жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢеҰӮдҪ•е®үиЈ…дёҺй…ҚзҪ®vue-cli3.0пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳдёҚжҖҺд№ҲдәҶи§ЈпјҢеӣ жӯӨеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»дәҶи§ЈдёҖдёӢеҗ§пјҒ
жңҖиҝ‘е…¬еҸёиҰҒејҖж–°йЎ№зӣ®пјҢз”Ёvue-cli3.0й…ҚзҪ®пјҢи®©жҲ‘жҗһдёҖжҗһпјҢеҒҡдёӘи®°еҪ•гҖӮ
е®үиЈ…
йҰ–е…ҲдҪ иҰҒеҚҮзә§еҲ°cli3.0пјҢе‘Ҫд»ӨеҰӮдёӢгҖӮ(жңҖеҘҪиҮӘе·ұеҺ»е®ҳзҪ‘иҝҮдёҖйҒҚcli3.0зҡ„ж–ҮжЎЈ)
npm install -g @vue/cli-service-global
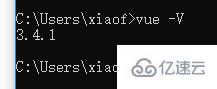
е®үиЈ…е®ҢжҲҗеҗҺжЈҖжөӢдёҖдёӢжҳҜеҗҰе®үиЈ…жҲҗеҠҹпјҢеҰӮдёӢеӣҫеұ•зӨәгҖӮ

жҳҫзӨә3.0д»ҘдёҠе°ұе®үиЈ…жҲҗеҠҹгҖӮ
еҲӣе»әдёҖдёӘйЎ№зӣ®
vue create hello-world
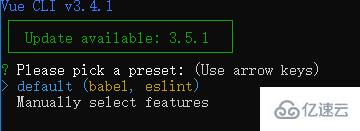
еҲӣе»әиҝҮзЁӢдёӯпјҢдјҡи®©дҪ йҖүдёҖзі»еҲ—зҡ„й…ҚзҪ®пјҢй”®зӣҳдёҠдёӢй”®еҸҜд»ҘеҲҮжҚўпјҢз©әж јй”®еҸҜд»ҘйҖүеҸ–пјҢеӣһиҪҰй”®зЎ®и®ӨгҖӮдёӢйқўжҲ‘дёҖдёҖз»ҶиҜҙгҖӮ

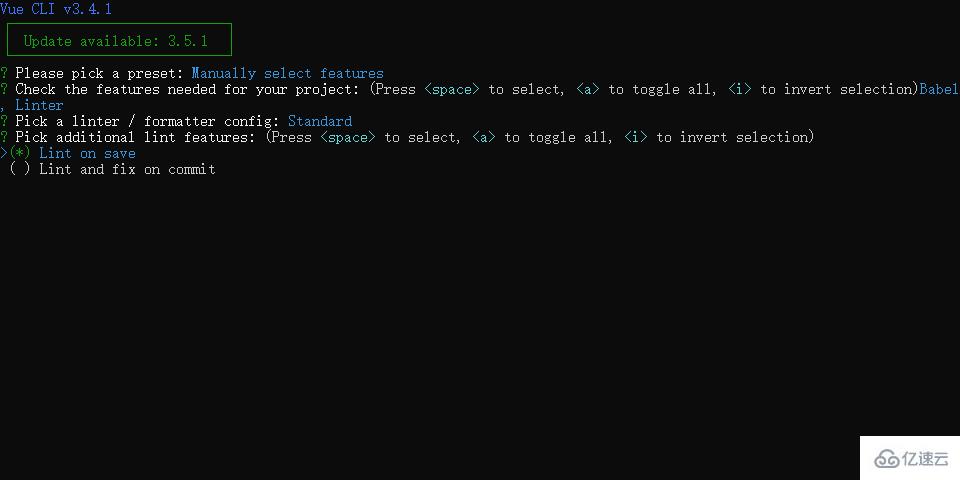
第дёҖдёӘй»ҳи®Өй…ҚзҪ®еҸӘдјҡе®үиЈ…babelе’ҢeslintпјҢе…¶е®ғзҡ„йңҖиҰҒиҮӘе·ұй…ҚзҪ®пјҢдёҚе»әи®®йҖүпјҢиҝҷйҮҢжҲ‘们йҖүжӢ©з¬¬дәҢдёӘжүӢеҠЁй…ҚзҪ®гҖӮжҢүеӣһиҪҰпјҲй”®зӣҳдёҠдёӢй”®еҸҜд»ҘдёҠдёӢеҲҮжҚўйҖүжӢ©пјү

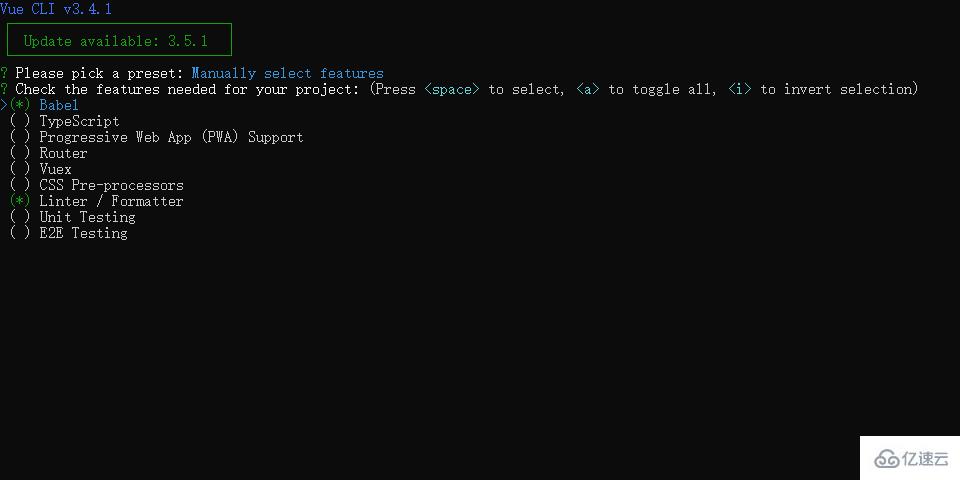
д»ҺдёҠеҫҖдёӢеҲҶеҲ«дёәпјҲжіЁпјҡз©әж јй”®еҸҜд»ҘйҖүе®ҡпјү
babelпјҡз”ЁжқҘе°Ҷes6зҡ„д»Јз Ғзј–иҜ‘дёәes5 typescriptпјҡjavascriptзҡ„дёҖдёӘи¶…йӣҶпјҢжҲ‘иҝҷйҮҢжІЎйҖү Progressive Web App (PWA) Supportпјҡ pwaжҠҖжңҜ Routerпјҡи·Ҝз”ұ Vuexпјҡе…ЁеұҖзҠ¶жҖҒз®ЎзҗҶ CSS Pre-processorsпјҡ cssйў„еӨ„зҗҶ Linter / Formatterпјҡ йЈҺж јжЈҖжҹҘеҷЁ Unit TestingпјҡеҚ•е…ғжөӢиҜ• E2E Testingпјҡe2eжөӢиҜ•
иҝҷйҮҢйҖүжӢ©еҸҜд»Ҙж №жҚ®дёӘдәәйңҖжұӮжқҘиҝӣиЎҢйҖүжӢ©
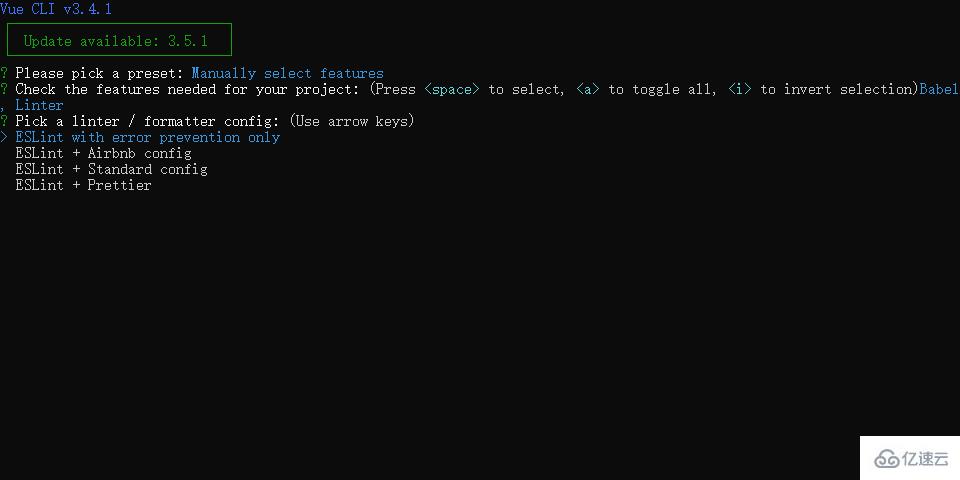
дёӢдёҖжӯҘпјҢйҖүжӢ©eslintзҡ„йЈҺж јпјҢиҝҷйҮҢдёҚеӨҡе•°е—ҰпјҢзӣҙжҺҘйҖүжӢ©з¬¬дёүдёӘstandardпјҲеә”дёәеүҚеҮ дёӘжҲ‘д№ҹдёҚдәҶи§Ј-_-пјү

иҝҷйҮҢжҳҜй—®дҪ пјҢиҰҒеңЁдҝқеӯҳж—¶и®ҫзҪ®lintиҝҳжҳҜеңЁжҸҗдәӨжҳҜи®ҫзҪ®lintпјҢжҲ‘иҝҷйҮҢи®ҫзҪ®дҝқеӯҳж—¶lintпјҲ第дёҖдёӘпјү

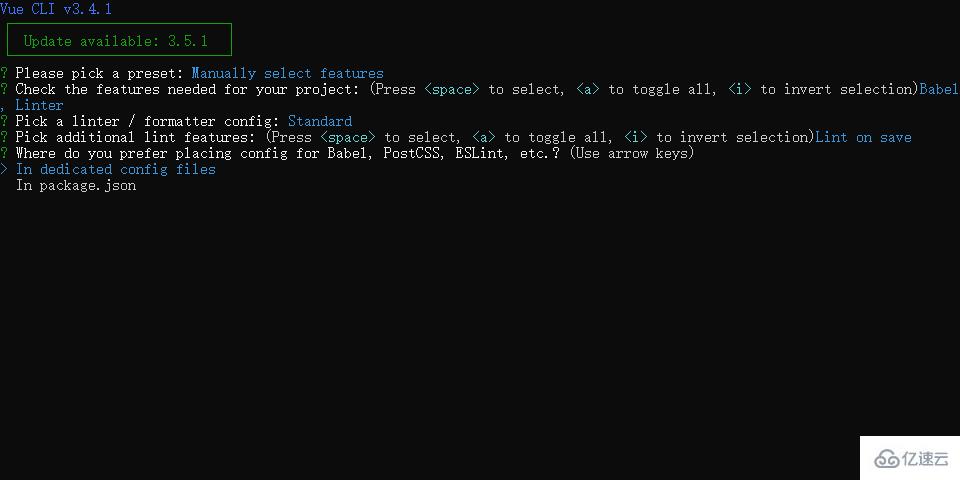
иҝҷйҮҢжҳҜй—®дҪ е°ҶbabelпјҢeslintпјҢpostcssиҝҷдәӣй…ҚзҪ®ж”ҫеңЁйӮЈйҮҢ

In dedicated config filesпјҡж”ҫеңЁзӣёеә”зҡ„ж–Ү件дёӯ In package.jsonпјҡж”ҫеңЁpackage.jsonдёӯ
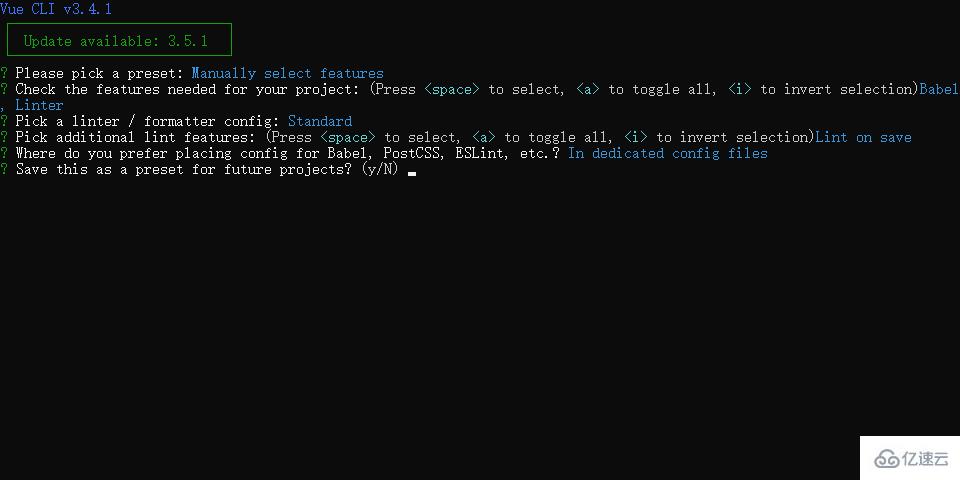
 иҝҷйҮҢжҳҜй—®дҪ жҳҜеҗҰдҝқеӯҳйў„и®ҫпјҢеҪ“дҪ йҖүжӢ©жҳҜзҡ„ж—¶еҖҷпјҢдёӢж¬ЎдҪ еңЁжү§иЎҢvue create xxxзҡ„ж—¶еҖҷпјҢдјҡй»ҳи®ӨйҖүжӢ©иҝҷдәӣи®ҫзҪ®пјҢ
иҝҷйҮҢжҳҜй—®дҪ жҳҜеҗҰдҝқеӯҳйў„и®ҫпјҢеҪ“дҪ йҖүжӢ©жҳҜзҡ„ж—¶еҖҷпјҢдёӢж¬ЎдҪ еңЁжү§иЎҢvue create xxxзҡ„ж—¶еҖҷпјҢдјҡй»ҳи®ӨйҖүжӢ©иҝҷдәӣи®ҫзҪ®пјҢе»әи®®йҖүеҗҰ
иө°еҲ°иҝҷдёҖжӯҘе°ұй…ҚзҪ®е®ҢжҲҗпјҢзӯүеҫ…е®үиЈ…е®ҢжҲҗгҖӮ
д»ҘдёҠжҳҜвҖңеҰӮдҪ•е®үиЈ…дёҺй…ҚзҪ®vue-cli3.0вҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ