жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іhtmlдёӯdiv br pдёүиҖ…жңүе“ӘдәӣеҢәеҲ«пјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
pе’ҢpжҳҜжҲҗеҜ№з»„еҗҲй—ӯеҗҲж Үзӯҫпјӣ<br />жҳҜеҚ•дёҖзҡ„й—ӯеҗҲж ҮзӯҫгҖӮд»Ҙ<p>ејҖе§ӢпјҢ</p>з»“жқҹпјӣд»Ҙ<p>ејҖе§Ӣ,</p>з»“жқҹ
е°ҸдҫӢпјҡ
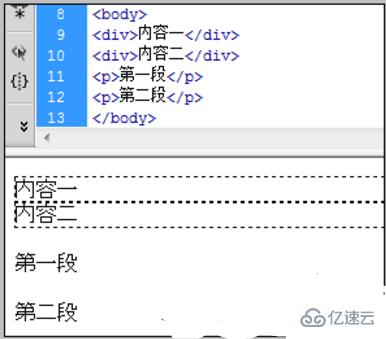
<p>еҶ…е®№дёҖ</p> <p>еҶ…е®№дәҢ</p> <p>第дёҖж®ө</p> <p>第дәҢж®ө</p>
ж•ҲжһңжҲӘеӣҫпјҡ

pж Үзӯҫе’Ңpж ҮзӯҫжҳҜз”ЁдәҺзҪ‘йЎөеёғеұҖгҖӮ
pдёәжҷ®йҖҡеёғеұҖж ҮзӯҫпјҢеҰӮspanж ҮзӯҫдёҖж ·еёғеұҖеҶ…е®№пјҢи®ҫзҪ®pзҡ„CSSж ·ејҸеҚіеҸҜе®һзҺ°еҶ…е®№еёғеұҖж•ҲжһңгҖӮ
pж Үзӯҫдёәж®өиҗҪж ҮзӯҫпјҢйҖҡеёёз”ЁдәҺж–Үз« еҲҶж®өгҖӮ
brж ҮзӯҫжҳҜз”ЁдәҺеҶ…е®№жҚўиЎҢгҖӮжҜ”еҰӮж–Үеӯ—еҶ…е®№жҚўиЎҢжҺ’зүҲдҪңз”ЁгҖӮ
brеҸҜд»Ҙж”ҫзҪ®еҲ°pдёҺpдёӯдҪҝз”ЁпјҢеҗҢж—¶pд№ҹеҸҜд»Ҙж”ҫе…ҘpдёӯдҪҝз”ЁпјҢpд№ҹеҸҜд»Ҙж”ҫдәҺpдёӯдҪҝз”ЁгҖӮ
е°ҸдҫӢпјҡ
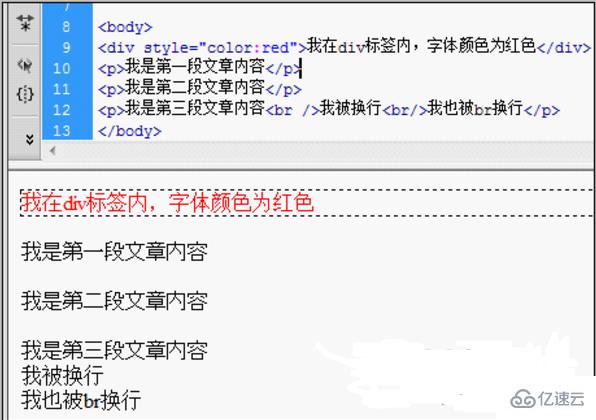
<p style="color:red">жҲ‘еңЁpж ҮзӯҫеҶ…пјҢеӯ—дҪ“йўңиүІдёәзәўиүІ</p> <p>жҲ‘жҳҜ第дёҖж®өж–Үз« еҶ…е®№</p> <p>жҲ‘жҳҜ第дәҢж®өж–Үз« еҶ…е®№</p> <p>жҲ‘жҳҜ第дёүж®өж–Үз« еҶ…е®№<br />жҲ‘иў«жҚўиЎҢ<br/>жҲ‘д№ҹиў«brжҚўиЎҢ</p>
ж•ҲжһңжҲӘеӣҫпјҡ

е…ідәҺhtmlдёӯdiv br pдёүиҖ…жңүе“ӘдәӣеҢәеҲ«е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ