жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢCSSе®һзҺ°иҮӘйҖӮеә”еёғеұҖзҡ„ж–№жі•пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳдёҚжҖҺд№ҲдәҶи§ЈпјҢеӣ жӯӨеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»дәҶи§ЈдёҖдёӢеҗ§пјҒ
иҮӘйҖӮеә”еёғеұҖе°ұжҳҜи®©зҪ‘йЎөиғҪеӨҹиҮӘйҖӮеә”зҡ„жҳҫзӨәеңЁдёҚеҗҢеӨ§е°Ҹзҡ„з»Ҳз«Ҝи®ҫеӨҮдёҠпјҢе®ғеҜ№дәҺжҹҗдәӣеӨ§еһӢзҡ„зҪ‘з«ҷжқҘиҜҙе…је®№жҖ§еҘҪпјҢд»Јз Ғй«ҳж•ҲдҪҶжҳҜз”ұдәҺе®ғйңҖиҰҒејҖеҸ‘еӨҡдёӘз•ҢйқўжқҘйҖӮеә”дёҚеҗҢзҡ„и®ҫеӨҮеӣ жӯӨдҝ®ж”№йҡҫеәҰеӨ§
иҮӘйҖӮеә”еёғеұҖжҢҮзҡ„жҳҜиғҪеӨҹдҪҝзҪ‘йЎөиҮӘйҖӮеә”жҳҫзӨәеңЁдёҚеҗҢеӨ§е°Ҹз»Ҳз«Ҝи®ҫеӨҮдёҠзҡ„зҪ‘йЎөи®ҫи®Ўж–№ејҸеҸҠжҠҖжңҜгҖӮ
иҮӘйҖӮеә”еёғеұҖпјҡ
иҮӘйҖӮеә”еёғеұҖзҡ„зү№зӮ№жҳҜеңЁдёҚеҗҢзҡ„еұҸ幕еӨ§е°ҸдёӢи®ҫзҪ®дёҚеҗҢзҡ„еёғеұҖж јејҸгҖӮд№ҹе°ұжҳҜиҜҙеңЁжҹҗдёӘеұҸ幕дёӢе…ғзҙ еңЁиҝҷеқ—ең°ж–№дҪҶжҳҜжҚўдёҖдёӘдёҚеҗҢе°әеҜёзҡ„еұҸ幕дёӢпјҢе…ғзҙ дёҚдёҖе®ҡиҝҳеңЁеҺҹжқҘзҡ„ең°ж–№пјҢжңүеҸҜиғҪжҚўдәҶдёҖдёӘең°ж–№гҖӮе®ғ们主иҰҒжҳҜеёғеұҖдёҠзҡ„ж”№еҸҳдҪҶе…ғзҙ 并没жңүеҸҳеҢ–гҖӮиҝҷж ·зҡ„ж•ҲжһңеҸҜд»ҘзңӢжҲҗжҳҜдёҚеҗҢеұҸ幕дёӢз”ұеӨҡдёӘйқҷжҖҒеёғеұҖз»„жҲҗзҡ„
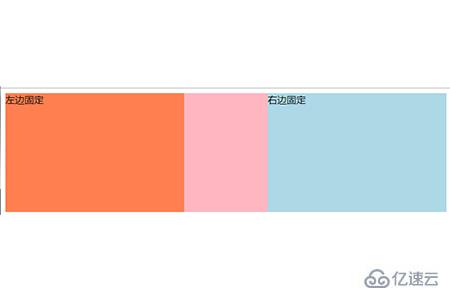
дҫӢпјҡе®һзҺ°дёӨз«Ҝеӣәе®ҡдёӯй—ҙиҮӘйҖӮеә”зҡ„еёғеұҖ
<style type="text/css">
p {margin: 0; }
.left {width: 300px; height: 200px; float: left; background: coral; margin-left: -100%;}
.right {width: 300px; height: 200px; float: left; background: lightblue; margin-left: -300px;}
.middle {width: 100%; height: 200px;float: left; background: lightpink; }
span{
display: inline-block;
margin: 0 200px;
}
</style>
<body>
<div class="wrap">
<p class="middle">
<span class="inner">
дёӯй—ҙиҮӘйҖӮеә”
</span>
</p>
<p class="left">е·Ұиҫ№еӣәе®ҡ</p>
<p class="right">еҸіиҫ№еӣәе®ҡ</p>
</div>ж•ҲжһңеӣҫеҰӮдёӢпјҡ

еҪ“жҠҠзӘ—еҸЈзј©е°Ҹж—¶е°ұеҸҜд»ҘзңӢеҲ°дёӯй—ҙиҮӘйҖӮеә”зҡ„йӮЈйғЁеҲҶзҡ„е®ҪеәҰеҸҳе°Ҹ

иҮӘйҖӮеә”еёғеұҖзҡ„дјҳзӮ№е’ҢзјәзӮ№
дјҳзӮ№
пјҲ1пјүеҜ№дёҖдәӣеӨҚжқӮжҖ§зҡ„еӨ§еһӢзҪ‘з«ҷе®ғзҡ„е…је®№жҖ§жӣҙеҘҪпјҢе®һж–Ҫиө·жқҘжӣҙеҠ ж–№дҫҝ
пјҲ2пјүд»Јз ҒжӣҙеҠ й«ҳж•ҲпјҢжөӢиҜ•жӣҙеҠ е®№жҳ“гҖӮ
пјҲ3пјүеӣҫзүҮеҸҜжҺ§жҖ§й«ҳ
зјәзӮ№
еӣ дёәиҰҒйҖӮеә”дёҚеҗҢзҡ„移еҠЁз«Ҝи®ҫеӨҮеұҸ幕пјҢжүҖд»ҘеҗҢдёҖдёӘзҪ‘з«ҷпјҢеҫҖеҫҖйңҖиҰҒдёәдёҚеҗҢзҡ„и®ҫеӨҮејҖеҸ‘дёҚеҗҢзҡ„йЎөйқўпјҢеӣ иҖҢеўһеҠ дәҶејҖеҸ‘жҲҗжң¬гҖӮе°Өе…¶жҳҜеҪ“йңҖжұӮеҸ‘з”ҹж”№еҸҳж—¶пјҢеҸҜиғҪдјҡж”№еҠЁеӨҡеҘ—д»Јз ҒгҖӮжөҒзЁӢз№ҒзҗҗгҖӮ
д»ҘдёҠжҳҜCSSе®һзҺ°иҮӘйҖӮеә”еёғеұҖзҡ„ж–№жі•зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ