生成的位图,使用位图字体;
fnt是这个位图字库 描述文件:有对应的图片的位置、大小偏移
优点:速度快,文件小, 缺点: 支持的字符个数是有限的;

只有里面元素有的图片才能显示出来.

总结:
上面两种自定义ttf字库和位图字库,都是用来个性化我们的字体的.
自定义ttf字库,字符不受限制,你这个字库里有多少个字符,都会支持
,灵活, 但是占用空间比较大
位图字库 他的字符个数有限的图片里有的才有,他比较省空间
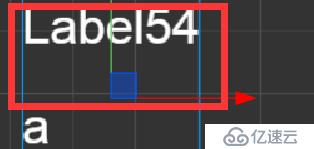
10.锚点 Label的锚点 是个重要的属性
如果你的锚点是中心也就是0.5那么他添加字体往两边增加、

如果锚点为0,就是往右边增加

11.代码中使用cc.Label
获取组件两种办法,还是一样
(1)就是通过编辑器来指定
bmp_font:{
default: null,
type: cc.Label,
}
(2)通过代码来获取
var zLabe = this.node.getChildByName("my_labell");
//获取label
this.bmp_font = zLabe.getComponent(cc.Label);
//设置内容
this.bmp_font.string = "hhh211";
12.RichText组件
(1)添加富文本组件
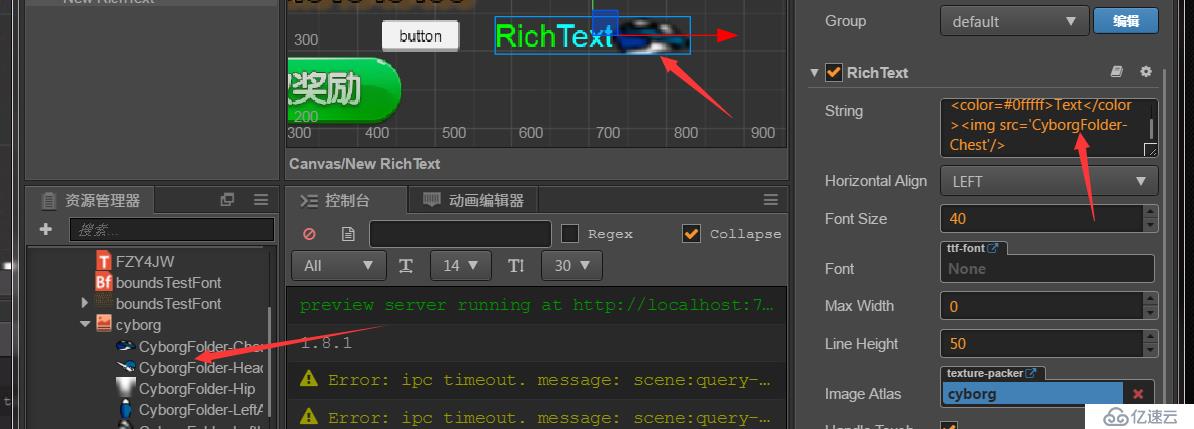
(2)设置富文本的字符内容;
<color=#0fffff>text</color>指定文字的颜色
<img src='cow1_1/'>img标签,文本插入图片,图片要在指定的图集里
u:给文本加下划线,i:用斜体来渲染,b:用粗体来渲染.
size:指定字体渲染大小,大小值必须是一个整数<size=30>aa mm</size>
outline:设置文本的描边颜色和描边宽度<outline color=red width=4>
A label with</outline>
如果你要放图片 这里放图集Image Atlas
也就是你用的图片都会在这里.


这样就能显示图片了

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。