您好,登录后才能下订单哦!
了解HTML中序列化标签是什么?这个问题可能是我们日常学习或工作经常见到的。希望通过这个问题能让你收获颇深。下面是小编给大家带来的参考内容,让我们一起来看看吧!
序列化标签
1.有序标签--ol和li
有序列表标签是<ol>,是一个双标签。在每一个列表项目前要使用<li>标签。<ol>标签的形式是带有前后顺序之分的编号。如果添加或者删除一个列表项,编号会自动调整。
<ol> <li>第一项</li> <li>第一项</li> <li>第一项</li> ... </ol>
有序标签的属性--start
start属性是用来设置编号开始的数字,默认从1开始,该属性可省略。如果从其他数字,如2开始,设置‘start=2’,可以从负数开始。
有序标签的属性--type
type属性用于设置编号为数字或者字母等的类型,如'type=a',则编号用英文字母表示。
type=1-->表示用数字编号1,2,3... type=a-->表示用小写字母编号a,b,c... type=A-->表示用大写字母A,B,C... type=I-->表示用大写罗马数字标号I,II,III... type=i-->表示用小写罗马数字标号i,ii,iii
如果不想要序号显示,可设置ol的style属性'text-decoration: none'
无序标签--ul和li
无序列表标签是<ul>,是一个双标签。在每一个列表项目前要使用<li>标签。列表前的序号类型变成了符号。
<ul> <li>第一项</li> <li>第一项</li> <li>第一项</li> ... </ul>
可通过设置type属性,改变符号类型,默认是实心圆
type=disc-->实心圆 type=circle-->空心圆 type=square-->小方块
如果不想要序号显示,可设置ul的style属性'list-style-type: none'
嵌套标签--dl、dt和dd
定义列表默认为两层,第一层标签<dt>,第二层标签<dd>。通常是成对出现。
<dl> <dt>名词1</dt> <dd>名词1的解释1</dd> <dd>名词1的解释2</dd> <dt>名词2</dt> <dd>名词2的解释1</dd> <dd>名词2的解释2</dd> </dl>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小白</title>
</head>
<body>
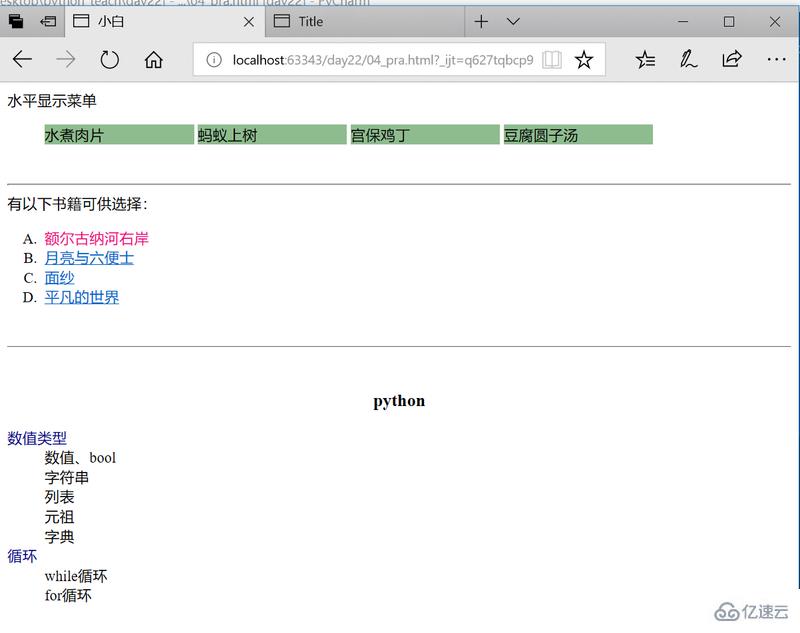
水平显示菜单
<ul style="list-style-type: none">
<!--list-style-type: none 去掉圆点-->
<!--display: inline-block 变为行内元素, 并且可以设置高度和宽度-->
<li style="display:inline-block;width:20%;background: darkseagreen">水煮肉片</li>
<li style="display:inline-block;width:20%;background: darkseagreen">蚂蚁上树</li>
<li style="display:inline-block;width:20%;background: darkseagreen">宫保鸡丁</li>
<li style="display:inline-block;width:20%;background: darkseagreen">豆腐圆子汤</li>
</ul>
<br>
<hr/>
有以下书籍可供选择:
<ol type="A">
<!--去掉原有装饰:text-decoration: none-->
<li><a href="https://baike.so.com/doc/801785-848140.html" style="text-decoration: none;color: #f10180">额尔古纳河右岸</a></li>
<li><a href="#">月亮与六便士</a></li>
<li><a href="#">面纱</a></li>
<li><a href="#">平凡的世界</a></li>
</ol>
<br>
<hr/>
<br>
<h4 align="center">python</h4>
<dl>
<dt style="color: darkblue">数值类型</dt>
<dd>数值、bool</dd>
<dd>字符串</dd>
<dd>列表</dd>
<dd>元祖</dd>
<dd>字典</dd>
<dt style="color: darkblue;">循环</dt>
<dd>while循环</dd>
<dd>for循环</dd>
</dl>
</body>
</html>
感谢各位的阅读!看完上述内容,你们对HTML中序列化标签是什么大概了解了吗?希望文章内容对大家有所帮助。如果想了解更多相关文章内容,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。